ASP.NET Core 2.2 WebApi 系列【五】MiniProfiler与Swagger集成
MiniProfiler
是一款性能分析的轻量级程序,可以基于action(request)记录每个阶段的耗时时长,还是可以显示访问数据库时的SQL(支持EF、EF Code First)等
一、安装程序包
通过Nuget安装MiniProfiler :
Install-Package MiniProfiler.AspNetCore.Mvc
Install-Package MiniProfiler.EntityFrameworkCore
二、配置
在ConfigureServices方法中添加MiniProfiler服务,放在SwaggerGen方法之前
// 添加MiniProfiler服务
services.AddMiniProfiler(options =>
{
// 设定访问分析结果URL的路由基地址
options.RouteBasePath = "/profiler";
}).AddEntityFramework();//显示SQL语句及耗时
激活中间件,启用MiniProfiler服务 放在SwaggerUI之前
//把它放在UseMvc()方法之前。
app.UseMiniProfiler();
三、下载Swagger自定义页面
https://github.com/tenghao6/NetCoreWebApi/blob/master/NetCoreWebApi/index.html
放到项目的根目录,生成操作设置为:嵌入的资源
【文件】→【属性】→【生成操作】

在Startup.cs文件中,我们需要修改UseSwaggerUI中间件的配置
app.UseSwaggerUI(c =>
{
c.IndexStream = () => GetType().GetTypeInfo().Assembly.GetManifestResourceStream("NetCoreWebApi.index.html");
//访问swagger UI的路由,如http://localhost:<port>/swagger
//默认是swagger
c.RoutePrefix = string.Empty;
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.DefaultModelsExpandDepth(-); //设置为 - 1 可不显示models
c.DocExpansion(DocExpansion.None); //设置为none可折叠所有方法
});
注意:这里NetCoreWebApi是项目的命名空间名
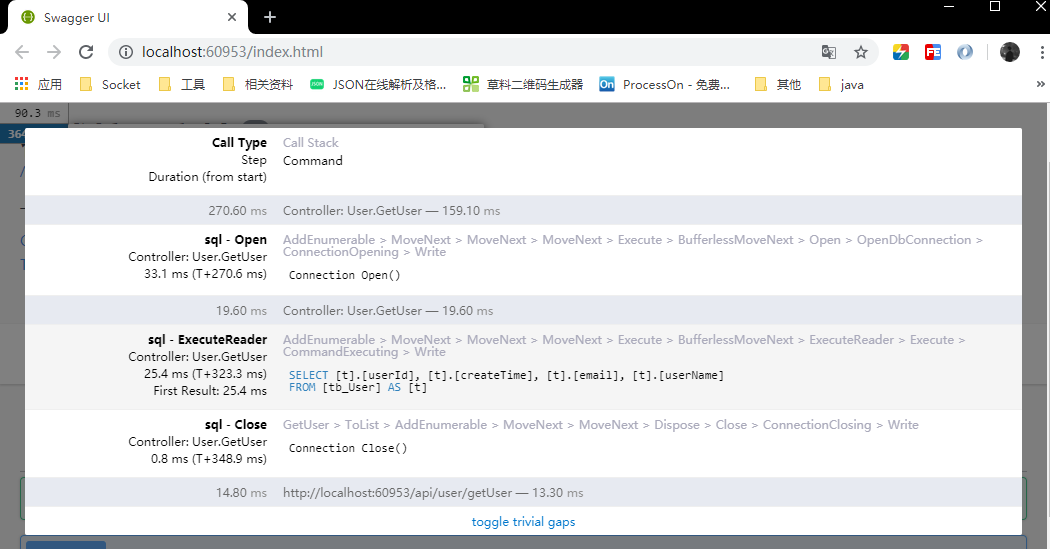
重新启动项目,Swagger文档页面的左上角就出现了一个小的面板,当请求接口之后,会显示出当前请求的分析数据。

点击sql(ms)下面的耗时,可查看详细SQL信息:

是不是很炫酷!
ASP.NET Core 2.2 WebApi 系列【五】MiniProfiler与Swagger集成的更多相关文章
- ASP.NET Core 2.2 WebApi 系列【九】使用SignalR (作者:tenghao510 ) 学习及内容补充
原文地址: ASP.NET Core 2.2 WebApi 系列[九]使用SignalR 今天,看到了大牛的这篇博文, 发了一下评论, 我很惊喜, 没想到他很快就回复了我, 而且通过QQ帮助了S ...
- ASP.NET Core 3.0 WebApi 系列【1】创建ASP.NET Core WebApi 项目
目录 写在前面 一.运行环境 二.项目搭建 三.测试 API 四.基础知识 五.写在最后 写在前面 C#语言可以创建RESTful服务,被称作WebApi.在这里总结学习使用支持创建.读取.更新.删除 ...
- ASP.NET Core 3.0 WebApi 系列【2】.Net Core 3.0+ CodeFirst + MySql 实现数据的迁移
写在前面 在前一小节中,我们创建了基于RESFULL风格的服务.这个小节,尝试使用CodeFirst+MySql 的方式实现数据迁移. 一.开发环境 [1]运行环境:win10 家庭版 [2]开发工具 ...
- ASP.NET Core 2.2 WebApi 系列【一】搭建ASP.NET Core WebApi项目
一.步骤 从“文件”菜单中选择“新建”>“项目” . 选择“ASP.NET Core Web 应用程序”模板,再单击“下一步” . 将项目命名为 NetCoreWebApi,然后单击“创建” . ...
- ASP.NET Core 2.2 WebApi 系列【九】使用SignalR
1.添加 SignalR 客户端库 右键点击项目->然后选择“添加” >“客户端库” 提供程序选择:unpkg ,库选择:@aspnet/signalr@1.1.4 选择“选择特定文件” ...
- ASP.NET Core 2.2 WebApi 系列【八】统一返回格式(返回值、模型验证、异常)
现阶段,基本上都是前后端分离项目,这样一来,就需要前后端配合,没有统一返回格式,那么对接起来会很麻烦,浪费时间.我们需要把所有接口及异常错误信息都返回一定的Json格式,有利于前端处理,从而提高了工作 ...
- ASP.NET Core 2.2 WebApi 系列【七】泛型仓储模式和工作单元
在之前的泛型仓储模式实现中,每个增删改都调用了SaveChanges方法,导致每次更新都提交了事务. 在实际开发过程中,我们经常遇到同时操作多张表数据,那么按照之前的写法,对数据库提交了多次操作,开启 ...
- ASP.NET Core 2.2 WebApi 系列【六】泛型仓储模式
为什么要使用泛型仓储?好处是? 前两章在autofac注入的时候,用的User类作为例子,写了增删改查四个接口,也就是仓储的GRUD. 当我们再添加一个实体(比如Student)时,StudentRe ...
- ASP.NET Core 2.2 WebApi 系列【四】集成Swagger
Swagger 是一款自动生成在线接口文档+功能测试功能软件 一.安装程序包 通过管理 NuGet 程序包安装,搜索Swashbuckle.AspNetCore 二.配置 Swagger 将 Swag ...
随机推荐
- C# 派生和继承(派生类与基类)
using System; using System.Collections.Generic; using System.Text; namespace 继承 { class Program { st ...
- JS---案例:筋斗云
案例:筋斗云 鼠标进入,一朵云的样式跟随鼠标移动,鼠标点击后离开,云样式回到上次点击的位置 <!DOCTYPE html> <html lang="en"> ...
- inux 网络监控分析
一.sar -n:查看网卡流量 -n 参数,他有6个不同的开关:DEV | EDEV | NFS | NFSD | SOCK | ALL .DEV显示网络接口信息,EDEV显示关于网络错误的统计数据, ...
- 【数据库】SQLite3常用命令
版权声明:本文为博主原创文章,转载请注明出处. https://www.cnblogs.com/YaoYing/ 打开SQLite3文件 sqlite3 student.db //打开student. ...
- CentOS 线上搭建 jupyter_server 笔记
一.背景 为公司负责 Data Science 的同事配置线上 jupyter_server (jupyter + jupyter_kernel_gateway)环境. 二.环境 CentOS 7.6 ...
- numpy代码片段合集
生成shape为(num_examples, num_inputs),符合0-1分布的数据. np.random.normal(0, 1, (num_examples, num_inputs))
- sql server 字符数据类型
SQL Server 中字符类型包括varchar.char.text等.主要用于存储字符数据.varchar和char类型的主要区别在于数据填充.例如,一个列名为FirstName且数据类型为var ...
- WPF数据可视化-趋势图
环境: 系统: Window 7以上: 工具:VS2013及以上. 研发语言及工程: C# WPF 应用程序 效果: 简介: 不需要调用第三方Dll, 仅仅在WPF中使用贝塞尔曲线,不到500 ...
- 开启Hyper-V
开启Hyper-V 添加方法非常简单,把以下内容保存为.cmd文件,然后以管理员身份打开这个文件.提示重启时保存好文件重启吧,重启完成就能使用功能完整的Hyper-V了. pushd "%~ ...
- JS---part2课程介绍+part1复习
part1复习 JavaScript分三个部分: 1. ECMAScript标准----JS基本的语法 2. DOM:Document Object Model 文档对象模型 3. BOM:浏览器对象 ...
