JavaScript之基本概念(二)
今天主要介绍两个东西:JS标识符和数据类型
一 变量和常量
在介绍标识符之前有必要先了解一下JS中的变量和常量。
变量:程序执行期间可操作的临时存储数据的内存空间。
声明方式:
var:函数作用域,变量声明提前,可重复声明,后声明的覆盖前面的。
let:块级作用域,声明不会提前,不可重复声明。
const:声明常量,块级作用域,声明不会提前,不可重复声明,声明时必须赋值,不可重复赋值。
常量:程序运行期间不可改变。
二 JavaScript标识符
含义:JS中的标识符本质上是一个字符串。但字符串未必是标识符。
作用:标识符是用来给变量函数等命名的。
规则:
1 、只能由数字、字母、下划线以及$符号组成。
2 、不能以数字开头
3 、区分大小写
4、 使用有具体含义的单词,动名结合。
5 、遵循小驼峰命名法,即第一个单词首字母小写,其他的首字母大写。
6 、不能使用JS保留字和关键字。
JS关键字列表如下:
break |
case |
catch |
continue |
default |
delete |
do |
else |
finally |
for |
function |
if |
in |
instanceof |
new |
return |
switch |
this |
throw |
try |
typeof |
var |
void |
while |
with |
JS保留字列表如下:
abstract |
boolean |
byte |
char |
class |
const |
debugger |
double |
enum |
export |
extends |
final |
float |
goto |
implements |
import |
int |
interface |
long |
native |
package |
private |
protected |
public |
short |
static |
super |
synchronized |
throws |
transient |
volatile |
三 JavaScript数据类型
1 、分类
JS中的数据分为两大类:基本数据类型和复杂数据类型。
基本数据类型:
String(字符串):多个字符的有序序列,并用双引号或单引号引起来的。
Number(数字):JS在声明数字类型的变量时不区分浮点数和整数。
Boolean(布尔):只有两个值:true或者false。表示真或者假。
Undefined(未定义):表示变量已声明,但未赋值。
Null(空):变量已声明,但是其值为Null。
Symbol(唯一标识):ES6新增的。
复杂数据类型:
Object(对象):JS中一切皆可看做对象。
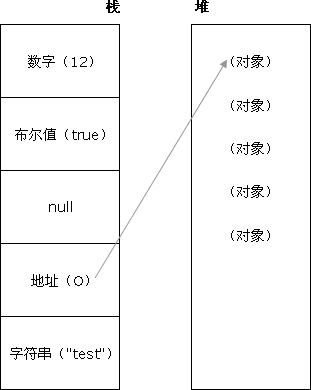
按照数据的存储方式也可分为两大类:原始值和引用值。具体其实和上面一样。
原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。

2、 检测
JS中检测数据类型的方法是 typeof。
使用typeof检测数据会返回以下下7种结果,注意,它们都是以字符串的形式返回:
"string";
"number";
"boolean";
"undefined";
"object";
"function";
"symbol";
下面是一些简单的例子:
typeof "hello";//"string"
typeof 123;//"number"
typeof true;//"boolean"
typeof undefined;//"undefined"
function fn(){}
var obj = new Object();
var syb = new Symbol();
typeof fn;//"function"
typeof obj;//"object"
typeof syb;//"symbol"
11 typeof null;//"object",因为null最初被设计是用来当做空对象的占位符的
另外,有两个特别的数字:NaN(not a number不是一个数字)和infinity(无穷)。NaN需要用Number.isNaN()检测;如果参数不是数字则返回true,是数字则返回false;另一个方法Number.isFinite();如果参数是NaN或者infinity则返回false,否则返回true。
JavaScript之基本概念(二)的更多相关文章
- JavaScript基本概念(二)
JavaScript 基本概念(二) 操作符和语句 目录 操作符 一元操作符 位操作符 布尔操作符 乘性操作符 其他操作符 语句部分 说起操作符,回忆下上一篇文章末尾说的话. 操作符 一元操作符 ++ ...
- 转: JavaScript函数式编程(二)
转: JavaScript函数式编程(二) 作者: Stark伟 上一篇文章里我们提到了纯函数的概念,所谓的纯函数就是,对于相同的输入,永远会得到相同的输出,而且没有任何可观察的副作用,也不依赖外部环 ...
- Javascript模块化编程(二):AMD规范
Javascript模块化编程(二):AMD规范 作者: 阮一峰 原文地址:http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_d ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript常用方法函数收集(二)
Javascript常用方法函数收集(二) 31.判断是否Touch屏幕 function isTouchScreen(){ return (('ontouchstart' in window) || ...
- Javascript动画效果(二)
Javascript动画效果(二) 在前面的博客中讲了简单的Javascript动画效果,这篇文章主要介绍我在改变之前代码时发现的一些问题及解决方法. 在前面的多物体宽度变化的例子中,我们给其增加代码 ...
- JavaScript之旅(二)
JavaScript之旅(二) 二.进阶知识 js的正则表达式 异常处理 调试 变量提升 表单验证 JSON javascript:void(0) JavaScript 代码规范 二.进阶知识 1. ...
- 理解 JavaScript Scoping & Hoisting(二)
理解 JavaScript Scoping & Hoisting(二) 转自:http://www.jb51.net/article/75090.htm 这篇文章主要介绍了理解 JavaScr ...
- JavaScript学习总结(二)
JavaScript学习总结(二) ---- 对象 在JavaScript中,几乎用到的每个js都离不开它的对象.下面我们深入了解一下js对象. js中对象的分类跟之前我们学过的语言中函数的分类一样, ...
- javascript系列之DOM(二)
原文:javascript系列之DOM(二) 原生DOM扩展 我们接着第一部分来说,上文提到了两种常规的DOM操作:创建文档片段和遍历元素节点.我们知道那些雨后春笋般的库,有很大一部分工作就是提供了一 ...
随机推荐
- [程序人生]那些IT界“活久见”的奇葩现象
常言道,人活久了什么稀奇古怪的事都会见到.本文盘点几件刚毕业工作时想当然,工作若干年后啪啪打脸的“奇葩”事. (1)去年推荐一朋友来我们公司面试时,朋友说起当年她去某游戏公司时,那公司HR说这家公司是 ...
- SpringBoot 动态配置邮箱发件人
SpringBoot 动态配置邮箱发件人 现在的消息模块少不了邮件发送.短信发送和手机推送的功能.邮件发送的功能历史最为悠久,也算的上烂大街的功能.一般在配置文件中设置好邮箱地址.账号.密码和发件服务 ...
- .NET CORE 怎么样从控制台中读取输入流
.NET CORE 怎么样从控制台中读取输入流 从Console.ReadList/Read 的源码中,可学习到.NET CORE 是怎么样来读取输入流. 也可以学习到是如何使用P/Invoke来调用 ...
- Codeforces 396D
题意略. 思路: 很经典的逆序对计数问题. https://blog.csdn.net/v5zsq/article/details/79006684 这篇博客讲得很好. 当循环到n的时候,我们需要特殊 ...
- GMTC 2019-前端夜话《聊聊前端工程师的成长和发展》会后简要总结
今天晚上去参加了winter主持的前端夜话:聊聊前端工程师的成长和发展圆桌论坛分享会,真的是收益颇多,这次的这个嘉宾阵容也是很有诚意的,在现在前端领域都是有一定影响力的嘉宾,嘉宾阵容也列一下: 主 ...
- Codeforces Round #364 (Div. 2) D. As Fast As Possible 数学二分
D. As Fast As Possible 参考:https://blog.csdn.net/keyboardmagician/article/details/52769493 题意: 一群大佬要走 ...
- codeforces 807 E. Prairie Partition(贪心+思维)
题目链接:http://codeforces.com/contest/807/problem/E 题意:已知每个数都能用x=1 + 2 + 4 + ... + 2k - 1 + r (k ≥ 0, 0 ...
- 什么是WSGI
WSGI全称为Python Web Server Gateway Interface,Python Web服务器网关接口,它是介于Web服务器和Web应用程序(或Web框架)之间的一种简单而通用的接口 ...
- == != === equals() 区别
java中的数据类型,可分为两类: 1.基本数据类型,也称原始数据类型. byte,short,char,int,long,float,double,boolean,他们之间的比较,应用双等号(==) ...
- 【Offer】[20] 【表示数值的字符串】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 请实现一个函数用来判断字符串是否表示数值(包括整数和小数).例如,字符串"+100","5e2" ...
