表单生成器(Form Builder)之伪造表单数据番外篇——随机车辆牌照
前几天记录了一下表单生成器(Form Builder)之表单数据存储结构mongodb篇,之后便想着伪造一些数据。为什么要伪造数据呢?说来惭愧,因为拖拉拽设计表单以及表单对应的列表的PC端和移动端该显示哪些字段并且是否支持搜索打印(即表单的列表配置)等一系列配置都还没有做,还有就是前面只说了表单相关的设计,设计完了之后就是要使用(录入数据等)对应的这些也还没有做……总之就是现在只有数据结构,但是又想写一下查询,所以只能伪造一些数据。又想着这些数据尽量真实,所以就想写点代码来伪造数据。在写代码的时候,想随机生成一个车辆牌照,所以就有了这篇笔记。
我去,说的太多了,赶紧进入主题。
其实结合上篇笔记:获取一个随机数,之后生成一个车辆牌照还是挺简单的:首先随机获取一个省份,然后在数字和字母中随机获取6个字符,这样就拿到了一个车牌照。但是后来想了一下,既然是随机生成的,就会出现重复的,还有就是新生成的车牌照应该排除目前已经存在车牌照。下面看一下第一版,直接上一下代码:
var getRangeRandomNumber = function(num1,num2){
num1 = Number.isInteger(num1) ? num1: 0;
num2 = Number.isInteger(num2) ? num2: 0;
var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2);
return Math.round(Math.random() * (maxNum - minNum)) + minNum;
};
var getRandomLicensePlate1=function(){
var strProvinceShorter="京";
var strNumberLetter="12345";
var tempRetLicensePlate=strProvinceShorter[getRangeRandomNumber(strProvinceShorter.length-1)];
for(var i=0;i<5;i++){
tempRetLicensePlate+=strNumberLetter[getRangeRandomNumber(strNumberLetter.length-1)];
}
return tempRetLicensePlate;
};
var tempLicensePlateObj={},licensePlateCounter=Math.pow(5,5);
for(var i=1;i<=licensePlateCounter;i++){
var temp = getRandomLicensePlate1();
if(tempLicensePlateObj[temp]){
tempLicensePlateObj[temp]++;
}
else{
tempLicensePlateObj[temp]=1;
}
}
console.log("想要获取"+licensePlateCounter+"个不同的车牌照");
console.log("结果生成了"+Object.getOwnPropertyNames(tempLicensePlateObj).length+"个不同的车牌照");
console.log("*******************************下面是生成的车牌照详细*******************************");
console.log(JSON.stringify(tempLicensePlateObj));
console.log("*******************************同一个车牌照出现多次的详细:开始*******************************");
for (var key in tempLicensePlateObj) {
if (tempLicensePlateObj.hasOwnProperty(key)) {
if(tempLicensePlateObj[key]>1){
console.log("车牌号:【"+key+"】生成了"+tempLicensePlateObj[key]+"次");
}
}
}
console.log("*******************************同一个车牌照出现多次的详细:结束*******************************");
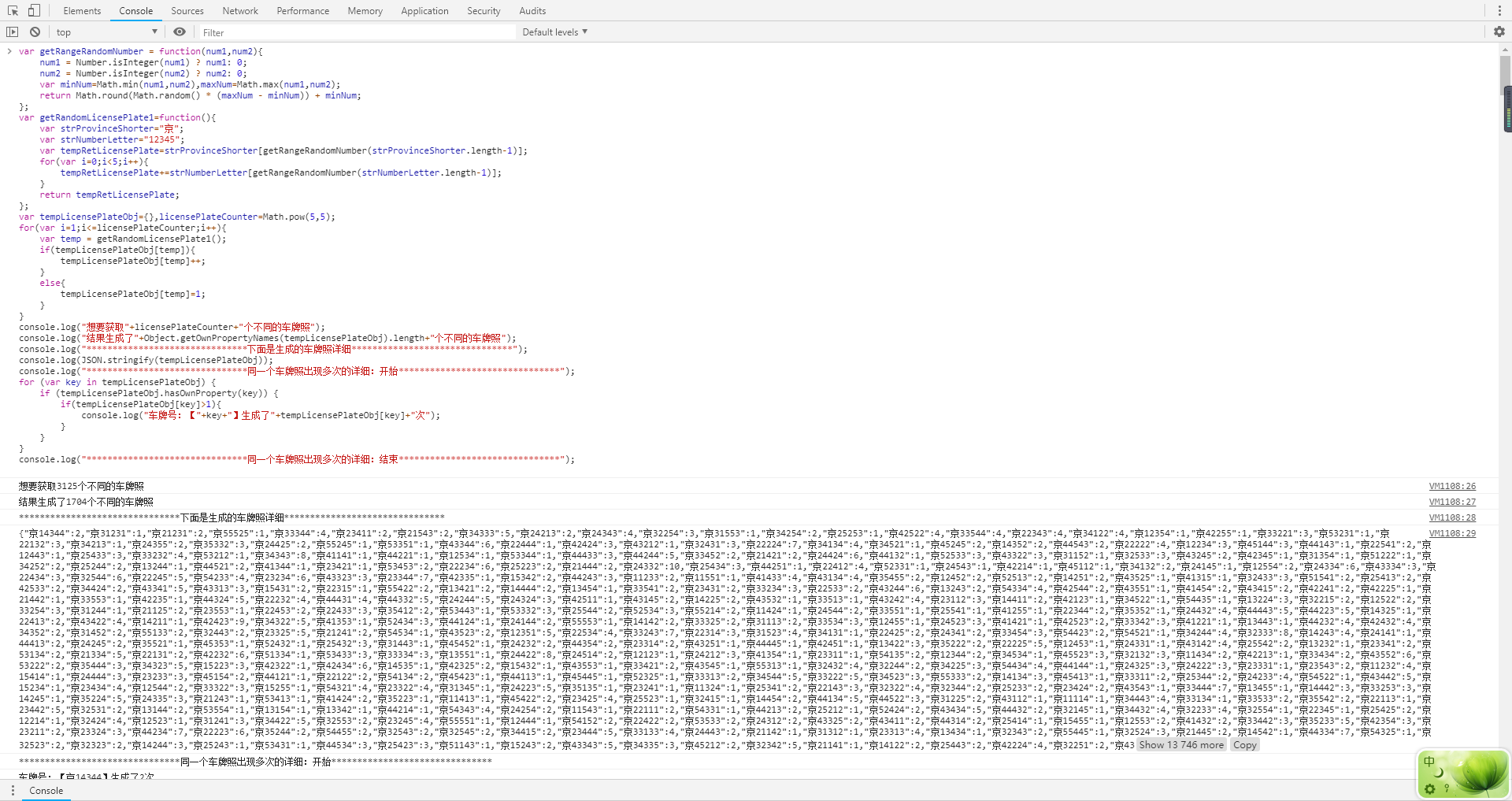
为了生成重复车牌照的概率大,第一次测试这里缩小了取值范围:


看一下测试结果,重复率还是很高的,那么怎么生成一个不重复的车牌照呢?我想了一个笨方法:就是将已经存在车辆牌照作为参数传递给获取车辆牌照的方法,返回之前做一下判断,如果数组中包含了就递归获取,直到获取到一个不重复的,下面看一下测试二的代码:
var getRangeRandomNumber = function(num1,num2){
num1 = Number.isInteger(num1) ? num1: 0;
num2 = Number.isInteger(num2) ? num2: 0;
var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2);
return Math.round(Math.random() * (maxNum - minNum)) + minNum;
};
// 获取随机车牌
var getRandomLicensePlate2=(function f(excludeArr){
if(!Array.isArray(excludeArr))excludeArr=[];
//获取车牌照的逻辑
var strProvinceShorter="京";
var strNumberLetter="12345";
var tempRetLicensePlate=strProvinceShorter[getRangeRandomNumber(strProvinceShorter.length-1)];
for(var i=0;i<5;i++){
tempRetLicensePlate+=strNumberLetter[getRangeRandomNumber(strNumberLetter.length-1)];
}
if(excludeArr.indexOf(tempRetLicensePlate)>=0){
tempRetLicensePlate = f(excludeArr);
} else {
excludeArr.push(tempRetLicensePlate);
}
return tempRetLicensePlate;
});
var tempLicensePlateObj={},licensePlateCounter=Math.pow(5,5),tempAllLicensePlates=[];
for(var i=1;i<=licensePlateCounter;i++){
var temp = getRandomLicensePlate2(tempAllLicensePlates);
if(tempLicensePlateObj[temp]){
tempLicensePlateObj[temp]++;
}
else{
tempLicensePlateObj[temp]=1;
}
}
console.log("想要获取"+licensePlateCounter+"个不同的车牌照");
console.log("结果生成了"+Object.getOwnPropertyNames(tempLicensePlateObj).length+"个不同的车牌照");
console.log("*******************************下面是生成的车牌照详细*******************************");
console.log(JSON.stringify(tempLicensePlateObj));
console.log("*******************************同一个车牌照出现多次的详细:开始*******************************");
for (var key in tempLicensePlateObj) {
if (tempLicensePlateObj.hasOwnProperty(key)) {
if(tempLicensePlateObj[key]>1){
console.log("车牌号:【"+key+"】生成了"+tempLicensePlateObj[key]+"次");
}
}
}
console.log("*******************************同一个车牌照出现多次的详细:结束*******************************");

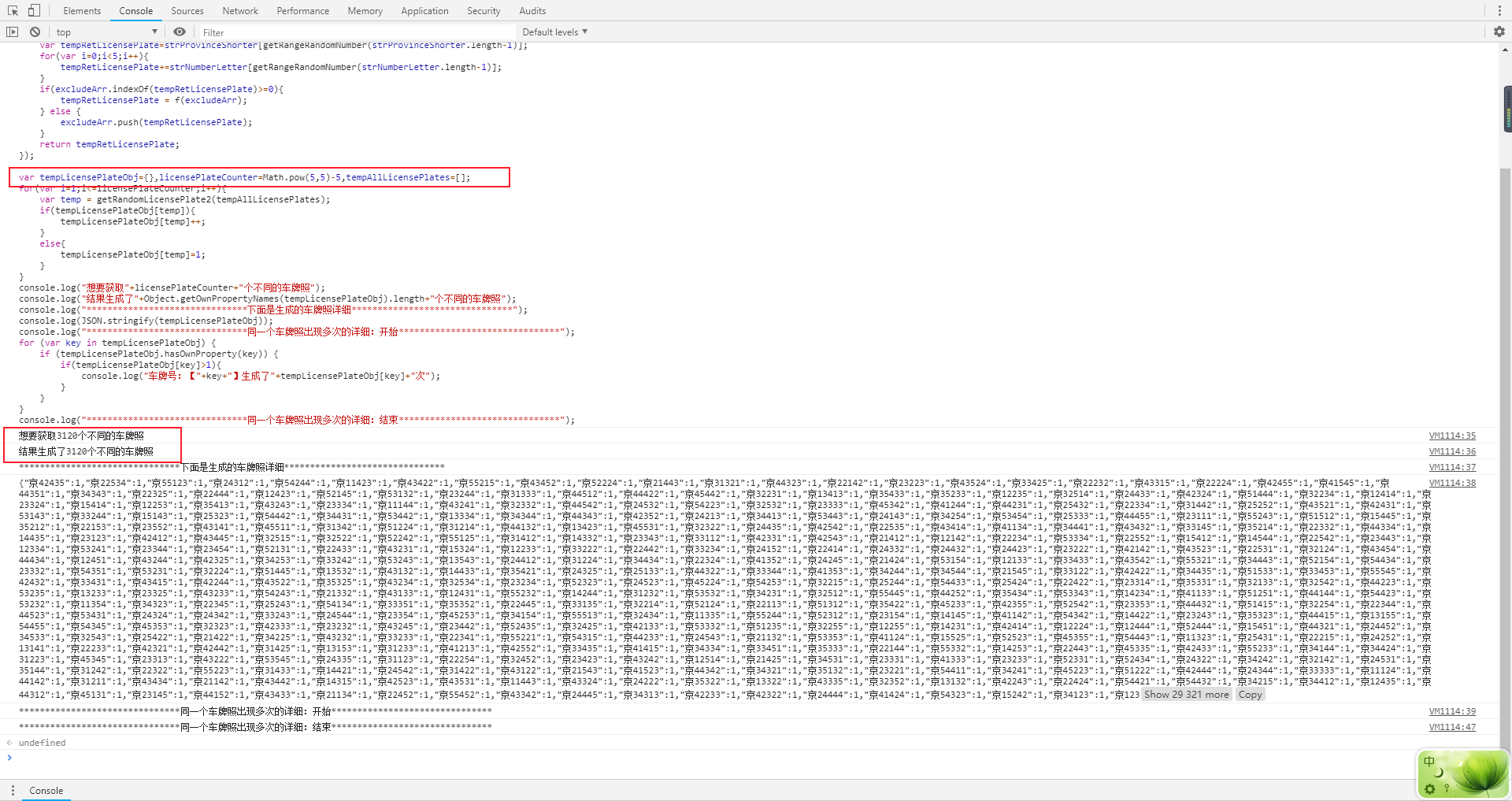
结果想到啊,栈溢出了……我都怀疑我的递归有问题,再看下一个测试结果

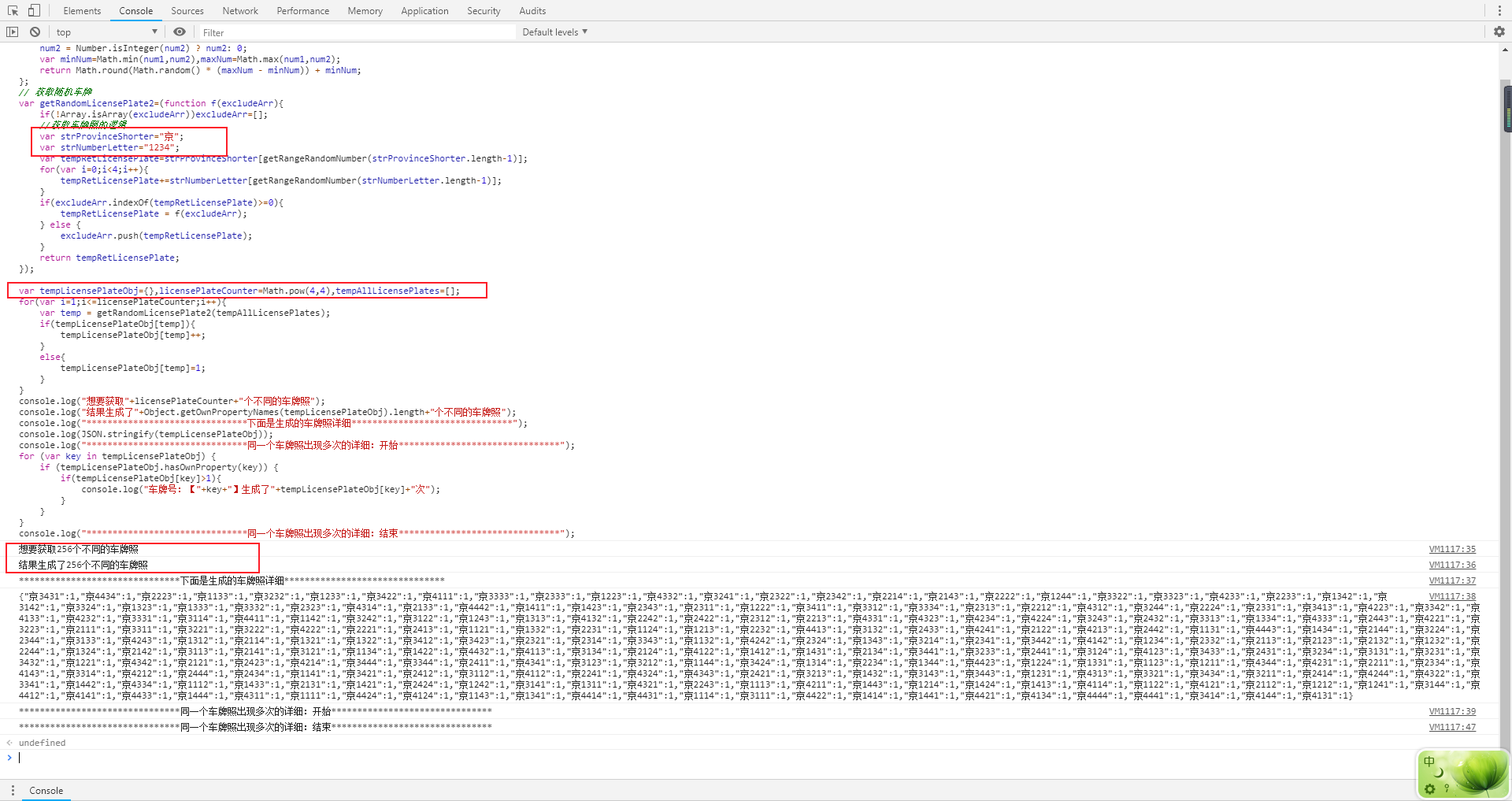
这次获取数量(最大值减5)比栈溢出的那次少了5次,就不报错了,接下来我又缩小取值范围,改成了四位数,看一下结果

这次测试也没有问题,最后两次没有问题是不是说明我写的递归没有问题……是不是真的因为内存装不下了???有哪位大神知道这是为什么或者有更好的获取车辆牌照的方法,还请指点一下,谢谢
下面粘一下最终的代码:
var getRangeRandomNumber = function(num1,num2){
num1 = Number.isInteger(num1) ? num1: 0;
num2 = Number.isInteger(num2) ? num2: 0;
var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2);
return Math.round(Math.random() * (maxNum - minNum)) + minNum;
};
var getRandomLicensePlate=(function f(excludeArr){
if(!Array.isArray(excludeArr))excludeArr=[];
// 生成一个随机车联牌照
var strProvinceShorter="京津冀晋蒙辽吉黑沪苏浙皖闽赣鲁豫鄂湘粤桂琼渝川黔滇藏陕甘青宁新港澳台";
var strNumberLetter="0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var tempRetLicensePlate=strProvinceShorter[getRangeRandomNumber(strProvinceShorter.length-1)];
for(var i=0;i<6;i++){
tempRetLicensePlate+=strNumberLetter[getRangeRandomNumber(strNumberLetter.length-1)];
}
// 判断这个车联牌照是否存在
if(excludeArr.indexOf(tempRetLicensePlate)>=0){
tempRetLicensePlate = f(excludeArr);
} else {
excludeArr.push(tempRetLicensePlate);
}
return tempRetLicensePlate;
});
最后又用这个测试了一下,生成100000个没问题:
var tempLicensePlateObj={},licensePlateCounter=100000,tempAllLicensePlates=[];
for(var i=1;i<=licensePlateCounter;i++){
var temp = getRandomLicensePlate(tempAllLicensePlates);
if(tempLicensePlateObj[temp]){
tempLicensePlateObj[temp]++;
}
else{
tempLicensePlateObj[temp]=1;
}
}
console.log(tempAllLicensePlates.length);
console.log("想要获取"+licensePlateCounter+"个不同的车牌照");
console.log("结果生成了"+Object.getOwnPropertyNames(tempLicensePlateObj).length+"个不同的车牌照");
console.log("*******************************下面是生成的车牌照详细*******************************");
console.log(JSON.stringify(tempLicensePlateObj));
console.log("*******************************同一个车牌照出现多次的详细:开始*******************************");
for (var key in tempLicensePlateObj) {
if (tempLicensePlateObj.hasOwnProperty(key)) {
if(tempLicensePlateObj[key]>1){
console.log("车牌号:【"+key+"】生成了"+tempLicensePlateObj[key]+"次");
}
}
}
console.log("*******************************同一个车牌照出现多次的详细:结束*******************************");


又测了一下,生成1000000个,直接直接卡死了……算了,就到这里吧!
表单生成器(Form Builder)之伪造表单数据番外篇——随机车辆牌照的更多相关文章
- 表单生成器(Form Builder)之伪造表单数据mongodb篇
这篇文章终于回到了正轨:为mongodb伪造数据.之前的随机数.随机车牌照.随机时间还有这篇笔记中的获取指定长度的中文字符串,都是为这篇笔记做准备.看一下我们的准备(基础代码) // 1.获取指定范围 ...
- 表单生成器(Form Builder)之伪造表单数据番外篇——指定范围随机时间
为了伪造一些尽量真实的假数据,也真是够费劲的.上一篇笔记记录了一下获取一个随机车辆牌照,这篇笔记记录一下怎么获取一个随机时间.这篇就不说那么多废话了,直接上代码 // 获取指定范围的随机数 var g ...
- 表单生成器(Form Builder)之mongodb表单数据查询——统计查询求和
上一篇笔记仅是记录了一下简单的关联查询,根据笔记中的场景:将某一车辆关联的耗损记录全部放在了一个字段当中.不知道现在中有没有这种场景,我们的应用中没有类似的场景,可能我们更关注的是某车辆的总耗损金额和 ...
- 表单生成器(Form Builder)之mongodb表单数据查询——关联查询
这一篇接着记录一下查询相关的操作.想象一下,如果想要在一张表格中展示某些车辆的耗损和营收情况,我们该怎么处理.车辆.耗损.营收各自存储在一张表中,耗损和营收中冗余了车辆信息……我们便想到了关联查询.m ...
- 表单生成器(Form Builder)之mongodb表单数据查询——返回分页数据和总条数
上一篇笔记将开始定义的存储结构处理了一下,将FormItems数组中的表单项都拿到mongodb document的最外层,和以前的关系型数据类似,之不过好多列都是动态的,不固定,不过这并没有什么影响 ...
- 表单生成器(Form Builder)之mongodb表单数据——整理数据
在上篇笔记中,为车辆信息表.车辆耗损表以及车辆营收表插入了一些数据.之后便是查询了,重点也在查询……按照之前定好的数据结构,如果查询mongodb document的最外层比较简单,但是我们的重点应该 ...
- 表单生成器(Form Builder)之表单数据存储结构mongodb篇
从这篇笔记开始,记录一下表单生成器(Form Builder)相关的一些东西,网上关于他的介绍有很多,这里就不解释了. 开篇说一下如何存储Form Builder生成的数据.
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
随机推荐
- ARTS-S anaconda常用命令
建新的环境 conda create --name py36 python=3.6 显示所有环境 conda info --envs 一键安装 wget https://repo.anaconda.c ...
- 基于iCamera测试模拟摄像头-TVP5150模块小结
基于iCamera测试模拟摄像头-TVP5150模块小结 首先先认识下模拟摄像头,相信大家都不陌生, CCD模拟摄像头 CMOS模拟摄像头 可以看到,ccd摄像头电路较复杂,接口少,而cmos摄像头, ...
- checkbox多选框取值
var SelectQuestionAnswer = $("input:checkbox[name='SelectQuestionAnswer']:checked").map(fu ...
- 面试题-关于Java线程池一篇文章就够了
在Java面试中,线程池相关知识,虽不能说是必问提,但出现的频次也是非常高的.同时又鉴于公众号"程序新视界"的读者后台留言让写一篇关于Java线程池的文章,于是就有本篇内容,本篇将 ...
- 基于Pact的契约测试
背景 如今,契约测试已经逐渐成为测试圈中一个炙手可热的话题,特别是在微服务大行其道的行业背景下,越来越多的团队开始关注服务之间的契约及其契约测试. 什么是契约测试 关于什么是契约测试这个问题, ...
- oc实现小型学生管理系统
首先,创建一个工程,然后加入两个cocoaclass,分别命名为Student 和 StudentSystem. 然后就可以开始写代码喽 ...
- centos7 启动停止命令
apache启动systemctl start httpd停止systemctl stop httpd重启systemctl restart httpd mysql启动systemctl start ...
- windows环境下Git的安装部署
一.获取安装包 百度搜索“git”,或者访问git官网:https://git-scm.com/,在首页中点击“downloads”进入下载页面 点击“windows”,获取安装包 二.安装部署 双击 ...
- C#程序编写高质量代码改善的157个建议【20-22】[泛型集合、选择集合、集合的安全]
建议20.使用泛型集合来替代非泛型集合 http://www.cnblogs.com/aehyok/p/3384637.html 这里有一篇文章,是我之前专门来介绍泛型的.我们应尽量的使用泛型集合.因 ...
- 基于jquery的提示框JavaScript 插件,类Bootstrap
目录 基于jquery的提示框JavaScript 插件,类Bootstrap 基于jquery的提示框JavaScript 插件,类Bootstrap 源码 github地址: https://gi ...
