[主动学习--查询策略] 01 Core-set
符号定义
- 主动学习每一次迭代选择的样本数量为一个 budget
- 训练集中初始无标签数据集记为 unlabeled data,\(\bm{u}^0\)
- 训练集中初始有标签数据集记为 initial labeled data,\(\bm{s}^0\)
查询策略:Core-set
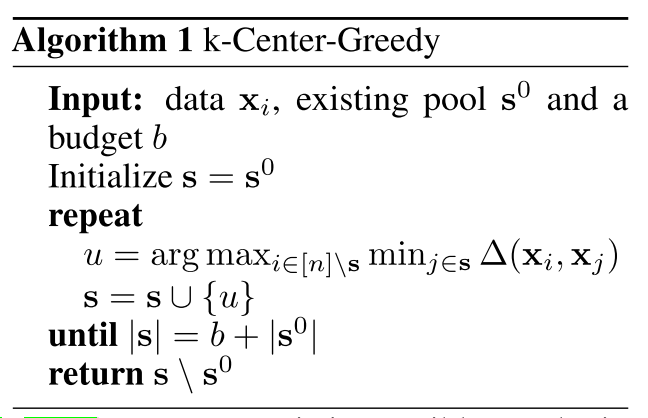
k-Center-Greedy
主动学习每一轮将选择 budget 个样本,core-set 方法将这个过程视为寻找一个当前最佳集合的问题,顺序从 unlabeled data 中选出 budget 个样本加入集合 \(\bm{s}\),新加入的点 \(u\) 需要满足与集合 \(\bm{s}\) 的距离最大。
一个无标记样本点 \(u\) 与集合 \(\bm{s}\) 的距离为:该点 \(u\) 与集合 \(\bm{s}\) 各个点距离的最小值,论文中距离采用 L2-norm。
注意:同一次迭代选出的无标记样本点有先后之分,计算点 \(u\) 与集合 \(\bm{s}\) 的距离时,同一次迭代已经选出的无标记样本点都看作加入了集合 \(\bm{s}\),参与距离计算。
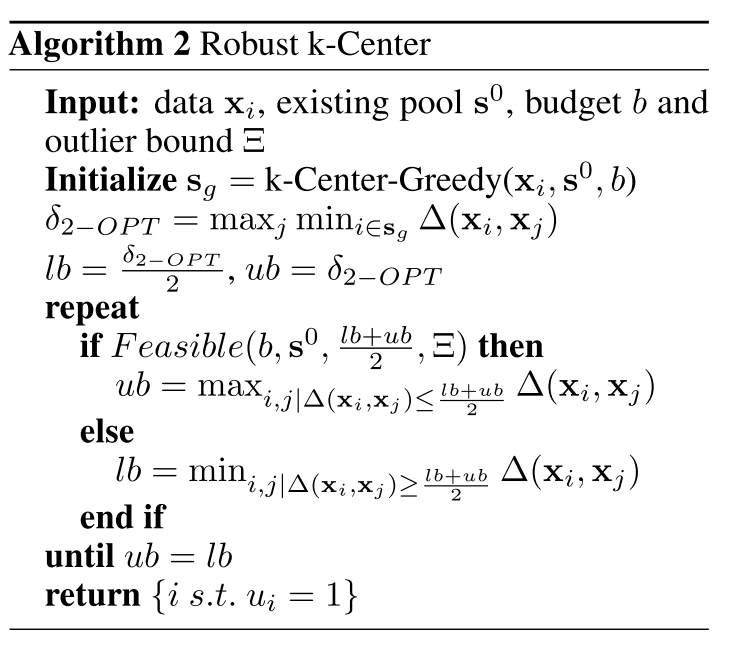
Robust k-Center
在 k-Center-Greedy 的基础上,进行修改。通过 k-Center-Greedy,得到无标记数据集中距离 \(s^g\) 最远的距离,设为 \(\delta_{2-OPT}\),此时所有的样本点都会在包括在这个半径 \(\delta_{2-OPT}\) 内。
计算 Feasible 函数,去找到一组符合 Feasible 函数的解(可以理解是 \(u_i, \omega_{i, j}, \xi_{i, j}\) 这些值),使得 Feasible 内所有约束条件都满足,如果找到了,那么说明此时的半径 \(\delta\) 不会使 outlier 的数量超过自己定的界限 \(\Xi\),半径 \(\delta\) 可以缩小,即缩小上界 \(ub\);如果没有找到,那么说明此时的半径 \(\delta\) 会使得 outlier 数量超过界限 \(\Xi\),需要扩大半径,即扩大下界 \(lb\)。(outlier 为不能被 \(s^0 \cup s^1\) 中元素在半径 \(\delta\) 内覆盖到的样本)
直到最后,\(ub - lb\) 相等或者相差不大,算法停止。
算法详情


Algorithm 2 用 Gurobi 进行 MIP(mixed integer program)优化,运行较慢。Algorithm 1 比 Algorithm 2 简单,速度很快,但论文中效果稍微不如后者。
实现代码
GitHub - ozansener/active_learning_coreset (Source code)
GitHub - google/active-learning/sampling_methods/kcenter_greedy.py
GitHub - dsgissin/DiscriminativeActiveLearning/query_methods.py
提出论文:
Sener, O., & Savarese, S. (2018). Active Learning for Convolutional Neural Networks: A Core-Set Approach. In ICLR (pp. 1–13). Retrieved from http://arxiv.org/abs/1708.00489
被引论文:
[1] Yoo, D., & Kweon, I. S. (2019). Learning Loss for Active Learning. CVPR, 93–102. Retrieved from http://arxiv.org/abs/1905.03677
[2] Sinha, S., Ebrahimi, S., & Darrell, T. (2019). Variational Adversarial Active Learning. ICCV. Retrieved from http://arxiv.org/abs/1904.00370
[主动学习--查询策略] 01 Core-set的更多相关文章
- Active Learning主动学习
Active Learning主动学习 我们使用一些传统的监督学习方法做分类的时候,往往是训练样本规模越大,分类的效果就越好.但是在现实生活的很多场景中,标记样本的获取是比较困难的,这需要领域内的专家 ...
- [Active Learning] 01 A Brief Introduction to Active Learning 主动学习简介
目录 什么是主动学习? 主动学习 vs. 被动学习 为什么需要主动学习? 主动学习与监督学习.弱监督学习.半监督学习.无监督学习之间的关系 主动学习的种类 主动学习的一个例子 主动学习工具包 ALiP ...
- zz2019年主动学习有哪些进展?答案在这三篇论文里
2019年主动学习有哪些进展?答案在这三篇论文里 目前推广应用的机器学习方法或模型主要解决分类问题,即给定一组数据(文本.图像.视频等),判断数据类别或将同类数据归类等,训练过程依赖于已标注类别的训练 ...
- Cookies 初识 Dotnetspider EF 6.x、EF Core实现dynamic动态查询和EF Core注入多个上下文实例池你知道有什么问题? EntityFramework Core 运行dotnet ef命令迁移背后本质是什么?(EF Core迁移原理)
Cookies 1.创建HttpCookies Cookie=new HttpCookies("CookieName");2.添加内容Cookie.Values.Add(&qu ...
- 【主动学习】Variational Adversarial Active Learning
本文记录了博主阅读ICCV2019一篇关于主动学习论文的笔记,第一篇博客,以后持续更新哈哈 论文题目:<Variational AdVersarial Active Learning> 原 ...
- 简要介绍Active Learning(主动学习)思想框架,以及从IF(isolation forest)衍生出来的算法:FBIF(Feedback-Guided Anomaly Discovery)
1. 引言 本文所讨论的内容为笔者对外文文献的翻译,并加入了笔者自己的理解和总结,文中涉及到的原始外文论文和相关学习链接我会放在reference里,另外,推荐读者朋友购买 Stephen Boyd的 ...
- 主动学习——active learning
阅读目录 1. 写在前面 2. 什么是active learning? 3. active learning的基本思想 4. active learning与半监督学习的不同 5. 参考文献 1. ...
- 调用weka模拟实现 “主动学习“ 算法
主动学习: 主动学习的过程:需要分类器与标记专家进行交互.一个典型的过程: (1)基于少量已标记样本构建模型 (2)从未标记样本中选出信息量最大的样本,交给专家进行标记 (3)将这些样本与之前样本进行 ...
- MySQL学习——查询表里的数据
MySQL学习——查询表里的数据 摘要:本文主要学习了使用DQL语句查询表里数据的方法. 数据查询 语法 select [distinct] 列1 [as '别名1'], ..., 列n [as '别 ...
随机推荐
- layedit添加首行缩进
由于在编辑的时候,有首行缩进的需求,并且,如果直接使用空格进行缩进,还会出现layedit看到的效果和实际显示的效果不一致的情况.多方搜索无果,于是决定修改源代码.具体步骤如下: 1.首先找到laye ...
- 大数据学习笔记——Java篇之IO
IO学习笔记整理 1. File类 1.1 File对象的三种创建方式: File对象是一个抽象的概念,只有被创建出来之后,文件或文件夹才会真正存在 注意:File对象想要创建成功,它的目录必须存在! ...
- LNMP-Nginx负载均衡
Nginx负载均衡介绍 Nginx提供负载均衡的模块upstream,这个模块是默认的,不需要重新编译模块.通常情况下,负载均衡一般用于后端两台机器同时提供服务供用户访问,但是用户经常访问的其中一台服 ...
- 修改element-ui默认属性
修改element ui默认的样式 如果要组件内全局修改 首先在浏览器里F12找到element默认的UI类名 找到要修改的默认类名以后 在文件中修改代码,重写属性 <style> .el ...
- 最新115道华为、京东、滴滴、美团精选Java面试题整理
京东面试题 1. 一般sql注入怎么发现触点的,从源码阐述sqlmap如何测试注入点的. 2. masscan扫描端口时靠什么检测,为什么这么快? 请详述. 3. 你写过哪些小工具,你为你使用过的工具 ...
- android之 xml文件一般用到的属性
android:layout_above 将该控件的底部至于给定ID的控件之上android:layout_below 将该控件的顶部至于给定ID的控件之下android:layout_toLeftO ...
- C++类成员默认初始值
有时候我们会不给C++类成员变量赋初始值,或是因为忘记在构造函数中指定(C++11可以写在类内),或是觉得没有必要写.然而,因为觉得编译器会把变量赋成0而不写是错误的.本文通过C++标准来解释这个问题 ...
- jvm面试题 新生代和 老年代的区别
新生代和老年代的区别(阿里面试官的题目): 所谓的新生代和老年代是针对于分代收集算法来定义的,新生代又分为Eden和Survivor两个区.加上老年代就这三个区.数据会首先分配到Eden区 当中(当然 ...
- 安卓逆向基础(002)-android虚拟机
一, android分两种 1.Android 5.0以下(不含5.0) dalvik字节码 为dalvik虚拟机(jit机制) 基于寄存器架构 .dex=>dexopt=>.odex d ...
- Spring Cloud第十一篇 | 分布式配置中心高可用
本文是Spring Cloud专栏的第十一篇文章,了解前十篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Cl ...
