在Windows Server 2019通过Docker Compose部署Asp.Net Core
一、安装Docker Enterprise
安装文档是: https://docs.docker.com/install/windows/docker-ee/
安装完成后,如下图

二、首先,拉取一个Windows的镜像
这会将Microsoft的Nano Server Docker映像下载到您的环境中。该映像是最小的Windows服务器操作系统,打包后可作为Docker容器运行。您可以将其用作自己的应用程序的基础,也可以直接从中运行容器。
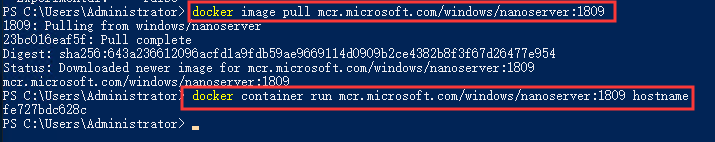
docker image pull mcr.microsoft.com/windows/nanoserver:
三、然后运行一个简单的容器测试
docker container run mcr.microsoft.com/windows/nanoserver: hostname
这将从Windows Nano Server映像运行一个新容器,并告诉它运行hostname命令。输出是容器的机器名称,实际上是Docker设置的随机ID。重复该命令,您将每次看到一个不同的主机名。

四、将镜像推送到Docker Hub要先设置docker id(就是docker的账号)
设置docker id
$dockerId = '<your-docker-id>'

五、测试生成DockerFile
Docker镜像是通过docker image build命令使用一个名为Dockerfile的简单脚本构建的。Dockerfile描述了应用程序及其所有依赖项的完整部署。
使用powershell生产DockerFile
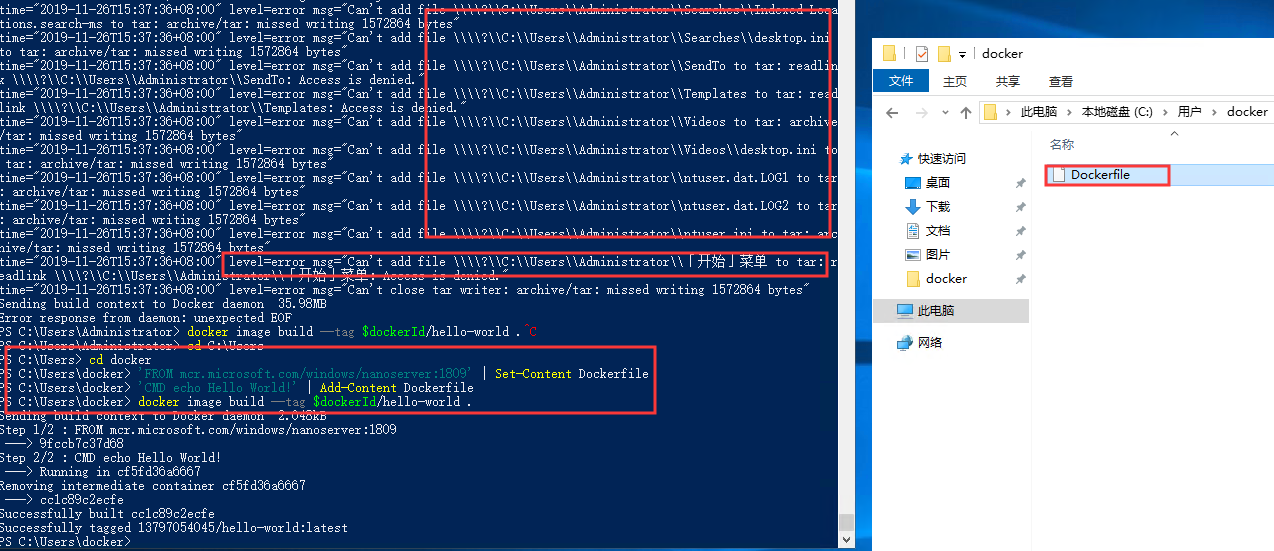
'FROM mcr.microsoft.com/windows/nanoserver:1809' | Set-Content Dockerfile
'CMD echo Hello World!' | Add-Content Dockerfile
六、Build Image
现在运行docker image build,为图像提供一个标签,该标签使用您的Docker ID进行标识:
docker image build --tag $dockerId/hello-world .
注意:build后面的那个“.”是必须的。build的目录要是有权限的,最好是新建一个文件夹。不然就算能正确生产DockerFile也build不成功。猜测这里应该是没有管理员权限

七、运行容器
docker container run $dockerId/hello-world

八、推送镜像到Docker Hub
现在,有了一个用于简单Hello World应用程序的Docker映像。该映像是可移植单元-您可以将映像推送到Docker Hub,任何人都可以将其拉出并自己运行您的应用程序。
首先docker login使用您的凭据运行,以通过注册表进行身份验证。然后推送图像:
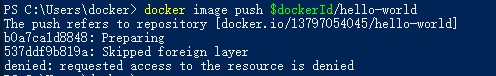
docker image push $dockerId/hello-world

没权限。。。先登陆
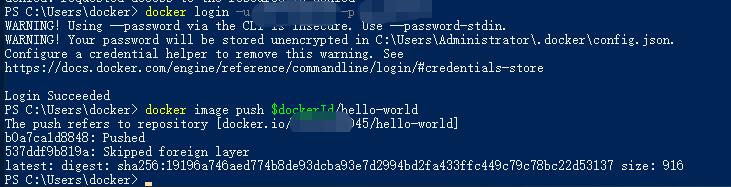
docker login -u 用户名 -p 密码

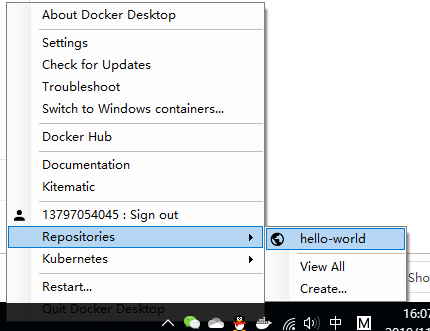
推送完了之后在我本地的windows上就可以看到如图

可以尝试本地拉取:
docker pull /hello-world
九、使用Docker Compose部署
我拿了一个测试项目来做测试。先把项目通过git拉到了服务器上。
下载Docker Compose
Invoke-WebRequest https://github.com/docker/compose/releases/download/1.23.2/docker-compose-Windows-x86_64.exe -UseBasicParsing -OutFile $env:ProgramFiles\docker\docker-compose.exe
写DockerFile。我偷了个懒,通过VS自动生成的,然后修改的
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base
WORKDIR /app
EXPOSE 8018 --我这里只改了端口 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build
WORKDIR /src
COPY ["Gas.Monitoring.Web/Gas.Monitoring.Web.csproj", "Gas.Monitoring.Web/"]
COPY ["Gas.Monitoring.Business.Application/Gas.Monitoring.Business.Application.csproj", "Gas.Monitoring.Business.Application/"]
COPY ["Gas.Monitoring.Business.Repository/Gas.Monitoring.Business.Repository.csproj", "Gas.Monitoring.Business.Repository/"]
COPY ["ZB.Infrastructure.Base/ZB.Infrastructure.Base.csproj", "ZB.Infrastructure.Base/"]
COPY ["ZB.Infrastructure/ZB.Infrastructure.csproj", "ZB.Infrastructure/"]
COPY ["Gas.Monitoring.Business.Domain/Gas.Monitoring.Business.Domain.csproj", "Gas.Monitoring.Business.Domain/"]
COPY ["ZB.Infrastructure.FileSystem/ZB.Infrastructure.FileSystem.csproj", "ZB.Infrastructure.FileSystem/"]
COPY ["ProjectBuilder/ProjectBuilder.csproj", "ProjectBuilder/"]
COPY ["Gas.Monitoring.MP.Application/Gas.Monitoring.MP.Application.csproj", "Gas.Monitoring.MP.Application/"]
COPY ["Gas.Monitoring.MP.Repository/Gas.Monitoring.MP.Repository.csproj", "Gas.Monitoring.MP.Repository/"]
COPY ["Gas.Monitoring.MP.Domain/Gas.Monitoring.MP.Domain.csproj", "Gas.Monitoring.MP.Domain/"]
COPY ["ZB.UEditor.Core/ZB.UEditor.Core.csproj", "ZB.UEditor.Core/"]
RUN dotnet restore "Gas.Monitoring.Web/Gas.Monitoring.Web.csproj"
COPY . .
WORKDIR "/src/Gas.Monitoring.Web"
RUN dotnet build "Gas.Monitoring.Web.csproj" -c Release -o /app FROM build AS publish
RUN dotnet publish "Gas.Monitoring.Web.csproj" -c Release -o /app FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "Gas.Monitoring.Web.dll"]
然后修改后。这里我改的时候碰了不少壁啊。还好都解决了。
FROM microsoft/dotnet:2.2-aspnetcore-runtime-nanoserver- AS base
WORKDIR /biogas
EXPOSE FROM microsoft/dotnet:2.2-sdk-nanoserver- AS build
WORKDIR /src
COPY ["Gas.Monitoring.Web/Gas.Monitoring.Web.csproj", "Gas.Monitoring.Web/"]
COPY ["Gas.Monitoring.Business.Application/Gas.Monitoring.Business.Application.csproj", "Gas.Monitoring.Business.Application/"]
COPY ["Gas.Monitoring.Business.Repository/Gas.Monitoring.Business.Repository.csproj", "Gas.Monitoring.Business.Repository/"]
COPY ["ZB.Infrastructure.Base/ZB.Infrastructure.Base.csproj", "ZB.Infrastructure.Base/"]
COPY ["ZB.Infrastructure/ZB.Infrastructure.csproj", "ZB.Infrastructure/"]
COPY ["Gas.Monitoring.Business.Domain/Gas.Monitoring.Business.Domain.csproj", "Gas.Monitoring.Business.Domain/"]
COPY ["ZB.Infrastructure.FileSystem/ZB.Infrastructure.FileSystem.csproj", "ZB.Infrastructure.FileSystem/"]
COPY ["ProjectBuilder/ProjectBuilder.csproj", "ProjectBuilder/"]
COPY ["Gas.Monitoring.MP.Application/Gas.Monitoring.MP.Application.csproj", "Gas.Monitoring.MP.Application/"]
COPY ["Gas.Monitoring.MP.Repository/Gas.Monitoring.MP.Repository.csproj", "Gas.Monitoring.MP.Repository/"]
COPY ["Gas.Monitoring.MP.Domain/Gas.Monitoring.MP.Domain.csproj", "Gas.Monitoring.MP.Domain/"]
COPY ["ZB.UEditor.Core/ZB.UEditor.Core.csproj", "ZB.UEditor.Core/"]
RUN dotnet restore "Gas.Monitoring.Web/Gas.Monitoring.Web.csproj"
COPY . .
WORKDIR "/src/Gas.Monitoring.Web"
RUN dotnet build "Gas.Monitoring.Web.csproj" -c Release -o /biogas/build FROM build AS publish
RUN dotnet publish "Gas.Monitoring.Web.csproj" -c Release -o /biogas/publish FROM base AS final
WORKDIR /biogas
COPY --from=publish /biogas/publish .
ENTRYPOINT ["dotnet", "Gas.Monitoring.Web.dll"]
这样改的好处是我服务器上是不用下任何环境的,.Net Core SDK和Runtime都在容器里面了。
然后,编写docker-compose.yml。因为我这里只有一个项目,比较简单。唯一要说的是空格要注意!!!
version: '3.4' services:
biogas:
image: biogas
build:
context: .
dockerfile: Gas.Monitoring.Web/Dockerfile
ports:
- "8018:8018"
顺便贴一个多项目的
version: '3.4' services:
yopm:
image: yopm
build:
context: .
dockerfile: YO.PM.Web/Dockerfile
ports:
- "8081:8081" yopmclub:
image: yopmclub
build:
context: .
dockerfile: YO.Clubs.Web/Dockerfile
ports:
- "8082:8082"
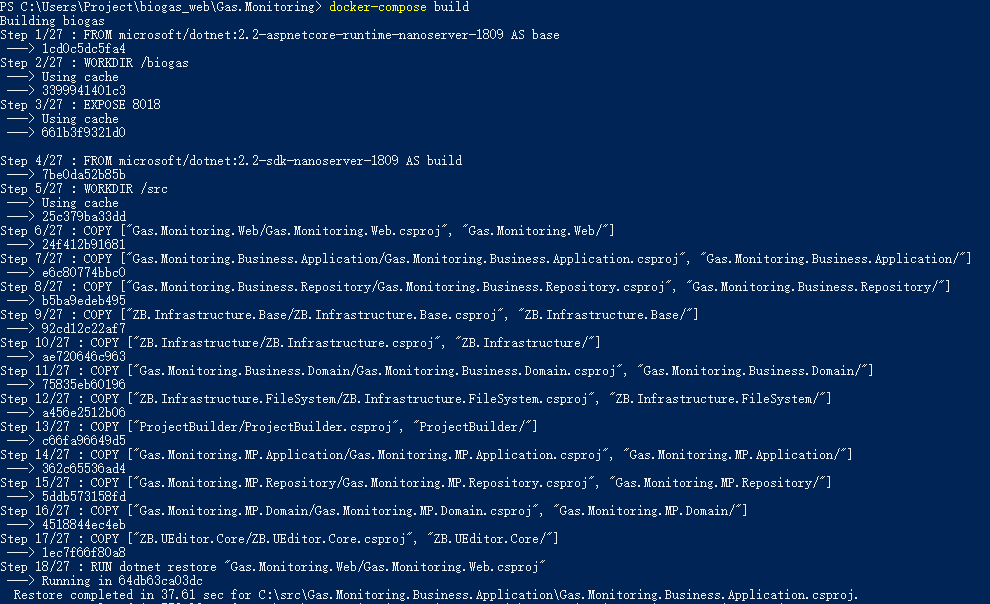
CD到你的项目目录执行命令
docker-compose build

然后再执行
docker-compose up -d

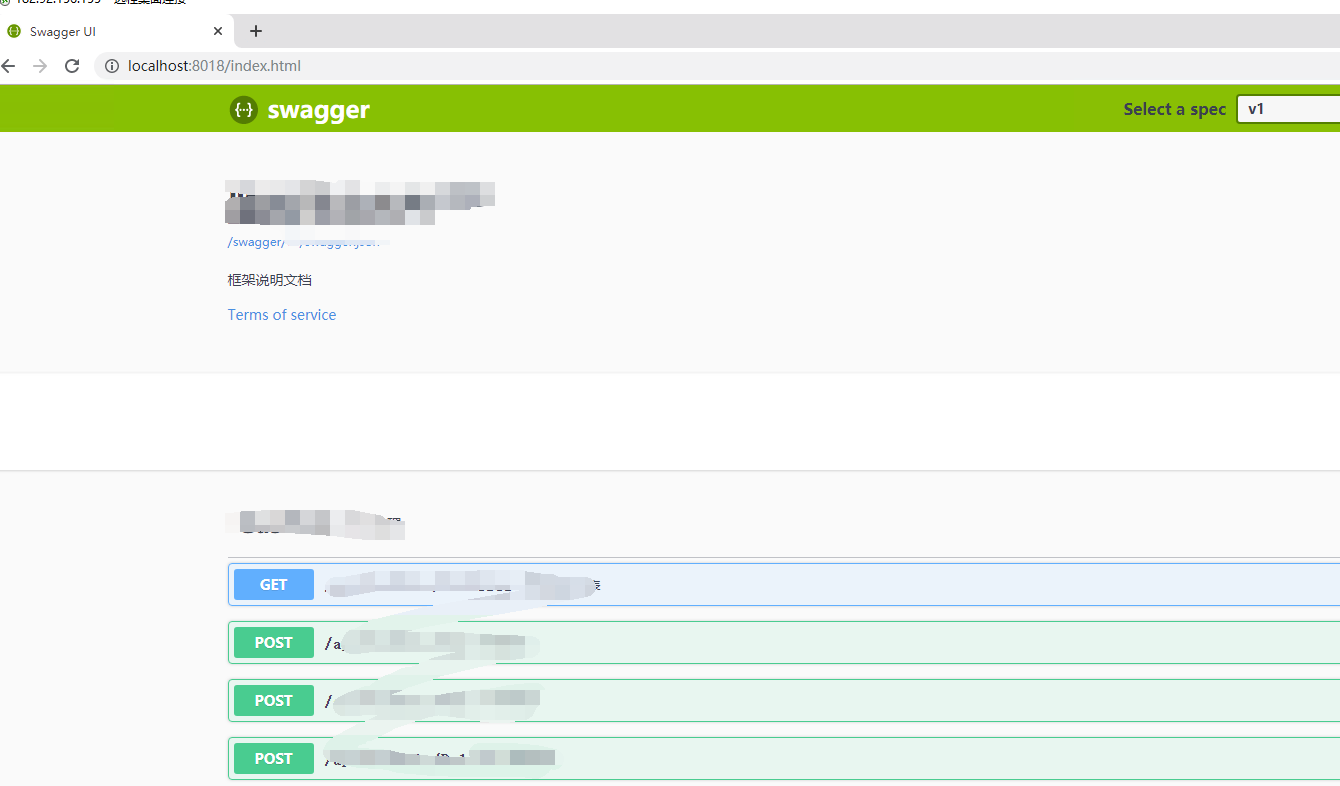
最后来Check一下是不是成功了

emmmm……好像还挺简单哈!我自己摸索了两天才搞出来,太菜了。。。
在Windows Server 2019通过Docker Compose部署Asp.Net Core的更多相关文章
- Windows Server 2008 R2 + IIS 环境部署Asp.Net Core App
Windows + IIS 环境部署Asp.Net Core App 环境:Windows Server 2012, IIS 8, Asp.Net Core 1.1. 不少人第一次在IIS中部署A ...
- windows server 2012 r2 iis8.5 部署asp.net mvc4/5程序小结
windows server 2012 r2 iis8.5 部署asp.net mvc4/5程序小结 原文链接:http://www.xuanhun521.com/Blog/66d491f8-b479 ...
- 使用docker来部署asp.net core的程序
使用docker来部署asp.net core程序 暂不介绍docker是个什么东西?不知道的自己百度. 第一步安装docker: 我的docker是装在centos7系统上,windows上我的也用 ...
- Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- 通过 Docker Compose 组合 ASP NET Core 和 SQL Server
目录 Docker Compose 简介 安装 WebApi 项目 创建项目 编写Dockfile Web MVC 项目 创建项目 编写Dockfile 编写 docker-compose.yml文件 ...
- Centos8 Docker+Nginx部署Asp.Net Core Nginx正向代理与反向代理 负载均衡实现无状态更新
首先了解Nginx 相关介绍(正向代理和反向代理区别) 所谓代理就是一个代表.一个渠道: 此时就涉及到两个角色,一个是被代理角色,一个是目标角色,被代理角色通过这个代理访问目标角色完成一些任务的过程称 ...
- 张高兴的 Windows 10 IoT 开发笔记:部署 ASP.NET Core 2 应用
今天是大年初二,都去走亲戚了吧,享受一下这难得的能和亲友相聚的时光.而我就不一样了,今天一回到家就又开始瞎折腾了,哈哈哈. 问题背景 最近花了点时间用 ASP.NET Core 2 写了个个人博客,中 ...
- 在 Docker 中部署 ASP.NET CORE 应用
有了 Docker 之后, 部署起来却这间非常方便,环境不用搭了, 直接创建一个 microsoft/aspnetcore 的容器, 在本地开发好后, 把内容直接部署到容器中. 下面的命令是把本地发布 ...
- 记一次Docker中部署Asp.Net Core 3.0的踩坑过程
最近公司打算重构目前直销报单系统到微信小程序中,目前的系统只能在PC上面使用,这两年也搞过App端,但是由于人员流动和公司架构调整最后都不了了之,只留下一堆写了一半的接口.以前的接口依然是使用Asp. ...
随机推荐
- 08 python学习笔记-随机生成大乐透号码(八)
1 #产生大乐透号码 2 #前区 1-32,5 后区 1-12,2 3 #1.前区从1-32中级取5个,后区再从1-12里面取2个 4 #01 02 03 04 5 def dlt(): #生成随机大 ...
- springboot使用spring配置文件
1.如何在springboot中使用spring的配置文件,使用@Configuration和@ImportResource注解 package com.spring.task; import org ...
- .net core跨平台应用研究-ubuntu core下配置.net core运行时
引言 年初研究了一阵子.net core跨平台应用,先后发表了几篇应用研究的文章.因工作原因,忙于项目上线,有一阵子没来博客园写文章了.最近项目基本收尾,抽空翻了下自己的博客,廖廖几篇文章,真让人汗颜 ...
- Asp.net WebApi的授权安全机制 Basic认证
1:Home/index.cshtml下面的Html代码 <div> <input value="1点击先登陆" type="button" ...
- NetworkManager网络通讯_NetworkManager(二)
本文主要来实现一下自定UI(实现HUD的功能),并对Network Manger进行深入的讲解. 1)自定义manager 创建脚本CustomerUnetManger,并继承自NetworkMang ...
- [Java] 生成二维码源码,可以在二维码中间加logo,底部可以加文字介绍
链接:https://pan.baidu.com/s/1bc1h-ix-No-2o9Ysd4_B3Q提取码:0ad4
- MYSQL5.7修改密码强度策略
---恢复内容开始--- 在MySQL5.6.6之后,ORACLE更新了mysql密码强度必须要使用大小写数字符号来设置密码,但是有时候这样还是很不方便的.所以记录一篇如何修改mysql密码强度的博文 ...
- Vue计算属性缓存(computed) vs 方法
Vue计算属性缓存(computed) vs 方法 实例 <div id="example"> <p>Original message: "{{ ...
- C# WebApi 根据实体类检查传参或字典检查参数
根据实体类或字典检查传参,是否缺少参数并返回缺少参数 值类型必须声明可空 /// <summary> /// 根据 Dictionary<string, string> 得到实 ...
- Project Euler 57: Square root convergents
五十七.平方根收敛(Square root convergents) 二的平方根可以表示为以下这个无穷连分数: \[ \sqrt 2 =1+ \frac 1 {2+ \frac 1 {2 +\frac ...
