【JS新手教程】LODOP打印复选框选中的任务或页数
之前的博文:【JS新手教程】LODOP打印复选框选中的内容
关于任务:Lodop打印语句最基本结构介绍(什么是一个任务)
关于本文用到的JS的eval方法:JS-JAVASCRIPT的eval()方法
该文用的是不同checkbox,对应不同的value值,不同的value是不同的打印项语句,也可以不用value属性,直接不同checkbox对不同字符串,然后加载执行该字符串,用eval方法执行里面的JS语句。
这里面有两种输出方式,选择三个复选框,每个一个任务输出,输出三个任务,该文用xps虚拟打印机测试,输出为三个xps文件。第二种循环newpage,一个任务多页,输出一个xps文件,该文件里有三页。
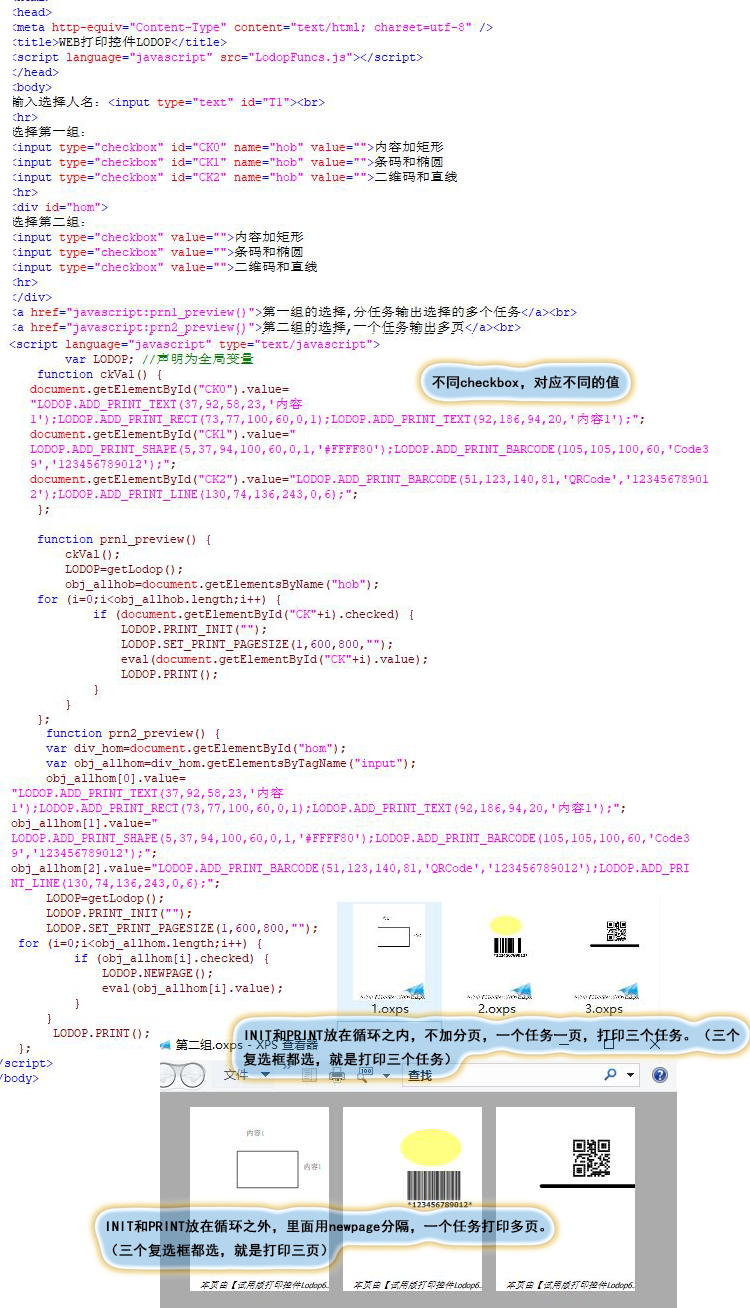
INIT和PRINT放在循环之外,里面用newpage分隔,一个任务打印多页。(三个复选框都选,就是打印三页)
INIT和PRINT放在循环之内,不加分页,一个任务一页,打印三个任务。(三个复选框都选,就是打印三个任务)
代码:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <script language="javascript" src="LodopFuncs.js"></script>
- </head>
- <body>
- 输入选择人名:<input type="text" id="T1"><br>
- <hr>
- 选择第一组:
- <input type="checkbox" id="CK0" name="hob" value="">内容加矩形
- <input type="checkbox" id="CK1" name="hob" value="">条码和椭圆
- <input type="checkbox" id="CK2" name="hob" value="">二维码和直线
- <hr>
- <div id="hom">
- 选择第二组:
- <input type="checkbox" value="">内容加矩形
- <input type="checkbox" value="">条码和椭圆
- <input type="checkbox" value="">二维码和直线
- <hr>
- </div>
- <a href="javascript:prn1_preview()">第一组的选择,分任务输出选择的多个任务</a><br>
- <a href="javascript:prn2_preview()">第二组的选择,一个任务输出多页</a><br>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn1_preview() {
- document.getElementById("CK0").value=
- "LODOP.ADD_PRINT_TEXT(37,92,58,23,'内容1');LODOP.ADD_PRINT_RECT(73,77,100,60,0,1);LODOP.ADD_PRINT_TEXT(92,186,94,20,'内容1');";
- document.getElementById("CK1").value=" LODOP.ADD_PRINT_SHAPE(5,37,94,100,60,0,1,'#FFFF80');LODOP.ADD_PRINT_BARCODE(105,105,100,60,'Code39','123456789012');";
- document.getElementById("CK2").value="LODOP.ADD_PRINT_BARCODE(51,123,140,81,'QRCode','123456789012');LODOP.ADD_PRINT_LINE(130,74,136,243,0,6);";
- LODOP=getLodop();
- obj_allhob=document.getElementsByName("hob");
- for (i=0;i<obj_allhob.length;i++) {
- if (document.getElementById("CK"+i).checked) {
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,600,800,"");
- eval(document.getElementById("CK"+i).value);
- LODOP.PRINT();
- }
- }
- };
- function prn2_preview() {
- var div_hom=document.getElementById("hom");
- var obj_allhom=div_hom.getElementsByTagName("input");
- obj_allhom[0].value=
- "LODOP.ADD_PRINT_TEXT(37,92,58,23,'内容1');LODOP.ADD_PRINT_RECT(73,77,100,60,0,1);LODOP.ADD_PRINT_TEXT(92,186,94,20,'内容1');";
- obj_allhom[1].value=" LODOP.ADD_PRINT_SHAPE(5,37,94,100,60,0,1,'#FFFF80');LODOP.ADD_PRINT_BARCODE(105,105,100,60,'Code39','123456789012');";
- obj_allhom[2].value="LODOP.ADD_PRINT_BARCODE(51,123,140,81,'QRCode','123456789012');LODOP.ADD_PRINT_LINE(130,74,136,243,0,6);";
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,600,800,"");
- for (i=0;i<obj_allhom.length;i++) {
- if (obj_allhom[i].checked) {
- LODOP.NEWPAGE();
- eval(obj_allhom[i].value);
- }
- }
- LODOP.PRINT();
- };
- </script>
- </body>
图示:

【JS新手教程】LODOP打印复选框选中的任务或页数的更多相关文章
- 【JS新手教程】LODOP打印复选框选中的内容
在html中,复选框是常见的使用之一,本文介绍如何获取选中的复选框的值,并用LODOP打印.给需要为一组的复选框,复选框的checkbox设置相同的name属性,设置不同的id,然后设置需要的valu ...
- bootstrap table 复选框选中后,翻页不影响已选中的复选框
使用的 jquery版本为 2.1.1 在项目中发现bootstrap table的复选框选中后,翻页操作会导致上一页选中的丢失,api中的 bootstrapTable('getSelections ...
- js input复选框选中父级同时子级也选中
js实现复选框选中父级元素子级元素也选中,没有子级元素选中父级也不选中的效果 HTML <tr> <td> <label> <input name=" ...
- JS复选框选中
Web前端之复选框选中属性 熟悉web前端开发的人都知道,判断复选框是否选中是经常做的事情,判断的方法很多,但是开发过程中常常忽略了这些方法的兼容性,而是实现效果就好了.博主之前用户不少方法,经常 ...
- springMvc接收ajax数组参数,以及jquery复选框选中、反选、全选、全不选
一.复选框选中.反选.全选.全不选 html代码: <input type='checkbox' name='menuCheckBox' value='10' >苹果 <input ...
- jquery复选框 选中事件 及其判断是否被选中
jquery复选框 选中事件 及其判断是否被选中 (2014-07-25 14:03:54) 转载▼ 标签: jquery复选框选中事件 分类: extjs jquery 今天做了 显示和不显示密 ...
- Web前端之复选框选中属性
熟悉web前端开发的人都知道,判断复选框是否选中是经常做的事情,判断的方法很多,但是开发过程中常常忽略了这些方法的兼容性,而是实现效果就好 了.博主之前用户不少方法,经常Google到一些这个不好那个 ...
- Javascript 统计复选框选中个数
var checked = document.getElementsByName("checked_c[]"); var checked_counts = 0; for(var i ...
- Jquery获取当前页面中的复选框选中的内容
在使用$.post提交数据时,有一个数据是复选框获取数据,所以在当前页面获取到复选框选中的值并提交到后端卡住了一下,解决方法如下: 这两个input就是复选框的内容: str += "< ...
随机推荐
- 深入理解RocketMQ的消费者组、队列、Broker,Topic
1.遇到的问题:上测试环境,上次描述的鸟问题又出现了,就是生产者发3条数据,我这边只能收到1条数据. 2.问题解决: (1)去控制台看我的消费者启动情况,貌似没什么问题 , (2)去测试服务器里看日志 ...
- ES 大批量写入提高性能的策略
1.用bulk批量写入 你如果要往es里面灌入数据的话,那么根据你的业务场景来,如果你的业务场景可以支持让你将一批数据聚合起来,一次性写入es,那么就尽量采用bulk的方式,每次批量写个几百条这样子. ...
- js大文件分块上传断点续传demo
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- 【JS】知识笔记
一.JS文件位置 多个.JS文件最好合并到一个文件中,减少加载页面时发送的请求数量. 某个单独页面需要的js,最好放在HTML文档的最后,</body>之前,这样能使浏览器更快地加载页面. ...
- nohup 后台执行
nohup 默认是当前用户执行的,当当前用户退出会导致执行进程异常. 所以正确的 nohup 是指定 /bin/bash 进行执行. nohup /bin/bash/ /opt/script/s.s ...
- c语言冒泡排序算法
案例一: #include <stdio.h> int main(void){ int a[5]; printf("please input sort number:" ...
- 讲解SQL数据库语句
前言 大家好,我是 Vic,今天给大家带来讲解SQL数据库语句的概述,希望你们喜欢 数据库语句 create database teach; use teach; create table `teac ...
- Video Reviews
题目链接:http://codeforces.com/gym/101755/problem/K 题目理解: 一家公司想让n个人给他们的产品评论,所以依次去找这n个人,第i个人会评论当且仅当已经有ai个 ...
- SpringMVC处理请求释放静态资源的三种方式
方式一 在SpringMVC的配置文件中添加如下语句 <mvc:default-servlet-handler/> 说明:当SpringMVC前端控制器对静态资源进行拦截后,在通过处理器映 ...
- vue的ref试用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
