this(this的4种指向和改变this指向的方式)
this是Javascript语言的一个关键字。
随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。
1.this指向的形式4种
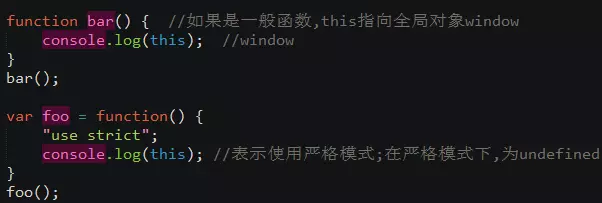
a.如果是一般函数,this指向全局对象window;
b.在严格模式下"use strict",为undefined.
c.对象的方法里调用,this指向调用该方法的对象.
d.构造函数里的this,指向创建出来的实例.

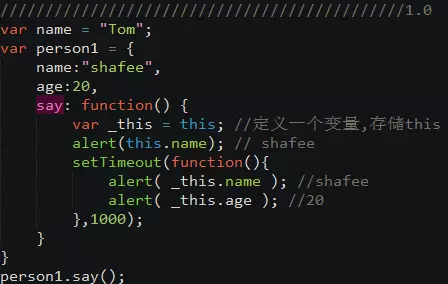
定义一个_this变量来存储this值,使全局对象里面的this 指向person 的this

this最近的函数是全局对象setTimeout
|
var person = {
name: "shafee",
age: 20,
say: function () { // 对象的属性是函数,就叫函数的方法
console.log(this.name); // object shafee
}
};
person.say();
var name = "Tom";
var body = document.getElementById("body");
body.onclick = function () {
console.log(this.name); // window Tom
}
var fn = person.say;
fn(); // window Tom
|
|
2. 改变this指向的方式
以下属于函数的方法
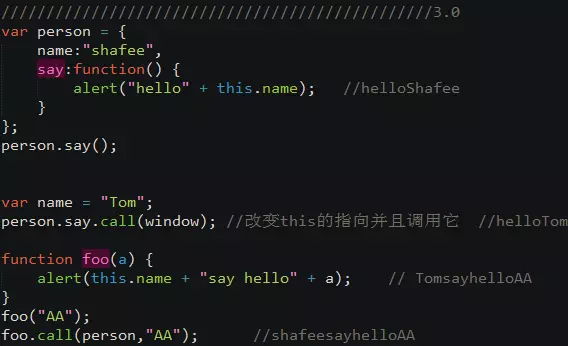
改变this的指向并且执行调用函数
.call(), call(thisScope, arg1, arg2, arg3...)
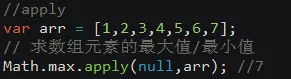
.apply(), apply(thisScope, [arg1, arg2, arg3...]);两个参数
而bind 改变this的指向,返回的是函数
.bind() bind(thisScope, arg1, arg2, arg3...)

call,可以传入多个参数,改变this指向后立刻调用函数

apply,可以传入数组

bind改变this指向后,返回的是函数
----------------------------------------------------------------------
原文:https://www.jianshu.com/p/c415530030a9
this(this的4种指向和改变this指向的方式)的更多相关文章
- 前端js中this指向及改变this指向的方法
js中this指向是一个难点,花了很长时间来整理和学习相关的知识点. 一. this this是JS中的关键字, 它始终指向了一个对象, this是一个指针; 参考博文: JavaScript函数中的 ...
- this指向及改变this指向的方法
一.函数的调用方式决定了 this 的指向不同,但总的原则,this指的是调用函数的那个对象: 1.普通函数调用,此时 this 指向 全局对象window function fn() { conso ...
- 五、React事件方法(自写一个方法(函数),然后用按钮onClick触发它、自写方法改变this指向3种写法、
上接:https://www.cnblogs.com/chenxi188/p/11782349.html 项目目录: my-app/ README.md node_modules/ package.j ...
- ES5中改变this指向的三种方法
ES5中提供了三种改变函数中this指针指向的方法,分别如下 1.call() var obj = {username:"孙悟空"}; //没有任何修饰的调用函数,函数中的this ...
- 【面试题】JS改变this指向的三种方法
一.this指向 点击打开视频讲解更加详细 this随处可见,一般谁调用,this就指向谁.this在不同环境下,不同作用下,表现的也不同. 以下几种情况,this都是指向window 1.全局作用下 ...
- 改变this指向的三种方法
call.apply.bind三者为改变this指向的方法. 共同点:第一个参数都为改变this的指针.若第一参数为null/undefined,this默认指向window call(无数个参数) ...
- 可以改变this指向的方法
this一般指向的是当前被调用者,但也可以通过其它方式来改变它的指向,下面将介绍三种方式: 1.call用作继承时: function Parent(age){ this.name=['mike',' ...
- js中改变this指向的call、apply、bind 方法使用
前言: 由于js 中this的指向受函数运行环境的影响,指向经常改变,使得开发变得困难和模糊,所以在封装sdk,写一些复杂函数的时候经常会用到this 指向绑定,以避免出现不必要的问题,call.ap ...
- (三十七)js改变this指向的方法
最近又遇到了JacvaScript中的call()方法和apply()方法,而在某些时候这两个方法还确实是十分重要的,那么就让我总结这两个方法的使用和区别吧. 1.改变函数内部的this指向的三种方法 ...
随机推荐
- JS高阶---this对象
this对象指向 重点:谁调用this,则指向谁 (1)案例代码: (2)分析: (3)案例2 (4)相关问题 .
- 交互器中python中的帮助使用
C:\Users\ceshi>pythonPython 2.7.12 (v2.7.12:d33e0cf91556, Jun 27 2016, 15:24:40) [MSC v.1500 64 b ...
- 搭建pikachu平台及暴力破解
一.先将Pikachu文件放在网站根目录下 二.修改pikachu网站的配置文件 inc/config.inc.php define('DBUSER', 'user'); define('DBPW' ...
- 为什么要使用token,token与session区别是什么
目录 一.session的状态保持及弊端 二.token认证机制 一.session的状态保持及弊端 当用户第一次通过浏览器使用用户名和密码访问服务器时,服务器会验证用户数据,验证成功后在服务器端写入 ...
- 05-人脸识别-FaceNet的感性认识
源码链接:https://github.com/davidsandberg/facenet 论文链接:https://arxiv.org/pdf/1503.03832.pdf B站大神视频解读论文:h ...
- Graph Embedding Review:Graph Neural Network(GNN)综述
作者简介: 吴天龙 香侬科技researcher 公众号(suanfarensheng) 导言 图(graph)是一个非常常用的数据结构,现实世界中很多很多任务可以描述为图问题,比如社交网络,蛋白体 ...
- iptables学习2
Firewall:工作在主机或网络边缘,对进出的报文按事先定义的规则进行检查, 并且由匹配到的规则进行处理的一组硬件或软件,甚至可能是两者的组合 隔离用户访问,只允许访问指定的服务 通过ADSL ...
- 页面配置snmp设备有问题,有时候能收到测试团体名的信息,有时候收不到
现在走的是使用fabric远程连接zabbix服务器,这其中也会耗时间,代码中写的2s不返回数据就提示检查snmp信息失败,不合理, 目前df的server跟show在同一台机器,可以在本地直接调用, ...
- Philosopher(set 线段树合并)
直接维护乘积是肯定不可行的, 精度会爆炸, 于是我们来维护对数的和, 最后来计算最高位即可 那么转换成区间求和, 区间排序 区间排序的方式可以采用线段树维护最大递增块来解决,外层用set来维护线段树的 ...
- Node.js安装使用-VueCLI安装使用-工程化的Vue.js开发
作者 | Jeskson 来源 | 达达前端小酒馆 搭建Node.js环境 什么是Node.js简介呢?它是一个基于JavaScript的运行环境,Node.js发布于2009年5月,对Chrome ...
