httprunner学习21-extentreports页面样式无法加载问题(已解决)
前言
最近有小伙伴反应使用httprunner的extentreports报告时,打开的页面样式全部丢失了,原本高大上的报告变成了丑八怪。
顿时心都凉了一大截,要是让领导看到了,这个月领导不给加鸡腿了,所以小编花了一个晚上的时间找到了解决方案。
extentreports报告
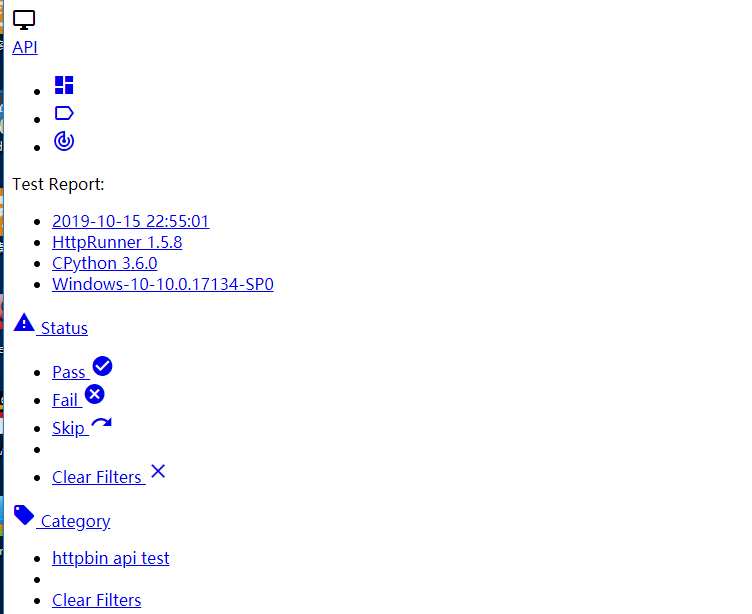
遇到问题:使用httprunner生成extentreports.html报告,页面无法加载js和css

分析原因
查看html页面,会发现加载css和js的地址不能访问了
<link href='http://extentreports.com/resx/dist/css/extent.css' type='text/css' rel='stylesheet'/>
...
<script src='http://extentreports.com/resx/dist/js/extent.js' type='text/javascript'></script>
访问上面的两个地址出现无法访问了

那么想到的解决办法就是找到其它的能访问的地址,替换即可,可惜找了一圈没找到合适的,就算找到了,保不准哪天一样会访问不到。
下载extent.css 和 extent.js
先去github上找到项目的源码https://github.com/anshooarora/extentreports-java/tree/master/dist,下载extent.css 和 extent.js两个文件

理论上找到这2个文件后,把对应内容复制到 style 和script下即可
<style type='text/css'>
extent.css复制到这
.node.level-1 ul {
display: none;
}
.node.level-1.active ul {
display: block;
}
.card-panel.environment th:first-child {
width: 30%;
}
</style>
...
<script type='text/javascript'>
extent.js 内容复制到这
</script>
结果运行的时候,会报错:jinja2.exceptions.TemplateSyntaxError: Missing end of comment tag
从报错看说明是语法错误,后来发现templates模板语法和html的一些语法有冲突,所以先去掉一些特殊的符号,如
- 去掉注释
/* xxx */ - {# 中间加空格 { #
- {% 中间加空格 { %
extent_report_template.html
修改\Lib\site-packages\httprunner\templates目录下的extent_report_template.html文件,修改的地方如下:
# 不会改的去群文件下载吧,QQ群:750815713, 或者公众号获取下载地址(微信公众号:yoyoketang)回复:extent
<!--<link href='http://extentreports.com/resx/dist/css/extent.css' type='text/css' rel='stylesheet'/>--> # 注掉
<title>{{ html_report_name }} - TestReport</title>
<style type='text/css'>
# extent.css复制到这
.node.level-1 ul {
display: none;
}
.node.level-1.active ul {
display: block;
}
.card-panel.environment th:first-child {
width: 30%;
}
</style>
<!--<script src='http://extentreports.com/resx/dist/js/extent.js' type='text/javascript'></script>--> # 注掉
<script type='text/javascript'> # 添加
extent.js 内容复制到这
</script>
不会改的去群文件下载吧,QQ群:750815713, 或者公众号获取下载地址(微信公众号:yoyoketang)回复:extent
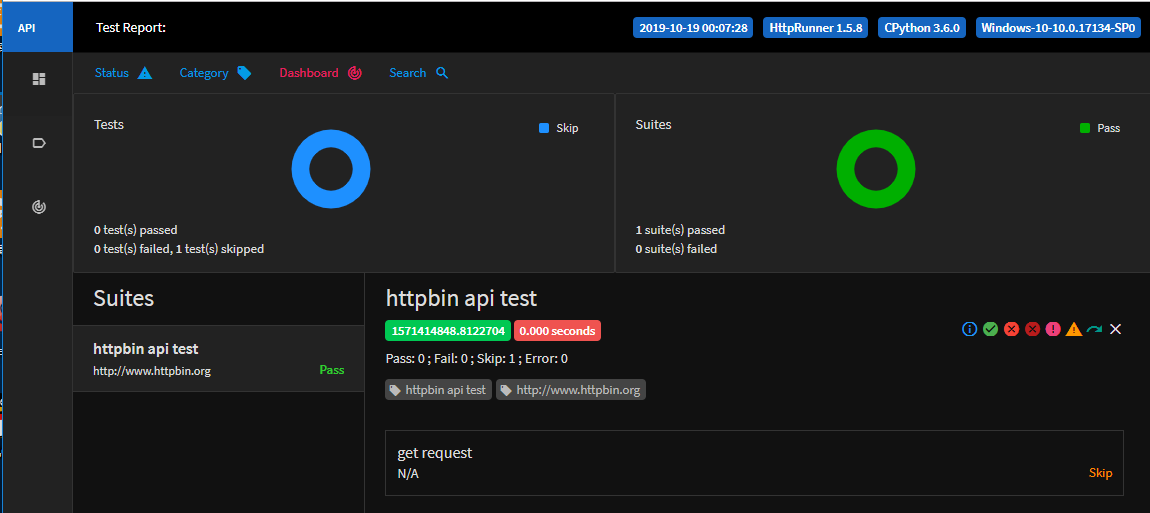
命令行重新执行:hrun xxx.yml 报告就可以显示正常了

httprunner学习21-extentreports页面样式无法加载问题(已解决)的更多相关文章
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- jquery easyui使用(三)······datagrid加载数据(已解决)
<div id="table_Data"> </div> $("#table_Data").datagrid({ toolbar: '# ...
- Winform开发框架之客户关系管理系统(CRM)的开发总结系列4-Tab控件页面的动态加载
在前面介绍的几篇关于CRM系统的开发随笔中,里面都整合了多个页面的功能,包括多文档界面,以及客户相关信息的页面展示,这个模块就是利用DevExpress控件的XtraTabPage控件的动态加载实现的 ...
- MVC中 _ViewStart _Layout Index三个页面中的加载顺序
MVC学习中忽然想到一个问题.. 在访问一个Index.cshtml页面时, MVC的加载顺序是怎么样的呢? 首先说下我的结论 . _ViewStart.cshtml . Index.cshtml . ...
- Yaf零基础学习总结5-Yaf类的自动加载
Yaf零基础学习总结5-Yaf类的自动加载 框架的一个重要功能就是类的自动加载了,在第一个demo的时候我们就约定自己的项目的目录结构,框架就基于这个目录结构来自动加载需要的类文件. Yaf在自启动的 ...
- jQuery Pjax – 页面无刷新加载,优化用户体验
pjax 是 HTML5 pushState 以及 Ajax 两项技术的简称,综合这两个技术可以实现在不刷新页面的情况下载入 HTML 到当前网页,带给你超快速的浏览器体验,而且有固定链接.标题以及后 ...
- 利用Jquery的load函数实现页面的动态加载
利用Jquery的load函数实现页面的动态加载 js的强大功能相信大家都知晓,今天通过jquery的库函数load可以更加方便的实现页面的动态刷新,经过几天的研究与探索,终于有所成效!吾心甚蔚! ...
- 当滚动条滚动到页面底部自动加载增加内容的js代码
这篇文章主要介绍了如何使用javscript实现滚动条滚动到页面底部自动加载增加页面内容,需要的朋友可以参考下..1,注册页面滚动事件,window.onscroll = function(){ }; ...
- HTML5的页面资源预加载技术(Link prefetch)加速页面加载
不管是浏览器的开发者还是普通web应用的开发者,他们都在做一个共同的努力:让Web浏览有更快的速度感觉.有很多已知的技术都可以让你的网站速度变得更快:使用CSS sprites,使用图片优化工具,使用 ...
随机推荐
- Gamma阶段第九次scrum meeting
每日任务内容 队员 昨日完成任务 明日要完成的任务 张圆宁 #91 用户体验与优化https://github.com/rRetr0Git/rateMyCourse/issues/91(持续完成) # ...
- 【Gamma阶段】第六次Scrum Meeting
冰多多团队-Gamma阶段第六次Scrum会议 工作情况 团队成员 已完成任务 待完成任务 卓培锦 编辑器风格切换(添加夜间模式) UI界面手势切换 牛雅哲 语音输入shell应用:基于pytorch ...
- 【Gamma阶段】第十次Scrum Meeting
[Gamma阶段]第十次Scrum Meeting 每日任务内容 今日工作任务 明日待完成任务 完成人 准备测试质量保证的展示材料 准备测试展示视频 赵智源 修复热评的子评论BUG 准备前端技术展示材 ...
- .net core 读取配置文件的值
.net core中的配置文件可以存一些自定义的值,我们需要去读取 在配置中添加json: "name": "sealee", "Connection ...
- 模型区分度衡量指标-KS值
1.KS值--学习器将正例和反例分开的能力,确定最好的“截断点” KS曲线和ROC曲线都用到了TPR,FPR.KS曲线是把TPR和FPR都作为纵坐标,而样本数作为横坐标.但是AUC只评价了模型的整体训 ...
- python 统计字符串中指定字符出现次数的方法
python 统计字符串中指定字符出现次数的方法: strs = "They look good and stick good!" count_set = ['look','goo ...
- Plsql 破解 非密钥版
打开注册表在run下输入regedit删除1.HKEY_CURRENT_USER/Software/Allround Automations2.HKEY_CURRENT_USER/Software/M ...
- [转帖]Linux crontab 查看所有用户的crontab任务
Linux crontab 查看所有用户的crontab任务 https://www.cnblogs.com/xzlive/p/11542176.html 查看所有用户的crontab任务 - mlz ...
- 用FTPClient,执行到ftp.storeFile(fileName, inputFile);无反应了
Q:用FTPClient,执行到ftp.storeFile(fileName, inputFile):无反应了 A: ftpclient.enterLocalPassiveMode(); ftp. ...
- MyEclipse部署外部引用的jar到web-inf的lib目录下
在用MyEclipse开发java web项目的时候,引入了外部jar,都是以library的形式存在左边的explore中的,调试没有问题,但是部署之后呢,经常遇到个非常头疼的问题就是,这些jar不 ...
