Markdown温故知新(4):更多扩展语法及HTML
1、强调(删除 & 高亮)
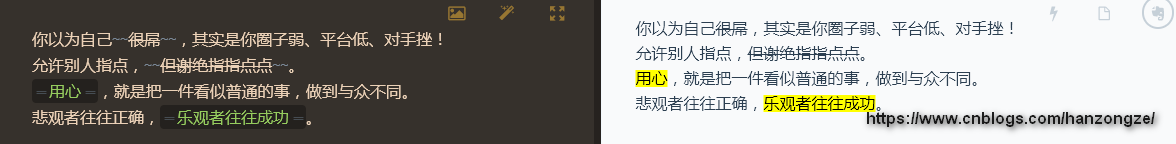
Markdown 官方定义了粗体和斜体两个强调,为了满足更加个性化的强调需求,某些 Markdown 应用还定义了删除和高亮两个强调语法。示例一下(截自马克飞象):
2、脚注(注脚)
在纸质书中,脚注一般印刷在书页的下端,作用是对正文内容做进一步的补充说明。
而在 Markdown 中,可以在文章的最后或其它你喜欢的地方定义脚注,语法是[^脚注名]: 说明文字,然后就可以在需要脚注的文字后引用脚注了,语法是[^脚注名]。而且点脚注名可以直接跳转到定义脚注的地方,很方便看补充说明。
脚注用法,示例一下(截自马克飞象):
3、数学公式
对高校理工科的师生,或数学、物理等领域的研究人员而言,发论文、写期刊时常有插入数学符号的需求。LaTeX 公式是学术圈的主流选择,LaTeX 是一种基于 TeX 的排版系统,使用门槛比较低,在生成复杂表格和数学公式这一块的表现尤为突出。
在互联网诞生之后,又出现了在网页上显示数学符号的跨浏览器的 JavaScript 库,较为知名的有 MathJax 和 KaTex。MathJax 的优点是支持绝大部分 TeX/LaTeX 语法,且支持多种输出格式。缺点是体积太大,当公式比较多时渲染速度比较慢。KaTex 比 MathJax 要快,也更易于使用,但支持得不够全面。
很多知名的学术网站都支持 MathJax,而多数 Markdown 工具则是通过支持 KaTex 进而实现对 LaTeX 公式的支持,印象笔记的 Markdown 就是其中之一。
通常在公式前后加一个$表示行内公式,在公式前后加两个$表示块级公式。这种用$包裹数学公式的写法 MathJax 和 KaTex 都支持,因此推荐这种写法。示例一下(截自印象笔记):
有些 Markdown 工具还会提供特有的公式写法,比如印象笔记,尽管可能比通用标准更好用,但依然建议尽量不要使用,因为迁移成本太高。示例一下(截自印象笔记):
如果你还想了解更多数学公式的写法,可参考如下两个链接:
4、更多扩展语法
我在本系列的第三篇博文和前文中已经介绍了 9 种很赞的扩展语法。其实还有许多对特定人群或特定场景来说比较实用的扩展语法。比如很多 Markdown 工具都支持的代码高亮。又比如 GFM 中的 @mention、#reference、Emoji 表情等便于在 GitHub 上进行沟通协作的语法。再比如印象笔记的 Markdown 支持的图表语法。
5、终极扩展之内嵌 HTML
在本系列的第一篇博文中介绍过,Markdown 引擎会把 Markdown 语法转换为 HTML,所以理论上,我们可以在 Markdown 文档中内嵌入任何 HTML 标签,当然也包括 CSS。所以,但如果你是个喜欢折腾的人,那么你还可以用终极大杀器 HTML 来对 Markdown 文档做进一步的个性化扩展或美化。
注意:本文中的 HTML 泛指广义上的 HTML,包括 HTML、XHTML、HTML5 等。
下面就来介绍一下如何在 Markdown 中嵌入 HTML 以及常见的 Markdown 语法所对应的 HTML 标签。
5.1、文本修饰类标签
Markdown 语法与 HTML 中文本修饰类标签的对应关系:
- 1、Markdown 中的标题对应着 HTML 中的 h 标签。一个
*对应<h1>,两个*对应<h2>,以此类推。 - 2、Markdown 中的粗体强调对应着 HTML 中的
<strong>标签。 - 3、Markdown 中的斜体强调对应着 HTML 中的
<em>标签。 - 4、Markdown 中的删除线对应着 HTML 中的
<del>标签。 - 5、Markdown 中的下划线对应着 HTML 中的
<u>标签。
如果你对文本显示效果有更多的要求,可以试一下 HTML 中的<font>标签,因为<font>可以同时规定文本的字体、大小和颜色。
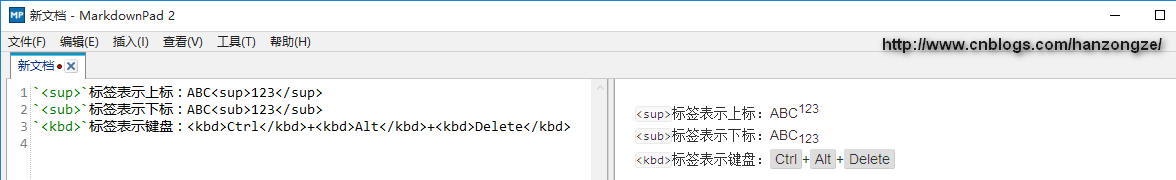
示例一下 HTML 中有文本上标、下标和键盘标签(截自 MarkdownPad2):
5.2、内容排版类标签
Markdown 语法与 HTML 中内容排版类标签的对应关系:
- 1、Markdown 中的行内代码块对应着 HTML 中的
<code>标签。 - 2、Markdown 中的多行代码块对应着 HTML 中的
<pre>标签。 - 3、Markdown 中的有序列表对应着 HTML 中的
<ol><li>标签。 - 4、Markdown 中的无序列表对应着 HTML 中的
<ul><li>标签。 - 5、Markdown 中的引用对应着 HTML 中的
<blockquote>标签。 - 6、Markdown 中的分割线对应着 HTML 中的
<hr>标签。 - 7、Markdown 中的表格对应着 HTML 中的
<table>标签。
HTML 中有很多排版标签,比如换行标签<br/>,甚至还可以在 HTML 中嵌入 CSS 代码,比如通过text-align来实现文本对齐,通过text-indent来实现文本缩进等。
示例一下 CSS 的居中和缩进(截自 MarkdownPad2):
5.3、图片及多媒体标签
Markdown 中的图片链接会被转换成 HTML 中的<img>标签。图片链接是 Markdown 中最酷的功能之一,因为从没有任何一个工具能如此方便的将图片嵌入到文档之中,而 Markdown 做到了。但便捷的同时,也意味着功能的欠缺,除了title以外,无法再为图片链接设置其它任何属性,所以转换后的<img>的样式也是默认的。
如果要实现更好的图文混排效果,也可以直接在 Markdown 中输入<img>并自由指定想要的属性。比如通过align指定图片对齐方式,通过width指定图片宽度,通过height指定图片高度,通过border指定图片边框等。
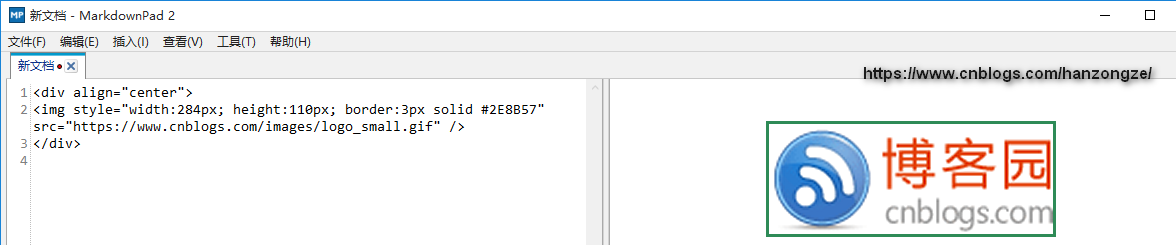
示例一下图片居中和加框(截自 MarkdownPad2):
不仅可以在 Markdown 中直接用<img>标签,还可以用<audio>和<video>等多媒体标签。比如通过<video>来嵌入一个视频:
示例一下,输入文本如下:
<video height="360px" width="640px" controls>
<source src="https://interactive-examples.mdn.mozilla.net/media/examples/flower.webm" type="video/webm">
</video>
显示效果如下:
5.4、锚元素(A 标签)
Markdown 中的文本链接和引用链接最终都会被转化为 HTML 中的 A 标签。在 HTML 中,A 标签的作用是创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。Markdown 的链接实现了 A 标签最基础的功能,但有两个常用的特性尚未充分支持,分别是页内跳转和target属性。
页内跳转功能也叫锚点定位。锚点是超链接的一种,能够直接定位到页面内的某个部分,因此也叫内部链接或页内超链接。在网络上,锚点的应用十分普遍,如跳转到同一页面内不同的位置、跳转到其他页面的特定位置、文章目录等。
锚点的实现方式有三种,由于不方便演示,这里我仅给出实现的代码,有兴趣的朋友可拷贝代码进行尝试。
方式一:通过id属性实现。即把目标位置标签的id属性值写到 A 标签的href属性的末尾。这种方法可以定位到任何类型的 HTML 标签,比较常用的标签有<h>、<a>、<div>、<span>、<font>等等。
<a href="url#锚点名称">跳转链接的文本</a>
<h2 id="锚点名称">目标位置的文本</h2>
方式二:通过name属性实现。即把目标位置标签的name属性值写到 A 标签的href属性的末尾。这种方法只适用于 A 标签。
<a href="url#锚点名称">跳转链接的文本</a>
<a name="锚点名称">目标位置的文本</a>
方式三:通过 js 脚本实现。
<a href="javascript:void(0)" onclick="document.getElemetnById('anchor').scrollIntoView(true);return false;"></a>
<div id="anchor"></div>
在 Markdown 中定义一个带锚点的链接的格式是[description](url#anchorName),如果不写url部分,那么url默认就会是当前页的链接,换句话说,该链接就成了一个内部链接。
由于目前很多博客依然不支持 Markdown 的TOC扩展,所以我们只好结合 HTML 的锚点和 Markdown 的内部链接,来手动实现博文的目录功能。
A 标签的target属性用于指定在何处打开链接资源。如果target的值为_blank,则表示在新的窗口打开链接;如果不给target指定值,那么target的默认值就是_selft,表示在当前窗口中打开链接。
而 Markdown 的链接转换成的 A 标签时默认都不带target属性,这也就意味着 Markdown 语法本身不支持链接在新窗口中打开。要实现在新窗口中打开链接的效果,只能直接用 A 标签,然后把target属性的值指定为_blank。
如要在新窗口中打开博客园首页,示例一下,输入文本如下:
<a target="_blank" href="https://www.cnblogs.com/">博客园首页</a>
显示效果如下:
6、总结
本文进一步介绍了几种 Markdown 扩展语法,并着重介绍了如何在 Markdown 中使用 HTML 和 CSS。
在实际写作过程中,如果想要用 HTML 标签,那么直接在 Markdown 编辑器中用就是了。尤其是行内元素,几乎可以自由的放在 Markdown 中的任何位置(目前发现代码块中不行)。唯一需要注意的是,最好在块级元素的上下留出至少一个空行,否则可能会有显示问题。另外,不能把 Markdown 语法放到块级元素中。
本文链接:http://www.cnblogs.com/hanzongze/p/markdown-xhtml.html
版权声明:本文为博客园博主 韩宗泽 原创,作者保留署名权!欢迎通过转载、演绎或其它传播方式来使用本文,但必须在明显位置给出作者署名和本文链接!个人博客,能力有限,若有不当之处,敬请批评指正,谢谢!
Markdown温故知新(4):更多扩展语法及HTML的更多相关文章
- Markdown温故知新(0):导航目录
Markdown温故知新(0):导航目录 Markdown温故知新(1):Markdown面面观 Markdown温故知新(2):详解七大标准语法 Markdown温故知新(3):六个实用扩展语法 M ...
- Markdown温故知新(3):六个实用扩展语法
目录 1.表格(Table) 2.待办事项或清单(To Do List) 3.自动目录 TOC 4.流程图 5.时序图 6.甘特图 7.总结 1.表格(Table) 没用过 Markdown 表格的人 ...
- 一些Markdown扩展语法
相信很多人跟我一样,对Markdown是"一知半解",会打一点,知道一点,但是其实从没花哪怕一分钟了解过.其实除了标题粗体插入代码,Markdown还有很多有趣的基础语法和扩展语法 ...
- Markdown温故知新(1):Markdown面面观
1.什么是 Markdown? 2.有哪些人在用 Markdown? 3.用 Markdown 的优势是什么? 4.Markdown 的语法标准简介 5.怎么用 Markdown? 6.如何选择 Ma ...
- Markdown中Latex 数学公式基本语法
原文地址:http://blog.csdn.net/u014630987/article/details/70156489 Markdown中Latex 数学公式基本语法 公式排版 分为两种排版: - ...
- 自己动手开发更好用的markdown编辑器-07(扩展语法)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/05/19/hexomd-07/ 文章目录 1. 准备工作 2. 目录语法 ...
- Markdown温故知新(2):详解七大标准语法
1.标题 2.强调(粗体 & 斜体) 3.列表 4.链接 & 图片 5.代码块 6.引用 7.分割线 8.总结 说明:在 Markdown 中,一行是指由换行符或回车符之外的字符构成的 ...
- Markdown扩展语法
目录 Markdown 语法补充 一.快速生成 HTML 表格代码 在线表格编辑器--TablesGenerator 二. 插入视频.音频或GIF 1. 视频 2. 音频 方法一 方法二 方法三 3. ...
- Markdown(2)基本语法
Markdown 是一种轻量级标记语言 , 通过简单的标记语法,使文本内容具有一定的格式 . 一.段落 1. 标题 语法格式: 符号 "#" 可以标记 1~6级标题.一级标题对 ...
随机推荐
- php导出百万数据到csv
<?php set_time_limit(0); // 设置超时 ini_set('memory_limit', '100M'); // 设置最大使用的内存 header("Conte ...
- springboot读取自定义properties配置文件方法
1. 添加pom.xml依赖 <!-- springboot configuration依赖 --> <dependency> <groupId>org.sprin ...
- Java结构讲解
Java结构有顺序结构.选择结构和循环结构. 顺序结构: 是Java的基本结构,除非特别说明,否则按顺序一句一句执行:也是最简单的结构:它是任何一个算法都离不开的一种基本算法结构. 选择结构: 1.i ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
- 如何在docker镜像里安装pycuda和numba?
其实,安装numba还好,直接pip install numba就可以. 但pycuda就不那么友好了. 默认安装时,可能会报如下错误: src/:: fatal error: curand.h: N ...
- vue-particles粒子动画插件的使用和爬坑出现垂直滚动条
1下载==>cnpm install vue-particles --save-dev 2引入 注册-->main.js//插件 import VueParticles from 'vue ...
- HBuilder创建app
一.app登录注册实现 1.首先进行布局,mhead,mbody 在app index.html内创建一个 a链接通过mui.openWindow跳到登录页面 <a class="mu ...
- JS高阶---为什么说JS是单线程执行的???
大纲: [主体] (1)如何证明JS运行是单线程的? 上述代码执行顺序结果为:fn()→timeout →timeout 接下来对上述代码做下修改 执行结果如右图所示 接下来点击确认,关闭弹框,再往后 ...
- 2018710101110-李华《面向对象程序设计(java)》第十二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- JVM 学习资料
资料 网址 JVM Options - The complete reference http://jvm-options.tech.xebia.fr/ Java HotSpot VM Options ...
