12、Render函数
1、什么是Render函数
Vue 推荐在绝大多数情况下使用模板来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力。这时你可以用渲染函数,它比模板更接近编译器。
Render函数会将控件的内容清空,然后渲染上新的内容。

2、Render函数
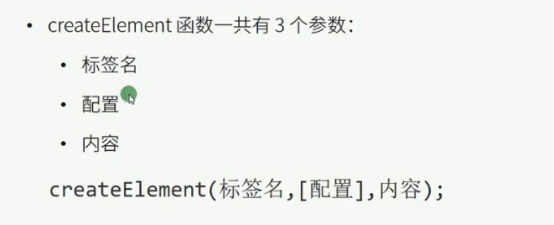
Render函数通过createElement函数创建DOM元素。

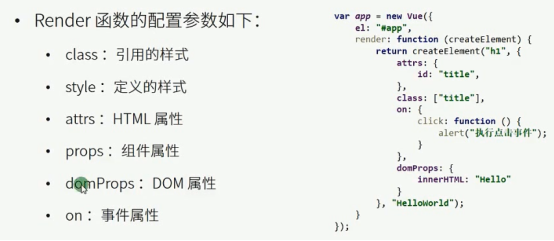
其中配置选项有如下内容:

var app=new Vue({
el:"#app",
render:function(createElment){
return createElment("h1",{
attrs:{
id:"title"
},
class:[
"myClass"
],
on:{
click:function(){
alert("点我干嘛");
}
},
domProps:{
innerHTML:"h1"
}
},"helloworld");
}
});
3、Render函数的具体应用
Render函数用在自定义组件的渲染上面。

12、Render函数的更多相关文章
- QTableView另类打印解决方案(复用render函数去解决print问题)
Qt QTableView另类打印解决方案 上回书说道Qt的model/view,我就做了个demo用于显示数据库中的内容.没想到tableview的打印竟然成了问题.我困惑了,难道Qt不应该 ...
- Vue2.x中的Render函数
Render函数是Vue2.x版本新增的一个函数:使用虚拟dom来渲染节点提升性能,因为它是基于JavaScript计算.通过使用createElement(h)来创建dom节点.createElem ...
- Vue.js之render函数基础
刚才翻了一下博客,才发现,距离自己写的第一篇Vue的博客vue.js之绑定class和style(2016-10-30)已经过去一年零两天.这一年里,自己从船厂的普通技术员,成为了一个微型不靠谱创业公 ...
- 大白话Vue源码系列(03):生成render函数
阅读目录 优化 AST 生成 render 函数 小结 本来以为 Vue 的编译器模块比较好欺负,结果发现并没有那么简单.每一种语法指令都要考虑到,处理起来相当复杂.上篇已经生成了 AST,本篇依然对 ...
- 大白话Vue源码系列(04):生成render函数
阅读目录 优化 AST 生成 render 函数 小结 本来以为 Vue 的编译器模块比较好欺负,结果发现并没有那么简单.每一种语法指令都要考虑到,处理起来相当复杂.上篇已经生成了 AST,本篇依然对 ...
- vue2.0之render函数
虽然vue推荐用template来创建你的html,但是在某些时候你也会用到render函数. 虚拟DOM Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪.请近距离看一下这行代码 ...
- Vue中的render函数随笔
使用vue-cli创建项目后,再main.js里面有这样一段代码: new Vue({ render:h => h(App) }).$mount('#app') render函数是渲染一个视图, ...
- render函数
vue2.0之render函数 虽然vue推荐用template来创建你的html,但是在某些时候你也会用到render函数. 虚拟DOM Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的 ...
- Vuejs2.0学习(Render函数,createElement,vm.$slots)
直接来到进阶部分, Render函数 直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联.先来看看Render 1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲 ...
随机推荐
- selenium和AutoIt工具辅助下载和上传
上传 根据AutoIt Windows Info 所识别到的控件信息打开SciTE Script Editor编辑器,编写脚本. ;ControlFocus("title",&qu ...
- kubernetes CRI 前世今生
在学习kubernetes的过程中,我们会遇到CRI.CNI.CSI.OCI 等术语,本文试图先通过分析k8s目前默认的一种容器运行时架构,来帮助我们更好理解k8s 运行时背后设计逻辑.进而引出CRI ...
- Rust第一次综合练习
读取文件哈. 但分成了lib.rs和main.rs. 按文档上不行,自己胡乱的调通,但原理不熟悉. 里面的套路代码还是蛮多的. src/lib.rs use std::io::Read; use st ...
- 201871010101-陈来弟《面向对象程序设计(Java)》第十二周学习总结
201871010101-陈来弟<面向对象程序设计(Java)>第十二周学习总结 实验十 集合与GUI初步 实验时间 2019-11-14 第一部分 理论部分 1.(1) 用户界面 ...
- shell 大小关系 -eq -ne
-eq:等于-ne:不等于-le:小于等于-ge:大于等于-lt:小于-gt:大于
- Python27期:错误宝典
错误信息1:SyntaxError:invalid syntax--无效语法 解决办法:变量名不能使用关键字如下图: 错误信息2:TypeError:'str' object is not calla ...
- [LeetCode] 454. 4Sum II 四数之和之二
Given four lists A, B, C, D of integer values, compute how many tuples (i, j, k, l) there are such t ...
- [LeetCode] 314. Binary Tree Vertical Order Traversal 二叉树的竖直遍历
Given a binary tree, return the vertical order traversal of its nodes' values. (ie, from top to bott ...
- 关于Adobe Premiere Pro视音频不同步的解决方法
在Potplayer和系统播放器都正常 但Pr里面就是音画不同步 原因是Pr识别错误,让音频比视频快了,这时要将视频后拉一点就ok了
- DVWA CSRF 通关教程
CSRF 介绍 CSRF,全称Cross-site request forgery,即跨站请求伪造,是指利用受害者尚未失效的身份认证信息(cookie.会话等),诱骗其点击恶意链接或者访问包含攻击代码 ...
