002——Angular 目录结构分析、app.module.ts 详解、以及 Angular 中创建组件、组件 详解、 绑定数据
一、目录结构分析

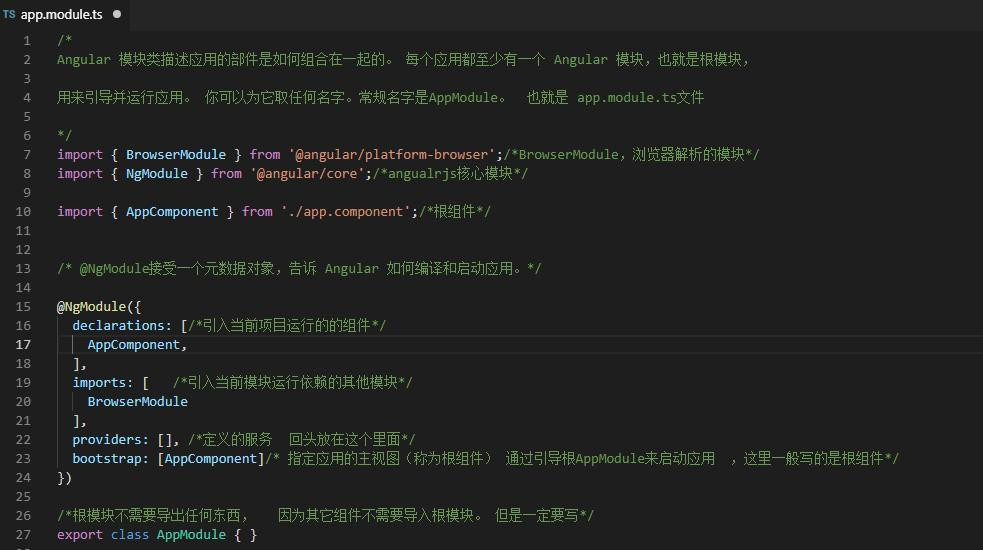
二、 app.module.ts、组件分析

ng g component components/header
组件内容详解:
import { Component, OnInit } from '@angular/core'; /*引入 angular 核心*/
@Component({ selector: 'app-header', /*使用这个组件的名称*/
templateUrl: './header.component.html', /*html 模板*/
styleUrls: ['./header.component.css'] /*css 样式*/ })
export class HeaderComponent implements OnInit { /*实现接口*/
constructor() { /*构造函数*/ }
ngOnInit() { /*初始化加载的生命周期函数*/ }
}
<h1>{{title}} </h1>
002——Angular 目录结构分析、app.module.ts 详解、以及 Angular 中创建组件、组件 详解、 绑定数据的更多相关文章
- 三、Angular项目,app.module.ts解析
1. 项目主要文件存放的路径 2.app.module.ts模块解析 3.模块和组件关系 |--app.module.ts(模块) |--app.component.ts(组件) |--app.co ...
- app.module.ts说明
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; ...
- [Angular 2] Import custom module
The application structure: in app.module.ts: import { NgModule} from "@angular/core"; impo ...
- angular项目目录结构分析
详情查看:https://www.angular.cn/guide/file-structure app.module.ts 定义 AppModule, 这个根模块会告诉 Angular 如何组装该应 ...
- 初探angluar_01 目录结构分析及初始化项目
简单说明:angular是模块化的,因此所有功能功能都属于组件 一.目录结构 e2e 端到端的测试目录 用来做自动测试的 node_modules 安装地依赖存放目录,package.json里安装 ...
- ionic小白的学习路之目录结构分析、创建组件、创建页面、页面跳转
一. 目录结构分析 hooks:编译cordova 时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中. node_modules :node 各类依赖包. resources :andro ...
- Angular目录结构
一. Angular目录结构 e2e:在e2e/下是端到端测试 node_modules:安装的第三方模块都在这,使用npm install安装的1 Src:我们项目的所有文件 { App:组件,以a ...
- Vue 项目目录结构分析
Vue项目目录结构分析 ├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ic ...
- Android4.2.2源码目录结构分析
撰写不易,转载请注明出处:http://blog.csdn.net/jscese/article/details/40897277#t17 导读: 关于的Android目录分析,网上有很多资料,在此不 ...
随机推荐
- md5 32位小写加密源码
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; /** * md5 32位小写加密 ...
- *.net框架 - IEnumerable类 & IQueryable类
什么使用IQueryable<T> 查询返回类型为什么用IQueryable<T>,而不用 IEnumerable<T>类型? IQueryable接口实现IEnu ...
- 题解 UVa10780
题目大意 多组数据,每组数据给定两个整数 \(m,n\),输出使 \(n\%m^k=0\) 的最大的 \(k\).如果 \(k=0\) 则输出Impossible to divide. 分析 计数水题 ...
- Web开发技术---简单的登录验证
制作一个APP或系统最基础的是登录界面,下面通过一个简单的登录注册界面的程序,来熟练掌握Web开发的技术. 一.知识点: 1.在网页界面获取用户的输入信息 2.标签的基本应用 3.用户输入结果的错误提 ...
- vue中url带有#号键,去除方法
在写vue项目中,发现路由跳转总是带有#,在获取数据中带来不必要的麻烦,如果我们不希望 路由中出现 # ,那怎么办呢? 解决办法: 在router ---->index 中 添加代码 mod ...
- 有关 Java (jackson包问题 ,MappingJacksonHttpMessageConverter 和 MappingJackson2HttpMessageConverter问题)
今天这一系列问题吃掉我四个小时,所以现在吸收掉. 一. 整理所有错误信息: 1.错误信息:java.lang.NoClassDefFoundError: Could not initialize cl ...
- JDK9的JShell简单使用
JShell其实就是一个命令行工具,输入片段代码马上就可以看到结果,相当于脚本一行行解析执行,用户可以体验一把Java交互式编程环境.
- learning java AWT 右键菜单
import java.awt.*; import java.awt.event.*; public class SimpleMenu { private Frame f = new Frame(&q ...
- C语言定义结构体指针数组并初始化;里面全是结构体的地址
#include <stdio.h> #include <string.h> struct tells;//声明结构体 struct info { char *infos; } ...
- 悬线法DP总结
悬线法DP总结 问题模型 求满足某种条件(如01交替)的最大矩形(正方形) 思想 先预处理出\(ml[i][j],mr[i][j],mt[i][j]\),分别表示当前位置\((i,j)\)能向左扩展到 ...
