ToggleButton 和 Switch


界面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定义一个ToggleButton按钮 -->
<ToggleButton android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
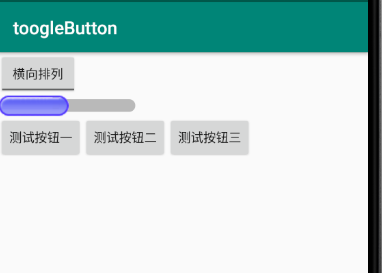
android:textOff="横向排列"
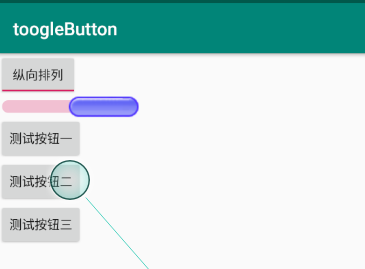
android:textOn="纵向排列"
android:checked="true"/>
<Switch android:id="@+id/switcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="横向排列"
android:textOn="纵向排列"
android:thumb="@drawable/check"
android:checked="true"/>
<!-- 定义一个可以动态改变方向的线性布局 -->
<LinearLayout android:id="@+id/test"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 下面省略了三个按钮的定义 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮一"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮二"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮三"
/>
</LinearLayout>
</LinearLayout>
我们这里的ToggleButton和Switch的作用都是改变下面三个按钮的排列方式,所以我们给他们都绑定同一个Listerner
android.widget.CompoundButton.OnCheckedChangeListener
代码如下:
package com.example.tooglebutton import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.LinearLayout
import android.widget.RadioGroup
import android.widget.Switch
import android.widget.ToggleButton
import kotlinx.android.synthetic.main.activity_main.*
import android.widget.CompoundButton.OnCheckedChangeListener
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main) val toggleButton = findViewById<ToggleButton>(R.id.toggle)
val switchButton = findViewById<Switch>(R.id.switcher)
val test = findViewById<LinearLayout>(R.id.test)
val listener = OnCheckedChangeListener{button,isChecked ->
if (isChecked)
{
test.orientation=LinearLayout.VERTICAL
toggleButton.isChecked=true
switchButton.isChecked=true
}
else
{
test.orientation=LinearLayout.HORIZONTAL
toggleButton.isChecked=false
switchButton.isChecked=false
}
}
toggleButton.setOnCheckedChangeListener(listener)
switchButton.setOnCheckedChangeListener(listener)
}
}
ToggleButton 和 Switch的更多相关文章
- ToggleButton与Switch
状态开关按钮togglebutton和开关switch 状态开关按钮togglebutton和开关switch是由button派生出来的,本质也是按钮,支持BUtton的各种属性,从功能上看,Togg ...
- 设置ToggleButton、Switch、CheckBox和RadioButton的显示效果
ToggleButton.Switch.CheckBox和RadioButton都是继承自android.widget.CompoundButton,意思是可选择的,因此它们的用法都很类似.Compo ...
- Android的ToggleButton和Switch以及AnalogColok和DigitalColok的用法-android学习之旅(二十)
ToggleButton 和Switch简介 ToggleButton 和Switch都是继承了Button,所以他们的属性设置和Button差不多. 分别支持的属性 ToggleButton 的属性 ...
- 一起学Android之ToggleButton和Switch
本文以一个简单的小例子,简述在Android开发中ToggleButton(开关按钮)和Switch(开关)的简单使用,仅供学习分享使用. 概述 ToggleButton是一个有两种状态(checke ...
- UI组件之TextView及其子类(三)ToggleButton和Switch
ToggleButton.Switch.CheckBox和RadioButton都是继承自android.widget.CompoundButton,意思是可选择的,因此它们的使用方法都非常类似. C ...
- Android零基础入门第21节:ToggleButton和Switch使用大全
原文:Android零基础入门第21节:ToggleButton和Switch使用大全 上期学习了CheckBox和RadioButton,那么本期来学习Button的另外两个子控件ToggleBut ...
- Android基础控件ToggleButton和Switch开关按钮
1.简介 ToggleButton和Switch都是开关按钮,只不过Switch要Android4.0之后才能使用! ToggleButton <!--checked 是否选择--> &l ...
- 状态开关按钮(ToggleButton)与开关(Switch)的功能与用法
状态开关按钮(ToggleButton)与开关(Switch)也是由Button派生出来的,因此它们的本质也是按钮,Button支持的各种属性.方法也适用于ToggleButton和Switch.从功 ...
- Android学习笔记-开关按钮ToggleButton和开关Switch
本节给大家介绍的Android基本UI控件是:开关按钮ToggleButton和开关Switch,这两个其实都是开关组件,只是后者需要在Android 4.0以后才能使用 所以AndroidManif ...
随机推荐
- linux上如何删除文件名乱码的文件
这里写图片描述今天在服务上发现了两个文件名是乱码的文件,如图所示.这里写图片描述于是想用rm命令把它们删掉,但提示没有此文件. 网上搜了一下,找到解决方法,首先执行ls -i命令,此时在文件前面会出现 ...
- RNN、LSTM介绍以及梯度消失问题讲解
写在最前面,感谢这两篇文章,基本上的框架是从这两篇文章中得到的: https://zhuanlan.zhihu.com/p/28687529 https://zhuanlan.zhihu.com/p/ ...
- 手写热更新阐述tinker实现原理
关于热更新如今面试也是基本上都会提及到的,我上一家公司用的是tinker,而这里准备研究的也是它的原理,而关于tinker的原理网上也是一大堆文章进行介绍,为了对它有个更加进一步的认识,所以自己动手来 ...
- springboot+jpa多表查询
背景 关联起来查询三个表的数据 步骤 定义接收结果的中间类 在 @Query 中编写 HSQL 从数据库查询 代码 定义接收结果的中间类 IterationVo.java /** * Iteratio ...
- Oracle-分析函数之取上下行数据lag()和lead()
这两个函数是偏移量函数,可以查出一个字段的上一个值或者下一个值,配合over来使用. lead函数,这个函数是向上偏移. lag函数是向下偏移一位. 语法 [语法] lag(EXPR,<OFFS ...
- ip address control获取ip字符串
1.环境:vs2010 & 默认项目字符集(貌似是unicode) 2.首先为ip address control添加control类型变量m_ipaddressedit, BYTE ips[ ...
- greenplum 表在各个节点数据的分布情况
select gp_segment_id,count(*) from table_name group by gp_segment_id;
- learning java AWT Dialog
import java.awt.*; public class DialogTest { Frame f = new Frame("test"); Dialog d1 = new ...
- CSS滑动门
如下图所示,每个导航栏目的文字个数不一样多,有的长,有的短,如何用一张背景图片,适应不同字数”的导航条,“滑动门”设计的非常巧妙,采用两个相同的背景图像,一左一右,一个负责提供左边框,一个负责提供右边 ...
- c语言冒泡排序算法
案例一: #include <stdio.h> int main(void){ int a[5]; printf("please input sort number:" ...
