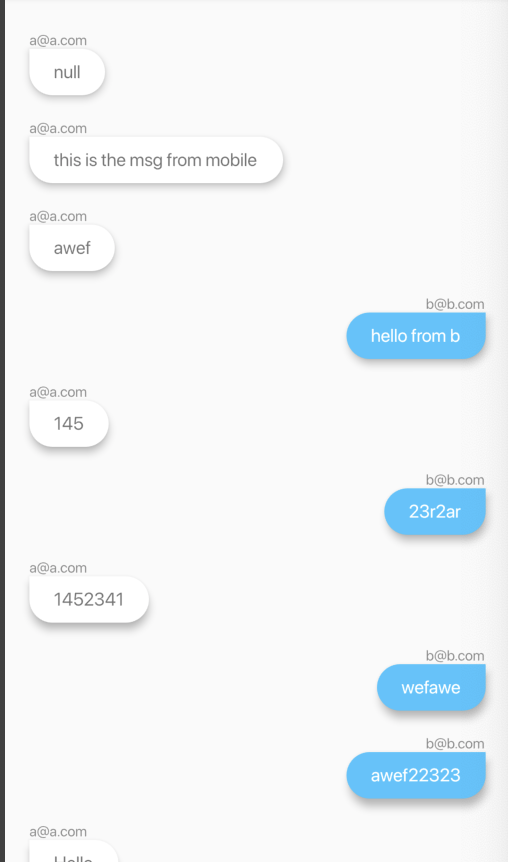
[Flutter] Style a message chat style-ish bubble
const kOtherBubblePointer = BorderRadius.only(
topRight: Radius.circular(30),
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30),
); const kMeBubblePointer = BorderRadius.only(
topLeft: Radius.circular(30),
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30),
);
class MessageBubble extends StatelessWidget {
MessageBubble({this.sender, this.text, this.isMe});
final String text;
final String sender;
final bool isMe;
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(10.0),
child: Column(
crossAxisAlignment:
isMe ? CrossAxisAlignment.end : CrossAxisAlignment.start,
children: <Widget>[
Text(
sender,
style: TextStyle(fontSize: 12, color: Colors.black45),
),
Material(
borderRadius: isMe ? kMeBubblePointer : kOtherBubblePointer,
elevation: 5,
color: isMe ? Colors.lightBlueAccent : Colors.white,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 10),
child: Text(
'$text',
style: TextStyle(
fontSize: 15.0,
color: isMe ? Colors.white : Colors.black54,
),
),
),
),
],
),
);
}
}

[Flutter] Style a message chat style-ish bubble的更多相关文章
- style="visibility: hidden" 和 style=“display:none”区别
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的. visibility属性用来确定元素是显示还是隐藏的,这用visibility=& ...
- Html style="visibility:hidden"与style="display:none"的区别
style="visibility:hidden": 使对象在网页上隐藏,但该对象在网页上所占的空间没有改变. style="display:none": 使对 ...
- ckplayer 中的style.swf 中的 style.xml 中的修改方法
style.swf ---- > style.zip ---- > 解压成文件夹 ---- > 打开style.xml ---- > 修改 最重要的是修改保存style.xml ...
- matplotlib 可视化 —— 定制画布风格 Customizing plots with style sheets(plt.style)
Customizing plots with style sheets - Matplotlib 1.5.1 documentation 1. 使用和显示其他画布风格 >> import ...
- [WCF REST] Web消息主体风格(Message Body Style)
对于Web HTTP编程模型来说,服务契约中作为操作的方法无须应用OperationContractAttribute特性,只需要根据需要应用WebGetAttribute与WebInvokeAttr ...
- Web消息主体风格(Message Body Style)
对于Web HTTP编程模型来说,服务契约中作为操作的方法无须应用OperationContractAttribute特性,只需要根据需要应用WebGetAttribute与WebInvokeAttr ...
- style="visibility: hidden"和 style=“display:none”之间的区别
style=“display:none” 隐藏页面元素: <html> <head> <script type="text/javascript"&g ...
- Fine-tuning CaffeNet for Style Recognition on “Flickr Style” Data 数据下载遇到的问题
(下载的时候没有提示 不知道是正在下 还是出现错误 卡着了)..一直没有反应 下载前要以管理员身份运行 sudo su 再 python examples/finetune_flickr_style/ ...
- Flutter Android Toast Message(flutter访问Android Toast Message)
原文 Android Toast通知可用于向用户发送快速消息,并在几秒钟后消失. 但是当涉及Flutter时,没有直接的方式来显示这些Toast消息.因此,我们需要找到一种替代方法来实现它.在这种情况 ...
随机推荐
- 简单工厂(SimpleFactory)模式
简单工厂模式是类的创建模式,又叫做静态工厂方法(Static Factory Method)模式.简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例. 简单工厂就是将多个if,else...代码 ...
- DBCP(MySql)+Servlet+BootStrap+Ajax实现用户登录与简单用户管理系统
目 录 简介 本次项目通过Maven编写 本文最后会附上代码 界面截图 登录界面 注册界面 登录成功进入主页 增加用户操作 删除用户操作 修改用户操作 主要代码 Dao层代码 DBCP代码 Se ...
- Deleaker – 内存泄漏猎人(RAD Studio 的附加组件)
程序员面临(并希望我们意识到)的常见问题之一是内存泄漏或任何其他类型的资源泄漏.例如,Windows限制了进程一次可以分配的GDI或USER32对象的数量.当事情走错路时,您可能希望拥有一些工具来帮助 ...
- Linux环境下进程的CPU占用率
阿里云服务器网站:https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=qqwovx6h 文字来源:http://www.s ...
- SSM整合学习 三
三:整合Mybatis 完整的项目如下 一:下载所需的jar包 <!--日志--><dependency> <groupId>log4j</groupId&g ...
- [SOJ #498]隔膜(2019-10-30考试)/[POJ2152]Fire
题目大意:有一棵$n$个点的带边权树,第$i$个点有两个值$w_i,d_i$,表示在这个点做标记的代价为$w_i$,且这个点距离$d_i$以内至少要有一个点被标记,为最小代价.$n\leqslant6 ...
- Privoxy搭建代理服务器
Privoxy搭建代理服务器 Docker Hub镜像地址 Dockerfile FROM alpine EXPOSE 8118 RUN apk --no-cache --update add pri ...
- DEDECMS文章标题显示不全的原因以及解决方法
首先这里说一下编码问题:UTF-8与GBK(通常为GB2312). GBK是在国家标准GB2312基础上扩容后兼容GB2312的标准(好像还不是国家标准):GBK编码专门用来解决中文编码的,是双字节的 ...
- python错误日志记录工具,解决项目排错问题
我们写项目的时候难免会遇到代码报错的问题,遇到这样的问题了如何快速的定位问题并解决问题呢? 我今天来整理了利用python只带的工具来解决这个问题,我能需要使用的库有: logging os 这些都是 ...
- linux技能四 用户管理
用户管理:用户类型,添加用户,修改用户,删除用户,查看用户信息,用户的切换,添加组,修改组,删除组,查看组 用户类型:超级用户:root,UID=1 系统用户:运行系统服务的,不能登陆的,UID=(1 ...
