vue设置多个入口
做VUE项目时,有时想做多个入口来解决某些问题。
在根目录下的复制一份index.html,名称随便你命名,当然,你也可以都是放到一个文件夹下,我的就叫index1.html

然后在App.vue也复制一份,我的也叫App1.vue

然后main.js也复制一分,我的还 是命名main1.js

在main1里面更改下,把
import App from "./App";
改为
import App from "./App1";
其它 可以不用变。
然后到build文件夹里面。
webpack.base.conf.js文件在entry添加一个入口,如图

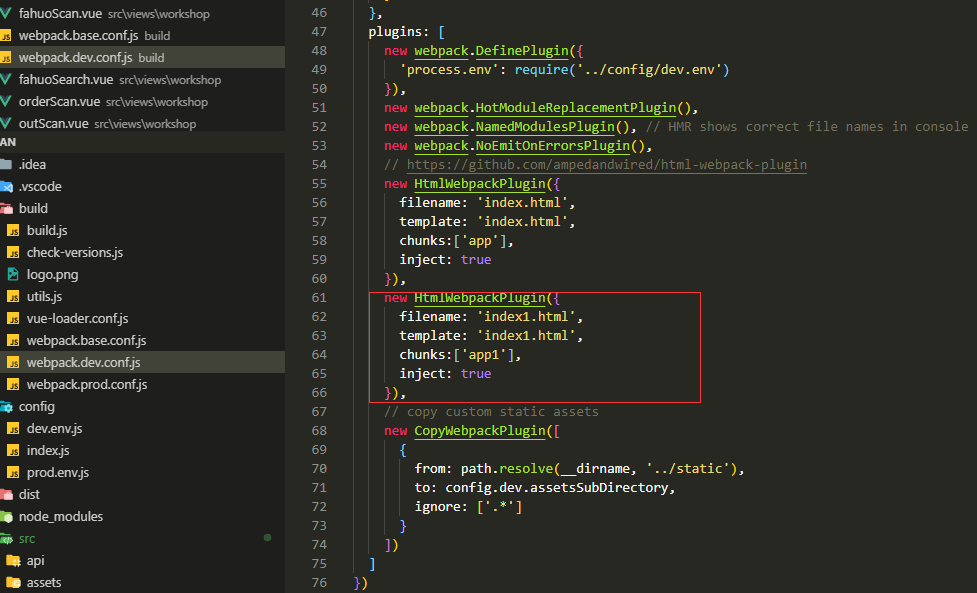
webpack.dev.conf.js文件的plugins里面也添加一段代码,如何红框

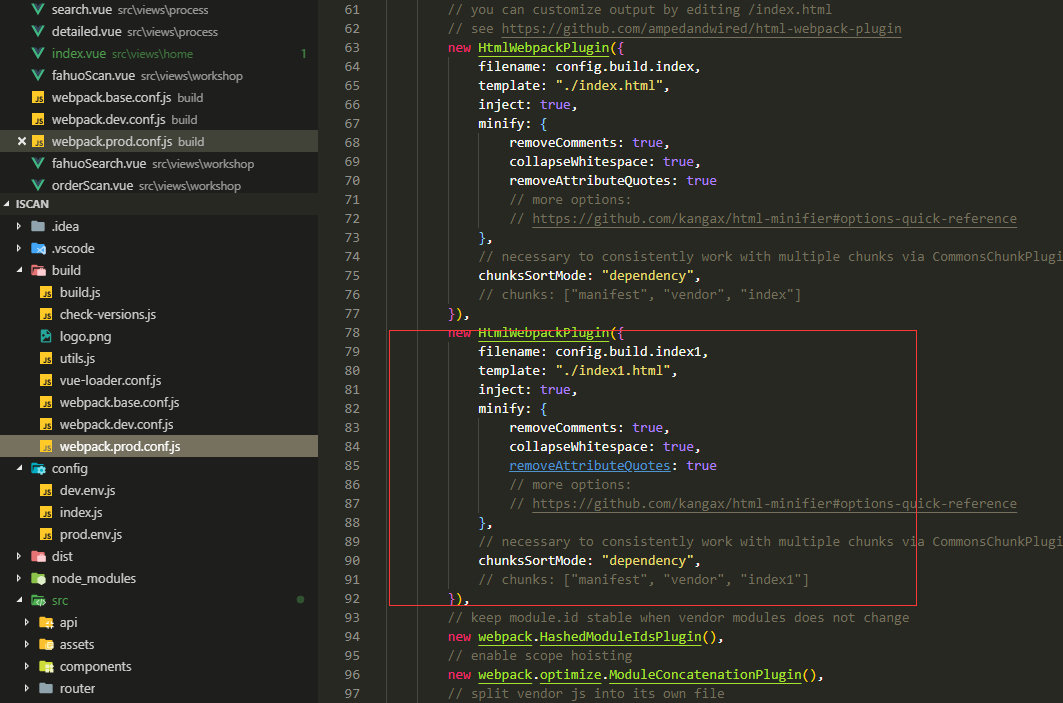
再在webpack.prod.conf.js文件plugins里面也添加 一份代码 ,如何红框所示

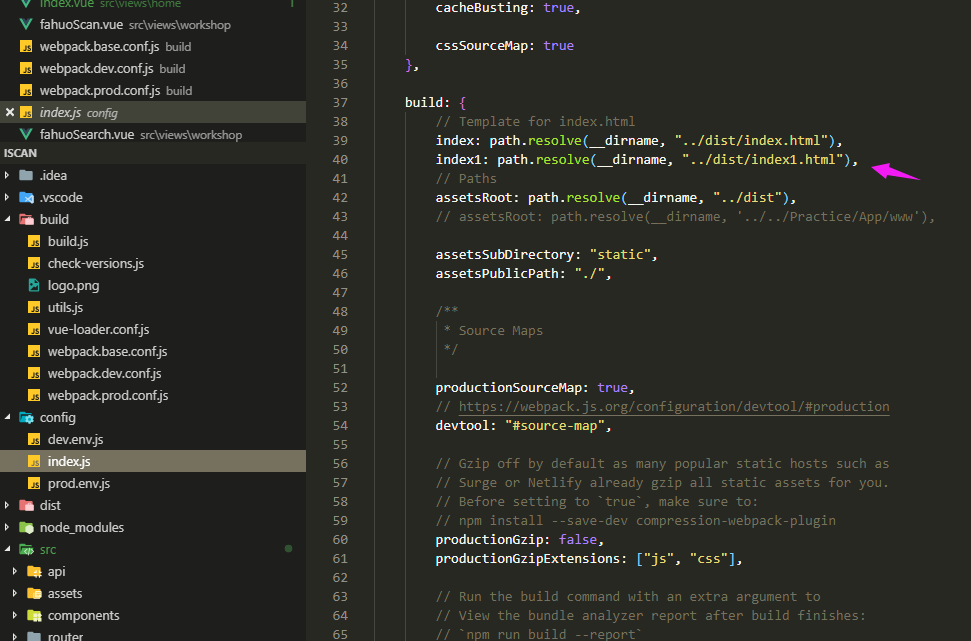
最后 在config文件夹里面的index.js在build里面添加一个请求,如图所示

至此。。多个入口配置已经完成 。
npm run build后会生成两个 入口文件,index.html和index1.html。
在浏览器上,可以用两个地址访问,比如我的是
http://localhost:8080/#/是默认地址,
也可以是http://localhost:8080/index1.html#/
vue设置多个入口的更多相关文章
- vue设置title和ioc图标
vue设置ioc图标和title 1.ioc图标设置 在根目录中的index.html中引入代码: <link rel="shortcut icon" type=" ...
- 第44篇-为native方法设置解释执行入口
对于Java中的native方法来说,实际上调用的是C/C++实现的本地函数,由于可能会在Java解释执行过程中调用native方法,或在本地函数的实现过程中调用Java方法,所以当两者相互调用时,必 ...
- vue设置多入口教程
官方脚手架搭建vue项目 在src 目录下复制app内容创建test.vue,demo.vue, main.js复制main.js内容demo.js,test.js,修改一下内容 在根目录下创建tes ...
- Vue设置全局的方法和样式
vue中我么会经常用到通用的一些全局的方法,如何左才能实现全局的复用减少代码累赘呢? 我们一般将公用的方法分装再utils.js文件中,然后再main.js主入口文件中将utils.js中的公共的方法 ...
- vue 设置头文件
vue的头文件是在index.html文件中设置的,毕竟vue的入口 先说一下标签页的名字: 就是这个名字的设置,要想每个标签页的名字都不一样,需要做以下这三步:1. 首先,在index.html文件 ...
- Vue设置element的dialog
1.设置css:参考https://www.jianshu.com/p/a3eb60b75b92 <style> .el-dialog { max-height: 600px; displ ...
- vue设置路由跳转参数,以及接收参数
最近做Vue项目,遇到了一个路由跳转问题:首页要跳转到项目页指定的Tab选项卡项,一开始总是跳到默认项.解决方法如下: 在跳转链接处设置了路由跳转参数,如下: <router-link :to ...
- Vue设置页面的title
原文地址:http://www.cnblogs.com/JimmyBright/p/7410771.html 前端框架如Vue.React等都是单页面的应用,也就是说整个web站点其实都是一个inde ...
- vue设置页面标题
使用vue-wechat-title插件对页面标题进行设置 1.安装模块 命令行窗口中运行npm install vue-wechat-title --save PS.如果程序正在运行,ctrl ...
随机推荐
- win10 安装mysql 8.0.18 解决Navicat初次连接报错
win10 安装mysql 8.0.18 解决Navicat初次连接报错 win10 安装mysql 8.0.18-winx64 一,先去官网下载mysql 安装包 https://dev.mysql ...
- vue路由的异步加载(懒加载)方法
vue路由的异步加载(懒加载)方法. javascriptvue.jsvue-router 阅读约 2 分钟 vue本身不多介绍.直接说问题,因为vue的所有路由都是加载在一个app.js里的,如果 ...
- H3C交换机如何删除VLAN
H3C交换机如何删除VLAN,如果直接使用“undo vlan”是删不干净的,因为配置VLAN时还配置过接口. 1.首先通过console口或telnet连接三层交换机,进入用户视图模式”<H3 ...
- tomcat高并发优化的参数优化并查看tomcat线程数
在Tomcat配置文件conf下面 server.xml 中的配置中和连接数相关的参数有: minProcessors:最小空闲连接线程数,用于提高系统处理性能,默认值为10 maxProcessor ...
- Fiddler抓包_次要功能和第三方插件
1.替换HTTP Request Host 应用场景:进行开发时,线上去测试跳转调试 替换命令:urlreplace news.baidu.com www.baidu.com: 清除命令:urlrep ...
- java发送application/json格式的post请求,需要登陆
package util; import java.io.IOException; import java.io.InputStream; import java.io.OutputStreamWri ...
- ODAC 安裝 (11.2.4)
1.下载解压 下载ODCA 安装包,下载地址:http://www.oracle.com/technetwork/database/windows/downloads/index-090165.htm ...
- istio1.0安装
1. istio1.0安装 创建 istio 目录 [root@centos-110 ~]# mkdir istio [root@centos-110 ~]# cd istio 1.1 获取安装包 链 ...
- spring boot2.x中集成H2数据库
H2数据库介绍 查看 在spring boot中集成 1.添加依赖 <dependency> <groupId>org.springframework.boot</gr ...
- XGBoost 原理及应用
xgboost原理及应用--转 1.背景 关于xgboost的原理网络上的资源很少,大多数还停留在应用层面,本文通过学习陈天奇博士的PPT地址和xgboost导读和实战 地址,希望对xgboost ...
