用 node.js 模仿 Apache 的部分功能
首先,这个例子用到了服务端渲染的技术。服务端渲染,说白了就是在服务端使用模板引擎,这里我先简单的介绍一下服务端渲染与客户端渲染之间的区别。
服务端渲染与客户端渲染之间的区别:
- 客户端渲染不利于搜索引擎优化
- 服务端渲染可以被爬虫抓取到,而客户端异步渲染很难被爬虫抓取到(例如:AJAX)
- 大部分的网站既不是纯异步(客户端),也不是纯服务端渲染出来的,而是两者结合的
- 例如:京东的商品列表采用的就是服务端渲染,目的是为了SEO搜索引擎优化,说白了就是为了能够被搜索到,且能被爬虫抓取(搜索引擎本身也是一种爬虫)。
- 而京东的商品评论列表为了用户体验,而且也不需要SEO优化,所以才用的是客户端渲染
简单的判断内容为服务端渲染还是客户端渲染
最简单的方法就是:
- 点击访问一个页面(我们这里以京东为例)
- 随便访问一个商品页,然后复制商品标题
- 然后鼠标右击点击查看网页源代码
- 在源代码页按 Ctrl + f ,接着把复制的内容粘贴进去
- 能搜到就是 服务端渲染,否则的话,就是客户端渲染。
利用 art-template 模板引擎
- 安装: 在想要安装的目录下打开命令行工具 输入 npm install art-template, 然后它会自动生成 node_modules 目录(前提,系统已经安装了 Node.js 环境)
- 在需要使用的文件模块中加载 art-template:
const template = require('art-template'); - 就可以使用了 , 官方文档地址:https://aui.github.io/art-template/zh-cn/docs/index.html
Apache 部分功能实现
Node.js 相关API(本例中使用):
基于http
- createServer() : 创建一个服务器
- on(): 提供服务:对数据的服务,发请求,接收请求,处理请求,发送响应,等等
- listen(): 绑定端口号,启动服务器
基于fs(文件系统)
- readFile(): 读取文件(参数一为 文件路径,参数二为回调函数)
- readdir(): 读取目录(参数一位目录路径,参数二为回调函数)
基于path(路径)
- extname(): 获取文件后缀名
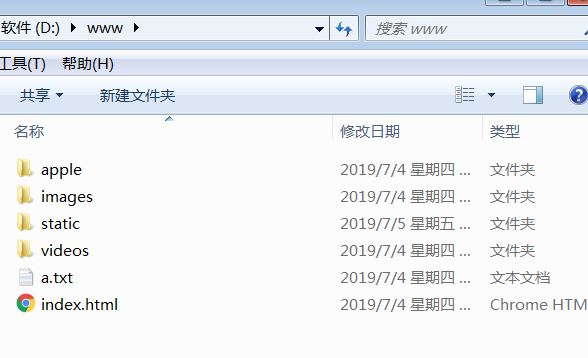
- 随便在一个位置建立 www 文件夹(文件名可以自己随意):

- 写HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Index of / {{title}}</title>
</head>
<body>
<h1>Index of / {{title}}</h1>
<ul>
<li><a href="/"> Parent Directory</a></li>
{{each files}}
<li><a href="/{{ $value }}">{{ $value }}/</a></li>
{{/each}}
</ul>
</body>
</html> - node.js:
const http = require('http');
const fs = require('fs');
const template = require('art-template');
const path = require('path'); const port = 5000; const server = http.createServer(); server.on('request', (request, response) => {
let url = request.url;
let wwwDir = 'D:/www';
fs.readFile('./template.html', (error, data) => {
if (error) {
return response.end('404 Not Found');
}
// 1.如何得到 wwwDir 目录列表中的文件名和目录名
// fs.readdir
// 2.如何将得到的文件名和目录名替换到 template.html 中
// 2.1 在 template.html 中需要替换的位置预留一个特殊的标记
// 2.2 根据 files 生成需要的 HTML 内容
// 模板引擎
if (url !== '/') {
wwwDir += url;
} let fileEnd = path.extname(wwwDir);
/**
* 如果是文件,则访问该文件
* 如果是文件夹,则访问里面的内容
*/
if (fileEnd !== '') {
fs.readFile(wwwDir, (error, data) => {
if (error) {
return response.end('404 Not Found');
}
// 获取文件后缀名(具体问题具体分析,这里我只设置 .txt 文件的 编码类型)
if (fileEnd === '.txt') {
response.setHeader('Content-Type', 'text/plain; charset=utf-8');
}
if (fileEnd === '.jpg') {
response.setHeader('Content-Type', 'image/jpeg');
}
if (fileEnd === '.mp4') {
response.setHeader('Content-Type', 'video/mpeg4');
}
response.end(data);
});
} else {
console.log(wwwDir);
fs.readdir(wwwDir, (error, files) => {
if (error) {
return response.end('Can not find this dir');
}
console.log(files);
// files: [ 'a.txt', 'apple', 'images', 'index.html', 'static', 'videos' ]
let htmlStr = template.render(data.toString(), {
title: wwwDir,
files: files,
});
// 3.发送响应数据
response.end(htmlStr);
});
}
});
}); server.listen(port, () => {
console.log(`服务器已经开启,您可以通过 http://127.0.0.1:${port} 访问....`);
});
用 node.js 模仿 Apache 的部分功能的更多相关文章
- Node.js 8有哪些重要功能和修复?
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ 5月30日12点,Node.js 8正式发布了,这个版本具有一系列新功能和性能改进,并且这些功能和改进将获得长期支持(LTS). ...
- 使用node.js实现apache功能
1.先实现在url中输入文件路径能展示对应文件内容功能 const http = require('http') const fs = require('fs') const server = htt ...
- Vue中结合Flask与Node.JS的异步加载功能实现文章的分页效果
你好!欢迎阅读我的博文,你可以跳转到我的个人博客网站,会有更好的排版效果和功能. 此外,本篇博文为本人Pushy原创,如需转载请注明出处:http://blog.pushy.site/posts/15 ...
- 原生js模仿下拉刷新功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Node.js实现图片上传功能
node接口实现 const express = require('express') const mysql = require('mysql') const cors = require('cor ...
- 性能追击:万字长文30+图揭秘8大主流服务器程序线程模型 | Node.js,Apache,Nginx,Netty,Redis,Tomcat,MySQL,Zuul
本文为<高性能网络编程游记>的第六篇"性能追击:万字长文30+图揭秘8大主流服务器程序线程模型". 最近拍的照片比较少,不知道配什么图好,于是自己画了一个,凑合着用,让 ...
- Node.js新手教程——怎样实现文件上传功能
作者:zhanhailiang 日期:2014-11-16 本文将介绍怎样使用Node.js实现文件上传功能. 1. 初始化项目信息:npm init [root@~/wade/nodejs/node ...
- Node.js的线程和进程
http://www.admin10000.com/document/4196.html 前言 很多Node.js初学者都会有这样的疑惑,Node.js到底是单线程的还是多线程的?通过本章的学习,能够 ...
- Node.js学习笔记3(快速入门)
一.开始使用Node.js编程 1.hello world 好了,让我们开始实现第一个 Node.js 程序吧.打开你常用的文本编辑器,在其中输入 ...
随机推荐
- mybatis ResultHandler vs ResultSetHandler及自定义扩展
ResultSetHandler是mybatis的关键类之一,用于对jdbc返回的ResultSet进行映射处理,其中包括列前缀处理,逻辑分页,鉴别器(Discriminator,基于值实现动态映射列 ...
- javascript prototype理解
如图比较好的阐述了prototype和__proto__ 简单的可以这么理解: 狗类A( function foo()),狗类A的模板描述:A.模板 (foo.prototype)是一个对象objec ...
- 2019t1_sumdoc_list.txt aa.docx acc baidu v2 sbb.docx Acc jindon v2 sbb.docx assetsList.html Atiitt 日本刑法典读后笔记.docx Atiti 遇到说花心的时候赞美应对.docx Atitit lesson.docx Atitit malye主义、mzd思想和dsp理论的区别和联系.docx Ati
2019t1_sumdoc_list.txtaa.docxacc baidu v2 sbb.docxAcc jindon v2 sbb.docxassetsList.htmlAtiitt 日本刑法典读 ...
- [转]Vue中用props给data赋初始值遇到的问题解决
原文地址:https://segmentfault.com/a/1190000017149162 2018-11-28更:文章发布后因为存在理解错误,经@Kim09AI同学提醒后做了调整,在此深表感谢 ...
- Scrapy爬虫Demo 爬取资讯分类
爬取新浪网导航页所有下所有大类.小类.小类里的子链接,以及子链接页面的新闻内容. 效果演示图: items.py import scrapy import sys reload(sys) sys.se ...
- SAGAN:Self-Attention Generative Adversarial Networks - 1 - 论文学习
Abstract 在这篇论文中,我们提出了自注意生成对抗网络(SAGAN),它是用于图像生成任务的允许注意力驱动的.长距离依赖的建模.传统的卷积GANs只根据低分辨率图上的空间局部点生成高分辨率细节. ...
- kubernetes篇 容器用户权限控制
问题起源 问题起源于一个开发BUG:正常运行一段时间的POD,突然有一天运行报错了,错误是没有操作目录的权限,查其原因,原来是镜像被更新了,镜像添加了操作用户,而被操作的目录(NFS目录)并不具备普通 ...
- Hive、Inceptor数据倾斜详解及解决
一.倾斜造成的原因 正常的数据分布理论上都是倾斜的,就是我们所说的20-80原理:80%的财富集中在20%的人手中, 80%的用户只使用20%的功能 , 20%的用户贡献了80%的访问量. 俗话是,一 ...
- laravel5.8ajax请求auth认证返回302的解决方法。
注册 /app/Http/Controller/Auth/RegisterController.php <?php namespace App\Http\Controllers\Auth; us ...
- 简单工厂(二)——coding
public abstract class Video { public abstract void produce(); } public class JavaVideo extends Video ...
