高级UI-滤镜和颜色通道
滤镜在图片处理里面有很多的运用,尤其是相机使用了大量的滤镜,通过对颜色通道的调和,可以呈现出各种各样的效果
对图像进行一定的过滤加工处理,使用Paint设置滤镜效果
很多高级UI使用时候需要关闭硬件加速,不关闭的话,有些API无法支持
Alpha滤镜处理
MaskFilter处理类
paint.setMaskFilter(maskfilter)
以下两种处理基于下面的初始化
//关闭硬件加速
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setAntiAlias(true);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
模糊遮罩滤镜(BlurMaskFilter类)
构造函数原型
public BlurMaskFilter(float radius, Blur style)
使用例子
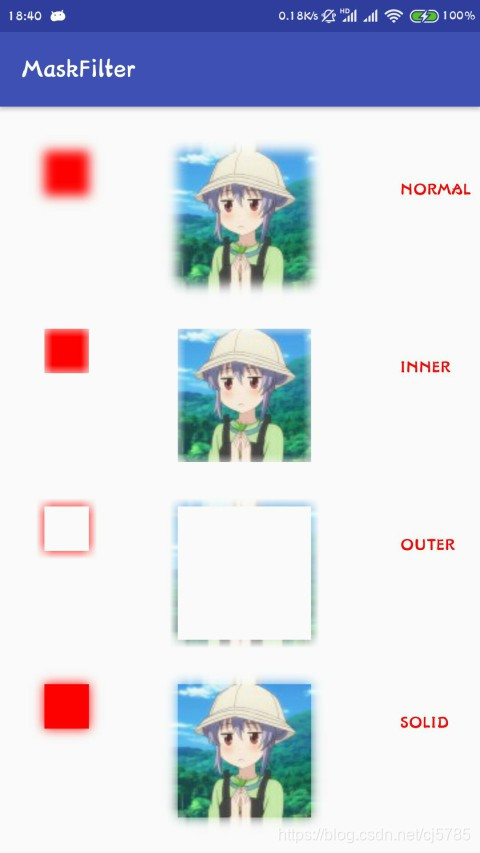
paint.setMaskFilter(new BlurMaskFilter(20, BlurMaskFilter.Blur.NORMAL));
RectF rectF = new RectF(100, 100, 200, 200);
canvas.drawRect(rectF, paint);
canvas.drawBitmap(bitmap, 400, 100, paint);
设置参数是,有四个参数:NORMAL,INNER,OUTER,SOLID
其参数效果如下

浮雕遮罩滤镜(EmbossMaskFilter类)
其构造函数原型为
public EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
direction:指定长度为xxx的数组标量[x,y,z],用来指定光源的位置
ambient:指定周边背景光源(0~1)
specular:指镜面反射系数
blurRadius:指定模糊半径
使用例子
float[] direction = {100, 100, 100};
paint.setMaskFilter(new EmbossMaskFilter(direction, 0.6F, 8, 20));
rectF = new RectF(100, 100, 300, 300);
canvas.drawRect(rectF, paint);
canvas.drawBitmap(bitmap, 500, 100, paint);
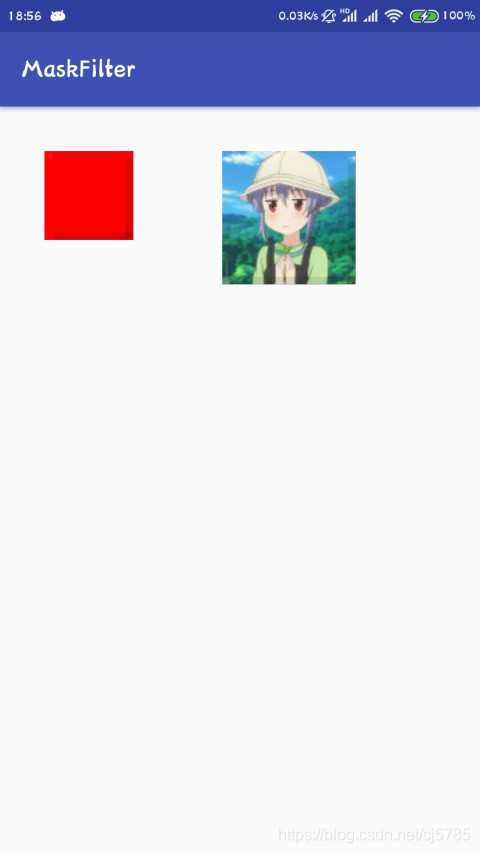
得到的效果如下图所示

颜色RGB的滤镜处理
ColorMatrix处理类
滤镜的所有处理效果都是通过颜色矩阵的变换实现的。
比如:美颜相机实现的特效(高光、复古、黑白)
关于RGB滤镜处理是基于矩阵变换的,那么色彩信息矩阵是怎么表示的呢
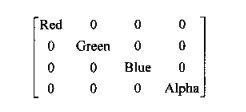
四阶表示

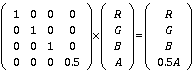
如果想将色彩(0,255,0,255)更改为半透明时,可以使用下面的的矩阵运算来表示

而在真正的运算时,采用的是五阶矩阵
考虑下面这个变换:
1、红色分量值更改为原来的2倍;
2、绿色分量增加100;
则使用4阶矩阵的乘法无法实现,所以,应该在四阶色彩变换矩阵上增加一个"哑元坐标",来实现所列的矩阵运算:

这个矩阵中,分量值用的是100
例如提取颜色,这里只显示绿色和透明度
public class RGBFliterView extends View {
private RectF rectF;
public RGBFliterView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//关闭硬件加速
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
Paint paint = new Paint();
paint.setColor(Color.argb(200,200,200,200));
paint.setAntiAlias(true);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
//过滤前
rectF = new RectF(100, 100, 300, 300);
canvas.drawRect(rectF, paint);
canvas.drawBitmap(bitmap, 500, 100, paint);
//这个矩阵代表要提出绿色和透明度
ColorMatrix matrix = new ColorMatrix(new float[]{
0, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 1, 0
});
//设置颜色过滤器
paint.setColorFilter(new ColorMatrixColorFilter(matrix));
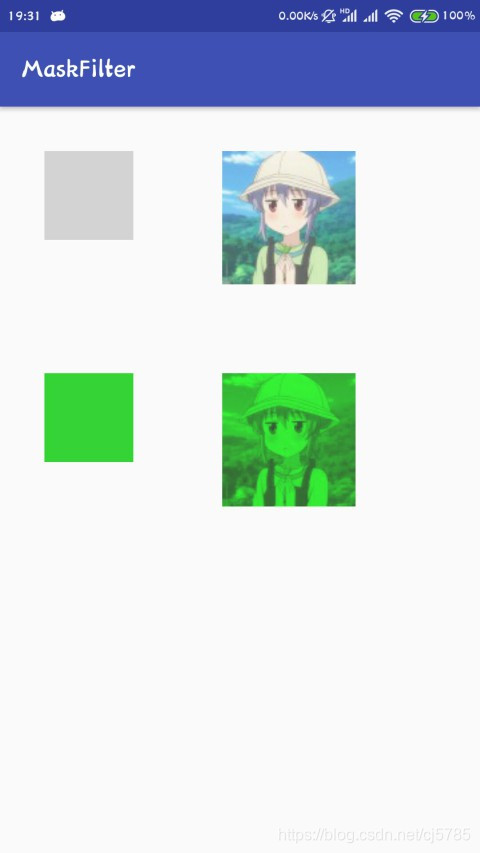
//过滤后
rectF = new RectF(100, 600, 300, 800);
canvas.drawRect(rectF, paint);
canvas.drawBitmap(bitmap, 500, 600, paint);
}
}
得到的效果图如下

常见的色彩处理有这样一些运用
- 色彩的平移运算(加法运算)
- 色彩的缩放运算(乘法运算)
颜色增强:
[1.2F000001.2F000001.2F0000010]
\begin{bmatrix}
1.2F & 0 & 0 & 0 & 0 \\\\
0 & 1.2F & 0 & 0 & 0 \\\\
0 & 0 & 1.2F & 0 & 0 \\\\
0 & 0 & 0 & 1 & 0
\end{bmatrix}
⎣⎢⎢⎢⎢⎢⎢⎢⎢⎡1.2F00001.2F00001.2F000010000⎦⎥⎥⎥⎥⎥⎥⎥⎥⎤
反相效果:
[−10002550−10025500−1025500010]
\begin{bmatrix}
-1 & 0 & 0 & 0 & 255 \\\\
0 & -1 & 0 & 0 & 255 \\\\
0 & 0 & -1 & 0 & 255 \\\\
0 & 0 & 0 & 1 & 0
\end{bmatrix}
⎣⎢⎢⎢⎢⎢⎢⎢⎢⎡−10000−10000−1000012552552550⎦⎥⎥⎥⎥⎥⎥⎥⎥⎤
黑白效果(R+G+B=1):
去色原理:只要把RGB三通道的色彩信息设置成一样;即:R=G=B,那么图像就变成了灰色,并且,为了保证图像亮度不变,同一个通道中的R+G+B=1:如:0.213+0.715+0.072=1; RGB=0.213, 0.715, 0.072;三个数字是根据色彩光波频率及色彩心理学计算出来的
[0.213F0.715F0.072F000.213F0.715F0.072F000.213F0.715F0.072F0000010]
\begin{bmatrix}
0.213F & 0.715F & 0.072F & 0 & 0 \\\\
0.213F & 0.715F & 0.072F & 0 & 0 \\\\
0.213F & 0.715F & 0.072F & 0 & 0 \\\\
0 & 0 & 0 & 1 & 0
\end{bmatrix}
⎣⎢⎢⎢⎢⎢⎢⎢⎢⎡0.213F0.213F0.213F00.715F0.715F0.715F00.072F0.072F0.072F000010000⎦⎥⎥⎥⎥⎥⎥⎥⎥⎤
发色效果(比如红色和绿色交换,把第一行和第二行交换):
[01000100000010000010]
\begin{bmatrix}
0 & 1 & 0 & 0 & 0 \\\\
1 & 0 & 0 & 0 & 0 \\\\
0 & 0 & 1 & 0 & 0 \\\\
0 & 0 & 0 & 1 & 0
\end{bmatrix}
⎣⎢⎢⎢⎢⎢⎢⎢⎢⎡01001000001000010000⎦⎥⎥⎥⎥⎥⎥⎥⎥⎤
复古风格:
[1/2F1/2F1/2F001/3F1/3F1/3F001/4F1/4F1/4F0000010]
\begin{bmatrix}
1/2F & 1/2F & 1/2F & 0 & 0 \\\\
1/3F & 1/3F & 1/3F & 0 & 0 \\\\
1/4F & 1/4F & 1/4F & 0 & 0 \\\\
0 & 0 & 0 & 1 & 0
\end{bmatrix}
⎣⎢⎢⎢⎢⎢⎢⎢⎢⎡1/2F1/3F1/4F01/2F1/3F1/4F01/2F1/3F1/4F000010000⎦⎥⎥⎥⎥⎥⎥⎥⎥⎤
以上是使用矩阵自己去变换,但在实际中还是有一些可用的API的
此时使用的话,按照如下方法使用
ColorMatrix matrix = new ColorMatrix();
matrix.set(src)
有可以直接使用的方法
- 设置色彩的缩放函数
matrix.setScale(1.2F, 1.2F, 1.2F, 1);
- 设置饱和度,饱和度设置(1,是原来不变;0灰色;>1增加饱和度)
matrix.setSaturation(value);`
- 色彩旋转函数
//axis,代表绕哪一个轴旋转,0,1,2 (0红色轴,1绿色,2蓝色)
//degrees:旋转的度数
matrix.setRotate(axis, degrees);
- ColorFilter使用的子类
ColorMatrixColorFilter:色彩矩阵的颜色过滤器
LightingColorFilter(mul, add):过滤颜色和增强色彩的方法(光照颜色过滤器)
PorterDuffColorFilter(color, mode):图形混合滤镜,Mode模式与Xfermode一致
高级UI-滤镜和颜色通道的更多相关文章
- Android 高级UI设计笔记07:RecyclerView 的详解
1. 使用RecyclerView 在 Android 应用程序中列表是一个非常重要的控件,适用场合非常多,如新闻列表.应用列表.消息列表等等,但是从Android 一出生到现在并没有非常 ...
- 学习 opencv---(4) 分离颜色通道 && 多通道混合
上篇文章中我们讲到了使用addWeighted函数进行图像混合操作,以及将ROI和addWeighted函数结合起来使用,对指定区域进行图像混合操作. 而为了更好地观察一些图像材料的特征,有时需要对R ...
- firefox 扩展开发笔记(三):高级ui交互编程
firefox 扩展开发笔记(三):高级ui交互编程 前言 前两篇链接 1:firefox 扩展开发笔记(一):jpm 使用实践以及调试 2:firefox 扩展开发笔记(二):进阶开发之移动设备模拟 ...
- 机器学习进阶-图片基本处理-ROI区域 1.img[0:200, 0:200]截取图片 2.cv2.split(对图片的颜色通道进行拆分) 3. cv2.merge(将颜色通道进行合并) 4 cur_img[:, :, 0] = 0 使得b通道的颜色数值为0
1. 截取图片的部分区域img[0:200, 0:200], 读入的图片是ndarray格式 2. b, g, r = cv2.split(img) # 对图片的颜色通道进行拆分 3.img = c ...
- 【Android UI】Android颜色系大全
原文:http://android.eoe.cn/topic/summary 利用颜色的变化来突出信息.选择契合您应用主题的颜色系,并且提供视觉对比效果.注意,色弱的人士可能无法分辨红色和绿色. 调色 ...
- Vec3b类型数据确定颜色通道
前言 这几天实习生测试一张图像的三个通道分别是什么颜色,使用的是Vec3b类型,然后发现了一个有意思的点.. 测试过程 先创建了一定大小的数据, Mat test( , , CV_8UC3, Scal ...
- opencv3.2.0 分离颜色通道&多通道图像混合
##名称:分离颜色通道&多通道图像混合 ##平台:QT5.7.1+OpenCV3.2.0 ##时间:2017年12月11日 /***************创建QT控制台程序********* ...
- Photoshop颜色通道实例
PHOTOSHOP学到这会儿,我们不得不来学学枯燥乏味的颜色理论了,因为如果再不学,就难以学下去了.眼下我们就遇到了难点:颜色通道.前面在初识通道的时候,我已经说过:当你打开一张照片(RGB模式)的时 ...
- opencv 3 core组件进阶(2 ROI区域图像叠加&图像混合;分离颜色通道、多通道图像混合;图像对比度,亮度值调整)
ROI区域图像叠加&图像混合 #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp&g ...
随机推荐
- about云Hadoop相关技术总结
让你真正明白spark streaminghttp://www.aboutyun.com/forum.php?mod=viewthread&tid=21141(出处: about云开发)
- Spark API--Spark 分区
一.分区的概念 分区是RDD内部并行计算的一个计算单元,RDD的数据集在逻辑上被划分为多个分片,每一个分片称为分区,分区的格式决定了并行计算的粒度,而每个分区的数值计算都是在一个任务中进行的,因此任务 ...
- LeetCode 1027. Longest Arithmetic Sequence
原题链接在这里:https://leetcode.com/problems/longest-arithmetic-sequence/ 题目: Given an array A of integers, ...
- 将idea中xml文件背景颜色去除(转)
原贴链接:https://blog.csdn.net/weixin_43215250/article/details/89403678 第一步:除去SQL代码块的背景颜色,步骤如下 设置后还是很影响视 ...
- BZOJ 3309: DZY Loves Math 莫比乌斯反演+打表
有一个神奇的技巧——打表 code: #include <bits/stdc++.h> #define N 10000007 #define ll long long #define se ...
- WinDbg的环境变量
有很多的环境变量,主要分为常规环境变量和内核模式环境变量.下面分别列出. 常规环境变量 下表列出了可在用户模式和内核模式调试的环境变量. 变量 含义 _NT_DEBUGGER_EXTENSION_PA ...
- urql 高度可自定义&&多功能的react graphql client
urql 是一个很不错的graphql client,使用简单,功能强大,通过exchanges 实现了完整的自定义特性 通过urql 的exchanges 我们可以实现灵活的cache策略 参考资料 ...
- Codeforces 526C.Om Nom and Candies
题目描述 一个只有两个物品的背包问题,但是范围都是1e9,需要考虑根号或者log的复杂度. 如果这两个物品中的某一个花费超过了根号C,那么我们可以直接枚举这件物品的数量,另一件物品的数量可以计算得出. ...
- 洛谷P3534 [POI2012] STU
题目 二分好题 首先用二分找最小的绝对值差,对于每个a[i]都两个方向扫一遍,先都改成差满足的形式,然后再找a[k]等于0的情况,发现如果a[k]要变成0,则从他到左右两个方向上必会有两个连续的区间也 ...
- element ui input 输入时触发事件
<el-form-item label="客户名" :label-width="labelWidth"> <el-input v-model= ...
