团队第五次作业——Alpha2版本
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/ |
|---|---|
| 这个作业要求在哪里 | https://www.cnblogs.com/harry240/p/11524169.html |
| 团队名称 | 巧克力王子与六个小矮人 |
| 这个作业的目标 | 完成团队项目的Alpha2版本,并给出测试报告,做总结 |
一、团队成员:
| 姓名 | 学号 |
|---|---|
| 陶一(组长) | 201731062213 |
| 孟祥一 | 201731062207 |
| 易林 | 201731062134 |
| 王艺霖 | 201731062127 |
| 陈劲松 | 201731062132 |
| 沈墨 | 201731062115 |
| 干冰雪 | 201731062502 |
二、项目地址及操作手册:
本阶段几乎完成了网站的全部功能,并且移动端app的开发也开始启动。
网站地址: iThink创意交流网站
如何操作:
- 首先进入到iThink网站。显示的是介绍页面。

- 然后,通过右上角的注册可以注册成为网站用户。(非网站用户无法访问具体内容。防止创意被窃取)填写内容后点击 “立即注册” 进行注册。

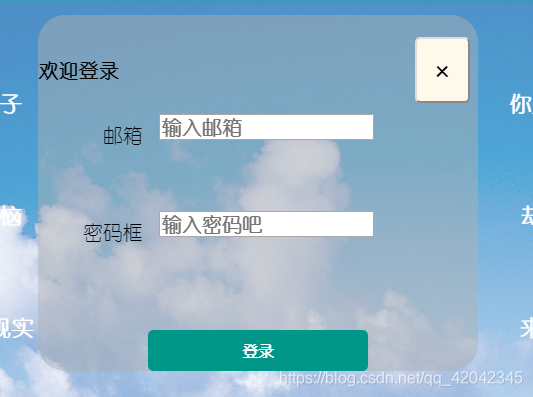
- 注册完毕,通过登录进入到网站主页。

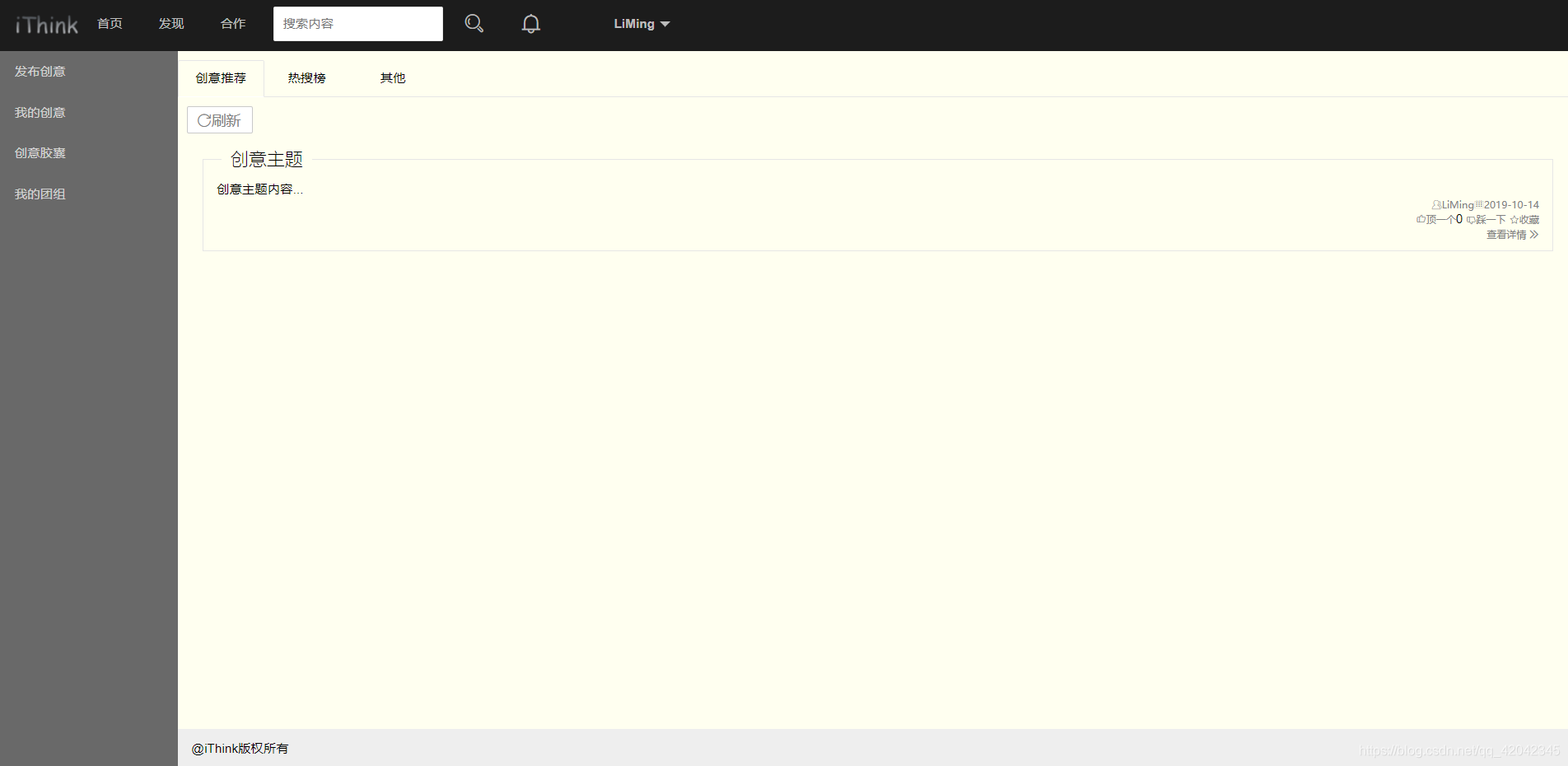
- 在主页,左边有关于创意的相关操作:发布创意、我的创意、创意胶囊、我的团组 点击进入相关内容界面。还可以通过选项卡切换查看创意推荐、热搜榜和其他内容。点击最上方 “首页” 字样可回到主页。

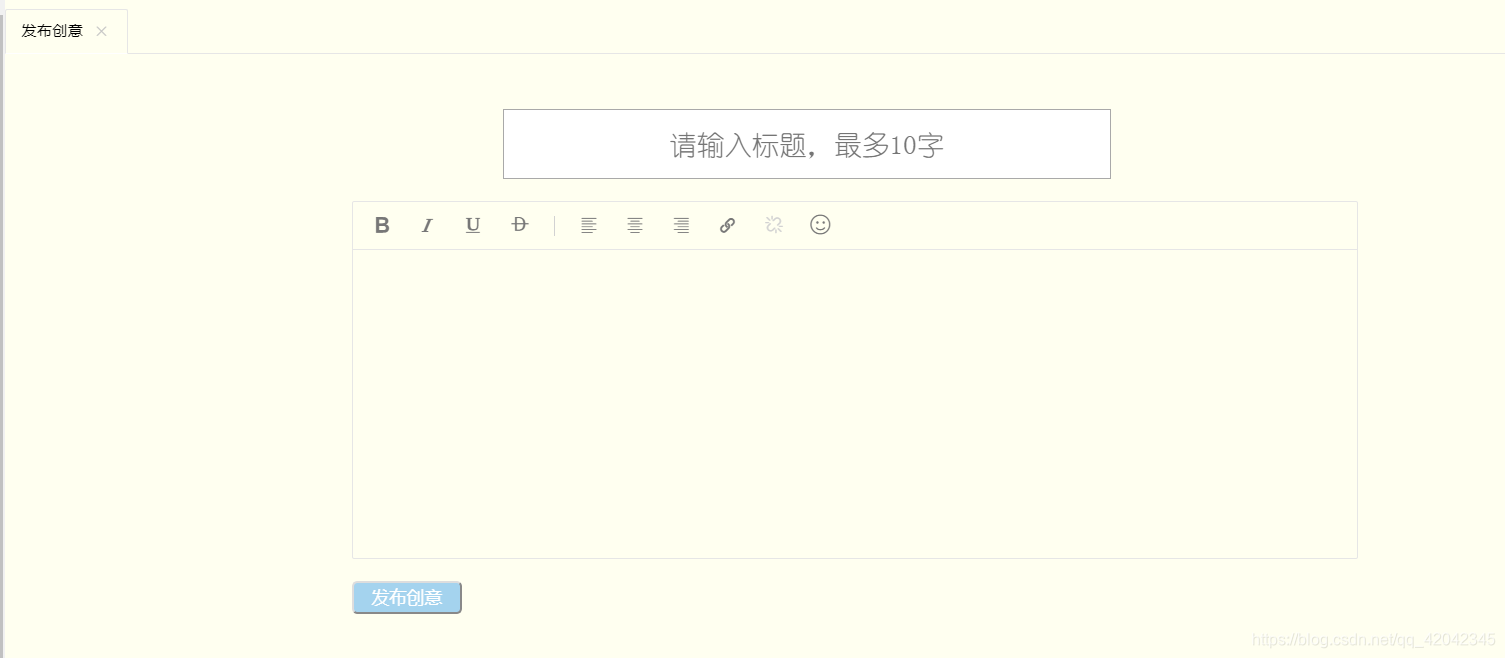
- 发布创意:在此处可以进行创意主题的编辑和发布。

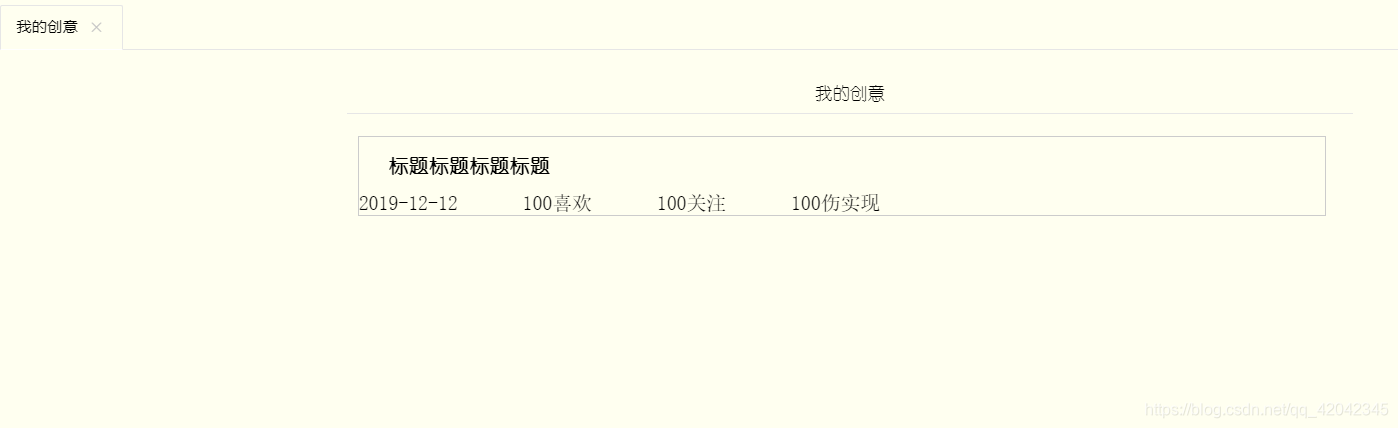
- 我的创意:在此可以查看用户曾经发布过的创意主题及详细情况。(样本)

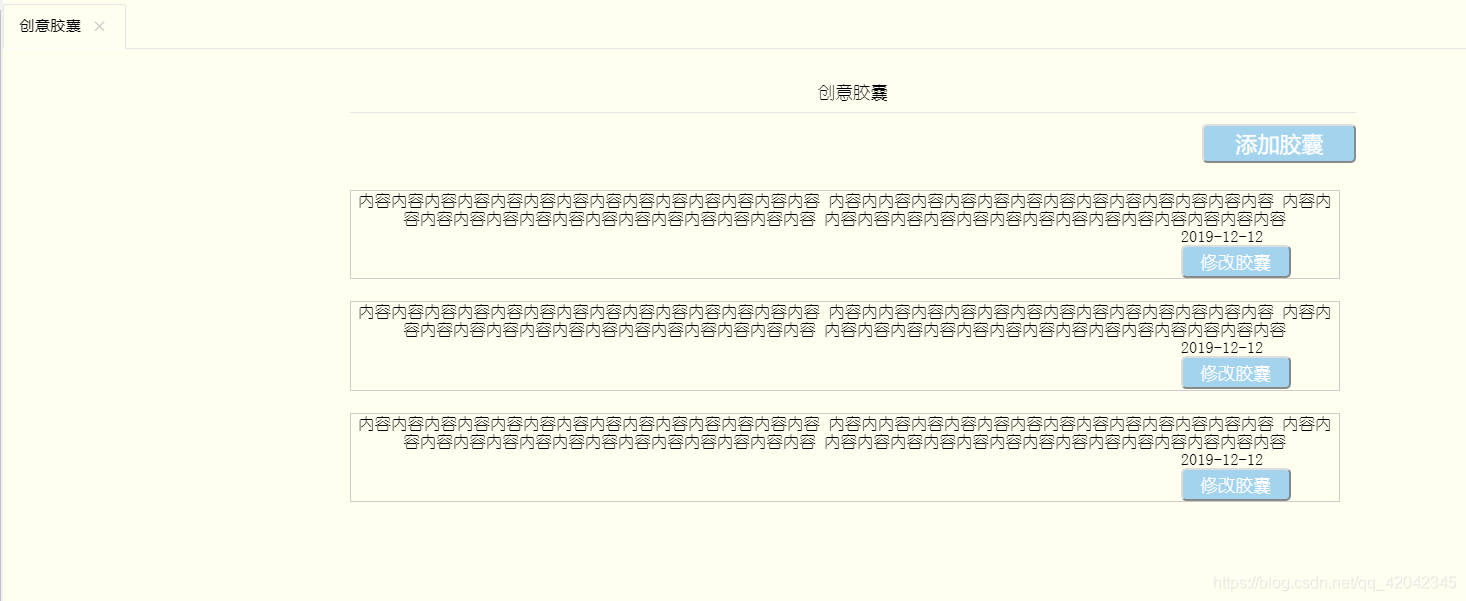
- 创意胶囊:在此处可以查看到用户曾经编辑但未发布的创意主题内容。(开发中)

- 我的团组:界面仍在开发中,不予介绍。
- 发布创意:在此处可以进行创意主题的编辑和发布。
- 主页上方,有搜索框,可输入关键字进行创意相关内容的搜索。

- 可以通过点击每条主题后面的 “顶一个” 、 “踩一个” 、 “收藏” 来对此条内容进行操作。



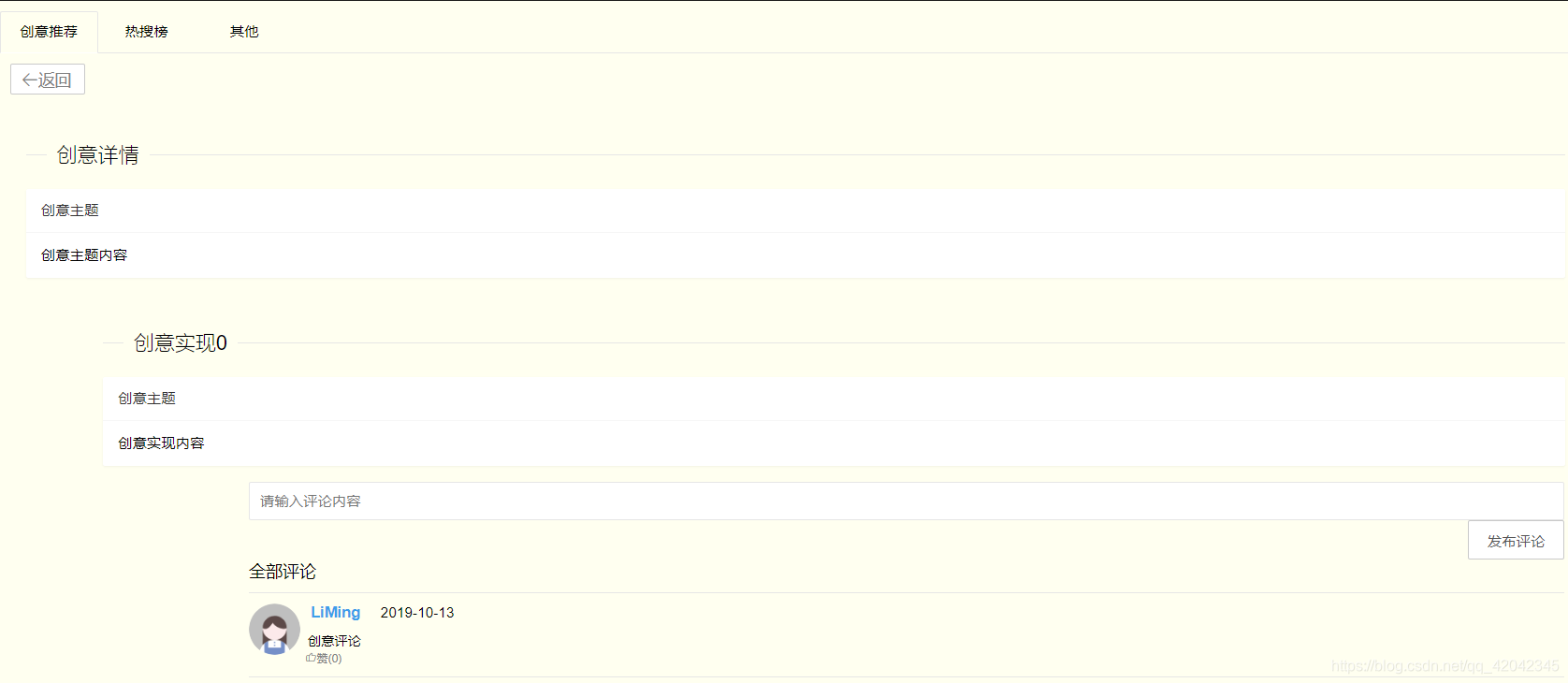
点击每条主题后面的 “查看详情” ,可以具体查看主题中的相关内容和具体的创意实现内容。

- 个人信息也在主页上方,可以通过点击 用户名 进入个人信息页面。

在个人信息页面,左边有 个人信息、我的通知、发布创意、我的创意、创意胶囊、我的收藏、我的参与、获利项目、我的团组 几个功能。

- 个人信息:点击此项,可查看或修改自己的基本信息。
我的通知:通过这里可以看到系统发来的通知,或者其他用户对你的点赞、评论、收 藏、关注等等消息。

- 发布创意:此处与主页“发布创意”相同,可以通过此处来编辑并发布一个创意主题。
- 我的创意:在此可以查看用户曾经发布过的创意主题及详细情况。
- 创意胶囊:在此处可以查看到用户曾经编辑但未发布的创意主题内容。
- 我的收藏:在此处可以查看到用户所收藏的创意主题或创意实现内容。(开发中)

其他功能目前仍在开发中,此处不予介绍。
三、测试报告:
- 测试工作安排
测试的工作,由我们组内的所有成员共同完成。但是每个人所测试的部分,均不是自己编写的代码部分。
由干冰雪、陈劲松、易林、沈墨负责前端网页的性能测试以及bug测试。
由陶一、王艺霖、孟祥一负责后端代码的可行性测试、逻辑测试以及bug搜索。
- 测试工具的选择
前端网页测试选取的是网页测试工具:Web Page Analyzer 、 Chrome浏览器
后端的测试工具用的是:Junit Test
- 测试用例以及测试结果
前端测试:
易林测试部分:
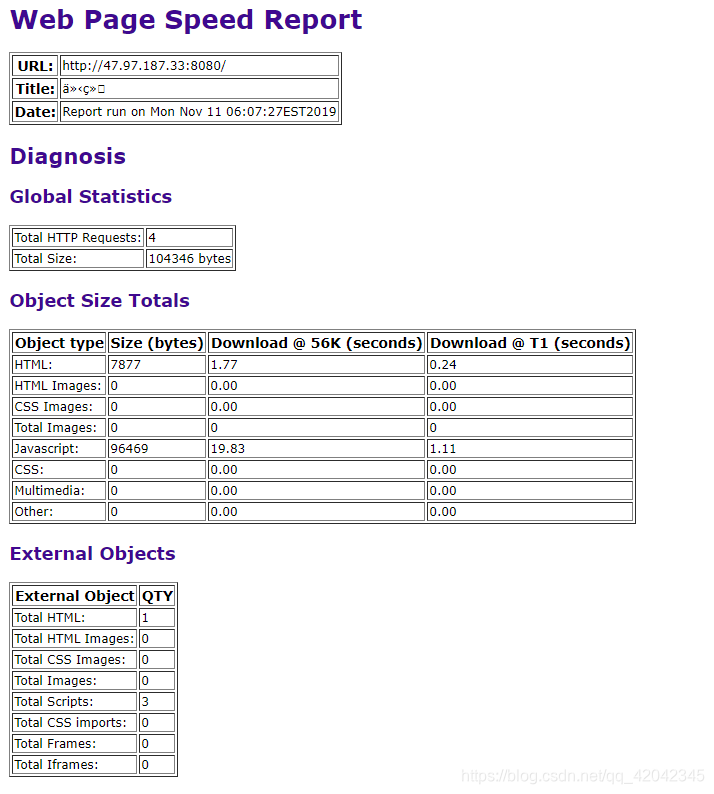
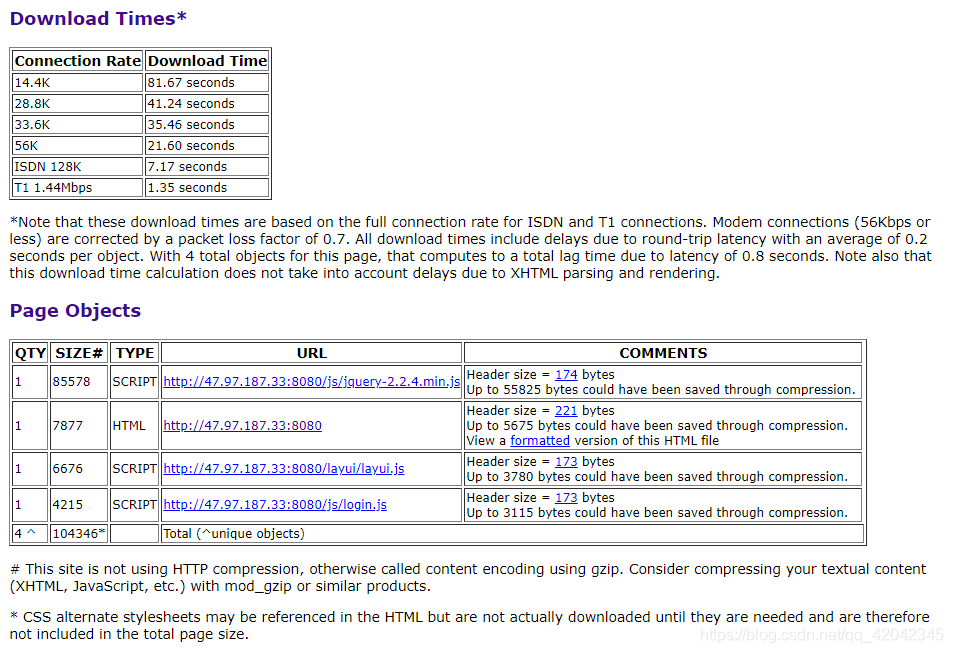
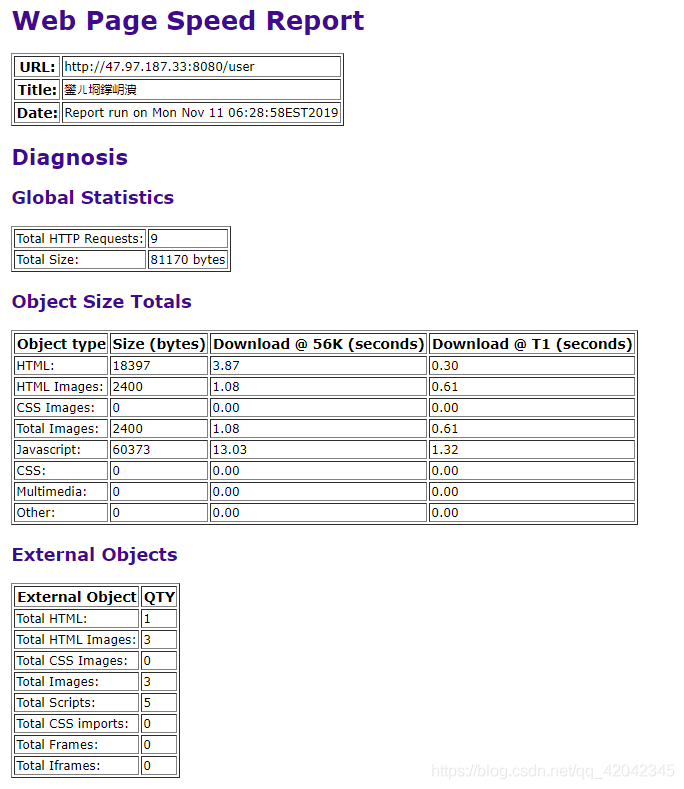
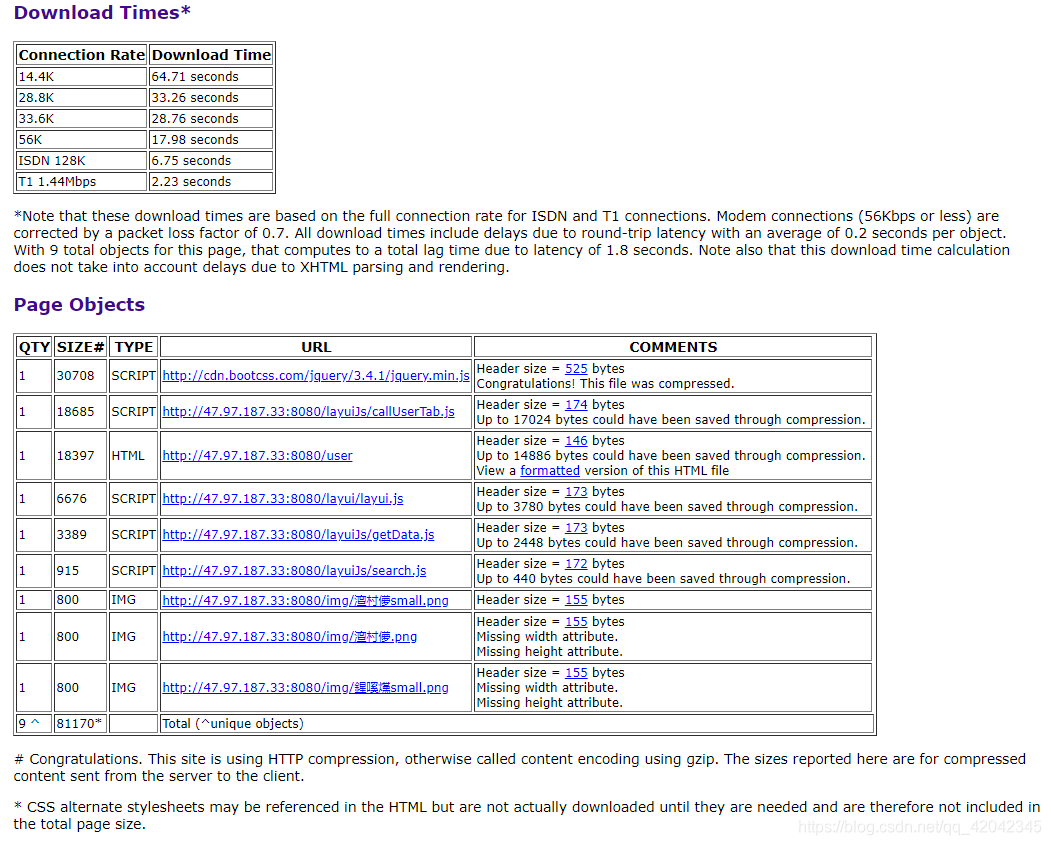
网页测试工具性能报告:
(仅放出主页与用户页面部分)


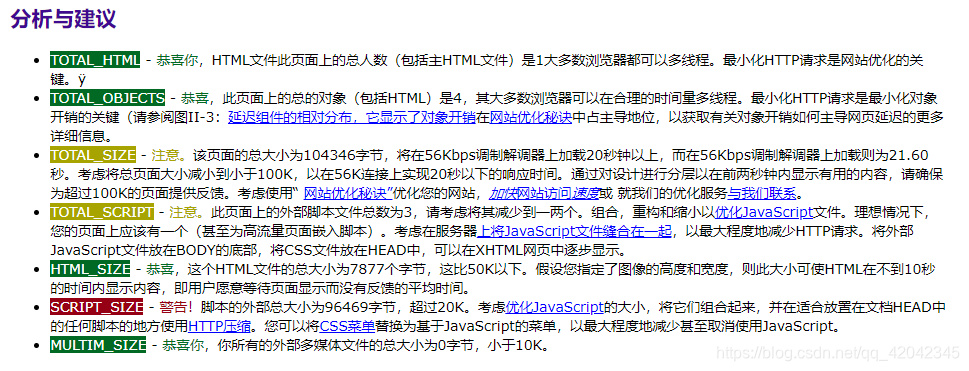
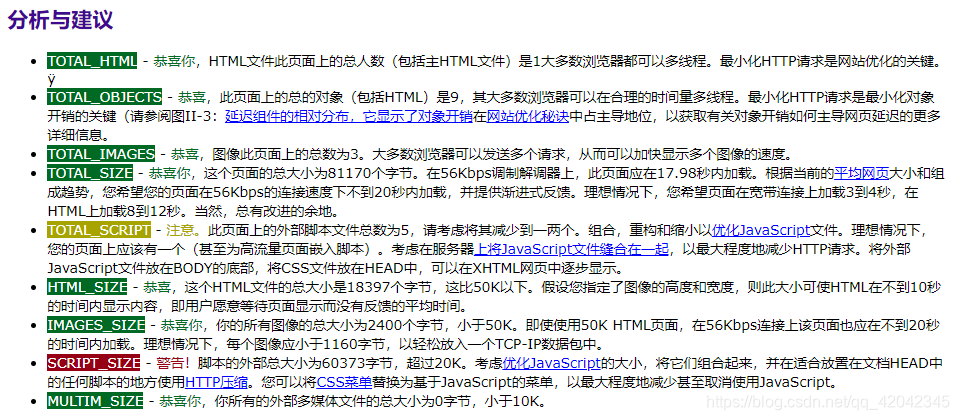
并将测试网站上给出的建议翻译成中文:

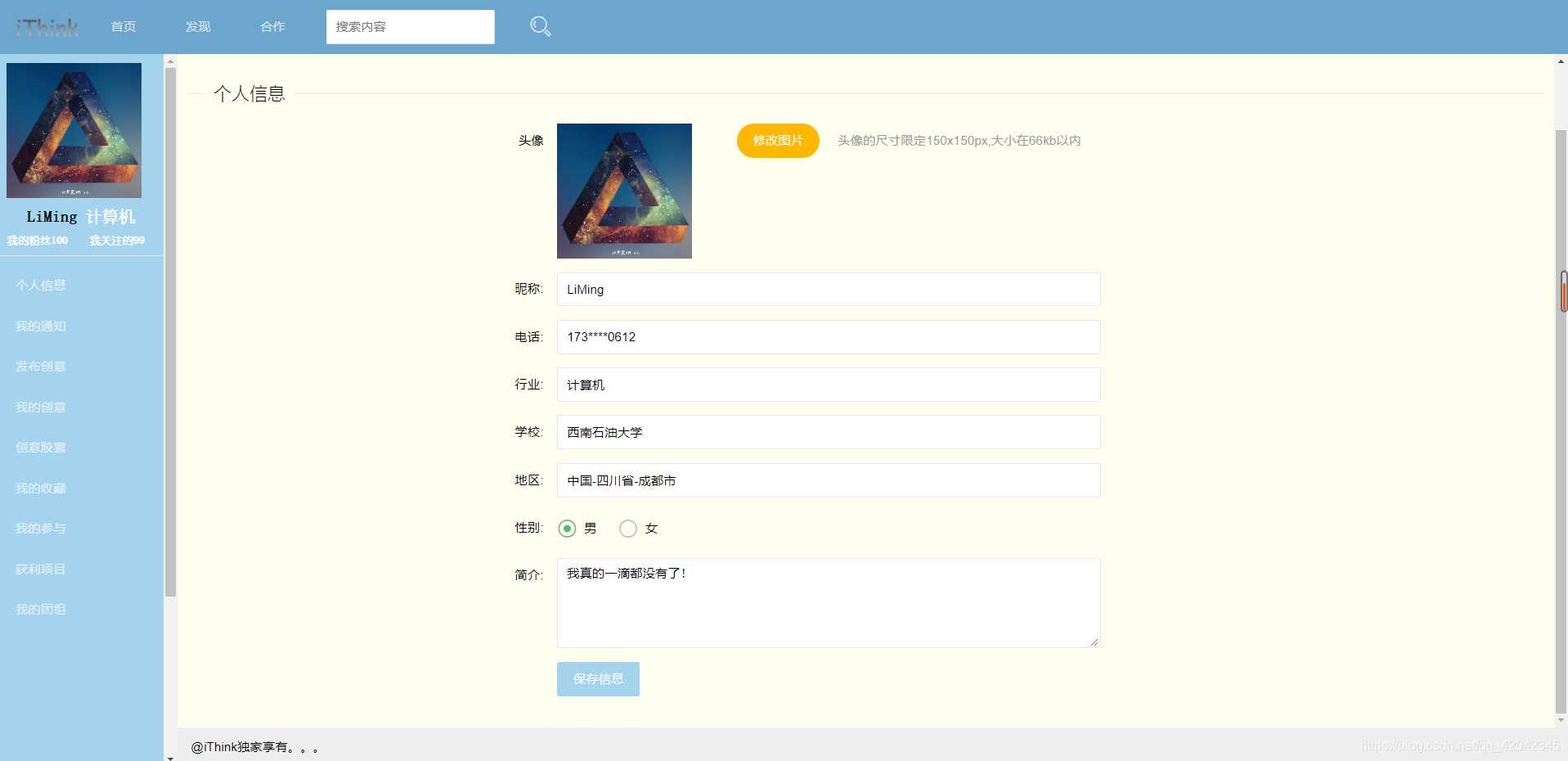
用户页面:



针对此工具给出的分析和建议,我们下一步将会对网站进行优化与改进。
干冰雪测试部分:
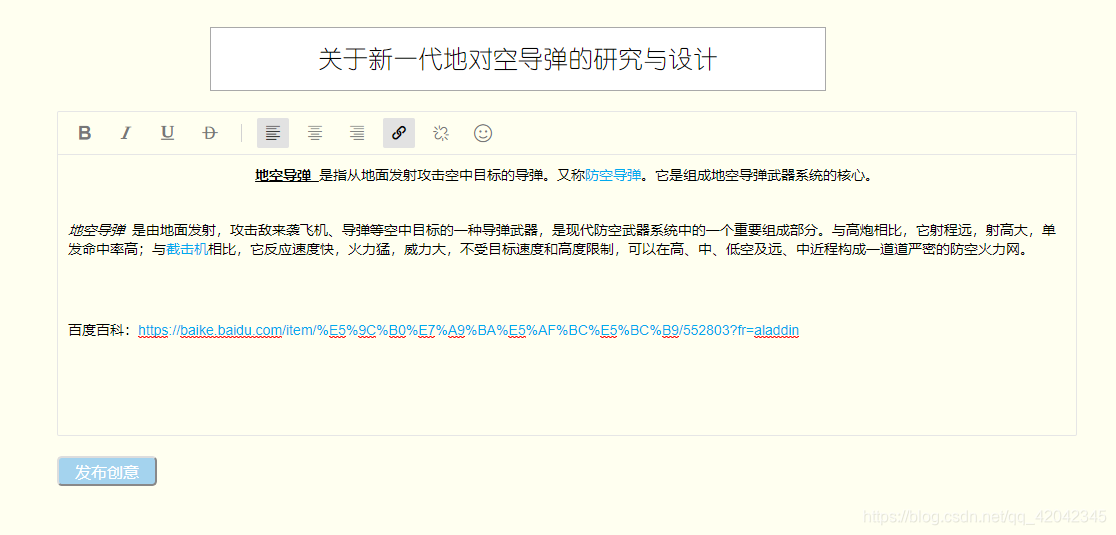
主页的对创意主题和实现的发布及查看:


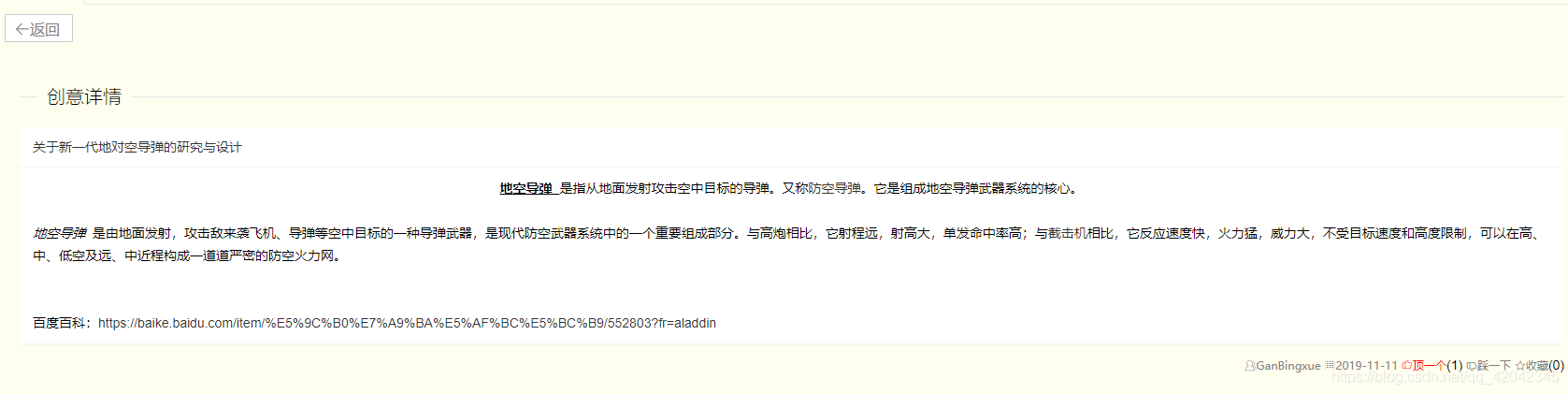
去首页上查看是否发布成功:


发布创意和查看功能可用。
陈劲松测试部分:
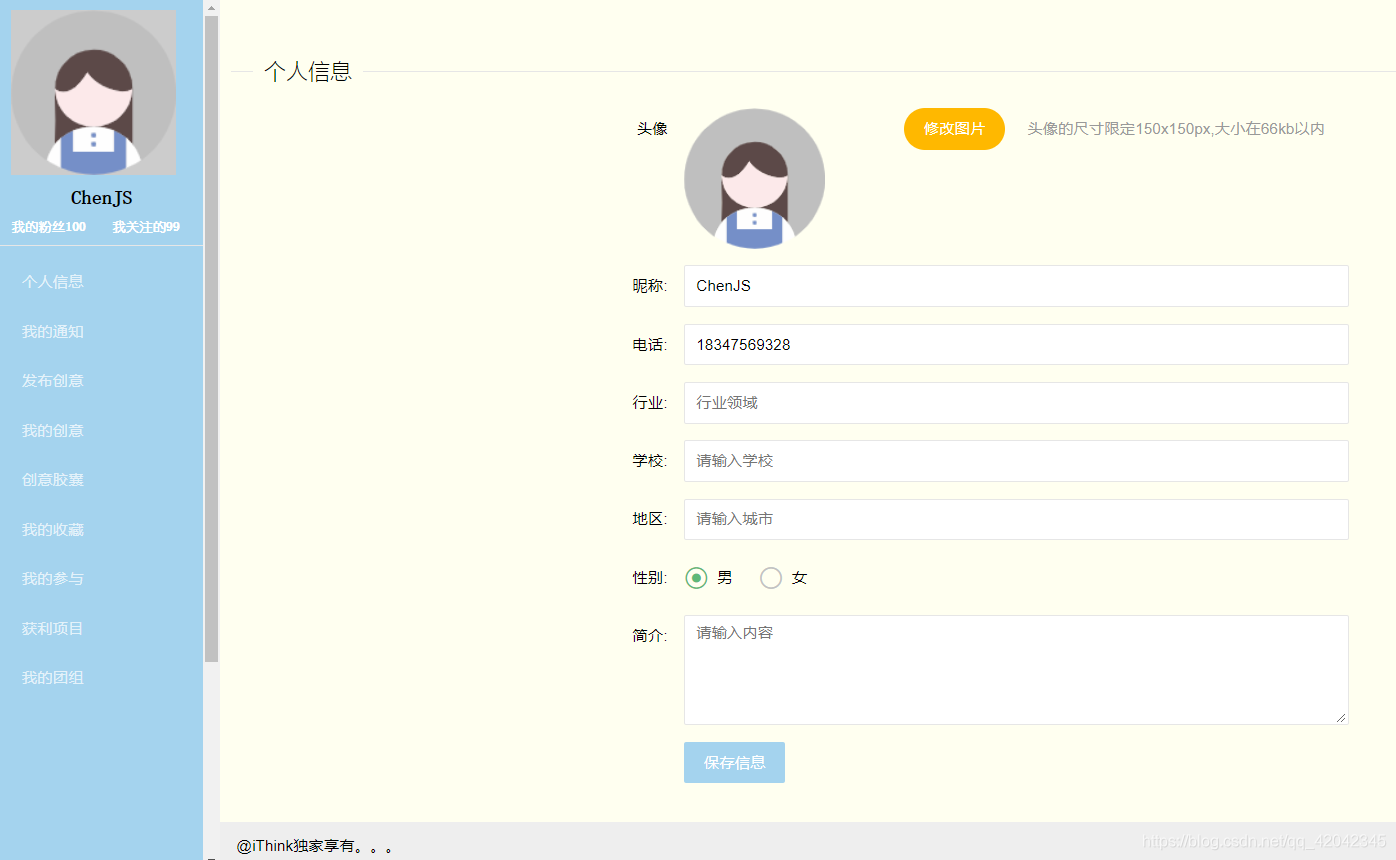
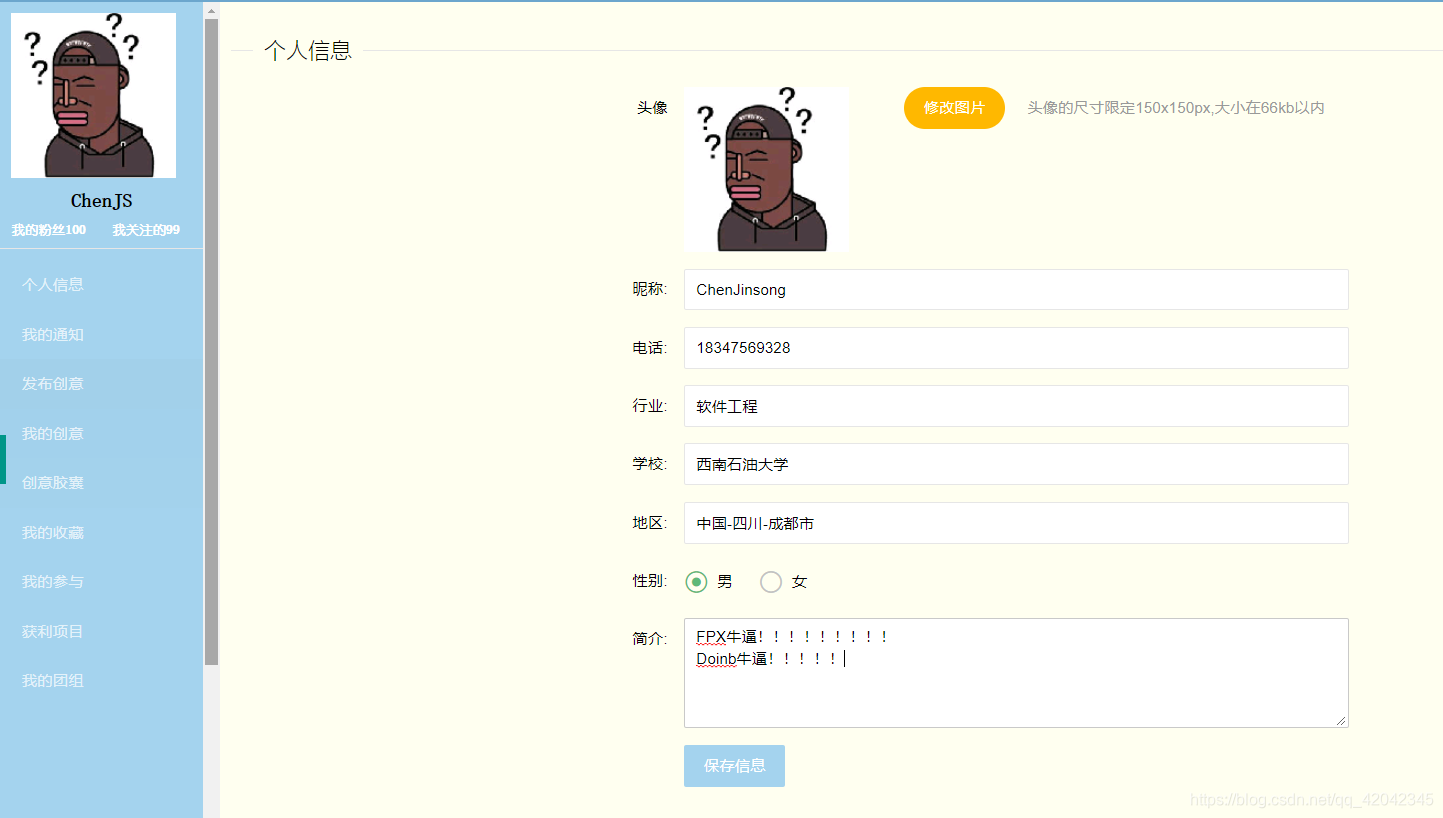
个人用户信息的查看、编辑、修改:


可见头像也发生了变化:

沈墨测试部分:
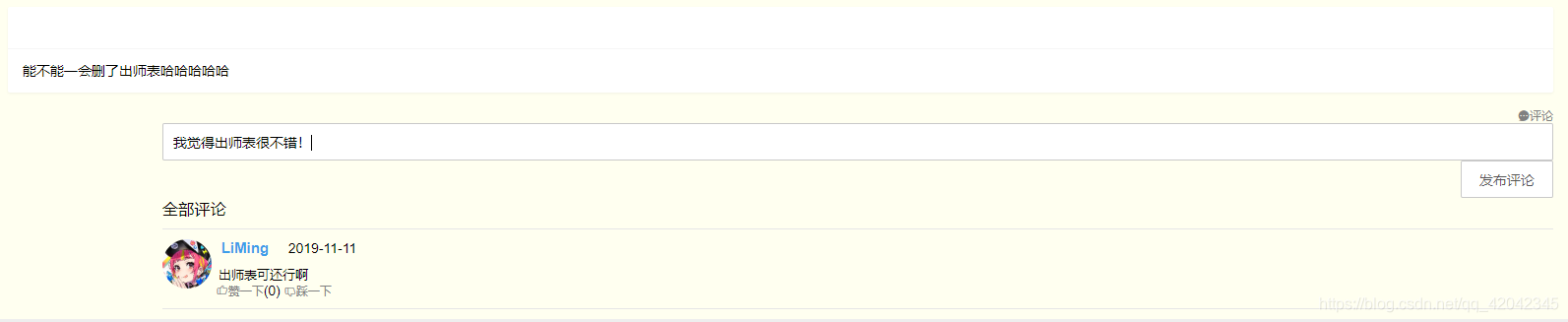
对主题和实现的点赞、评论和搜索的测试:


搜索:


由此可见,搜索之后出现的内容还存在着格式与排版上的一些问题。而且此页面还未设计返回到主页的链接。也是存在一些缺陷。
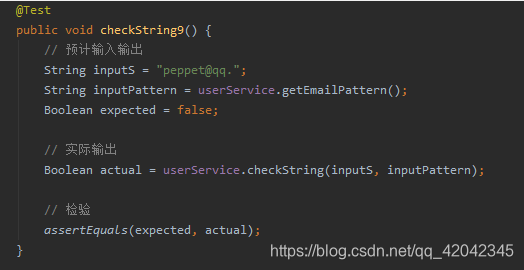
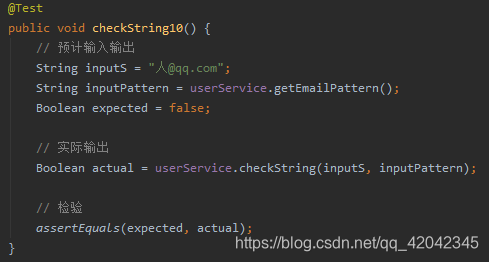
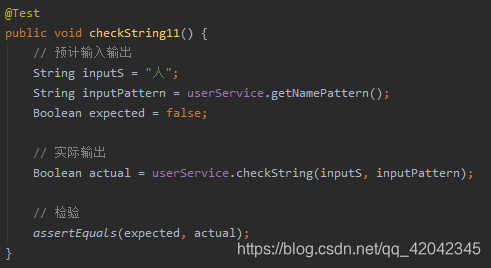
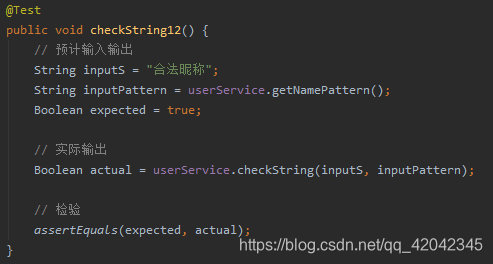
后端测试:
因为后端的内容有很多,因此我们三个人对测试代码的编写是分开的,样例也是分开写的。不过最后的结果是在一起跑出来的。测试太多,无法全部放出,因此放出大部分涉及到逻辑部分的测试代码。
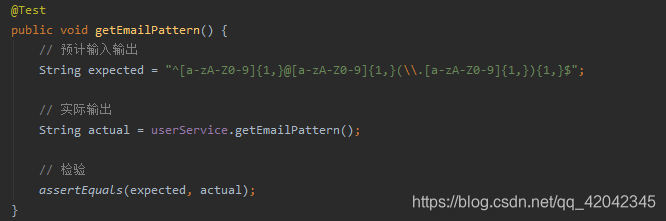
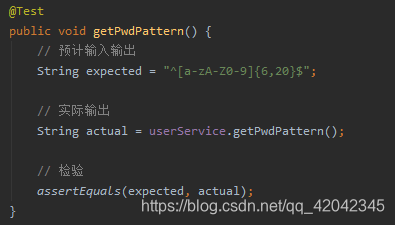
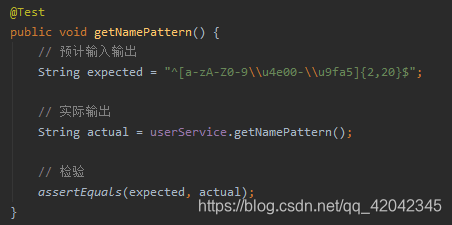
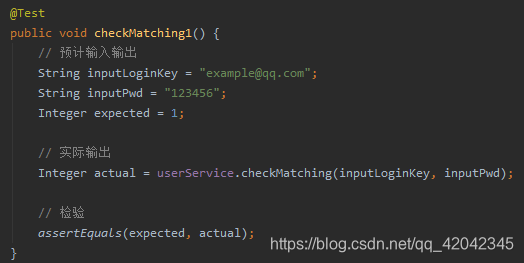
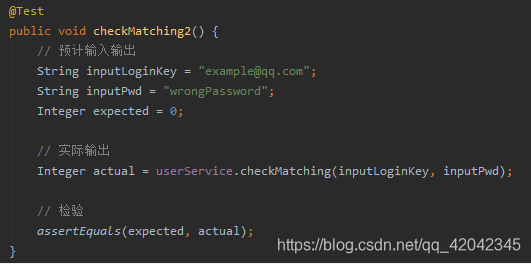
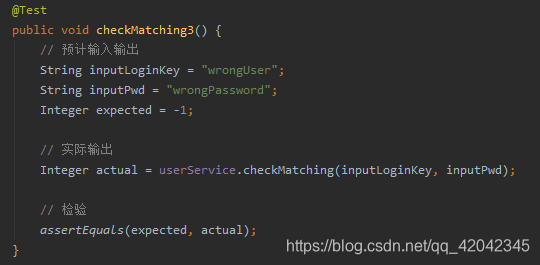
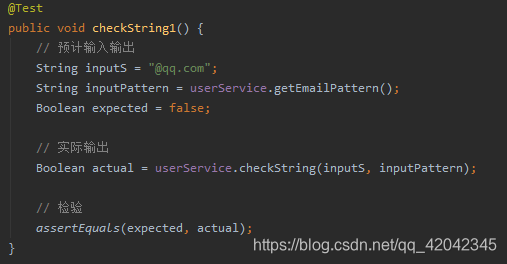
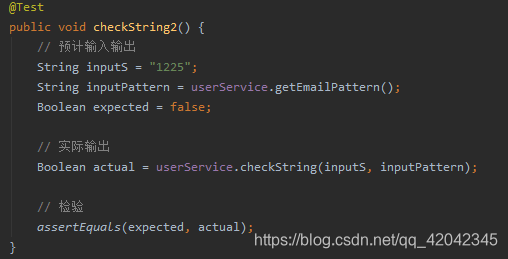
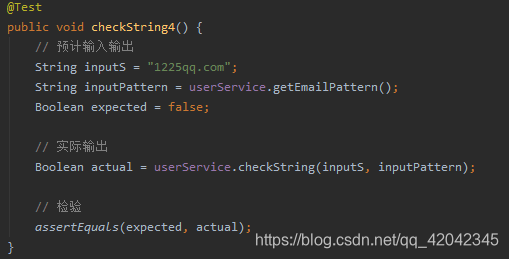
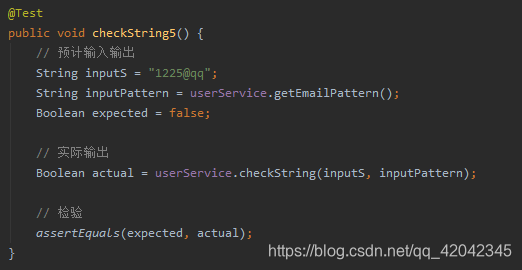
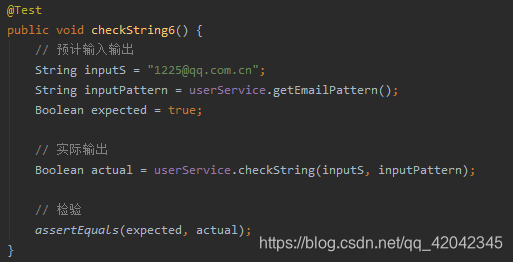
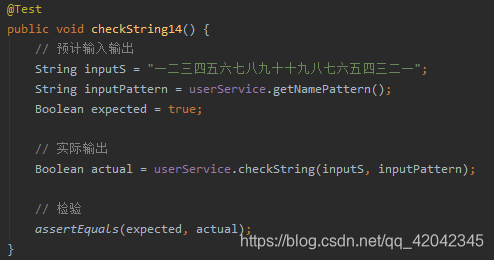
部分测试用例:
陶一测试部分:



孟祥一测试部分:









王艺霖测试部分:





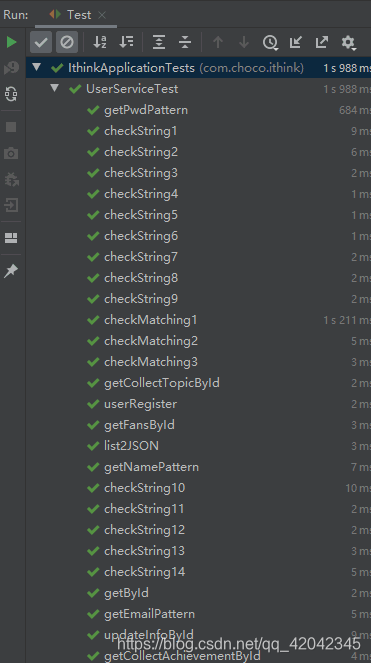
测试结果:


- 测试体会与总结:
因为测试部分还是之前Alpha1阶段做的,所以没有什么特别大的改变。
对于项目的测试,整体来说感受还是非常大的。
测试让我们项目组内的每位成员对其他人的工作结果有一个感受,可以对项目组的整体情况也有更多的了解和认识。让大家知道现在项目开发到了什么程度。
而且让我们接触到了测试工具,学到了新的东西,对于以后无论是自己的独立开发,还是到其他的项目组中合作开发,都有非常好的帮助作用。
四、项目情况总结:
经历了alpha2的冲刺阶段,我们的项目已是完成了大部分,几乎可以说开发完成了90%了。核心功能基本实现。
虽然是在开发的过程中存在着些许问题,不过我们组成的开发团队还是竭尽所能的去解决了各种各样的问题。
进度相比计划上是慢了些,但是没有差很多。我们也在努力去赶,因此在规定时间内完成项目应该还是没问题的。
项目开发到这个阶段了,感觉还是不错的。我们完成了大部分的功能,基本是完成了预期的计划。而且我们也都对一个项目的开发流程有了更深刻的认识和学习。
另外,我们组一致觉得,既然是一个开发组中的,那么就应该共进退。不应该存在一个组中的人,有人分高,有人分低。或许组里有的人是技术比较差,对项目开发代码上的贡献比较少,那么他的存在感在别人眼里可能不是那么明显,但是这并不代表着他没有做什么。有的人也许只是给出了各种各样的用户体验意见,或者是其他的优化改动意见,这也是我们小组不可或缺的部分。
完成的内容:
用户的登录注册
网站主页:创意主题及创意实现的显示等
发表创意主题、对主题发表实现
相关主题、实现内容的搜索
对创意主题、实现的点赞、评论和收藏
用户个人信息页面:个人信息的查看、修改,评论、点赞消息的查看
管理员基础部分
团组聊天的实现
移动端开发的框架
未完成的内容:
管理员剩余部分
移动端的部分功能完善
下阶段展望和计划:
在beta阶段,主要的工作是进行bug的修复和项目各处功能的优化。
其次是完善我们移动端的末尾开发,落实移动端的功能。
计划是由三名人员去完成开发任务,剩余人员进行优化与改善任务。
然后按照规定的要求,按时展开团队项目例会,汇报每个人的工作。及时进行交流与沟通,尽快推进项目。
希望在之后的项目开发时间里,项目组内的成员能做好沟通,合力完成项目的剩余部分。不要再让凄惨的PM背锅。。。
团队第五次作业——Alpha2版本的更多相关文章
- 团队第五次作业——Alpha2
一.相关信息 Q A 作业所属课程 https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/ 作业要求 https: ...
- 团队第五次作业:alpha2成绩汇总
一.作业题目 团队第五次作业:alpha2发布 二.作业评分标准 博客评分规则(总分100)博客要求 给出开头和团队成员列表(10') 给出发布地址以及安装手册(20') 给出测试报告(40') 给出 ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum10
17秋 软件工程 团队第五次作业 Alpha Scrum10 今日完成的任务 世强:Android客户端成员列表完善.APP前端子部门和活动中心界面与数据交互: 港晨:Web前端主页的接口对接: 树民 ...
- 个人第四次作业Alpha2版本测试~顾毓
个人第四次作业Alpha2版本测试 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/ 这个作业要 ...
- 个人第四次作业Alpha2版本测试
个人第四次作业Alpha2版本测试 这个作业属于哪个课程 软件工程 这个作业要求在哪里 作业要求 团队名称 GP工作室 这个作业的目标 对其他小组的项目进行测试 测试人员 陈杰 学号 20173102 ...
- 17秋 软件工程 团队第五次作业 Alpha
题目:团队作业--Alpha冲刺 17秋 软件工程 团队第五次作业 Alpha 12次Scrum 第一次Scrum 第二次Scrum 第三次Scrum 第四次Scrum 第五次Scrum 第六次Scr ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum1
题目:团队作业--Alpha冲刺 17秋 软件工程 团队第五次作业 Alpha Scrum1 各个成员在 Alpha 阶段认领的任务 伟航:督促和监督团队进度,协调组内合作 港晨:APP前端页面编写: ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum2
17秋 软件工程 团队第五次作业 Alpha Scrum2 今日完成的任务 杰麟:Java后端的学习: 世强:登录和注册接口编写: 港晨:完成数据库表的设计: 树民.陈翔:完成超级管理员后端框架. 其 ...
- 17秋 软件工程 团队第五次作业 Alpha Scrum3
17秋 软件工程 团队第五次作业 Alpha Scrum3 今日完成的任务 杰麟:java后端学习: 世强:Android的部门基础信息模块的信息显示和对接后台: 港晨:后台管理登陆界面ui设计: 树 ...
随机推荐
- 汇编和C/C++的混合编程方式
常用的有三种方式: 在C/C++代码中嵌入汇编指令 汇编调用C/C++ C/C++中调用汇编 实例一: 在C中嵌入汇编: void string_copy(char *dst,const char * ...
- Windows环境下搭建Redis集群(Redis-x64-3.2.100)
一 .前期准备Redis.Ruby语言运行环境.Redis的Ruby驱动redis-xxxx.gem.创建Redis集群的工具redis-trib.rb 二.安装配置redisredis下载地址 ht ...
- python time和datetime常用写法格式
python 的time和datetime常用写法 import time from datetime import datetime from datetime import timedelta # ...
- 【CSP-SJX 2019】T4 散步
Description 传送门 Solution 算法1 32pts 枚举每个时刻,并枚举所有发生的时间,暴力进行更新.发现最多只需要枚举到第 \(L\)个时刻,因为是一个环,所以最多到第L个时刻,所 ...
- CF798D Mike and distribution
CF798D Mike and distribution 洛谷评测传送门 题目描述 Mike has always been thinking about the harshness of socia ...
- fis3 相关
fis3 静态资源存放 windows: C:\Users\Administrator\AppData\Local\.fis3-tmp
- 牛客OI周赛13-提高组-0还是1-(dp+位运算)
https://ac.nowcoder.com/acm/contest/2970/A 给出长度为n的一连串位运算符号,用n+1个0或1使运算插入最后得到1,求01序列有多少种可能. dp[i][j]表 ...
- Spark内核| 调度策略| SparkShuffle| 内存管理| 内存空间分配| 核心组件
1. 调度策略 TaskScheduler会先把DAGScheduler给过来的TaskSet封装成TaskSetManager扔到任务队列里,然后再从任务队列里按照一定的规则把它们取出来在Sched ...
- maven 常见命令
mvn clean package依次执行了clean.resources.compile.testResources.testCompile.test.jar(打包)等7个阶段.mvn clean ...
- 记录战斗记录你,详解妖尾战斗录像系统[Unity]
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
