201871010135 张玉晶《面向对象程序设计(java)》第十四周学习总结
| 项目 | 内容 |
| 这个作业属于哪个过程 | https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 | https://www.cnblogs.com/zyja/p/11963340.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:总结第十二章本周理论知识

12.1 布局管理概述
1. 布局管理器是一组类
---实现java.awt.LayoutManager 接口
---决定容器中组建的位置和大小
---布局控制通过为容器设置布局管理器来实现
--- 为容器设置布局管理器 容器组件名.setLayout(布局类对象名)
2. 流布局管理器(Flow Layout Manager)
--- Applet和Panel的默认布局管理器。
--- 会维持每个组件的最佳位置的尺寸
--- 从上到下,从左到右的布局特点。 当一行的空间不够时, 会显示在新的一行上。
--- 按钮总是位于面板的中央 ,即使用户对框架进行缩放也是如此。
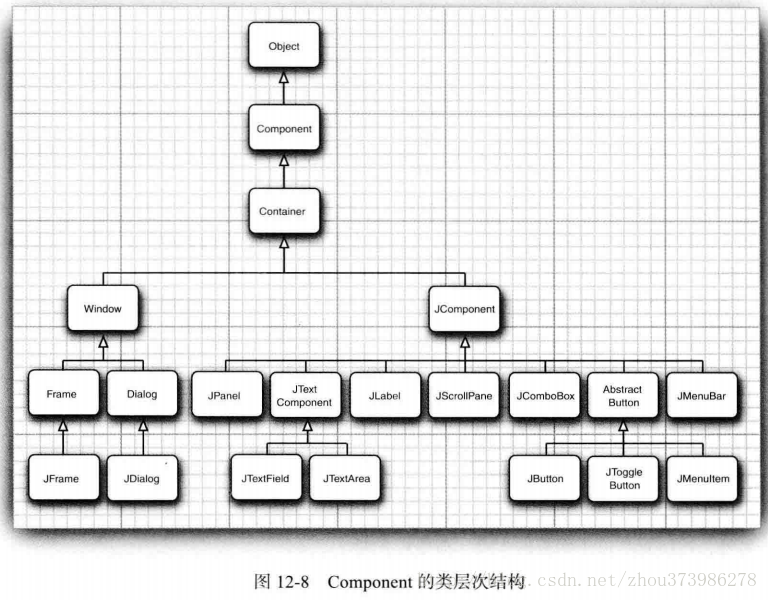
--- 按钮,文本域和其他用户界面元素都继承于Component类,组件可以放置在面板这样的容器中。 由于Container类继承于Component类,所以容器也可以放置在另一个容器中。
--- API :(构造函数) • FlowLayout () ;生成一个默认的流式布局对象
• FlowLayout ( int align)
• FlowLayout (int align, int hgao, int vgap)
3. 边框布局管理器(BorderLayout Manager)
--- 是每个JFrame的内容窗格的默认布局管理器
--- 它允许每个组件选择一个放置位置 (CENTER, NORTH, SOUTH, EAST, WEST)
--- 边框布局会扩展所有组件的尺寸以边填满可用空间,要想有其他效果,需要创建一个新的JPanel对象,然后将组件逐一的添加到面板中,利用面板的默认布局管理器。
--- 构造函数: • BorderLayout()
• BorderLayout (int hgap, int vgap)
4. 网格布局
--- 按行列排列所有的组件,它的每个单元的大小都是一样的
--- 再网格布局对象的构造器中, 需要指定行数和列数 ,panel . setLayout (new GridLayout(4,4));
--- 添加组件, 从第一行的第一列开始,然后是第一行的第二列,依次类推
--- 构造函数:构造一个新的GridLayout 对象,rows 或者 columns 可以为零,但不能同时为零,指定每行每列的组件数量可以是任意的
• GridLayout ( int rows, int columns)
• GridLayout (int rows, int columns, int hgap, int vgap)
12.2 用户界面组件
文本输入: 文本域和文本区 组件用于获取文本输入
API: 获取或设置文本组件中的文本
• String getText ()
• void setText ( String text)
获取或设置 editable 特性,这个特性决定了用户是否可以编辑文本组件中的内容。
• boolean isEditable ()
• void setEditable (boolean b)
1. 文本域 ( JTextField) : 用于获取单行文本输入
API : • JTextField (int cols) 构造一个给定列数的空JFtextField 对象
• JFTextField (String text, int clos) 构造一个给定列数,给定初始字符串的JFTextField 对象
• String getText() • void setText (String text) 获取或设置文本组件中的文本
2. 文本区 (JText Area) : 用于获取多行的输入
API : • JTextArea (String text , int rows, int cols) 生成该对象时, 指定文本区的行数的列数
• void setWrapStyleWord ( boolean word) word为true,超长的文本会自动换行
• void setLineWrap (boolean wrap) 关闭或打开换行
3. 标签和标签组件
标签是容纳文本的组件,他们没有任何的修饰,也不能响应用户的输入,可以利用标签标识组件。
API : 构造一个标签 : text : 标签中的文本 , icon : 标签中的图标 , align (对齐方式) : 一个SwingConstants 的常量LEFT(默认), CENTER, RIGHT
• JLabel (String text)
• JLabel (Icon icon)
• JLabel (String text, int align)
• JLabel (Strig text, Icon icon, int align)
4. 密码域 : 是一种特殊类型的文本域, 每个输入的字符都用回显字符表示
API : • JPsswordField (String text, int columns) 构造一个新的密码域对象
• void steEchoChar (char echo) 为密码域设置回显字符
5. 滚动窗格
API : • JScrollPane ( Component c) 创建一个滚动窗格
6. 复选框 : 需要一个紧邻着它的标签来说明它的用途
API : • JCheckBox (String label)
• JCeckBox ( String label , Icon icon) 构造一个复选框,初始没有被选择
• JCeckBox (String label, booean state) 用给定的标签和初始化状态构造一个复习框
• boolean isSelected ()
• void setSelected (boolean state) 获取或设置复选框的选择状态
7. 单选钮 : 当用户选择另一项的时候,前一项就自动的取消选择
API : • JRadioButton ( String label, boolean state) 用给定的标签和初始化状态构造一个单选钮
• String getActionCommand( ) 返回按钮模型的动作命令
• void setActionCommand (String s) 设置按钮及其模型的动作命令
8. 边框 :
API : • static Border creatLineBorder( Color color) 创建一个简单的直线边框
• static Border creatEmptyBorder () 创建一个空边框
• void setBorder (Border border) 设置这个组件的边框
9. 组合框 :组合框不仅有下拉选择的功能,还具有文本框编辑的功能。
API :• boolean isEditable()
• void setEditable (boolean b) 获取或设置组合框的可编辑特性
• void add Item ( Object item) 把一个选项添加到选项列表中
10. 滑动条 API: • JSlider (int direction) 构造一个水平滑动条
11. 菜单 :
API : • JMenu ( String label) 用给定一个标签构造一个菜单
• JMenuItem insert (Action a, int index) 将一个新菜单项添加到菜单的指定位置
• JMenuItem add(String label) 用给定的标签将一个菜单项添加到菜单中,并返回这个菜单项
• JMenuItem (String label, Icon icon) 用给定的标签的菜单项构造一个菜单项
• JCheckBoxMenuItem ( String label, boolean state) 用给定的标签和初始状态(true) 构造一个复选框菜单
• void setComponentPopupMenu ( JPopupMenu popup) 设置用于这个组件的弹出菜单
• void setEnabled ( boolean b) 启用或禁用菜单项)
12. 快捷键和加速器
API : • JmenuItem (String label, int mnemonic) 用给定的标签和快捷键子构造一个菜单项
• void setMnemonic (int mnemonic) 设置按钮的快捷字符,该字符会在标签中以下划线的形式显示
13. 工具栏
API : • JToolBar (String titleString, int orientation) 用给定的标题和方向构造一个工具栏
• void setToolTipText ( String text) 设置当鼠标停留在组件上时显示在工具提示中的文本
14. 对话框
API : • public JDialog (Frame parent, String title, boolean modal) 构造一个对话框
• static void showInternalMessageDialog(Component parent, Object message) 显示一个消息对话框或者一个内部消息对话框
• static int showInternalConfirmDialog (Component parent, Object message)显示一个确认对话框
• static int showOptionDialog (Component parent, Object message, String title, int optionType, int message, Icon icon, Object[] option, Object default) 显示一个选择对话框
• static String showInternalInputDialog (Component parent, Object message) 显示一个输入对话框
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1:
掌握布局管理器的用法
import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
CalculatorFrame frame = new CalculatorFrame();
frame.setTitle("Calculator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
import javax.swing.*; /**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel());
pack();
}
}
import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A panel with calculator buttons and a result display.
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start; public CalculatorPanel()
{
setLayout(new BorderLayout()); //为容器设置布局管理器,为边框布局管理器 result = ;
lastCommand = "=";
start = true; // add the display display = new JButton("");
//display1 = new JButton("00");
display.setEnabled(false); //只能有显示功能,无点击功能
add(display, BorderLayout.NORTH); //将它添加到内容网格的北部
//add(display1, BorderLayout.SOUTH);
InsertAction insert = new InsertAction(); //插入显示(插入按钮)
CommandAction command = new CommandAction(); //计算功能(计算命令执行按钮) // 在4*4的网格中添加按钮 panel = new JPanel(); //创建子面板
panel.setLayout(new GridLayout(, )); //设置网格为4行4列 addButton("", insert);
addButton("", insert);
addButton("", insert);
addButton("/", command); addButton("", insert);
addButton("", insert);
addButton("", insert);
addButton("*", command); addButton("", insert);
addButton("", insert);
addButton("", insert);
addButton("-", command); addButton("", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command); add(panel, BorderLayout.CENTER);//将这个面板加在边框的中间
} /**
* 向中心面板添加一个按钮。
* @param label the button label
* @param listener the button listener
*/
private void addButton(String label, ActionListener listener)
{
JButton button = new JButton(label);
button.addActionListener(listener);
panel.add(button);
} /**
*此操作将按钮操作的字符串插入到显示文本的末尾。
*/
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event) //内部类方式实现actionPerformed方法(new 了一个对象)
{
String input = event.getActionCommand();
if (start)
{
display.setText("");
start = false;
}
display.setText(display.getText() + input);
}
} /**
* 该操作执行按钮操作的字符串表示的命令。
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand(); if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));
lastCommand = command;
start = true;
}
}
} /**
* Carries out the pending calculation.
* @param x the value to be accumulated with the prior result.
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
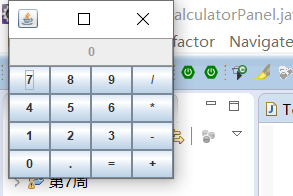
运行结果如下:

测试程序2:
掌握文本组件的用法;
import java.awt.BorderLayout;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants; /**
* A frame with sample text components.
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = ;
public static final int TEXTAREA_COLUMNS = ; public TextComponentFrame()
{
JTextField textField = new JTextField(); //创建一个文本域对象
JPasswordField passwordField = new JPasswordField(); //创建一个密码域对象 JPanel northPanel = new JPanel(); //创建面板类对象
northPanel.setLayout(new GridLayout(, ));//设置2行2列的网格
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT)); //在面板上添加标签,且为右对齐
northPanel.add(textField);//向面板添加了一个文本域
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT)); //在面板上添加标签,且为右对齐
northPanel.add(passwordField); //向面板添加了一个密码域 add(northPanel, BorderLayout.NORTH); //将该面板添加到边框的北部 JTextArea textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
JScrollPane scrollPane = new JScrollPane(textArea);//为文本区创建了一个滚动条 add(scrollPane, BorderLayout.CENTER);//将滚动条放在内容框格的中间 // 添加按钮将文本附加到文本区域 JPanel southPanel = new JPanel(); JButton insertButton = new JButton("Insert");
southPanel.add(insertButton);
//将给定文本追加到文档结尾。
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n")); add(southPanel, BorderLayout.SOUTH);
pack();
}
}
import java.awt.*;
import javax.swing.*; /**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
TextComponentFrame frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
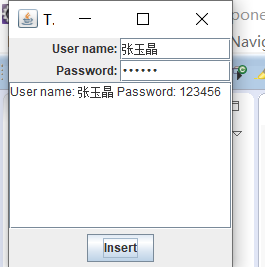
运行结果如下:

测试程序3:
掌握复选框组件的用法
import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and check boxes for selecting font
* attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;//标签类对象
private JCheckBox bold;//复选框对象
private JCheckBox italic;
private static final int FONTSIZE = ; public CheckBoxFrame()
{
// 添加简单的文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));//设置组件的字体
add(label, BorderLayout.CENTER);//把标签放在内容窗格的中间 // 字体属性 // 复选框状态的标签 ActionListener listener = event -> {
int mode = ;
if (bold.isSelected()) mode += Font.BOLD;
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));
}; // 添加复选框 JPanel buttonPanel = new JPanel(); bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true); //设置复选框的选择状态
buttonPanel.add(bold); italic = new JCheckBox("Italic");
italic.addActionListener(listener);
buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH); //将这个面板添加到边框的南部
pack();
}
}
import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
CheckBoxFrame frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
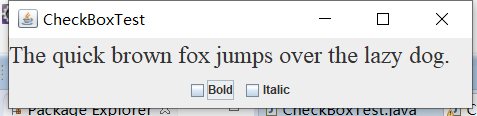
运行结果如下:




测试程序4:
掌握单选按钮组件的用法
import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and radio buttons for selecting font sizes.
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group; //单选钮组对象
private JLabel label;
private static final int DEFAULT_SIZE = ; public RadioButtonFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); //设置标签的字体
add(label, BorderLayout.CENTER);//将标签添加到边框的中间 // 添加单选按钮 buttonPanel = new JPanel();
group = new ButtonGroup(); addRadioButton("Small", );
addRadioButton("Medium", );
addRadioButton("Large", );
addRadioButton("Extra large", ); add(buttonPanel, BorderLayout.SOUTH);
pack();
} /**
* 添加一个单选按钮,用于设置示例文本的字体大小。
* @param 大小的规格要出现在按钮上的字符串
* @param 按钮设置的字体大小
*/
public void addRadioButton(String name, int size)
{
boolean selected = size == DEFAULT_SIZE;
JRadioButton button = new JRadioButton(name, selected);
group.add(button);
buttonPanel.add(button); // 此监听器设置标签字体大小 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); button.addActionListener(listener);
}
}
import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
RadioButtonFrame frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:




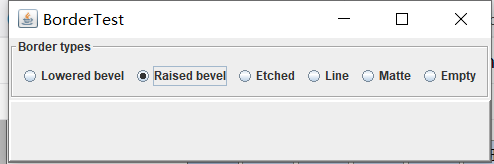
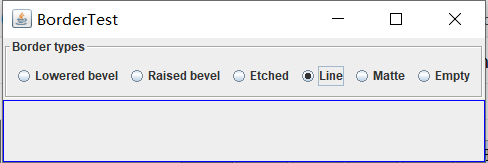
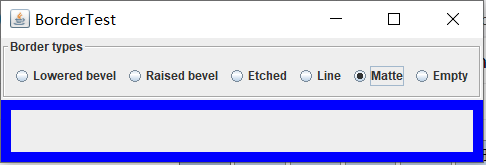
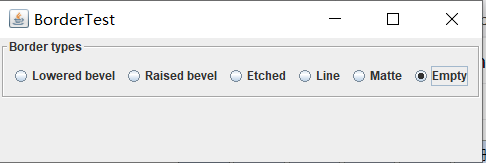
测试程序5:
掌握边框的用法
import java.awt.*;
import javax.swing.*;
import javax.swing.border.*; /**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group; public BorderFrame()
{
demoPanel = new JPanel(); //创建一个面板类对象
buttonPanel = new JPanel();
group = new ButtonGroup();//创建一个单选钮 //设置不同的边框类型按钮
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
addRadioButton("Etched", BorderFactory.createEtchedBorder());
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
addRadioButton("Matte", BorderFactory.createMatteBorder(, , , , Color.BLUE));
addRadioButton("Empty", BorderFactory.createEmptyBorder()); Border etched = BorderFactory.createEtchedBorder(); //创建一个具有3D效果的直线边框
Border titled = BorderFactory.createTitledBorder(etched, "Border types");//创建一个具有3D效果且带标题的边框
buttonPanel.setBorder(titled); setLayout(new GridLayout(, ));//设置2行1列的网格
add(buttonPanel);
add(demoPanel);
pack();
} public void addRadioButton(String buttonName, Border b)
{
JRadioButton button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b));
group.add(button);
buttonPanel.add(button);
}
}
import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
BorderFrame frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:






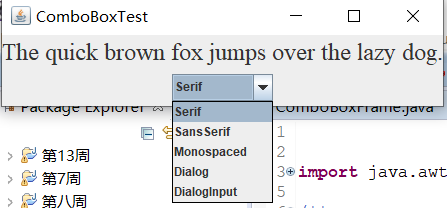
测试程序6:
掌握组合框组件的用法;
import java.awt.BorderLayout;
import java.awt.Font; import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel; /**
* A frame with a sample text label and a combo box for selecting font faces.
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;
private JLabel label;
private static final int DEFAULT_SIZE = ; public ComboBoxFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));//设置字体
add(label, BorderLayout.CENTER);//将该标签添加到边框的中间 //制作一个组合框并添加项目名称 faceCombo = new JComboBox<>();//创建一个组合框对象
//把选项添加到选项列表中,共五种
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput"); // 组合框监听器将标签字体更改为选定的名称 faceCombo.addActionListener(event ->
label.setFont( //设置标签字体
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), ////getItemAt用于返回指定索引处的列表项;getSelectedIndex用于返回当前选择的选项
Font.PLAIN, DEFAULT_SIZE))); // 将组合框添加到框架南部边界的面板 JPanel comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
import java.awt.*;
import javax.swing.*; /**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
ComboBoxFrame frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:

实验2:结对编程练习
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
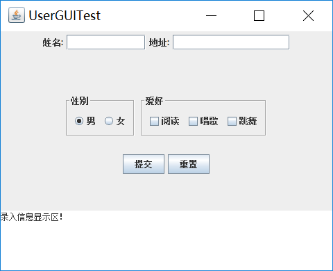
(1) 用户信息输入界面如下图所示

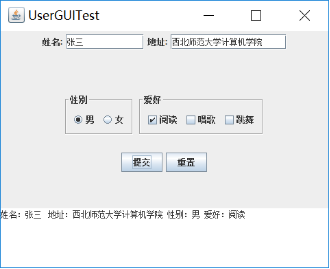
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
设计思想:
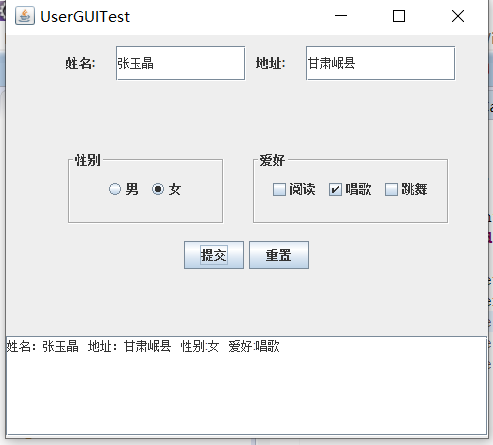
用户输入一系列信息,再点击提交之后会在文本框中显示出来,在点击重制时会清空这些内容;
通过设置网格布局管理器,第一个面板添加了姓名标签,地址标签,文本域。第二个面板设置为1*2网格,分别添加了两个面板,第一个面板设置单选框,第二个面板设置复选框。第三个面板定义了两个按钮,第四个面板添加一个文本区。通过点击提交按钮,对按钮事件设置了动作监听器,点击提交显示相关信息,点击重置按钮,全部信息清零。
程序如下:
package 第十四周;
import java.awt.BorderLayout;
import java.awt.Component;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener; import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
import javax.swing.border.Border; public class StudentFrame extends JFrame{
public static final int TEXTAREA_ROWS = ;
public static final int TEXTAREA_COLUMNS =;
public StudentFrame() {
setSize(,);
setLayout(new GridLayout(,));
JPanel firstpanel=new JPanel();
firstpanel.setLayout(new GridLayout(,));
firstpanel.setLayout(null);
JLabel label1 = new JLabel("姓名:");
JTextField textField1 = new JTextField();
JLabel label2 = new JLabel("地址:");
JTextField textField2 = new JTextField();
label1.setBounds(,,,);
textField1.setBounds(, , , );
label2.setBounds(,,,);
textField2.setBounds(, , , );
firstpanel.add(label1);
firstpanel.add(textField1);
firstpanel.add(label2);
firstpanel.add(textField2); JPanel secondpanel=new JPanel();
secondpanel.setLayout(new GridLayout(,));
secondpanel.setLayout(null);
JPanel secondpanel1=new JPanel();
secondpanel1.setPreferredSize(new Dimension(,));
ButtonGroup group=new ButtonGroup();
JRadioButton nan = new JRadioButton("男");
JRadioButton nv = new JRadioButton("女");
group.add(nan);
group.add(nv);
secondpanel1.add(nan);
secondpanel1.add(nv);
Border etched1 = BorderFactory.createEtchedBorder();
Border title1 = BorderFactory.createTitledBorder(etched1,"性别");
secondpanel1.setBorder(title1); JPanel secondpanel2=new JPanel();
JCheckBox read = new JCheckBox("阅读");
JCheckBox sing=new JCheckBox("唱歌");
JCheckBox jump=new JCheckBox("跳舞");
secondpanel2.add(read);
secondpanel2.add(sing);
secondpanel2.add(jump);
Border etched2 = BorderFactory.createEtchedBorder();
Border title2 = BorderFactory.createTitledBorder(etched2,"爱好");
secondpanel2.setBorder(title2);
secondpanel1.setBounds(, , , );
secondpanel2.setBounds(, , , );
secondpanel.add(secondpanel1);
secondpanel.add(secondpanel2); JPanel thirdpanel=new JPanel();
JButton qd= new JButton("提交");
JButton cz= new JButton("重置");
thirdpanel.add(qd);
thirdpanel.add(cz); JTextArea textArea = new JTextArea("录入信息显示区!",TEXTAREA_ROWS, TEXTAREA_COLUMNS);
JScrollPane fifthpanel = new JScrollPane(textArea); add(firstpanel);
add(secondpanel);
add(thirdpanel);
add(fifthpanel); qd.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String xingbie = "性别:";
if (nan.isSelected()) {
xingbie += "男";
}
if (nv.isSelected()) {
xingbie += "女";
} String aihao = "爱好:";
if (read.isSelected()) {
aihao += "阅读";
}
if (sing.isSelected()) {
aihao += "唱歌";
}
if (jump.isSelected()) {
aihao += "跳舞";
}
textArea.setText(null);
textArea.append("姓名:"+textField1.getText()+" "+"地址:"+textField2.getText()+" "+xingbie+" "+aihao+'\n'); }
});
cz.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) {
textField1.setText(null);
textField2.setText(null);
read.setSelected(false);
sing.setSelected(false);
jump.setSelected(false);
group.clearSelection();
textArea.setText("录入信息显示区!");
}
});
}
}
package 第十四周;
import java.awt.*;
import javax.swing.*; public class StudentFrameText {
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
StudentFrame frame = new StudentFrame();
frame.setTitle("UserGUITest ");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果:


实验总结:
本次实验中学到了很多string图形界面组件,有文本域,文本区,密码域,滚动条,单选钮,复选框还有菜单等。因为有前面的内容,所以这次编程有点方向,也有思路。
通过参考前面的程序,小组讨论,还有网上查询以及问同学,解决了编程时的一些困难,但是问题还是很多,我也会多练习,多问同学。
201871010135 张玉晶《面向对象程序设计(java)》第十四周学习总结的更多相关文章
- 201871010132——张潇潇《面向对象程序设计JAVA》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201871010135 张玉晶《面向对象程序设计(java)》第七周学习总结
201871010135 张玉晶<面向对象程序设计(java)>第七周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ ...
- 201871010135 张玉晶《面向对象程序设计(java)》第6-7周学习总结
201871010135 张玉晶<面向对象程序设计(java)>第6-7周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ ...
- 201871010135 张玉晶 《面向对象程序设计(java)》第二周学习总结
201871010135 张玉晶 <面向对象程序设计(java)>第二周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ ...
- 201521123061 《Java程序设计》第十四周学习总结
201521123061 <Java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据 ...
- 201521123072《java程序设计》第十四周学习总结
201521123072<java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库 ...
- 201521123038 《Java程序设计》 第十四周学习总结
201521123038 <Java程序设计> 第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 接口: DriverManager ...
- 201771010134杨其菊《面向对象程序设计java》第九周学习总结
第九周学习总结 第一部分:理论知识 异常.断言和调试.日志 1.捕获 ...
- 201521123122 《java程序设计》第十四周学习总结
## 201521123122 <java程序设计>第十四周实验总结 ## 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. M ...
- 201871010135 张玉晶《面向对象程序设计(java)》第十一周学习总结
项目 内容 <面向对象程序设计(java)> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/ ...
随机推荐
- lstm和gru详解
一.LSTM(长短期记忆网络) LSTM是一种特殊的RNN类型,一般的RNN结构如下图所示,是一种将以往学习的结果应用到当前学习的模型,但是这种一般的RNN存在着许多的弊端.举个例子,如果我们要预测“ ...
- bootstrap多级下拉菜单
只需为下拉菜单的任意 <li> 元素添加 .dropdown-submenu 的类,并在该 <li> 元素下添加 .dropdown-menu 类的列表,就可以为该菜单项添加一 ...
- 《滴滴自研分布式 NoSQL 数据库 Fusion 的演进之路》
SSD:采用闪存: 读的速度很快:写入数据时,因为需要通过加压的方式对存储单元进行电子填充,所以速度略慢:擦除速度最慢,擦除块的时间在ms级.在使用SSD的时,需要考虑到SSD的读写不平衡的特性. 滴 ...
- 用 FFLIB 实现 Apex 企业设计模式
Apex 企业设计模式将应用分为服务层.模型层.选择逻辑层.工作单元几个部分.FFLIB 是一个开源的 Apex 框架,可以帮助开发者快速建立相关的功能. FFLIB 的安装 FFLIB 可以直接部署 ...
- Haproxy 构建负载均衡集群
1.HAPROXY简介 HAProxy提供高可用性.负载均衡以及基于TCP和HTTP应用的代理,支持虚拟主机,它是免费.快速并且可靠的一种负载均衡解决方案.HAProxy特别适用于那些负载特大的web ...
- NAT技术详解
一.IPv4协议和NAT的由来 1.IPv4协议介绍 2011年2月3日,IANA宣布:IPv4地址空间最后5个地址块已经被分配给下属的5个地区委员会.2011年4月15日,亚太区委员会APNIC对外 ...
- PostgreSQL CentOS 7 安装配置
https://www.postgresql.org/download/ 选择相应的版本 安装完成后,稍微配置下,否则无法远程访问: cd /var/lib/pgsql/11/data vi post ...
- CodeForces 463D DP
Gargari got bored to play with the bishops and now, after solving the problem about them, he is tryi ...
- 统一批处理流处理——Flink批流一体实现原理
实现批处理的技术许许多多,从各种关系型数据库的sql处理,到大数据领域的MapReduce,Hive,Spark等等.这些都是处理有限数据流的经典方式.而Flink专注的是无限流处理,那么他是怎么做到 ...
- JVM的监控工具之jmap
参考博客:https://www.jianshu.com/p/a4ad53179df3 jmap(Memory Map for Java)命令用于生成堆转储快照(一般称为heapdump或dump文件 ...
