js中的call()、apply()、bind()
js中的一个核心概念就是对this的理解,关于this前面也有说过,不过在有些情况下,还是需要手动去改变this的指向,这里总结一下,js中关于this操作的三种方法
- call()
- apply()
- bind()
这三个方法都是Function中的内置函数,一个函数调用call、apply、bind回去原型链中线上寻找这三个方法,这三个方法都用于改变this的指向问题,虽然他们作用相同,作为三种不同的方法,他们之间依然有一些差别
- function.call(obj,val1,val2); // obj对象将代替function中的this,并且往function中传入val1和val2,并且call的同时,function函数执行
- function.apply(obj,[val1,val2]); // obj对象将代替function中的this,并且往function中传入val1和val2,传入的参数为数组形式,并且apply的同时,function函数执行
- function.bind(obj,val1,val2); // obj对象将代替function中的this,并且往function中传入val1和val2,bind的同时,function函数不执行
1、基本应用
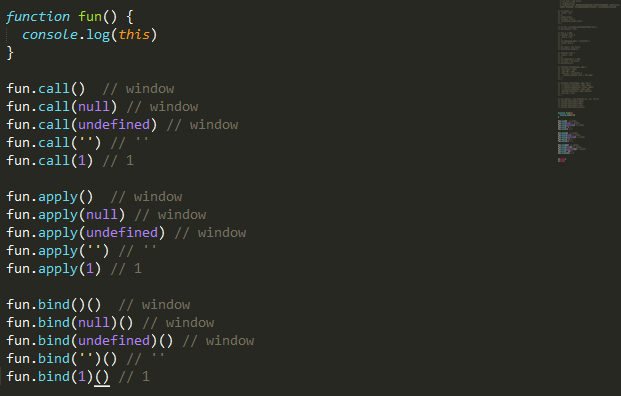
看以下代码

默认状态下this指向window对象,当传入的值为空、null或者undefined的时候,this也是指向window对象,其余传入的基本类型值,this均指向传入值本身
2、在对象继承及传参时的应用
同样直接看代码

从上面的代码中可以看出,call、apply、bind三者之间的差别
call和apply用法基本相同,只是传参的方式不同而已,call是一个一个的传值,apply则传入一个数组
bind方法的传参方式同call类似,但是bind修改了this指向之后并不会马上起作用,需要调用以下才可以
js中的call()、apply()、bind()的更多相关文章
- js中的call,apply,bind区别
在JavaScript中,call.apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向. call.apply.bind方法的共同点和区别:app ...
- js 中 new call apply bind JSON.stringify 的原理以及模拟实现
1.new的原理和实现 它创建了一个全新的对象. 它会被执行 [[Prototype]](也就是 __proto__)链接. 它使 this指向新创建的对象. 通过 new创建的每个对象将最终被 [[ ...
- js中call和apply的实现原理
js中call和apply的实现原理 实现call的思路: /* 还有就是call方法是放在Function().prototype上的也就是构造函数才有的call方法 (我门可 ...
- js中call、apply、bind那些事
前言 回想起之前的一些面试,几乎每次都会问到一个js中关于call.apply.bind的问题,比如- 怎么利用call.apply来求一个数组中最大或者最小值 如何利用call.apply来做继承 ...
- js中call、apply和bind的区别
在JS中,这三者都是用来改变函数的this对象的指向的,他们有什么样的区别呢.在说区别之前还是先总结一下三者的相似之处:1.都是用来改变函数的this对象的指向的.2.第一个参数都是this要指向的对 ...
- js中call、apply、bind那些事2
前言 回想起之前的一些面试,几乎每次都会问到一个js中关于call.apply.bind的问题,比如… 怎么利用call.apply来求一个数组中最大或者最小值 如何利用call.apply来做继承 ...
- js中call、apply和bind到底有什么区别?
介绍 在js中,每个函数的原型都指向Function.prototype对象(js基于原型链的继承).因此,每个函数都会有apply,call,和bind方法,这些方法继承于Function. 它们的 ...
- js中call,apply,bind方法的用法
call .apply.和bind 以上这三个方法都是js function函数当中自带的方法,用来改变当前函数this的指向. call()方法 语法格式: fun.call(thisArg[,ar ...
- 别真以为JavaScript中func.call/apply/bind是万能的!
自从学会call/apply/bind这三个方法后我就各种场合各种使用各种得心应手至今还没踩过什么坑,怎么用?说直白点就是我自己的对象没有某个方法但别人有,我就可以通过call/apply/bind去 ...
- JS 中 call 和 apply 的理解和使用
本文受到了知乎问题 如何理解和熟练运用js中的call及apply? 的启发. obj.call(thisObj, arg1, arg2, ...); obj.apply(thisObj, [arg1 ...
随机推荐
- 性能测试分析过程(三)linux下查看最消耗CPU/内存的进程
linux下查看最消耗CPU 内存的进程 1.CPU占用最多的前10个进程: ps auxw|head -1;ps auxw|sort -rn -k3|head -10 2.内存消耗最多的前10 ...
- jeff dean的主页
https://ai.google/research/people/jeff/ 上面有他的很多论文和ppt 很不错 我于1999年中期加入Google,目前是研究小组的Google高级研究员,负责Go ...
- vmware装centos7 无法上网
现象 使用ip address看不到ip地址 ping www.baidu.com无法ping通 解决方式: 1.设置网卡 vi /etc/sysconfig/network-scripts/ifcf ...
- (转)关于sql和MySQL的语句执行顺序(必看!!!)
原文:https://blog.csdn.net/u014044812/article/details/51004754 https://blog.csdn.net/j080624/article/d ...
- Word模板生成PDF文件目录出现“错误!未定义书签!”的解决办法
通过程序读取Word文档模板生成PDF时,所有目录的页码全部变为“错误!未定义书签!”,后来经过仔细研究,发现是“域”的问题. 解决办法:全选(Crtl+A),按下Crtl+F11,再打印或者另存为P ...
- Qt编写控件属性设计器10-导出xml
一.前言 能够导出控件布局和属性设置数据到xml文件或者其他文件,也是一个非常实用的功能,类似于QtDesigner中把页面设计好以后生成的.ui结尾的文件,其实就是xml文件,按照约定的规则存储好控 ...
- Laya微信小游戏的开放域
版本2.1.1.1 现在Laya的开放域比较好用了. 新建开放域项目,里面直接有个排行榜的示例. 直接发布 得到较少的文件,复制这些文件,粘贴到主项目bin/openDataContext下. (op ...
- 扩展Redis的Jedis客户端,哨兵模式读请求走Slave集群
原 扩展Redis的Jedis客户端,哨兵模式读请求走Slave集群 2018年12月06日 14:26:45 温故而知新666 阅读数 897 版权声明:本文为博主原创文章,遵循CC 4.0 b ...
- SpringBoot2+Druid+MyBatis+MySql实现增删改查
1.配置pom.xml文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- TCP/IP学习笔记16--TCP--特点,数据重发,连接管理,段
TCP充分实现了数据传输时各种控制功能,可以进行丢包时的重发控制,还可以对次序乱掉的包进行顺序控制,这些在UDP中都是没有的.UDP是一种没有复杂控制,提供面向无连接通信服务的一种协议.TCP是面向有 ...
