2019-07-29 ThinkPHP简单的增删改查
在model里面,建立表名Model.class.php的控制器,用以连接数据表,代码如下
namespace Home\Model;
use Think\Model; class NewsModel extends Model{ }
模型类的作用大多数情况是操作数据表的,如果按照系统的规范来命名模型类的话,大多数情况下是可以自动对应数据表。模型类的命名规则是除去表前缀的数据表名称,采用驼峰法命名,并且首字母大写,然后加上模型层的名称(默认定义是Model)。
有了数据表信息后,我们就在控制器中,传送数据,显示页面。
class IndexController extends Controller {
public function index(){
$res = D('news');
$row = $res->select();
$this->assign('arr',$row);
$this->display();
}
}
传入数据后,我们就可以建立相应的视图代码,并把页面显示出来。
html部分代码
<html>
<head><title>列表页面</title></head>
<body>
<fieldset>
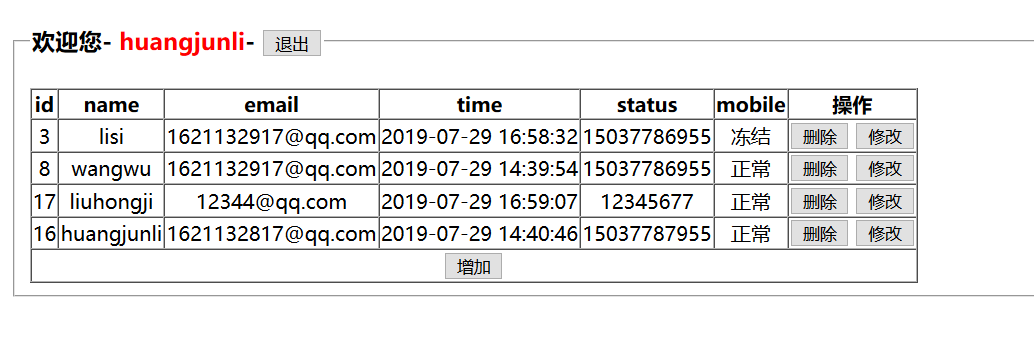
<legend><h3>欢迎您- <font color="red">{$cname}</font>- <button onclick="exit_c()">退出</button></h3></legend>
<table border=1 cellspacing=0>
<th>id</th>
<th>name</th>
<th>email</th>
<th>time</th>
<th>status</th>
<th>mobile</th>
<th>操作</th> <foreach name="arr" item="vo"> <tr align="center">
<td>{$vo.id}</td>
<td>{$vo.name}</td>
<td>{$vo.email}</td>
<!--时间戳格式化-->
<td>{$vo.time|date="Y-m-d H:i:s",###}</td>
<td>{$vo.mobile}</td>
<td>
<!--if else 判断语句-->
<if condition="$vo['status'] eq 1">正常
<elseif condition="$vo['status'] eq 2"/>冻结
</if>
</td>
<td>
<button onclick="del({$vo['id']})">删除</button>
<button onclick="upd({$vo['id']})">修改</button>
</td>
</tr> </foreach>
<tr>
<td colspan=7 align="center">
<button onclick="adda()">增加</button>
</td>
</tr>
</table>
</fieldset>
</body>
</html> <script type="text/javascript">
//删除
function del(id){
location.href="del?id="+id;
}
//修改
function upd(id)
{
location.href="upda?id="+id;
}
//添加
function adda()
{
location.href="adda";
}
//清理掉cookie
function exit_c(){
location.href="exit_c";
}
</script>

增
点击增加按钮后,触发adda方法,去找到index控制器中的adda方法。
//显示添加页
public function adda(){
$this->display('user_add');
}
再去创建视图
<html>
<head><title>用户添加</title></head>
<fieldset>
<legend><h3>用户添加</h3></legend>
<form action="add" method="post">
用户名:<input type="text" name="name"><br><br>
<input type="hidden" value="{$row['id']}" name="id"/>
用户密码:<input type="password" name="password"><br><br> 邮箱号:<input type="text" name="email"><br><br> 手机号:<input type="text" name="mobile"><br><br> <input type="submit" value="提交">
</fieldset>
</form>
</html>
然后看action后面是什么,它会自动去寻找index控制器的相对应方法,然后我们只需要接值,创建新数据即可。
//添加处理页面
public function add(){
$res = D('news');
$data['name']=$_POST['name'];
$data['email']=$_POST['email'];
$data['mobile']=$_POST['mobile'];
$data['password']=$_POST['password'];
$data['time']=time();
$data['status']='1';
$row = $res->add($data);
if($row)
{
$this->success('添加成功','/index.php/home/index/index',3);
}else{
$this->error('添加失败','/index.php/home/index/index',3);
}
}
删
删除与添加方法类似,点击html中的删除按钮,传一个id,找到index控制器对应方法,根据id删除即可
//删除处理
public function del(){
$res = D('news');
$id=$_GET['id'];
$where = array('id'=>$id);
$row = $res->where($where)->delete();
if($row)
{
$this->success('删除成功','/index.php/home/index/index');
}else{
$this->error('删除失败','/index.php/home/index/index');
}
}
改
改的思路是,点击html中修改按钮,传id给相对应的index控制器中的方法,查出一条数据,再把这一条数据传送给修改显示页,在修改后,再把修改后的数据传入index控制器中的方法修改即可。
//修改时查出要修改的数据 并且传送数据 显示修改页
public function upda(){ $id=$_GET['id'];
$res = D('news');
$where = array('id'=>$id);
$row = $res->where($where)->find();
$this->assign('row',$row);
$this->display('user_update'); }
html页代码
<html>
<head><title>数据修改页面</title></head>
<fieldset>
<legend><h3>用户修改</h3></legend>
<form action="upd" method="post">
用户名:<input type="text" name="name" value="{$row['name']}"><br><br>
<input type="hidden" value="{$row['id']}" name="id"/>
用户密码:<input type="password" name="password" value="{$row['password']}"><br><br> 邮箱号:<input type="text" name="email" value="{$row['email']}"><br><br> 手机号:<input type="text" name="mobile" value="{$row['mobile']}"><br><br> 用户状态:<select name="status">
<option value="1" <if condition="$row['status'] eq 1">selected</if>>正常</option>
<option value="2" <if condition="$row['status'] eq 2">selected</if>>冻结</option>
</select><br>
<input type="submit" value="提交">
</form>
</fieldset>
</html>
再传入index控制器,修改
//修改的处理页面 接到新值 并且进行修改处理
public function upd(){
$res = D('news');
$data['name']=$_POST['name'];
$data['password']=$_POST['password'];
$data['status']=$_POST['status'];
$data['time']=time();
$data['email']=$_POST['email'];
$data['mobile']=$_POST['mobile'];
$id = $_POST['id'];
//echo $id;
$where = array('id'=>$_POST['id']);
$row = $res->where($where)->save($data);
if($row)
{
$this->success('修改成功','/index.php/home/index/index');
}else{
$this->error('修改失败','/index.php/home/index/index');
}
}
验证码
//实例化验证码类 生成一张验证码图片
public function code(){
$code = new \Think\Verify();
$code->codeSet = "0123456789";
$code->entry();
} //登录时 判断是否有post传值 如果没有则显示登录页 若有则进行登陆处理
public function user_login(){
if(IS_POST){
$uname = I('post.name');
$upassword = I('post.password');
$code = I('post.code');
$row = $this->check_code($code);
if($row){
$user = D('news');
$where = array('name'=>$uname,"password"=>$upassword);
$user_row = $user->where($where)->find();
if($user_row){
cookie('name',$uname,3600);
$this->success('登录成功','/index.php/home/index/index',3);
}else{
$this->error('登录失败 账号或密码有误','/index.php/home/index/user_login',3);
}
}else{
$this->error('登录失败 验证码错误','/index.php/home/index/user_login',3);
}
}else{
$this->display();
} } //验证验证码的方法
public function check_code($code){
$verify = new \Think\Verify();
return $verify->check($code,$id);
}
html部分代码
<html>
<head><title>用户登录</title></head>
<body>
<fieldset>
<legend><h3>用户登录</h3></legend>
<form action="user_login" method="post">
用户名:<input type="text" name="name"><br><br> 用户密码:<input type="password" name="password"><br><br> 验证码:<input type="text" name="code"><img src="/index.php/home/index/code" alt="验证码图片" width="150px" onclick="this.src='/index.php/home/index/code?time='+Math.random()"/><br><br> <input type="submit" value="登录"> </form>
</fieldset>
</body>
</html>
2019-07-29 ThinkPHP简单的增删改查的更多相关文章
- ElasticSearch6(三)-- Java API实现简单的增删改查
基于ElasticSearch6.2.4, Java API创建索引.查询.修改.删除,pom依赖和获取es连接 可查看此文章. package com.xsjt.learn; import java ...
- salesforce 零基础学习(五十一)使用 Salesforce.com SOAP API 实现用户登录以及简单的增删改查(JAVA访问salesforce)
此篇请参看:https://resources.docs.salesforce.com/202/latest/en-us/sfdc/pdf/salesforce_developer_environme ...
- MyBatis学习--简单的增删改查
jdbc程序 在学习MyBatis的时候先简单了解下JDBC编程的方式,我们以一个简单的查询为例,使用JDBC编程,如下: Public static void main(String[] args) ...
- 通过JDBC进行简单的增删改查
通过JDBC进行简单的增删改查(以MySQL为例) 目录 前言:什么是JDBC 一.准备工作(一):MySQL安装配置和基础学习 二.准备工作(二):下载数据库对应的jar包并导入 三.JDBC基本操 ...
- MyBatis简单的增删改查以及简单的分页查询实现
MyBatis简单的增删改查以及简单的分页查询实现 <? xml version="1.0" encoding="UTF-8"? > <!DO ...
- 初试KONCKOUT+WEBAPI简单实现增删改查
初试KONCKOUT+WEBAPI简单实现增删改查 前言 konckout.js本人也是刚刚接触,也是初学,本文的目的是使用ko和asp.net mvc4 webapi来实现一个简单增删改查操作.Kn ...
- MVC3.0+knockout.js+Ajax 实现简单的增删改查
MVC3.0+knockout.js+Ajax 实现简单的增删改查 自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+k ...
- SpringMVC之简单的增删改查示例(SSM整合)
本篇文章主要介绍了SpringMVC之简单的增删改查示例(SSM整合),这个例子是基于SpringMVC+Spring+Mybatis实现的.有兴趣的可以了解一下. 虽然已经在做关于SpringMVC ...
- python3.6 使用 pymysql 连接 Mysql 数据库及 简单的增删改查操作
1.通过 pip 安装 pymysql 进入 cmd 输入 pip install pymysql 回车等待安装完成: 安装完成后出现如图相关信息,表示安装成功. 2.测试连接 import ...
随机推荐
- uiautomatorviewer
uiautomatorviewer路径 /usr/local/Caskroom/android-platform-tools/29.0.1/tools/bin
- 02-赵志勇机器学习-Logistics_Regression-test(转载)
# coding:UTF-8 ''' Date:20160901 @author: zhaozhiyong ''' import numpy as np from lr_train import si ...
- Linux 命令 mv
mv 命令 --no-target-directory 参数确保对目录进行重命名而不是移动 https://www.gnu.org/software/coreutils/manual/html_nod ...
- 积性函数与Dirichlet卷积
转载自https://oi-wiki.org/math/mobius/ 积性函数 定义 若 $gcd(x,y)=1$ 且 $f(xy)=f(x)f(y)$,则 $f(n)$ 为积性函数. 性质 若 $ ...
- .Net反射在项目中的应用
案例1:项目中可能有多个DAL程序集,每个程序集使用不同的持久化技术或对应不同类型的数据库,但是它们使用同一套接口. 可以在配置文件中配置DAL程序集名称,使用反射加载程序集.创建dal对象. 这样做 ...
- appache开启自定义404错误并编写404.html
1,让apache支持.htaccess 我们要找到apache安装目录下的httpd.conf文件,在里面找到 <Directory /> Options FollowSymLinks ...
- centos 升级openSSH7.81
1.下载相关依赖包 [root@Log ~]# yum install -y gcc openssl-devel pam-devel rpm-build 2.下载安装包 wget http://ftp ...
- 通过rpm安装crontab
可以在对应的虚拟机centos上查看 所安装的crontab安装信息,然后选中rpm包进行安装,命令:rpm -qa |grep cron 如: 如没有上述信息,表名没有安装,也可以直接用cronta ...
- [技术博客] Springboot的Controller类使用
Springboot的Controller类使用 @Controller:处理http请求. 代码: @Controller public class QuestionController { ... ...
- 【python学习案例】python判断自身是否正在运行
需要引入psutil包: 实现思路: 1)用os.getpid()获取当前程序运行PID,将PID存入文件中 2)用psutil模块获取当前系统所有正在运行的pid 3)读取之前存入的PID,判断该P ...
