Beego 学习笔记15:布局页面
页面布局
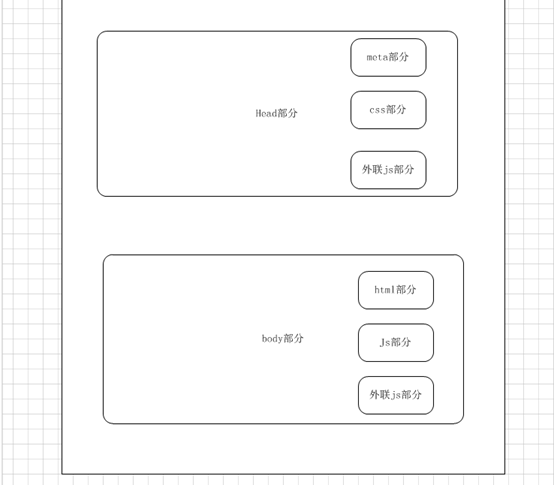
1> 一个html页面由:head部分,body部分,内部css,内部js,外联css,外联的js这几部分组成。因此,一个布局文件也就需要针对这些进行拆分。

2> 新建一个layout.go的控制器。编写一个引用布局文件的实例。具体代码如下:
package controllers import (
"github.com/astaxie/beego"
) type LayoutController struct {
beego.Controller
}
//登录页面
func (c *LayoutController) Get() {
//布局页面
c.Layout = "layout.html"
//内容页面
c.TplName = "content.html"
//其他的部分
c.LayoutSections = make(map[string]string)
//页面使用的css部分
c.LayoutSections["HtmlHead"] = "head.tpl"
//页面使用的js部分
c.LayoutSections["Scripts"] = "scripts.tpl"
//页面的补充部分,可做为底部的版权部分时候
c.LayoutSections["SideBar"] = "sidebar.tpl"
}
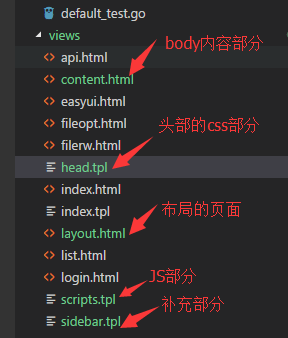
3> 新建布局页面,具体的如下图所示

4> 在路由器中添加代码,编译运行项目,修订错误,查看运行的效果
5> 运行效果如下:

6> Layout.html具体的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>布局页面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap-theme.min.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
{{.HtmlHead}}
</head>
<body> <div class="container">
{{.LayoutContent}}
</div>
<div class="sidebar">
{{.SideBar}}
</div>
{{.Scripts}}
</body>
</html>
7> 这周的Beego学习笔记将不会更新了。我再想想还有那些需要记录学习点。
Beego 学习笔记15:布局页面的更多相关文章
- Beego学习笔记
Beego学习笔记 Go 路由(Controller) 路由就是根据用户的请求找到需要执行的函数或者controller. Get /v1/shop/nike ShopController Get D ...
- Beego 学习笔记14:Session控制
Session控制 1> Session常用来作为全局变量使用,比如记录当前登录的用户,或者页面之间传递数据使用. 2> Beego框架内置了 session 模块,目前 ...
- Beego学习笔记——Logs
日志处理 这是一个用来处理日志的库,它的设计思路来自于database/sql,目前支持的引擎有file.console.net.smtp,可以通过如下方式进行安装: go get github.co ...
- 【swift学习笔记】二.页面转跳数据回传
上一篇我们介绍了页面转跳:[swift学习笔记]一.页面转跳的条件判断和传值 这一篇说一下如何把数据回传回父页面,如下图所示,这个例子很简单,只是把传过去的数据加上了"回传"两个字 ...
- Ext.Net学习笔记15:Ext.Net GridPanel 汇总(Summary)用法
Ext.Net学习笔记15:Ext.Net GridPanel 汇总(Summary)用法 Summary的用法和Group一样简单,分为两步: 启用Summary功能 在Feature标签内,添加如 ...
- Beego学习笔记——Config
配置文件解析 这是一个用来解析文件的库,它的设计思路来自于database/sql,目前支持解析的文件格式有ini.json.xml.yaml,可以通过如下方式进行安装: go get github. ...
- Beego学习笔记——开始
beego简介 beego是一个快速开发Go应用的http框架,他可以用来快速开发API.Web.后端服务等各种应用,是一个RESTFul的框架,主要设计灵感来源于tornado.sinatra.fl ...
- SQL反模式学习笔记15 分组
目标:查询得到每组的max(或者min等其他聚合函数)值,并且得到这个行的其他字段 反模式:引用非分组列 单值规则:跟在Select之后的选择列表中的每一列,对于每个分组来说都必须返回且仅返回一直值. ...
- 并发编程学习笔记(15)----Executor框架的使用
Executor执行已提交的 Runnable 任务的对象.此接口提供一种将任务提交与每个任务将如何运行的机制(包括线程使用的细节.调度等)分离开来的方法.通常使用 Executor 而不是显式地创建 ...
随机推荐
- hbase运行原理
HBase特点 1)海量存储 Hbase适合存储PB级别的海量数据,在PB级别的数据以及采用廉价PC存储的情况下,能在几十到百毫秒内返回数据.这与Hbase的极易扩展性息息相关.正式因为Hbase良好 ...
- RabbitMQ消息确认机制
文章目录 1. 事务机制2. Confirm模式2.1 生产者2.1.1 普通Confirm模式2.1.2 批量Confirm模式2.1.3 异步Confirm模式2.2 消费者3. 其他 消费者如何 ...
- VScode插件:Todo Tree
Todo Tree 用于记录很多需要做但是暂时没办法立即做的事情,如修改样式,日期格式处理等 用法: // TODO: 流程图用canvas重构 然后,你在代码中写的TODO,会被识别出来,点击即可查 ...
- Active Ball
Active Ball is a simple game. All you need to do is aim at the food and shoot it, then collect the m ...
- 洛谷P2704 [NOI2001]炮兵阵地题解
题目描述 司令部的将军们打算在\(N * M\)的网格地图上部署他们的炮兵部队.一个\(N * M\)的地图由N行M列组成,地图的每一格可能是山地(用\("H"\) 表示),也可能 ...
- ISE 14.7安装教程最新版(Win10安装)
一.下载 第一步下载首先自己下载好四个压缩包,把第一个解压,其余的三个不用解压,然后去第一个解压后的文件夹打开启动程序. 第二步是点击启动程序后会有以下界面 next到下一个界面,这个时候需要把之前没 ...
- BootStrap Table 合并单元格
为了更直观展示表格的一大堆乱七八糟的数据,合并单元格就派上用场: 效果: 贴上JSON数据(后台查询数据一定要对合并字段排序): [ { "city": "广州市&quo ...
- px转rem vue vscode
1.vscode中安装px2rem 2.打开settings.json ,新增 "px2rem.rootFontSize": 75, 3.重启vscode 4.可以转换了
- Ubuntu 修改apt-get源为阿里源
原文件重命名备份 sudo mv /etc/apt/sources.list /etc/apt/source.list.bak 编辑源列表文件 sudo vim /etc/apt/sources.li ...
- java dump 内存分析 elasticsearch Bulk异常引发的Elasticsearch内存泄漏
Bulk异常引发的Elasticsearch内存泄漏 2018年8月24日更新: 今天放出的6.4版修复了这个问题. 前天公司度假部门一个线上ElasticSearch集群发出报警,有Data Nod ...
