ajax post data 获取不到数据,注意 content-type的设置 、post/get(转)
ajax post data 获取不到数据,注意 content-type的设置 、post/get
关于 jQuery data 传递数据。网上各种获取不到数据,乱码之类的。
好吧今天我也遇到了,网上一查各种纠结。乱码不管先看获取不到数据。
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#divPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#divPostsLoader').empty();
19: }
20: })
21: };
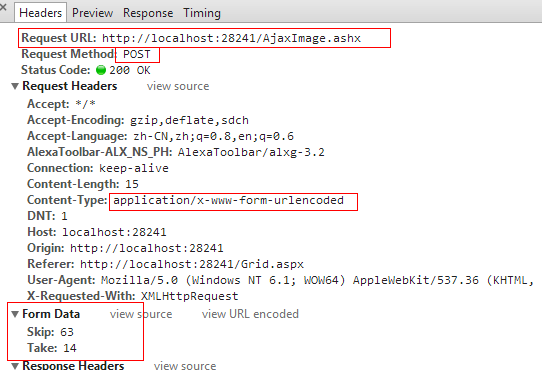
chrome下,没有设置contentType的值,好,我们来看默认情况:

默认参数通过url参数传递,请求的内容类型:application/x-www-form-urlencoded
一般处理文件获取参数内容:
1:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
毫无压力,因为我一直都是这么干的 ,没有任何问题。好了,来换一下请求的内容类型:
,没有任何问题。好了,来换一下请求的内容类型:
也都可以,参数获取正常。
这也就是我们说的get方式,参数是跟在url后边,与Content-Type无关。
可是今天要用post方式了有木有。
1: $.ajax({ 2: type: "post",
chrome下,没有设置contentType的值,来看默认情况:

data数据由form表单提交,请求的内容类型:application/x-www-form-urlencoded,
好了,默认情况下一般处理文件获取参数也可以。
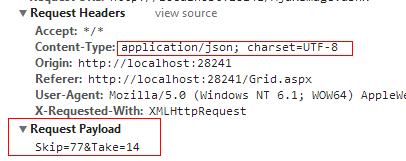
可是,但是 我最开始设置的是 contentType: "application/json; charset=utf-8",看图:

Request Paload 是什么???
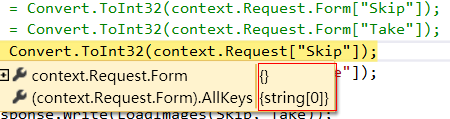
调试一下,看我们的from里边,没有内容:

好吧, 到这里我们解决了.
经测试:
1: //contentType: "application/json; charset=utf-8",//(不可以)
2: //contentType: "text/xml",//(不可以)
3: contentType:"application/x-www-form-urlencoded",//(可以)
总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。
这个 contentType 的指定 是指 post 的body 类型。 一个是json 格式,一个是 urlencode 的 key value . 做过模拟登录、模拟提交数据的同学肯定都很清楚了。
ajax post data 获取不到数据,注意 content-type的设置 、post/get(转)的更多相关文章
- ajax post data 获取不到数据,注意 content-type的设置
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的.好吧今天我也遇到了,网 ...
- ajax post data 获取不到数据,注意 content-type的设置 、post/get
ajax post data 获取不到数据,注意 content-type的设置 .post/get 关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了 ...
- contentType设置类型导致ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了, ...
- ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的.好吧今天我也遇到了,网 ...
- ajax post data 获取不到数据,注意content-type的设置post/get
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值. $.ajax({ url: "/yuanjin/jianxiang", ...
- ajax post data 获取不到数据,注意contentType
$.ajax({ url:'/web/register/', type:"POST", data:{'user':'66'}, dataType:'json', 这个东西困惑我一天 ...
- $.when()方法监控ajax请求获取到的数据与普通ajax请求回调获取到的数据的不同
1.$.when(ajax).done(function(data)}); 2.$.ajax().done(function(data){}); 1中的data被封装进一个对象[data, " ...
- .NET获取文件的MIME类型(Content Type)
第一种:这种获取MIME类型(Content Type)的方法需要在.NET 4.5之后才能够支持,但是非常简单. 优点:方便快捷 缺点:只能在.NET 4.5之后使用 public FileResu ...
- ajax从新浪获取实时股票数据
最近在给公司做一个报表展示,然后领导要求上面加上一些股票的实时数据展示. 一开始同事给我一个聚合数据的网址,说从这上面可以获取到.我一看,哟呵,API接口什么的都提供好了,确实方便.然后想用的时候才发 ...
随机推荐
- OpenFace 调试记录
1.OpenFace 是 卡耐基梅陇(CMU)大学的一个图像+机器学习项目,整体程序包含:人脸发现,特征提取,特征神经网络训练,人脸识别这四部分. github https://github.co ...
- 【转】java 环境变量:path与classpath区别
path指示java命令的路径,像javac.java.javaw等: classpath是javac编译器的一个环境变量,它的作用与import.package关键字有关,当你写下improt ja ...
- 如何自行给指定的SAP OData服务添加自定义日志记录功能
有的时候,SAP标准的OData实现或者相关的工具没有提供我们想记录的日志功能,此时可以利用SAP系统强大的扩展特性,进行自定义日志功能的二次开发. 以SAP CRM Fiori应用"My ...
- 一些常用的 Emoji 符号(可直接复制)
表情类
- linux下面查找文件夹名称
其中如果查找redis开头的文件夹,可以输入 find / -name redis* -d
- Redis中如何发现并优化big key?
Redis中的大key一直是重点需要优化的对象,big key既占用比较多的内存,也可能占用比较多的网卡资源,造成redis阻塞,因此我们需要找到这些big key进行优化 一.寻找big key 通 ...
- MySQL Case--优化OR语句踩坑记录
问题描述 研发同事反馈某应用执行较慢,对应SQL为: UPDATE bs_serial_trac , LOCK_VALUE = '', UPDATE_USER = 'transSys' ' AND ( ...
- VMware 设置虚拟机Centos 上网的两种方式
能在VMware上面安装虚拟机,不可能说是不让链接外网,只是在自己电脑上玩玩就可以了.因为学习需要,经常在自己笔记本上面搭建虚拟机,我经常使用的两种上网方式 一 NET方式上网 设置VMware Ne ...
- 数据库开发-Django ORM的多对多查询
数据库开发-Django ORM的多对多查询 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.联合主键问题 CREATE TABLE `employees` ( `emp_no` ...
- MSF MS12-020RDP漏洞攻击
Metasploit利用远程桌面协议RDP拒绝访问漏洞(MS12-020) 漏洞描述:BUGTRAQ ID: 52354 CVE ID: CVE-2012-0152 远程桌面协议(RDP, Remot ...
