Koa Cookie 的使用
Cookie 简介
cookie 是存储于访问者的计算机中的变量。可以让我们用同一个浏览器访问同一个域 名的时候共享数据。
HTTP 是无状态协议。简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页 面,服务器无法认识到这是同一个浏览器在访问同一个网站。每一次的访问,都是没有任何 关系的。
Cookie的使用场景有很多比如:保存用户信息,浏览器历史记录,猜你喜欢的功能,10天免登陆,多个页面之间的数据传递,cookie实现购物车功能
Koa Cookie 的使用
不需要安装第三方模块,可以直接在Koa 中设置 Cookie 的值
ctx.cookies.set(name,value,[options])
通过options 设置 cookie name 的value
maxAge:一个数字表示从 Date.now() 得到的毫秒(就是说cookie的有效时长)
expires: cookie 过期的Date(就是说这个cookie到某个日期时间就到期)
path:cookie 路径, 默认是'/' ,如果设置了其它,比如/news表示当访问/news的时候才设置这个cookies
domain:cookie 域名,正常情况下不要设置,当有很多个子域名的时候可以这样设置.baidu.com(这样表示baidu.com下的子域名,比如a.baidu.com或者b.baidu.com都可以)
secure:安全 cookies 默认 false,设置成 true 表示 只有 https 可以访问
httpOnly:是否只是服务器可访问 cookies, 默认是true
overwrite :一个布尔值,表示是否覆盖以前设置的同名 的 cookies(默认是 false). 如果是 true, 在同 一个请求中设置相同名称的所有 Cookies(不 管路径或域)是否在设置此 Cookies 时从 Set-Cookie 标头中过滤掉。
设置cookies和获取cookies
创建node应用app.js和index.html和news.html模板
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
ctx.cookies.set('userinfo', 'zhangsan', {
maxAge:60*1000*60
});
let list = {
name: '张三'
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
var userinfo = ctx.cookies.get('userinfo');
console.log(userinfo);
let app = {
name: '张三11',
userinfo: userinfo
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 class="title">这是一个index页面</h2>
<br/>
<h2>绑定数据</h2>
{{list.name}}
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 class="title">这是一个news页面</h2>
<br/>
<h2>绑定数据</h2>
{{list.name}}
<h2>Cookies</h2>
{{list.userinfo}}
</body>
</html>
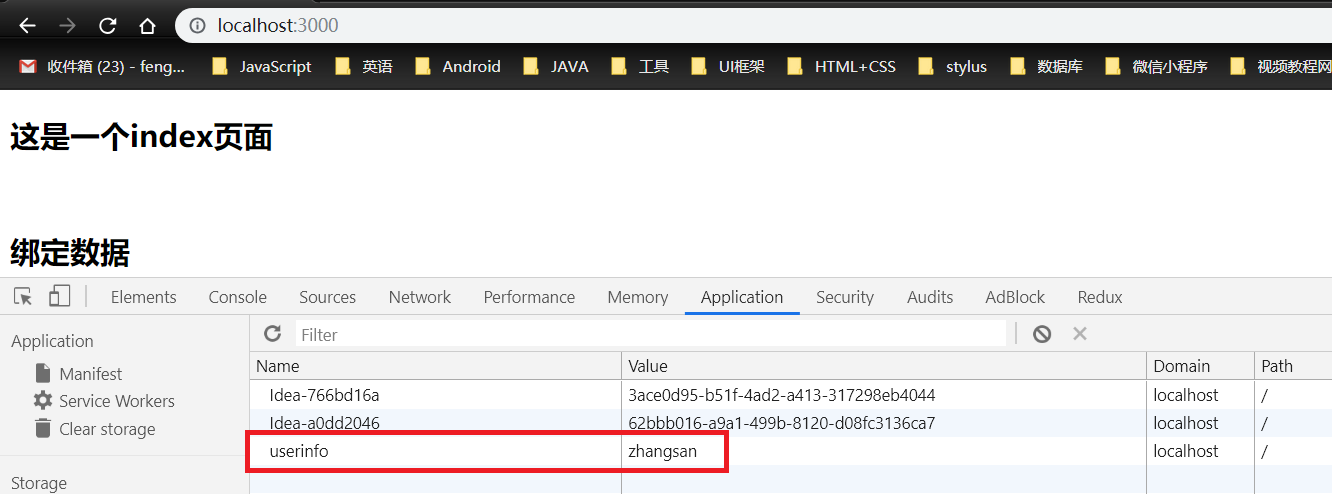
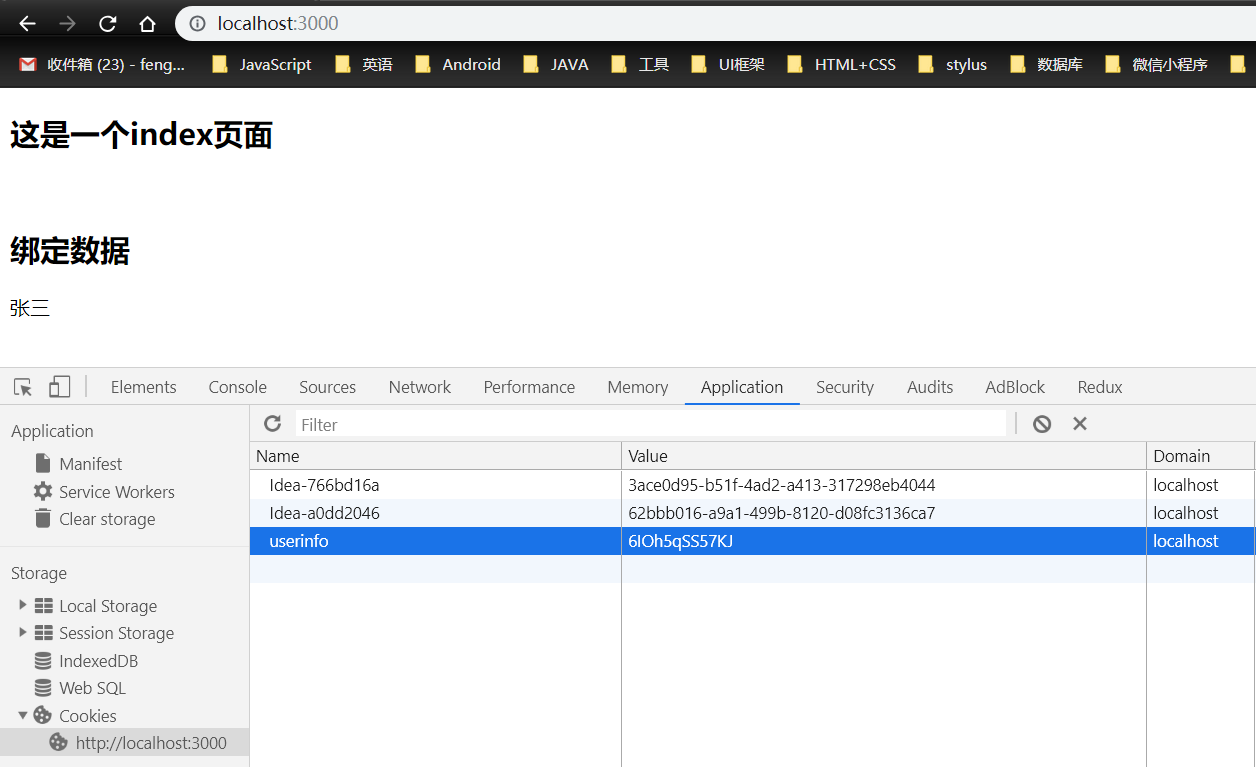
启动服务后,浏览器访问/根路由可以看到设置cookies成功

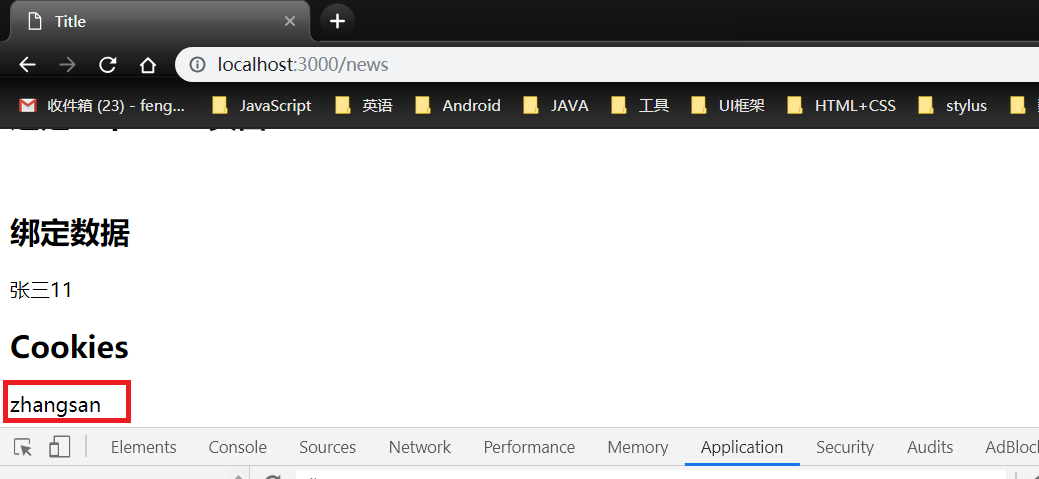
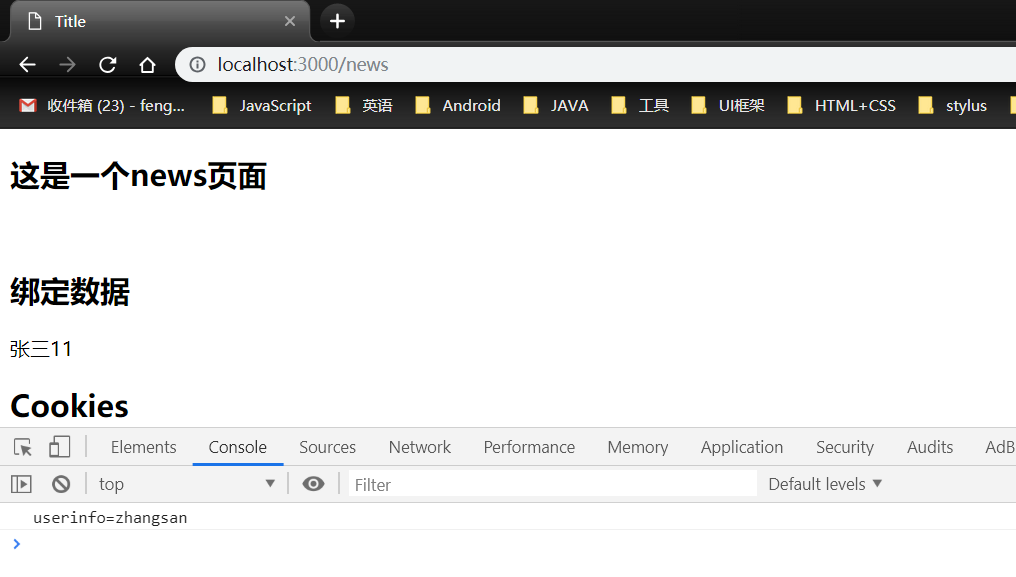
访问/news路由,获取cookies

其它options 设置
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
ctx.cookies.set('userinfo', 'zhangsan', {
maxAge:60*1000*60,
path: '/news', //这里表示当我访问/news这个路由(页面)的时候才设置这个cookies
httpOnly: false
});
let list = {
name: '张三'
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
var userinfo = ctx.cookies.get('userinfo');
console.log(userinfo);
let app = {
name: '张三11',
userinfo: userinfo
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
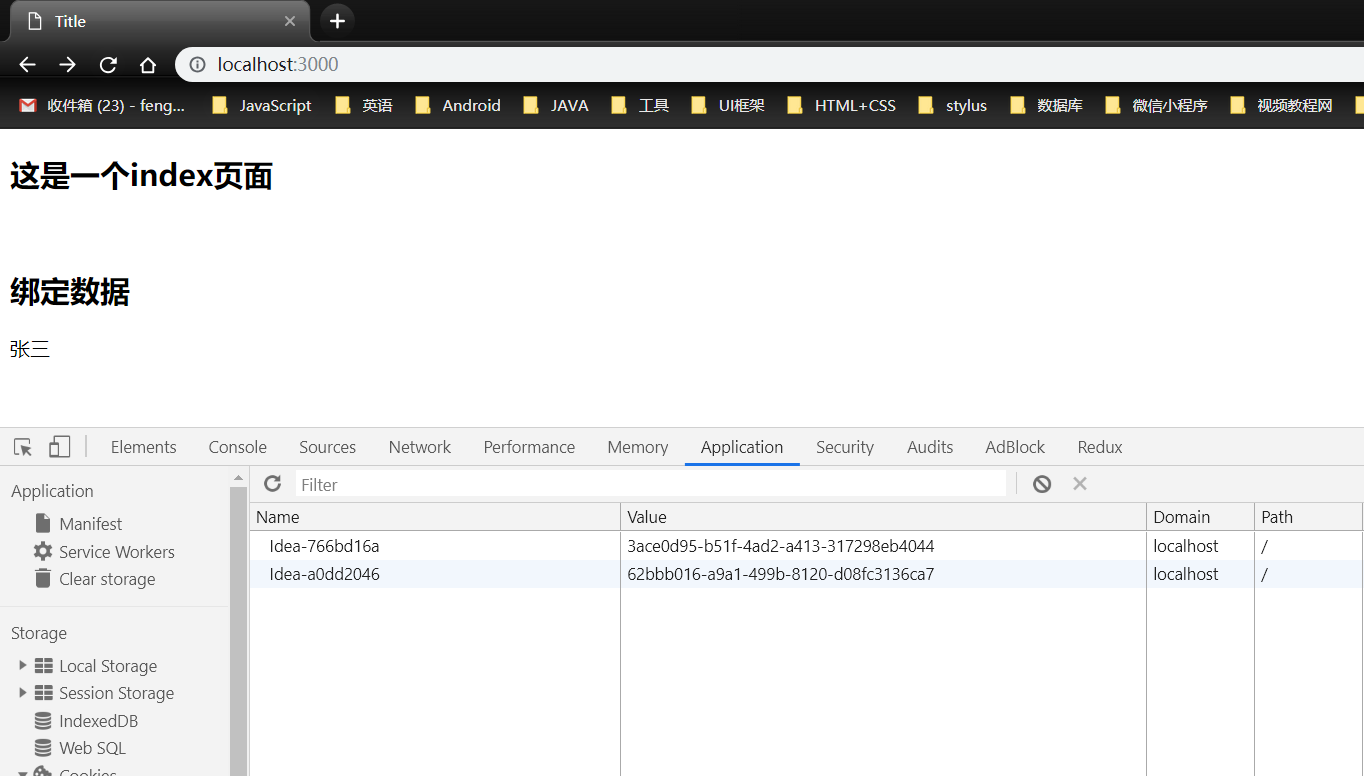
重启服务后,运行,当访问到/页面的时候,没有设置cookies了,获取cookies也是为空的,访问/news的时候才设置cookies,设置了httpOnly的值为false,那么前端也可以获取到cookies


可以看到当访问/news路由(页面)时,前端可以使用document.cookie获取到cookies
Koa 中设置中文 Cookie
当设置Cookie的时候,如果有中文,运行匹配到路由后后台程序就报错了:argument value is invalid
在koa中没有直接设置中文的 ,需要自己在设置cookies(转换成base64字符 串)和获取cookies(还原base 64字符串)
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
//koa中没法直接设置中文的cookie,需要进行
var userinfo = new Buffer('胡椒粉').toString('base64'); // 转换成base64字符串,类似:aGVsbG8sIHdvcmxkIQ==
ctx.cookies.set('userinfo', userinfo, {
maxAge:60*1000*60
});
let list = {
name: '张三',
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
var data = ctx.cookies.get('userinfo');
var userinfo= new Buffer(data, 'base64').toString()// 还原base 64字符串
console.log(userinfo);
let app = {
name: '张三11',
userinfo: userinfo
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);

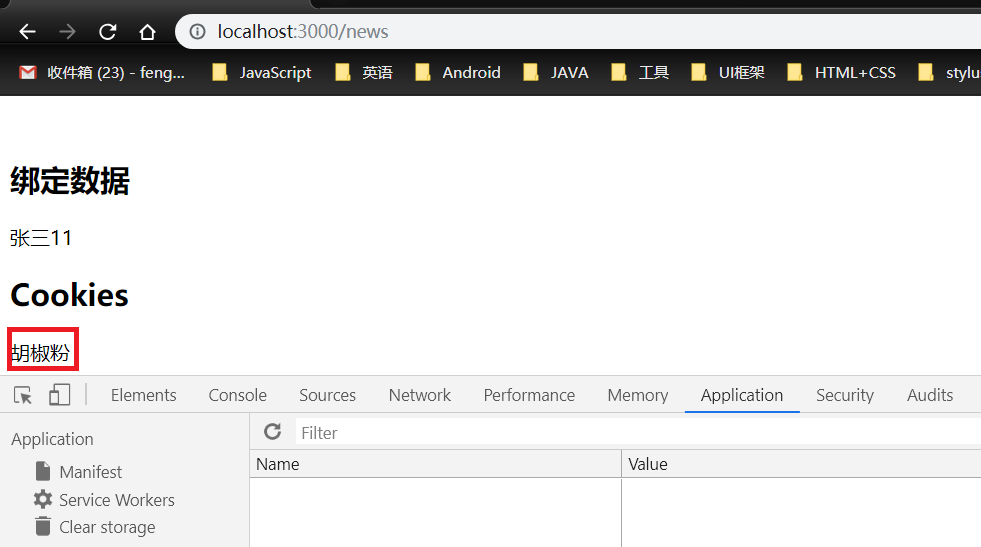
运行后可以看到浏览器端存储的cookies userinfo的值是一串看不懂的字符串,在访问/news页面获取cookies 还原base 64字符串

Koa Cookie 的使用的更多相关文章
- koa cookie使用
1 .Koa 中设置 Cookie 的值 ctx.cookies.set(name, value, [options]) 通过 options 置 设置 cookie name 的 value : ...
- koa 基础(十五)cookie 设置中文
1.app.js // 引入模块 const Koa = require('koa'); const router = require('koa-router')(); /*引入是实例化路由 推荐*/ ...
- koa 基础(十四)cookie 的基本使用
1.app.js /** * cookie的简介: * 1.cookie保存在浏览器客户端 * 2.可以让我们用同一个浏览器访问同一个域名的时候共享数据 * * cookie的作用: * 1.保存用户 ...
- Cookie、Session、JWT在koa中的应用及实现原理
目录 Cookie 重要属性 实现原理 cookie签名实现原理 注意事项 Session 实现原理 JWT 使用方式 组成 实际应用 实现原理 前端存储方式 cookie session local ...
- axios携带cookie配置详解(axios+koa) 原
话不多说,一个字,干! 前端配置如下: axios.defaults.withCredentials = true; //配置为tru openid: 'oJ0mVw4QrfS603gFa_uAFDA ...
- 跟我一起了解koa之koa的cookie(三)
代码中写入 然后我们每次刷新浏览器,代码里面的pvid都会改变 我们可以读取cookie 访问json数据出现结果
- Koa中设置中文Cookie值
默认情况下, 如果 ctx.cookies.set('user', '杨过', { domain: 'xxxx', path: 'xxxx', maxAge: 24 * 60 * 60 * 1000, ...
- koa简介
资料来源:http://javascript.ruanyifeng.com/nodejs/koa.htmlhttp://koa.bootcss.com/ 以下内容为摘抄,纯属做笔记加深印象.勿喷. 使 ...
- 基于react+react-router+redux+socket.io+koa开发一个聊天室
最近练手开发了一个项目,是一个聊天室应用.项目虽不大,但是使用到了react, react-router, redux, socket.io,后端开发使用了koa,算是一个比较综合性的案例,很多概念和 ...
随机推荐
- HDU2476 String painter(DP)
题目 String painter 给出两个字符串s1,s2.对于每次操作可以将 s1 串中的任意一个子段变成另一个字符.问最少需要多少步操作能将s1串变为s2串. 解析 太妙了这个题,mark一下. ...
- shell 遍历目录下的所有文件
dir=/usr/local/nginx/logs for file in $dir/*; do echo $file done //结果 ./test.sh /usr/local/nginx/log ...
- 拓展 - WebRTC 多视频网络拓扑之三种架构
众所周知,WebRTC非常适合点对点(即一对一)的音视频会话.然而,当我们的客户要求超越一对一,即一对多.多对一设置多对多的解决方案或者服务,那么问题就来了:“我们应该采用什么样的架构?” .简单的呢 ...
- 个人项目(JAVA实现)
一:Github项目地址:https://github.com/candy07213/WC 二:PSP表格 PSP2.1 Personal Software Process Stages 预估耗时(分 ...
- eclipse如何为java项目生成API文档
文章转载自: https://www.cnblogs.com/wdh1995/p/7705494.html 当我们的项目很大,编写了很多代码的时候,就需要生成一个标准的API文档,让后续的开发人员,或 ...
- 深入理解jvm--性能监控工具
1.jvm监控工具介绍 1.1.jconsole JConsole是一个基于JMX的GUI工具,用于连接正在运行的JVM,不过此JVM需要使用可管理的模式启动. 1.2.启动jconsole 通过JD ...
- 构建nodejs环境
总想留下点东西,不负年华! 00.download releasehttps://nodejs.org/dist/ //all release example https://nodejs. ...
- 小程序的openid和公众号的openid是否一致
早期的产品只用了公众号,没有注册开放平台(没有unionid).然后现在需要上线小程序,这种情况下,企业是同一个企业的,但是公众号的openid和小程序的openid是否一致呢? 我来回答你这个问题: ...
- 8 个 Python 实用脚本,赶紧收藏备用!
脚本写的好,下班下得早!程序员的日常工作除了编写程序代码,还不可避免地需要处理相关的测试和验证工作. 例如,访问某个网站一直不通,需要确定此地址是否可访问,服务器返回什么,进而确定问题在于什么.完成这 ...
- 树莓派安装系统+ssh登录
一.准备工作: (1)树莓派3b (2)官网下载系统 (3)SD卡 (4)网线 (5)SDFormatter.exe (6)win32diskimager.exe (7)putty (7)笔记本 二. ...
