html--前端jquery初识
一、把 jQuery 添加到您的网页
如需使用 jQuery,需要下载 jQuery 库,然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head>
<script src="js/jquery-3.4.1.js"></script>
</head>
请注意,<script> 标签应该位于页面的 <head> 部分。
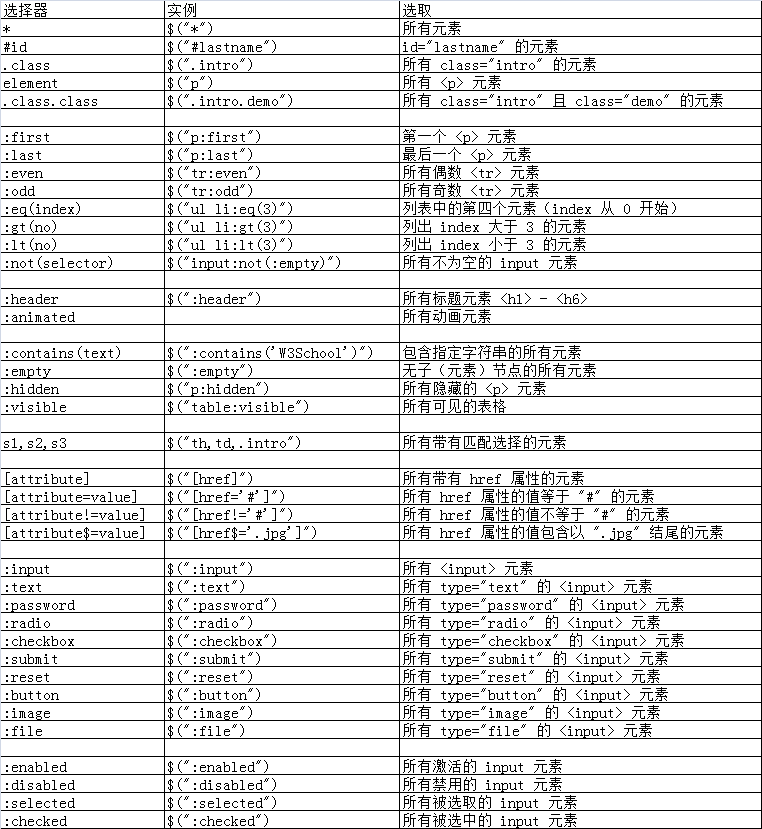
二、选择器参考

简单的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.4.1.js"></script>
</head>
<body>
<!-- 基本选择器-->
<div id="div1">我正在学习jquery</div>
<p>jquery是一门很牛X的脚本语言</p>
<div class="div2">
My name is yusheng_liang
</div> <!--层级选择器-->
<form>
<label>Name:</label>
<input name="name"/>
<fieldset>
<label>Newsletter:</label>
<input name="newsletter"/>
</fieldset>
</form>
<input name="none"/> <script>
<!--基本选择器-->
$("#div1").text("jquery"); //id选择器
$(".div2").css("color","red"); //类选择器
$("p").css("font-size","40px"); //标签选择器 <!--层级选择器-->
var ret = $("form input"); //找到表单中所有的 input 元素,结果:[ <input name="name" />, <input name="newsletter" /> ]
var ret = $("form > input"); // 匹配表单中所有的子级input元素,结果:[ <input name="name" /> ]
var ret = $("label + input"); //匹配所有跟在 label 后面的 input 元素,结果:[ <input name="name" />, <input name="newsletter" /> ]
var ret = $("form ~ input"); //找到所有与表单同辈的 input 元素,结果:[ <input name="none" /> ]
</script>
</body>
</html>
jquery实现左边菜单示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left_menu</title>
<style>
body{
margin: ;
}
.hide{
display: none;
}
.top{
height: 48px;
background-color: darkturquoise;
}
.outer{
float: left;
width: %;
height: 600px;
background-color: darkgray;
}
.outer .menu .title{
border: 1px solid darkcyan;
background-color: darkcyan;
}
.content{
float: left;
width: %;
background-color: bisque;
height: 600px;
}
</style>
<script src="js/jquery-3.4.1.js"></script>
</head>
<body>
<div class="top"></div>
<div class="outer">
<div class="menu">
<div class="title" onclick="Show(this);">菜单一</div>
<ul class="con">
<li>菜单一中的功能一</li>
<li>菜单一中的功能二</li>
<li>菜单一中的功能三</li>
</ul>
</div>
<div class="menu">
<div class="title" onclick="Show(this);">菜单二</div>
<ul class="con hide">
<li>菜单二中的功能一</li>
<li>菜单二中的功能二</li>
<li>菜单二中的功能三</li>
</ul>
</div>
<div class="menu">
<div class="title" onclick="Show(this);">菜单三</div>
<ul class="con hide">
<li>菜单三中的功能一</li>
<li>菜单三中的功能二</li>
<li>菜单三中的功能三</li>
</ul>
</div>
</div>
<div class="content"></div> <script>
function Show(self) {
$(self).next().removeClass("hide");
$(self).parent().siblings().find(".con").addClass("hide");
}
</script> </body>
</html>
jquery实现tab栏示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquer_tab</title>
<script src="js/jquery-3.4.1.js"></script>
<style>
*{
margin: ;
padding: ;
}
.current{
background-color: cornflowerblue;
color: white;
}
.tab{
height: 40px;
background-color: darkgray;
}
li{
display: inline;
list-style: none;
padding: 20px; }
.outer{
width: %;
margin: auto;
height: 300px;
background-color: bisque;
}
.content{
height: auto;
padding: 50px;
background-color: darkcyan; }
.hide{
display: none;
}
</style>
</head>
<body> <div class="outer">
<ul class="tab">
<li sel="c1" class="current" onclick="Tab(this);">菜单一</li>
<li sel="c2" onclick="Tab(this);">菜单二</li>
<li sel="c3" onclick="Tab(this);">菜单三</li>
</ul>
<div class="content">
<div id="c1">我是菜单一的内容</div>
<div id="c2" class="hide">我是菜单二的内容</div>
<div id="c3" class="hide">我是菜单三的内容</div>
</div>
</div> <script>
function Tab(self) {
$(self).addClass("current").siblings().removeClass("current");
var index = $(self).attr("sel");
$("#"+index).removeClass("hide").siblings().addClass("hide");
}
</script> </body>
</html>
html--前端jquery初识的更多相关文章
- 前端---JQuery初识
---恢复内容开始--- BOM JQuery认识 JQuery基本选择器 JQuery高级选择器 1.javascript基础部分包括三个部分: ECMAScript:JavaScript的语法标准 ...
- 前端07 /jQuery初识
前端07 /jQuery初识 目录 前端07 /jQuery初识 1.jquery介绍 1.1 jquery的优势 1.2 jquery是什么? 1.3 jquery的导入 2.jQuery的使用 2 ...
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- 关于前端 jQuery 面试的知识点
参考一个博主整理的一些前端 jQuery 的一些面试题 参考博客:https://www.cnblogs.com/dashucoding/p/11140325.html 参考博客:https://ww ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- 前端——jQuery
初识jQuery 什么是jQuery? jQuery就是JavaScript和Query,是辅助JavaScript开发的库,应用广泛,形成了行业标准.它对DOM操作做了很好的封装,我们可以用jQue ...
随机推荐
- 生成git的SSH公钥
1.右键,点击 git bash here 2.安装成功后设置用户和邮箱git config --global user.name "name"git config --glob ...
- 剑指offer:滑动窗口的最大值(栈和队列)
1. 题目描述 /* 给定一个数组和滑动窗口的大小,找出所有滑动窗口里数值的最大值. 例如,如果输入数组{2,3,4,2,6,2,5,1}及滑动窗口的大小3,那么一共存在6个滑动窗口,他们的最大值分别 ...
- select下拉框option的样式修改
select原样式: 进行样式修改后的样式: 附上修改代码: //select外面必须包裹一个div,用来覆盖select原有的样式<div class="option"&g ...
- ICP&TPS:最近邻
经过了一段时间的研bai究gei...终于可以偷得几天闲了. 这里来补个档. 无论是ICP还是TPS,缺乏锚点的前提下.你总是要通过找另一个曲面的最近的点来实现你的work beimat:点数*3,f ...
- raspberry pi 4b 常见的一些配置信息
实验记录地址 https://gitee.com/dhclly/icepi.raspberry-pi 针脚图 面包板 gnd & vcc VCC:电路的供电电压: GND:指板子里面总的地线. ...
- 关于 ReadOnlySpan<T>
using System; using System.Linq; namespace BenchmarkAndSpanExample { public class NameParser { publi ...
- 【UOJ#76】【UR #6】懒癌(动态规划)
[UOJ#76][UR #6]懒癌(动态规划) 题面 UOJ 题解 神....神仙题. 先考虑如果是完全图怎么做... 因为是完全图,所以是对称的,所以我们只考虑一个有懒癌的人的心路历程. 如果只有一 ...
- Zabbix 设置自动添加主机两种方法(自动注册、自动发现)
在实际生产环境中,我们可能需要将很多台主机添加到 Zabbix Server 里,我们进行手动添加的话,会比较麻烦.费时,而且还容易出错.所以一般我们会设置主机自动注册.这样就比较方便. 官方文档链接 ...
- 服务器部署Laravel
安装lnmp环境 参考:简书 - Centos 7 下安装LNMP官方最新版 安装redis 参考:简书 - Centos 7下使用yum安装redis 安装nodejs npm nodejs分8.x ...
- 分布式Redis深度历险-复制
Redis深度历险分为两个部分,单机Redis和分布式Redis. 本文为分布式Redis深度历险系列的第一篇,主要内容为Redis的复制功能. Redis的复制功能的作用和大多数分布式存储系统一样, ...
