Winform----自定义控件之半透明遮罩(蒙版遮盖指定控件)
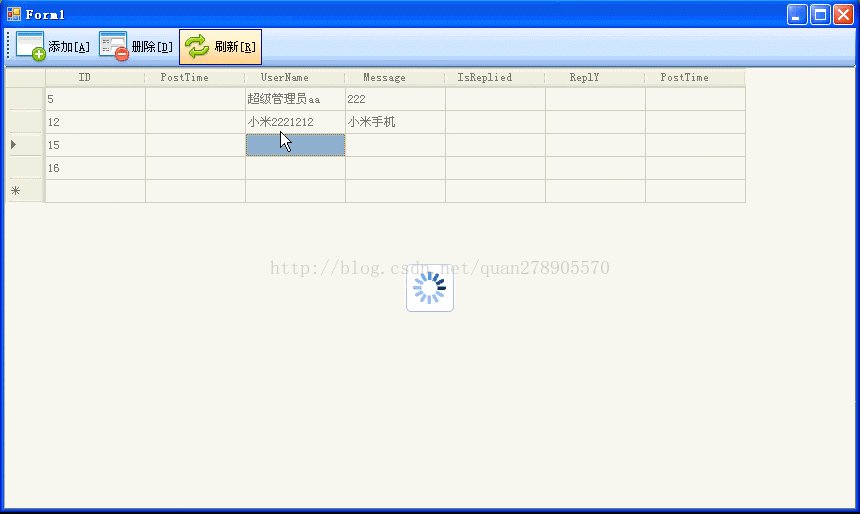
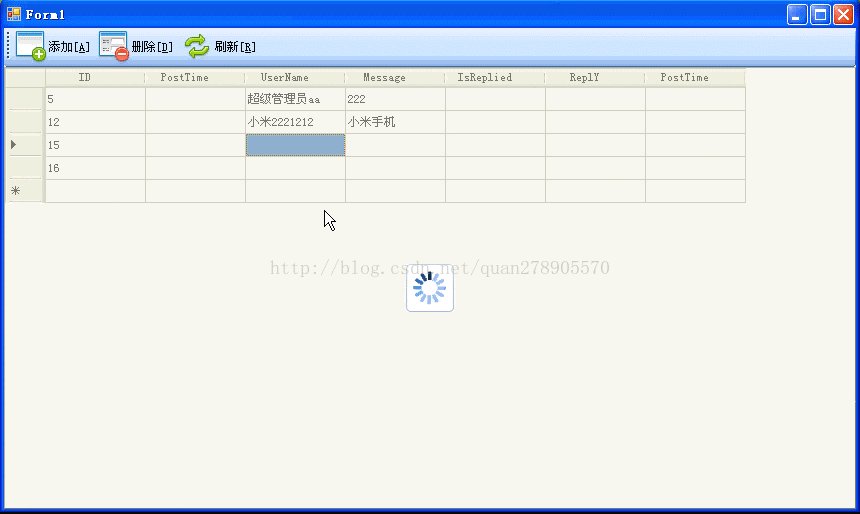
先贴运行效果图,源码点击这里下载
1.新建自定义控件
2.实现功能
- namespace UserControlLib
- {
- [ToolboxBitmap(typeof(ZhLoading))]
- public partial class ZhLoading : Control
- {
- private bool _isTransparent = true;//是否透明
- [Category("XX控件"), Description("是否使用透明,默认为True")]
- public bool IsTransparent
- {
- get { return _isTransparent; }
- set { _isTransparent = value; }
- }
- private int _alpha = 125;//设置透明度
- [Category("XX控件"), Description("设置透明度")]
- public int Alpha
- {
- get { return _alpha; }
- set { _alpha = value; }
- }
- private Control _byControl;
- [Category("XX控件"), Description("要绑定的控件")]
- public Control ByControl
- {
- get { return _byControl; }
- set {
- _byControl = value;
- if (_byControl != null)
- {
- _byControl.Controls.Add(this);
- }
- }
- }
- public ZhLoading():this(125,true)
- {
- InitializeComponent();
- }
- /// <summary>
- /// 初始化加载控件
- /// </summary>
- /// <param name="Alpha"透明度</param>
- /// <param name="IsShowLoadingImage">是否显示加载图片</param>
- public ZhLoading(int Alpha, bool IsShowLoadingImage)
- {
- SetStyle(ControlStyles.Opaque, true);//设置背景透明
- base.CreateControl();
- _alpha = Alpha;
- if (IsShowLoadingImage)
- {
- PictureBox pic = new PictureBox();
- pic.BackColor = Color.White;
- pic.Image = UserControlLib.Resource.loading;
- pic.Size = new Size(48, 48);
- pic.SizeMode = PictureBoxSizeMode.AutoSize;
- pic.Location = new Point(this.Location.X + (this.Width - pic.Width) / 2,
- this.Location.Y + (this.Height - pic.Height) / 2);//居中
- pic.Anchor = AnchorStyles.None;
- this.Controls.Add(pic);
- }
- this.Visible = false;
- }
- protected override CreateParams CreateParams
- {
- get
- {
- CreateParams cp = base.CreateParams;
- cp.ExStyle |= 0x00000020; // 开启 WS_EX_TRANSPARENT,使控件支持透明
- return cp;
- }
- }
- protected override void OnPaint(PaintEventArgs pe)
- {
- Pen labelBorderPen;
- SolidBrush labelBackColorBrush;
- if (_isTransparent)
- {
- Color cl = Color.FromArgb(_alpha, this.BackColor);
- labelBorderPen = new Pen(cl, 0);
- labelBackColorBrush = new SolidBrush(cl);
- }
- else
- {
- labelBorderPen = new Pen(this.BackColor,0);
- labelBackColorBrush = new SolidBrush(this.BackColor);
- }
- base.OnPaint(pe);
- pe.Graphics.DrawRectangle(labelBorderPen, 0, 0, this.Width, this.Height);
- pe.Graphics.FillRectangle(labelBackColorBrush, 0, 0, this.Width, this.Height);
- }
- /// <summary>
- /// 显示加载
- /// </summary>
- public void ShowLoad()
- {
- this.BringToFront();
- this.Dock = DockStyle.Fill;
- this.Visible = true;
- }
- /// <summary>
- /// 隐藏加载
- /// </summary>
- public void HideLoad()
- {
- this.Visible = false;
- }
- }
- }
3.调用自定义控件
将编译后生成的dll添加到工具箱中,新建一winform窗口,拖放进去。
设置好要绑定的控件,这里用在datagridview上。
调用自定义控件的ShowLoad();zhLoading1.HideLoad();这两个方法即可实现显示与隐藏的功能。
出处:https://blog.csdn.net/quan278905570/article/details/42913081
=============================================================================================
在Web上面要实现一个遮罩层或者说是蒙版吧,有了DIV那不算什么难事,只要给div定好位置和大小,把颜色的Alpha值设一下就有透明的效果。不过在Winform中实现起来就没那么简单了事。尝试过用一个Panel,那底色设成透明,真的透明了。窗体后面的东西都显示出来了。就是没把Panel盖住的控件显示出来。这样看来不是办法。谷了一会儿歌。找到了一个,还是要写控件的,不算难,但用到了一点儿没见过的东西。经一事长一智吧。
重写到了一个Control的属性CreateParams,它是CreateParams类型的。关于这个类,MSDN上简单解释道:封装创建控件时所需的信息。而依我看是关于样式的设置,而且里面的样式设置都是些0x00000040、0x00000020的按位组合。在网上找了一些,整理了了一下也塞到博文的最后面。

protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00000020;
return cp;
}
}

这样写控件下去,多半是要去重绘的,这里重写OnPaint方法不过不复杂,给控件填背景色,还是直接把所有代码贴出来。
下面就罗列一些系网上搜刮回来的的窗口样式,绝大部分没那个代表的整形值,有些就算是有了也是重复的,摸不着

一、窗口样式 WS_POPUP 弹出式窗口(不能与WS_CHILDWINDOW样式同时使用)
WS_CHILDWINDOW 子窗口(不能与WS_POPUP合用)
WS_MINIMIZE 创建窗口拥有最小化按钮
WS_MINIMIZEBOX 创建窗口拥有最小化按钮,须同时指定WS_SYSTEM样式
WS_VISIBLE 可见状态
WS_DISABLED 不可用状态
WS_CLIPSIBLINGS 使窗口排除子窗口之间的相对区域
WS_CLIPCHILDREN 当在父窗口内绘图时,排除子窗口区域
WS_MAXIMIZE 具有最大化按钮
WS_MAXIMIZEBOX 创建窗口拥有最大化按钮,须同时指定WS_SYSTEM样式
WS_CAPTION 有标题框和边框(和WS_TILED样式相同)
WS_BORDER 有单边框
WS_DLGFRAME 带对话框边框样式,不带标题框
WS_VSCROLL 有垂直滚动条
WS_HSCROLL 有水平滚动条
WS_SYSMENU 标题框上带有窗口菜单(须指定WS_CAPTION样式)
WS_THICKFRAME 有可调边框(与WS_SIZEBOX样式相同)
WS_TILED 与WS_OVERLAPPED风格相同
WS_TILEDWINDOW 与WWS_OVERLAPPEDWINDOW风格相同
WS_GROUP 组样式,每个组的第一个控件具有WS_TABSTOP样式
WS_TABSTOP 可接受TAB键
WS_OVERLAPPED 创建一个重叠式窗口,拥有标题栏和边框
WS_OVERLAPPEDWINDOW 即:WS_OVERLAPPED风格,WS_CAPTION风格,WS_SYSMENU风格
WS_THICKFRAME风格,WS_MINIMIZEBOX风格和WS_MAXIMIZEBOX
风格的组合 /* 窗口扩展样式参考列表: WS_EX_APPWINDOW - 当窗口可见时将一个顶层窗口放置在任务栏上
WS_EX_NOINHERITLAYOUT - 子控件不继承窗体或控件的布局
WS_EX_LAYOUTRTL - 窗体或控件将具有从右向左的布局(因而会被镜像)
WS_EX_COMPOSITED - 用双缓冲从下到上绘制窗口的所有子孙(WinXP以上)
WS_EX_NOACTIVATE - 处于顶层但不激活 二、按钮风格 BS_AUTOCHECKBOX 同复选按钮类似,点击一下选中,再次点击取消。
BS_AUTORADIOBUTTON同单选按钮类似,点击后选中标志将从同组的其他单选按钮处移到当前选项。
BS_CHECKBOX 复选按钮
BS_DEFPUSHBUTTON 默认普通按钮,具有较黑的边框。
BS_GROUPBOX 分组框
BS_LEFTTEXT 同单选按钮或复选按钮配合使用,标题将显示在左侧。
BS_OWNERDRAW 可创建一个拥有者自绘按钮。
BS_PUSHBUTTON 普通下压按钮
BS_RADIOBUTTON 圆形单选按钮
BS_3STATE 三态复选按钮,三种状态即:选中,未选中,未定
BS_AUTOCHECKBOX 检查框,按钮的状态会自动改变
BS_AUTORADIOBUTTON圆形选择按钮,按钮的状态会自动改变
BS_AUTO3STATE 允许按钮有三种状态即:选中,未选中,未定
BS_CHECKBOX 检查框
BS_LEFTTEXT 左对齐文字 三、旋转按钮控件 UDS_HORZ 指定一个水平旋转按钮.若不指定该风格则创建一个垂直的旋转按钮.
UDS_WRAP 当旋转按钮增大到超过最大值时,自动重置为最小值,当减小至低于最小值时,自动重置为最大值.
UDS_ARROWKEYS 当用户按下向下或向上箭头键时,旋转按钮值递增或递减.
UDS_SETBUDDYINT 旋转按钮将自动更新伙伴控件中显示的数值,如果伙伴控件能接受输入,则可在伙伴控件中输入新的旋转按钮值.
UDS_NOTHOUSANDS 伙伴控件中显示的数值每隔三位没有千位分隔符.
UDS_AUTOBUDDY 自动使旋转按钮拥有一个伙伴控件.
UDS_ALIGNRIGHT 旋转按钮在伙伴控件的右侧.
UDS_ALIGNLEFT 旋转按钮在伙伴控件的左侧. 四、轨道条控件 TBS_HORZ 指定一个水平轨道条.该风格是默认的.
TBS_VERT 指定一个垂直轨道条.
TBS_AUTOTICKS 在范围设定后,自动为轨道条加上刻度.
TBS_NOTICKS 轨道条无刻度.
TBS_BOTTOM 在水平轨道条的底部显示刻度,可与TBS_TOP一起使用.
TBS_TOP 在水平轨道条的顶部显示刻度,可与TBS_BOTTOM一起使用.
TBS_RIGHT 在垂直轨道条的右侧显示刻度,可与TBS_LEFT一起使用.
TBS_LEFT 在垂直轨道条的左侧显示刻度,可与TBS_RIGHT一起使用.
TBS_BOTH 在轨道条的上下部或左右两侧都显示刻度.
TBS_ENABLESELRANGE 在轨道条中显示一个选择范围. 五、文本编辑框风格 ES_AUTOHSCROLL 当在行尾添加一个字符后自动向右滚动10个字符。
ES_AUTOVSCROLL 当输入回车后自动上滚一行。
ES_CENTER 字符居中显示。
ES_LEFT 字符左对齐。
ES_LOWERCASE 统一转化为小写字母。
ES_MULTILINE 允许多行显示。
ES_NOHIDESEL 当编辑失去焦点时隐藏对字符的选定,重新获得焦点后以反色显示选中内容。
ES_OEMCONVERT 将ANSI字符转化为OEM字符。
ES_PASSWORD 以星号显示字符,多用于回显密码。
ES_RIGHT 字符右对齐
ES_UPPERCASE 统一转化为大写字母。
ES_READONLY 设置字符为只读。
ES_WANTRETURN 接受回车键输入。 六、列表框风格 LBS_STANDARD 创建一个具有边界和垂直滚动条、当选择发生变化或条目被双击时能够通知父窗口的标准列表框。所有条目按字母排序。
LBS_SORT 按字母排序。
LBS_NOSEL 条目可视但不可选。
LBS_NOTIFY 当用户选择或双击一个串时,发出消息通知父窗口。
LBS_DISABLENOSCROLL 在条目不多时依然显示并不起作用的滚动条。
LBS_MULTIPLESEL 允许条目多选。
LBS_EXTENDEDSEL 可用SHIFT和鼠标或指定键组合来选择多个条目。
LBS_MULTICOLUMN 允许多列显示。
LBS_OWNERDRAWVARIABLE 创建一个拥有者画列表框,条目高度可以不同。
LBS_OWNERDRAWFIXED 创建一个具有相同条目高度的拥有者画列表框。
LBS_USETABSTOPS 允许使用TAB制表符。
LBS_NOREDRAW 当条目被增删后不自动更新列表显示。
LBS_HASSTRINGS 记忆了添加到列表中的字串。
LBS_WANTKEYBOARDINPUT 当有键按下时向父窗口发送WM_VKEYTOITEM或WM_CHARTOITEM消息。
LBS_NOINTEGRALHEIGHT 按程序设定尺寸创建列表框。 七、组合框风格 CBS_AUTOHSCROLL 当在行尾输入字符时自动将编辑框中的文字向右滚动。
CBS_DROPDOWN 同CBS_SIMPLE风格类似,只是只有在用户点击下拉图标时才会显示出下拉列表。
CBS_DROPDOWNLIST 同CBS_DROPDOWN类似,只是显示当前选项的编辑框为一静态框所代替。
CBS_HASSTRINGS 创建一个包含了由字串组成的项目的拥有者画组合框。
CBS_OEMCONVERT 将组合框中的ANSI字串转化为OEM字符。
CBS_OWNERDRAWFIXED 由下拉列表框的拥有者负责对内容的绘制;列表框中各项目高度相同。
CBS_OWNERDRAWVARIABLE 由下拉列表框的拥有者负责对内容的绘制;列表框中各项目高度可以不同。
CBS_SIMPLE 下拉列表始终显示。
CBS_SORT 自动对下拉列表中的项目进行排序。
CBS_DISABLENOSCROLL 当下拉列表显示内容过少时显示垂直滚动条。
CBS_NOINTEGRALHEIGHT在创建控件时以指定的大小来精确设定组合框尺寸。 八、树形视图控件 TVS_HASLINES 在父项与子项间连线以清楚地显示结构.
TVS_LINESATROOT 只在根部画线.
TVS_HASBUTTONS 显示带有"+"或"-"的小方框来表示某项能否被展开或已展开.
TVS_EDITLABELS 用户可以编辑表项的标题.
TVS_SHOWSELALWAYS 即使控件失去输入焦点,仍显示出项的选择状态.
TVS_DISABLEDRAGDROP 不支持拖动操作. 九、列表视图控件 LVS_ALIGNLEFT 当显示格式是大图标或小图标时,标题放在图标的左边.缺省情况下标题放在图标的下面.
LVS_ALIGNTOP 当显示格式是大图标或小图标时,标题放在图标的上边.
LVS_AUTOARRANGE 当显示格式是大图标或小图标时,自动排列控件中的表项.
LVS_EDITLABELS 用户可以修改标题.
LVS_ICON 指定大图标显示格式.
LVS_LIST 指定列表显示格式.
LVS_NOCOLUMNHEADER 在报告格式中不显示列的表头.
LVS_NOLABELWRAP 当显示格式是大图标时,使标题单行显示.缺省时是多行显示.
LVS_NOSCROLL 列表视图无滚动条.
LVS_NOSORTHEADER 报告列表视图的表头不能作为排序按钮使用.
LVS_OWNERDRAWFIXED 由控件的拥有者负责绘制表项.
LVS_REPORT 指定报告 显示格式.
LVS_SHAREIMAGELISTS 使列表视图共享图像序列.
LVS_SHOWSELALWAYS 即使控件失去输入焦点,仍显示出项的选择状态.
LVS_SINGLESEL 指定一个单选择列表视图.缺省时可以多项选择.
LVS_SMALLICON 指定小图标显示格式.
LVS_SORTASCENDING 按升序排列表项.
LVS_SORTDESCENDING 按降序排列表项. 十、静态文本框风格 SS_CENTER 字符居中显示。
SS_LEFT 字符左对齐。
SS_LEFTNOWORADWRAP 字符左对齐,可处理TAB制表符,不支持自动换行,超过末尾字符被裁剪。
SS_BLACKRECT 用窗口边框色填充的矩形。
SS_BLSCKFRAME 矩形边框,与窗口边框同色。
SS_GRAYRECT 用屏幕背景色填充的矩行。
SS_GRAYFRAME 矩形边框,使用屏幕背景色。
SS_WHITERECT 用窗口背景色填充的矩行。
SS_RIGHT 字符右对齐
SS_WHITEFRAME 矩形边框,使用窗口背景色。 /* 控件样式参考列表:
DS_ABSALIGN - 对话框的坐标为屏幕坐标(缺省为客户区坐标)
DS_SYSMODAL - 系统模式(仅支持16位程序),不能与DS_CONTROL同用
DS_LOCALEDIT - 在对话框内部为编辑框分配内存(仅支持16位程序)
DS_SETFONT - 可定制对话框字体
DS_MODALFRAME - 框架样式(不能与WS_CAPTION同用)
DS_NOIDLEMSG - 无空闲消息
DS_SETFOREGROUND - 使对话框在最前面显示
DS_3DLOOK - 四周有3维边框
DS_FIXEDSYS - 使用系统固定字体
DS_NOFAILCREATE - 忽略创建过程中的错误
DS_CONTROL - 控件模式,可作为其他对话框的子窗口
DS_CENTER - 在屏幕居中
DS_CENTERMOUSE - 在鼠标位置居中
DS_CONTEXTHELP - 有上下文帮助按钮 /*已知代号的样式列表
GWL_EXSTYLE, "-20"
GWL_STYLE, "-16"
GWL_WNDPROC, "-4"
WS_EX_ACCEPTFILES, "16" 可接受文件拖放
WS_EX_APPWINDOW, "262144" 当窗口可见时将一个顶层窗口放置在任务栏上
WS_EX_CLIENTEDGE, "512" 带阴影的边缘
WS_EX_CONTEXTHELP, "1024" 有上下文帮助样式,标题栏包含一个问号标志
WS_EX_CONTROLPARENT, "65536" 允许用户使用TAB键在窗口的子窗口间搜索
WS_EX_DLGMODALFRAME, "1" 带双层边框
WS_EX_LEFT, "0" 左对齐
WS_EX_LEFTSCROLLBAR, "16384" 垂直滚动条在窗口左边界
WS_EX_LTRREADING, "0"
WS_EX_MDICHILD, "64" MDI子窗口样式
WS_EX_NOPARENTNOTIFY, "4" 创建/销毁时不通知父窗口
WS_EX_OVERLAPPEDWINDOW, "768" 带凸起边缘的边框,边缘有阴影
WS_EX_PALETTEWINDOW, "392" 带立体边框,有工具条窗口样式,窗口在顶层
WS_EX_RIGHT, "4096" 右对齐
WS_EX_RIGHTSCROLLBAR, "0" 垂直滚动条在窗口右边界
WS_EX_RTLREADING, "8192" 窗口文本从右到左显示
WS_EX_STATICEDGE, "131072" 当窗口为不可用状态时创建一个三维边缘
WS_EX_TOOLWINDOW, "128" 工具条窗口样式
WS_EX_TOPMOST, "8" 窗口置顶(停留在所有非最高层窗口的上面)
WS_EX_TRANSPARENT, "32" 透明样式,在同属窗口已重画时该窗口才可重画
WS_EX_WINDOWEDGE, "256" 带凸起边缘的边框
ICON_BIG, "1"
ICON_SMALL, "0"
WM_SETICON, "128"
WS_EX_LAYERED "524288" 分层或透明窗口,该样式可使用混合特效

Windows常见窗口样式和控件风格
出处:https://www.cnblogs.com/HopeGi/p/3452375.html
=============================================================================================
根据上面的代码参考,自己实现一个自己在项目中使用的遮罩层--蒙版
namespace WindowsFormsApp1.Common
{
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms; [ToolboxBitmap(typeof(MaskLayer))]
public class MaskLayer : Control
{ /// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null; /// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
} #region 组件设计器生成的代码 /// <summary>
/// 设计器支持所需的方法 - 不要修改
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
components = new System.ComponentModel.Container();
} #endregion private bool _isTransparent = true;
[Category("XX控件"), Description("是否使用透明,默认为True"), DefaultValue(true)]
public bool IsTransparent { get { return _isTransparent; } set { _isTransparent = value; } } private int _alpha = ;//设置默认透明度
[Category("XX控件"), Description("设置透明度")]
public int Alpha
{
get { return _alpha; }
set
{
if (value < ) _alpha = ;
else if (value > ) _alpha = ;
else _alpha = value;
this.Invalidate();
}
} private bool _isShowLoadingImage = false;//设置默认值
[Category("XX控件"), Description("是否显示Loading的图片"), DefaultValue(false)]
public bool IsShowLoadingImage { get { return _isShowLoadingImage; } set { _isShowLoadingImage = value; } } private Control _bindControl;
[Category("XX控件"), Description("要绑定的控件"), Browsable(false)]
public Control BindControl
{
get { return _bindControl; }
set
{
_bindControl = value;
if (_bindControl != null)
{
//this.Location = _bindControl.Location;
_bindControl.Controls.Add(this);
}
//this.BringToFront();
//this.Invalidate(true);
}
} public MaskLayer() : this()
{
InitializeComponent();
} /// <summary>
/// 初始化加载控件
/// </summary>
/// <param name="Alpha"透明度</param>
/// <param name="IsShowLoadingImage">是否显示加载图片</param>
public MaskLayer(int Alpha)
{
SetStyle(ControlStyles.Opaque, true);//设置背景透明
base.CreateControl();
_alpha = Alpha;
if (IsShowLoadingImage)
{
PictureBox pic = new PictureBox();
pic.BackColor = Color.White;
pic.Size = new Size(, );
pic.SizeMode = PictureBoxSizeMode.AutoSize;
pic.Location = new Point(this.Location.X + (this.Width - pic.Width) / , this.Location.Y + (this.Height - pic.Height) / );//居中
pic.Anchor = AnchorStyles.None;
//pic.Image = Resource.loading;
//this.Controls.Add(pic);
}
this.Visible = false;
} protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00000020; // 开启 WS_EX_TRANSPARENT,使控件支持透明
return cp;
}
} protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
//定义画笔颜色
Color _color = IsTransparent ? Color.FromArgb(_alpha, this.BackColor) : this.BackColor; //画背景
using (SolidBrush brush = new SolidBrush(_color))
{
e.Graphics.FillRectangle(brush, , , this.Size.Width, this.Size.Height);
}
//画边框
if (!this.DesignMode)
{
System.Diagnostics.Debug.WriteLine("No DesignMode");
using (Pen pen = new Pen(_color))
{
e.Graphics.DrawRectangle(pen, , , this.Size.Width, this.Size.Height);
//e.Graphics.DrawRectangle(Pens.Red, 0, 0, this.Size.Width - 1, this.Size.Height - 1);
}
}
else
{
System.Diagnostics.Debug.WriteLine("DesignMode");
e.Graphics.DrawRectangle(Pens.Blue, , , this.Size.Width - , this.Size.Height - );
}
} /// <summary>
/// 显示加载
/// </summary>
public void ShowMaskLayer()
{
this.BringToFront();
this.Dock = BindControl != null ? DockStyle.Fill : DockStyle.None;
this.Visible = true;
} /// <summary>
/// 隐藏加载
/// </summary>
public void HideMaskLayer()
{
this.Visible = false;
} } }
说明:
DefaultValue,只是告诉设计界面这个属性的默认值是什么,并不能在工具箱中拖一个控件时,使用到默认值,(至少在这里使用的bool值是这样的情况)
BindControl,这个属性建议在使用的时候,直接在cs代码中设置,在设计界面的属性里面直接设置到指定的控件,由于不同类型的控件,会跳到一个不确定的位置上。
Winform----自定义控件之半透明遮罩(蒙版遮盖指定控件)的更多相关文章
- Winform 中写代码布局中遇到的控件遮盖问题
在winform中编程时,需要动态向主窗体中增加菜单栏和用户控件,菜单栏需要设置DockStyle为Top ,而设置用户控件的DockStyle为Fill,之后在加载的时候,出现了菜单栏遮盖用户控件的 ...
- WinForm 批量设置指定控件中的控件状态
在开发中常遇到当点击某个按钮的时候,禁用文本框或按钮的的状态,以防止误操作,下面的代码是我已批量设置指定控件中的按钮状态的代码,同理可以延伸出很多操作. /// <summary> /// ...
- Andriod 自定义控件之创建可以复用的组合控件
前面已学习了一种自定义控件的实现,是Andriod 自定义控件之音频条,还没学习的同学可以学习下,学习了的同学也要去温习下,一定要自己完全的掌握了,再继续学习,贪多嚼不烂可不是好的学习方法,我们争取学 ...
- ASP.NET自定义控件组件开发 第三章 为控件添加事件 后篇
原文:ASP.NET自定义控件组件开发 第三章 为控件添加事件 后篇 第三章 为控件添加事件 后篇 前一篇文章只是简单的说了下事件,但是大家应该方法,在ASP.NET自定义控件中只是简单那么定义事件是 ...
- winform快速开发平台 -> 快速绑定ComboBox数据控件
通常我们在处理编辑窗体时.往往会遇到数据绑定.例如combobox控件绑定数据字典可能是我们经常用到的.然而在我的winform快速开发平台中我是如何处理这个频繁的操作呢? 首先,我们要绑定combo ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- winform中button点击后再点击其他控件致使button失去焦点,此时button出现黑色边线,去掉黑色边线的方法
winform中button点击后再点击其他控件致使button失去焦点,此时button出现黑色边线,去掉黑色边线的方法 button的FlatAppearence属性下,设置BorderSize= ...
- [转] WinForm自定义函数FindControl实现按名称查找控件
原文地址 WinForm自定义函数FindControl实现按名称查找控件 本文所述实例实现WinForm自定义函数FindControl实现按名称查找控件的功能,在C#程序开发中有一定的实用价值. ...
- ASP.NET自定义控件组件开发 第五章 模板控件开发
原文:ASP.NET自定义控件组件开发 第五章 模板控件开发 第五章 模板控件开发 系列文章链接: ASP.NET自定义控件组件开发 第一章 待续 ASP.NET自定义控件组件开发 第一章 第二篇 接 ...
随机推荐
- BBS 03day
目录 BBS_03 day: 自定义标签 过滤器: 文章的点赞,点彩功能: 文章的评论功能 transaction用法: 自定义 标签代码展示: BBS_03 day: 自定义标签 过滤器: --&g ...
- [LeetCode] 592. Fraction Addition and Subtraction 分数加减法
Given a string representing an expression of fraction addition and subtraction, you need to return t ...
- DVWA CSRF 通关教程
CSRF 介绍 CSRF,全称Cross-site request forgery,即跨站请求伪造,是指利用受害者尚未失效的身份认证信息(cookie.会话等),诱骗其点击恶意链接或者访问包含攻击代码 ...
- LeetCode 1284. Minimum Number of Flips to Convert Binary Matrix to Zero Matrix (最少翻转次数将二进制矩阵全部置为0)
给一个矩阵mat,每个格子都是0或1,翻转一个格子会将该格子以及相邻的格子(有共同边)全部翻转(0变为1,1变为0) 求问最少需要翻转几次将所有格子全部置为0. 这题的重点是数据范围,比赛结束看了眼数 ...
- Qt 操作SQLite数据库
项目中通常需要采用各种数据库(如 Qracle.SQL Server.MySQL等)来实现对数据的存储.查询等功能.下面讲解如何在 Qt 中操作 SQlite 数据库. 一.SQLite 介绍 Sql ...
- Loj #3085. 「GXOI / GZOI2019」特技飞行
Loj #3085. 「GXOI / GZOI2019」特技飞行 题目描述 公元 \(9012\) 年,Z 市的航空基地计划举行一场特技飞行表演.表演的场地可以看作一个二维平面直角坐标系,其中横坐标代 ...
- CF 715 E. Complete the Permutations
CF 715 E. Complete the Permutations 题目大意:给定两个排列\(p,q\)的一部分.定义两个排列\(p,q\)的距离为使用最少的交换次数使得\(p_i=q_i\).对 ...
- SWIG 3 中文手册——4. 脚本语言
目录 4 脚本语言 4.1 两种语言的概览 4.2 脚本语言如何调用 C? 4.2.1 包装器函数 4.2.2 变量链接 4.2.3 常量 4.2.4 结构体与类 4.2.5 代理类 4.3 构建脚本 ...
- 记一次错误排查,主要问题是跨平台文件中换行符(CRLF, LF)和垃圾字符( Caret Notation)
笔者测试SPEC14的workload的时候,需要自定义workload,又需要在Windows和Linux平台上都要测试,所以就遇到了这么个问题:测试工具报错,但是报出来的错误信息又跟错误对不上. ...
- Android项目实现Module目录结构分组
一.背景 项目需求的频繁迭代,新的产品功能在不断添加和延伸,随之带来的是,项目技术复杂度的提升. 近几年来,Android模块化.组件化相关技术得到极速发展,将项目整体进行分层,不同的层次之间依据实际 ...