(尚016)Vue指令(11个自带指令+自定义指令)
1.Vue常用指令
1)v:text:更新元素的 textContent
2)v-html:更新元素的 innerHTML
3)v-if:如果为true,当前标签才会输出到页面
4)v-else:如果为false,当前标签才会输出到页面
5)v-show:通过控制display样式来控制显示/隐藏
6)v-for:遍历数组/对象(最终通过列表显示)
7)v-on:绑定事件监听,一般简写为@
8)v-bind:强制绑定解析表达式,可以省略v-bind,简写为 :
9)v-model:双向数据绑定
10)ref:指定唯一标识,vue对象通过$els属性访问这个元素对象
11)v-cloak:防止闪现,与css配合;[v-cloak]{display:none}
2.test016.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*在显示之前匹配下面的v-cloak标签*/
/*[v-cloak]为属性选择器的样式*/
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<!--
常用内置指令
1)v:text:更新元素的 textContent 2)v-html:更新元素的 innerHTML 3)v-if:如果为true,当前标签才会输出到页面 4)v-else:如果为false,当前标签才会输出到页面 5)v-show:通过控制display样式来控制显示/隐藏 6)v-for:遍历数组/对象(最终通过列表显示) 7)v-on:绑定事件监听,一般简写为@ 8)v-bind:强制绑定解析表达式,可以省略v-bind,简写为 : 9)v-model:双向数据绑定 10)ref:指定唯一标识,vue对象通过$els属性访问这个元素对象 11)v-cloak:防止闪现,与css配合;[v-cloak]{display:none}
-->
<div id="example">
<p ref="content">吾乃常山赵子龙也!!!</p>
<button @click="hint">提示</button>
<p v-cloak>{{msg}}</p>
</div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#example',
data:{
msg:'赵云',
},
methods:{
hint(){
//$refs有多个
alert(this.$refs.content.textContent)
}
}
})
</script>
</body>
</html>
==========================================================================
3.自定义指令
为啥有内置指令,还需要自定义指令?
因为内置指令不能满足自己所有需求,使用指令的话复用率特别高

1.test016(2).html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
1.注册全局指令(针对所有的Vue对象都适用)
//'my-directive'为指令名
Vue.directive('my-directive',function(el,binding){
el.innerHTML=binding.value.toupperCase()
})
2.注册局部指令(针对某一个Vue)
directives:{
'my-directive':{
bind(el,binding){
el.innerHTML=binding.value.toupperCase()
}
}
}
3.使用指令
v-my-directive='xxx'
-->
<!--
需求:自定义2个指令
1.功能类型于v-text,但转换为全大写 v-upper-text
2.功能类型于v-text,但转换为全小写 v-lower-text
--> <div id="test1">
<p v-upper-text="msg1"></p>
<p v-lower-text="msg1"></p>
</div> <div id="test2">
<p v-upper-text="msg2"></p>
<p v-lower-text="msg2"></p>
</div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
//定义全局指令
//el:指令属性所在的标签对像
//binding:包含指令相关信息数据的对象
Vue.directive('upper-text',function(el,binding){
console.log(el,binding)
el.textContent=binding.value.toUpperCase()
})
new Vue({
el:'#test1',
data:{
msg1:'make The CHANGE!!!'
},
directives:{//注册局部指令,只在当前vm管理范围test1范围内有效
//(通常属性名为字符串)lower-text属性名为啥要写成这样'lower-text',因为包含字符-
'lower-text':function(el,binding){
el.textContent=binding.value.toLowerCase()
}
}
}) new Vue({
el:'#test2',
data:{
msg2:'Just Do It!!!'
},
})
</script>
</body>
</html>
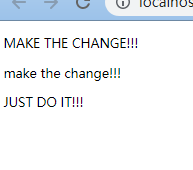
2.页面截图

厉害了!!!
(尚016)Vue指令(11个自带指令+自定义指令)的更多相关文章
- vue自定义指令实例使用(实例说明自定义指令的作用)
在写vue项目的时候,我们经常需要对后台返回的数据进行大量的渲染操作,其中就包含了大量的对特殊数据的进一步处理,比如说时间戳.图片地址.特殊数据显示等等特殊数据处理改进. 其实遇到这种情况,通过Vue ...
- Vue.js 第2章 钩子函数&自定义指令&过滤器&计算属性&侦听器
目标 钩子函数 自定义指令 自定义过滤器 计算属性 监听属性 局部自定义指令 为什么需要自定义指令 为了复用,为了代码的灵活 指令的分类:全局指令,局部指令 在vm外面创建的指令 通过Vue.dire ...
- Vue.js(16)之 directive自定义指令
推荐阅读:Vue.directive基础,在Vue模块开发中使用 全局指令 Vue.directive('全局自定义指令名称', { /* 自定义指令配置对象 */ }) 私有指令 <templ ...
- vue.js实现内部自定义指令和全局自定义指令------directive
在Vue中,我们平时数据驱动视图时候,内部自带的指令有时候解决不了一些需求,这时候,Vue给我们一个很好用的东东 directive 这个单词是我们写自定义指令的关键字哦 之定义指令为我们提供了几个钩 ...
- 在vue中创建自定义指令
原文:https://dev.to/ratracegrad/creating-custom-directives-in-vue-58hh 翻译:心上有杨 指令是带有 v- 前缀的特殊属性.指令的作用是 ...
- Vue自定义指令使用场景
当你第一次接触vue的时候,一定会使用到其中的几个指令,比如:v-if.v-for.v-bind...这些都是vue为我们写好的,用起来相当的爽.如果有些场景不满足,需要我们自己去自定义,那要怎么办呢 ...
- vue 自定义指令(directive)实例
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- vue之自定义指令
1.自定义指令的作用 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的情况下,你仍 ...
- Vue - 自定义指令
1.Vue.directive(id,definition)注册一个全局自定义指令,接收两个参数,指令ID以及定义对象 2.钩子函数:将作用域与DOM进行链接,链接函数用来创建可以操作DOM的指令 b ...
随机推荐
- 视图集ViewSet
一 .视图集ViewSet 使用视图集ViewSet,可以将一系列逻辑相关的动作放到一个类中: list() 提供一组数据 retrieve() 提供单个数据 create() 创建数据 update ...
- foreach引用坑
先看下面代码 $arr1 = [1, 2]; foreach($arr1 as $key => $value) { $value = $value + 1; } var_dump($key, $ ...
- [CF896C]Willem, Chtholly and Seniorious
题目大意:有$n$个数,有$m$次$4$种操作: l r x :将$[l,r]$区间所有数加上$x$ l r x :将$[l,r]$区间所有数变成$x$ l r k :输出$[l,r]$区间第$k$大 ...
- git 学习笔记 ---安装
Git是什么? Git是目前世界上最先进的分布式版本控制系统(没有之一). 安装Git 在Linux上安装Git 首先,你可以试着输入git,看看系统有没有安装Git: $ git The progr ...
- Hadoop 系列(五)—— Hadoop 集群环境搭建
一.集群规划 这里搭建一个 3 节点的 Hadoop 集群,其中三台主机均部署 DataNode 和 NodeManager 服务,但只有 hadoop001 上部署 NameNode 和 Resou ...
- Bean进行操作的相关工具方法
Bean进行操作的相关工具方法 /** * <html> * <body> * <P> Copyright 1994 JsonInternational</p ...
- c# 基于委托的异步编程模型(APM)测试用例
很多时候,我们需要程序在执行某个操作完成时,我们能够知道,以便进行下一步操作. 但是在使用原生线程或者线程池进行异步编程,没有一个内建的机制让你知道操作什么时候完成,为了克服这些限制,基于委托的异步编 ...
- vue element-ui el-date-picker如何限制选择时间为当天之前
<el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type= ...
- Restful api 返回值重复的问题
Spring boot全家桶前后端分离的项目,在扩充某一个列表形式的返回值时,发现返回值出现了一批的重复. 正常的数据返回: 数值完全一致只是参数名称区分了大小写,如下图: 推测可能是restful格 ...
- Python学习资料收集
1.Learn Python the hard way 2.Google's Python lesson 3.Python最佳实践 4.Full Stack Python 5.explore flas ...
