【JQuery】操作前端控件知识笔记
一、jQuery操作复选框checkbox
1、设置选中、取消选中、获取被选中的值、判断是否选中等
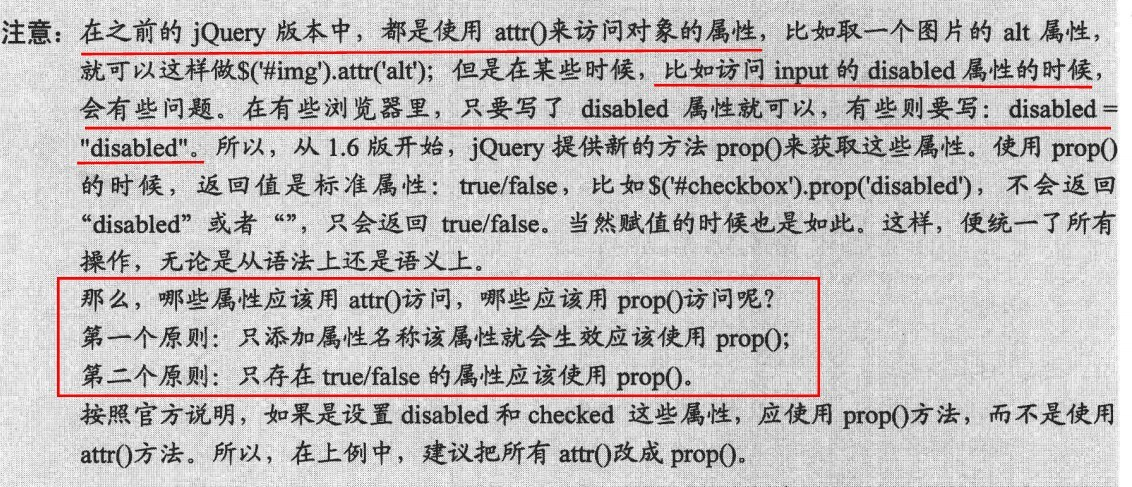
注意:操作checked、disabled、selected属性,强制建议只用prop()方法!!,不要用attr()方法。
attr()是jQuery 1.0版本就有的函数,prop()是jQuery 1.6版本新增的函数。毫无疑问,在1.6之前,你只能使用attr()函数;1.6及以后版本,你可以根据实际需要选择对应的函数。
(锋利的jQuery第二版,第149页)

参考:jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
2、获得checkbox里选中的多个值
利用name属性值获取checkbox对象,然后循环判断checked属性(true表示被选中,false表示未选中)
<input type="checkbox" name="test" value="1"/><span>1</span>
<input type="checkbox" name="test" value="2"/><span>2</span>
<input type="checkbox" name="test" value="3"/><span>3</span>
<input type="checkbox" name="test" value="4"/><span>4</span>
<input type="checkbox" name="test" value="5"/><span>5</span>
<input type='button' value='提交' onclick="fun()"/> function fun(){
obj = document.getElementsByName("test");
check_val = [];
for(k in obj){
if(obj[k].checked)
check_val.push(obj[k].value);
}
alert(check_val);
}
或者采用jquery去获取class,同样遍历去取值。
二、jQuery操作按钮button
禁用、启用以及样式等
- 禁止使用button
1.直接写在<button>标签里面
<button id="btn" disabled="disabled">设置按钮不可以点击</button>
2.js禁用button
document.getElementById("btn").disabled=true;
3.使用jquery禁用button
$("#btn").prop('disabled','disabled');
- 设置禁用之后启用button
$("#btn").removeAttr("disabled");
$("#btn").attr('disabled','');
更多:jquery禁用、启用button以及button的样式操作
【JQuery】操作前端控件知识笔记的更多相关文章
- Jquery 操作Html 控件 CheckBox、Radio、Select 控件 【转】http://www.cnblogs.com/lxblog/archive/2013/01/09/2853056.html
Jquery 操作Html 控件 CheckBox.Radio.Select 控件 在使用 Javascript 编写前台脚本的时候,经常会操作 Html 控件,比如 checkbox.radio ...
- Jquery 操作Html 控件 CheckBox、Radio、Select 控件
在使用 Javascript 编写前台脚本的时候,经常会操作 Html 控件,比如 checkbox.radio.select,用 Jquery 库操作其他会方便很多,下面用Jq对这些控件的操作进行一 ...
- jquery操作select2控件
(一)select2常用的操作:添加.移除.获取选中的value()与text() (1)移除事件:$("#select_id").unbind("change" ...
- JQuery 操作基本控件
根据控件的样式class获取控件 $(".className")...... //className代表的就是控件的样式 根据控件的ID获取控件 $(" ...
- jQuery操作select控件取值和设值
1.级联select的操作,后一个select的值随着前一个select选中值变化 $(".select_A").change(function(){ $(".selec ...
- 前端关于 superSlide.js 使用,一款基于jquery的前端控件
1引用jQuery.js 和 jquery.SuperSlide.js 2 编写HTML ** 以下是默认的HTMl结构,分别是 ".hd" 里面包含ul, ".bd&q ...
- 转)delphi chrome cef3 控件学习笔记 (二)
(转)delphi chrome cef3 控件学习笔记 (二) https://blog.csdn.net/risesoft2012/article/details/51260832 原创 2016 ...
- 完全使用一组 DSL 来操作 Grid 控件
最近尝试了一下将 XtraGrid 的初始化工作封装成内部 DSL,例如一个普通的基础数据的增删改查操作的代码会像下面这样: public partial class UserForm : XtraF ...
- 基于jQuery 常用WEB控件收集
Horizontal accordion: jQuery 基于jQuery开发,非常简单的水平方向折叠控件. Horizontal accordion: jQuery jQuery-Horizonta ...
随机推荐
- Goroutines和线程对比
目录 栈不同 调度不同 GOMAXPROCS Goroutine没有ID号 栈不同 线程:每一个OS线程都有一个固定大小的内存块(一般会是2MB)来做栈,这个栈会用来存储当前正在被调用或挂起(指在调用 ...
- kotlin --- 时间戳与字符串互相转换
直接贴代码,清晰易懂.喜欢点个赞 class Timestamp { /** * Timestamp to String * @param Timestamp * @return String */ ...
- ThreadPoolExecutor使用错误导致死锁
背景 10月2号凌晨12:08收到报警,所有请求失败,处于完全不可用状态 应用服务器共四台resin,resin之前由四台nginx做负载均衡 服务器现象及故障恢复步骤 登入服务器,观察resin进程 ...
- docker postgres 导出导入数据
导出 -s 选项用来只导出表结构,而不会导出表中的数据 -t 选项用来指定要导出的数据库表 格式:docker exec -ti 容器名 pg_dump -U 用户名 -s -t table_n ...
- extend Thread 和 implements Runnable
原文地址:extend Thread 和 implements Runnable 一个Thread的实例只能产生一个线程 or: 同一实例(Runnable实例)的多个线程 look: public ...
- ASP.NET Core 过滤器中使用依赖注入
如何给过滤器ActionFilterAttribute也用上构造函数注入呢? 一般自定义的过滤器直接用特性方式标识就能使用 [ContentFilter] 因为构造函数在使用的时候要求传参,然后我们可 ...
- canvas教程(二) 绘制直线
经过 canvas 教程(一) 简介 我们知道了 canvas 的一些基本情况 而本次是给大家带来直线的绘制 canvas 中,基本图形有两种,一种是直线,还有一种是曲线 但是无论是直线还是曲线,我们 ...
- 在notepad++中编辑时光标消失不见
在notepad++进行编辑时,会不知道的情况下,鼠标光标由竖线变成了下划线,如图 解决方法很简单,是点击”insert“键或者”ins“键,即可改变光标形状.
- Linux(常用)命令
目录 Linux(常用)命令 系统信息 关机 (系统的关机.重启以及登出 ) 文件和目录 文件搜索 挂载一个文件系统 磁盘空间 用户和群组 文件的权限 - 使用 "+" 设置权限, ...
- Java 之 函数式编程
一.Lambda 的延迟执行 有些场景的代码执行后,结果不一定会被使用,从而造成性能浪费.而Lambda表达式是延迟执行的,这正好可以作为解决方案,提升性能 . 性能浪费的日志案例 注意:日志可以帮助 ...
