js2048小游戏
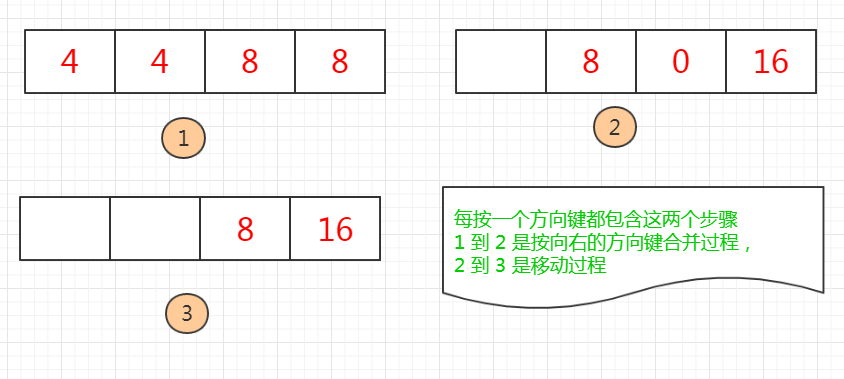
js2048小游戏,方格是怎么合并和移动的

index.html
<html>
<head>
<meta charset="utf-8">
<title>2048小游戏</title>
<meta name="renderer" content="webkit"> <!-- 360手机优先使用chrome内核 -->
<meta name="screen-orientation" content="portrait"> <!-- UC强制竖屏 -->
<meta name="x5-orientation" content="portrait"> <!-- QQ强制竖屏 -->
<meta name="browsermode" content="application"> <!-- UC浏览器应用模式 -->
<!-- <meta name="x5-page-mode" content="app"> --> <!-- QQ应用模式 -->
<meta http-equiv="Cache-Control" content="no-siteapp"> <!-- 禁止百度转载页面加载流氓广告 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 优先使用最高IE内核和chrome内核 -->
<meta name="viewport" content="width=device-width,maximum-scale=1,initial-scale=1.0,user-scalable=no">
<!-- 禁止用户修改网页大小 -->
<meta name="google" value="notranslate"> <!-- 禁用google翻译网页 -->
<meta name="robots" content="index,follow"> <!-- 网页搜索引擎方式 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<link href="css/2048.css" rel="stylesheet">
</head>
<body>
<div class="wrap">
<div class="score_box">
<b>score:</b><b id="score"></b>
</div>
<div class="cell_wrap">
<div class="box">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
</div>
<script src="js/jquery-3.2.1.js"></script>
<script src="js/2048.js"></script>
</body>
</html>
<!--
//加排行榜
-->
2048.css
* {
box-sizing: border-box;
font-family: Helvetica;
}
body{
background-color: #;
}
.wrap{
overflow:hidden;
margin-top: 30px;
}
.score_box{
position: absolute;
left: -40px;
text-align: center;
width: 200px;
height: 50px;
color: #e8ddc7;
background-color: #c26251;
border-radius: 40px;
font-size: 20px;
line-height: 50px;
border: 3px solid #c18479;
}
.cell_wrap{
background-color: rgba(,,,0.2);
width: %;
height: 35vw;
padding: 2.5%;
margin: 50px auto ;
border-radius: 20px;
}
.box{
width: %;
height: 30vw;
position: relative;
}
.cell{
float: left;
height: %;
width: %;
box-sizing:border-box;
border-radius: 15px;
background-color: rgba(,,,0.2);
padding: .5px;
background-clip: content-box;
}
.number_cell{
position: absolute;
box-sizing:border-box;
width: %;
height: %;
padding: .5px;
background-clip: content-box;
left: ;
top: ;
transition: all .2s;
color: #e8ddc7;
}
.number_cell_con{
display: block;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
width: %;
height:calc(% - 5px);
height:-moz-calc(% - 5px);
height:-webkit-calc(% - 5px);
}
.span_wrap{
position: absolute;
float: left;
top: %;
left: %;
}
.number_cell_con span{
position: relative;
left: -%;
font-size: 65px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
/*position数组坐标位置*/
.pos00{left:; top:;}
.pos01{left:%; top:; }
.pos02{left:%; top:; }
.pos03{left:%; top:; }
.pos10{left:; top:%; }
.pos11{left:%; top:%; }
.pos12{left:%; top:%; }
.pos13{left:%; top:%; }
.pos20{left:; top:%; }
.pos21{left:%; top:%; }
.pos22{left:%; top:%; }
.pos23{left:%; top:%; }
.pos30{left:; top:%; }
.pos31{left:%; top:%; }
.pos32{left:%; top:%; }
.pos33{left:%; top:%; }
/*级别格子样式*/
.n2{
background: #e5cdc4; color: #;
box-shadow: 4px #b6a7a1, 5px 2px rgba(,,,.);
}
.n4{
background: #d8968a;
box-shadow: 4px #ad867f, 5px 2px rgba(,,,.);
}
.n8{
background:#c26251;
box-shadow: 4px #924c3f, 5px 2px rgba(,,,.);
}
.n16{
background:#ef7964;
box-shadow: 4px #c36a5a, 5px 2px rgba(,,,.);
}
.n32{
background:#b35c79;
box-shadow: 4px #98556c, 5px 2px rgba(,,,.);
}
.n64{
background:#922b19;
box-shadow: 4px #, 5px 2px rgba(,,,.);
}
.n128{
background:#992f44;
box-shadow: 4px #782b3a, 5px 2px rgba(,,,.);
}
.n256{
background:#6a2938;
box-shadow: 4px #4e2a32, 5px 2px rgba(,,,.);
}
.n512{
background:#ae3a71;
box-shadow: 4px #7e3356, 5px 2px rgba(,,,.);
}
.n1024{
background:#dc1071;
box-shadow: 4px #9b1e59, 5px 2px rgba(,,,.);
}
.n2048{
background:#e56416;
box-shadow: 4px #a54e19 5px 2px rgba(,,,.);
}
.n4096{
background:#e8292c;
box-shadow: 4px #b03032, 5px 2px rgba(,,,.);
}
.number_cell_con:after{
font-size: 8px;
display: block;
width: %;
text-align: center;
position: relative;
top: %;
}
.pop_box{
width: %;
position: fixed;
top: ;
left: ;
height: %;
background-color: rgba(,,,0.95);
z-index: ;
}
.center_wrap{
position: absolute;
float: left;
left: %;
top: %;
}
.pop_head{
border-radius: 30px 30px ;
height: 40px;
background-color: #c26251;
position: relative;
top: -60px;
line-height: 40px;
color: #e5cdc4;
}
.pop_center{
position: relative;
left: -%;
z-index: ;
width: 40vw;
height: 300px;
text-align: center;
background-color: #e5cdc4;
border-radius: 30px;
padding: 60px 0px;
}
.pop_center span{
font-size: 20px;
color: #c26251;
}
.closebtn{
display: block;
width: 100px;
height: 60px;
margin: 40px auto ;
border-radius: 20px;
background-color: #c26251;
border: 3px solid #c18479;
color: #e5cdc4;
font-size: 18px;
outline: none;
}
.sign{
float: right;
margin-top: -80px;
margin-right: 20px;
border-radius: %;
overflow: hidden;
border: 3px solid #c18479;
display:none;
}
.close{
position: absolute;
z-index: ;
background-color: #e5cdc4;
border-radius: %;
border: 2px solid #;
color: #;
cursor: pointer;
transform:rotate(45deg);
-ms-transform:rotate(45deg); /* IE 9 */
-moz-transform:rotate(45deg); /* Firefox */
-webkit-transform:rotate(45deg); /* Safari 和 Chrome */
-o-transform:rotate(45deg);
font-size: 45px;
line-height: 45px;
width: 45px;
height: 45px;
top: -10px;
right: -10px;
}
.rank_wrap{
margin-top: -30px;
}
#rank_cell{
height: 55px;
border-bottom: .5px dotted #c26251;
line-height: 55px;
}
.ranking{
float: left;
margin-left: 30px;
font-weight: bold;
color: #;
font-size: 25px;
}
.headpic{
float: left;
margin-left: 30px;
margin-top: .5px;
background-color: #eee;
width: 50px;
height: 50px;
}
.name{
float: left;
margin-left: 10px;
}
.myscore{
float: right;
margin-right: 30px;
color: #c33c12;
font-size: 25px;
font-weight: bold;
}
@media screen and (max-width: 850px){
.cell_wrap{
width: %;
height: 55vw;
padding: 2.5%;
}
.box{
height: 50vw;
}
.sign{
margin-top: 20px;
}
}
@media screen and (max-width: 780px){
.cell_wrap{
width: %;
height: 95vw;
padding: 7.5%;
margin-top: 70px;
}
.span_wrap{
top: %;
}
.box{
height: 80vw;
}
.number_cell_con span{
font-size: 40px;
}
.number_cell_con:after{
font-size: 15px;
top: %;
}
.pop_center{
width: 85vw;
height: 300px;
}
}
@media screen and (max-width: 480px){
.number_cell_con span{
font-size: 33px;
}
.span_wrap{
top: %;
}
.number_cell_con:after{
font-size: 11px;
top: %;
}
.pop_center{
width: 90vw;
height: 300px;
}
#headpic{
margin-left: 17px;
}
#name{
margin-left: 7px;
}
}
@media screen and (max-width: 400px){
.number_cell_con span{
font-size: 28px;
}
.span_wrap{
top: %;
}
.number_cell_con:after{
font-size: 11px;
top: %;
}
.pop_center{
width: 90vw;
height: 300px;
}
}
2048.js
Game2048.prototype = {
constructor:Game2048,
init:function(){
this.score = ;
this.arr = [];
this.moveAble = false;
$("#score").html("");
$(".number_cell").remove();
this.creatArr();
},
creatArr:function(){
var i,j;
for (i = ; i < ; i++) {
this.arr[i] = [];
for (j = ; j < ; j++) {
this.arr[i][j] = {};
this.arr[i][j].value = ;
}
}
var iRandom,jRandom;
iRandom=getRandom();
jRandom=getRandom();
this.arrValueUpdate(,iRandom,jRandom);
this.drawCell(iRandom,jRandom);
},
arrValueUpdate:function(num,i,j){
this.arr[i][j].value = num;
},
//画出格子时,是按照css样式来添加的
drawCell:function(i,j){
var item = '<div class="number_cell pos'+i+j+'" ><a class="number_cell_con n2"><div class="span_wrap"><span>'
+this.arr[i][j].value+'</span></div></a></div>';
$(".box").append(item);
},
addEvent:function(){
var that = this;
document.onkeydown=function(event){
var e = event || window.event || arguments.callee.caller.arguments[];
var direction = that.direction;
var keyCode = e.keyCode;
switch(keyCode){
case :
that.moveAble = false;
that.moveRight();
that.checkLose();
break;
case :
that.moveAble = false;
that.moveDown();
that.checkLose();
break;
case :
that.moveAble = false;
that.moveLeft();
that.checkLose();
break;
case :
that.moveAble = false;
that.moveUp();
that.checkLose();
break;
}
};
},
newCell:function(){
var i,j,len,index;
var ableArr = [];
if(this.moveAble != true){
console.log('不能增加新格子,请尝试其他方向移动!');
return;
}
//将所有的是0的点添加到ableArr数组中,
for (i = ; i < ; i++) {
for (j = ; j < ; j++) {
if(this.arr[i][j].value == ){
ableArr.push([i,j]);
}
}
}
len = ableArr.length;
if(len > ){
index = getRandom(len);
i = ableArr[index][];
j = ableArr[index][];
this.arrValueUpdate(,i,j);
this.drawCell(i,j);
}
},
//向上
moveUp:function(){
for(var j = ;j<=;j++){
for(var i=;i<=;i++){
var curVal = this.arr[i][j].value;
if(curVal != ){
var k = i + ;
while(k<=){
var nextVal = this.arr[k][j].value;
if(nextVal != ){
if(nextVal == curVal){
this.moveAble = true;
this.mergeCells(k,j,i,j);
}
break;
}
k++;
}
}
}
}
for(var j = ;j<=;j++){
for(var i=;i<=;i++){
var curVal = this.arr[i][j].value;
if(curVal == ){
var k = i + ;
while(k<=){
var nextVal = this.arr[k][j].value;
if(nextVal != ){
this.moveAble = true;
this.moveCell(k,j,i,j);
break;
}
k++;
}
}
}
}
this.newCell();
},
//向下
moveDown:function(){
for(var j = ;j<=;j++){
for(var i=;i>=;i--){
var curVal = this.arr[i][j].value;
if(curVal != ){
var k = i - ;
while(k>=){
var nextVal = this.arr[k][j].value;
if(nextVal != ){
if(nextVal == curVal){
this.moveAble = true;
this.mergeCells(k,j,i,j);
}
break;
}
k--;
}
}
}
}
for(var j = ;j<=;j++){
for(var i=;i>=;i--){
var curVal = this.arr[i][j].value;
if(curVal == ){
var k = i - ;
while(k>=){
var nextVal = this.arr[k][j].value;
if(nextVal != ){
this.moveAble = true;
this.moveCell(k,j,i,j);
break;
}
k--;
}
}
}
}
this.newCell();
},
//向左
moveLeft:function(){
//合并
//[4,4,8,8] - > [8,0,16,0]
for(var i = ; i<=;i++){
for(var j = ; j<=; j++){
var curVal = this.arr[i][j].value;
if(curVal != ){
var k = j + ;
while(k <= ){
var nextVal = this.arr[i][k].value;
if(nextVal!=){
if(nextVal == curVal){
this.moveAble = true;
this.mergeCells(i,k,i,j);
}
break;
}
k++;
}
}
}
}
//移动[8,0,16,0] -> [8,16,0,0]
for(var i = ; i<=; i++){
for(var j=;j<=; j++){
var curVal = this.arr[i][j].value;
if(curVal == ){
var k = j +;
while(k <=){
var nextVal = this.arr[i][k].value;
if(nextVal != ){
this.moveCell(i,k,i,j);
break;
}
k++;
}
}
}
}
this.newCell();
},
//向右
moveRight:function(){
console.log("右移动");
//合并[4,4,8,8] -> [0 , 4 , 0 , 16]
//合并[4,8,0,8] -> [4,0,0,16]
//合并[8,0,0,8] -> [0,0,0,16]
//合并[4,0,4,0] -> [0,0,8,0]
//从右边找到第一个不为0的点,循环取他的下一个不为0的点,判断是不是和当前点的值相等
//如果相等就合并,并且设置标志位,表示可以移动或者合并,不管相等不相等,都要跳出while循环
for(var i = ; i<=;i++){
for(var j = ; j>=; j--){
var curVal = this.arr[i][j].value;
if(curVal != ){
var k = j - ;
while(k >= ){
var nextVal = this.arr[i][k].value;
if(nextVal!=){
if(nextVal == curVal){
this.moveAble = true;
this.mergeCells(i,k,i,j);
// this.arr[i][j] = 2 * this.arr[i][j];
// this.arr[i][k] = 0;
}
break;
}
k--;
}
}
}
}
//移动[0,0,4,0] -> [0,0,0,4]
//移动[8,0,0,4] -> [0,0,8,4]
//从右边找到第一个为0的点,循环取他的下一个不为0的点,重新设置两点的值
for(var i = ; i<=; i++){
for(var j=;j>=; j--){
var curVal = this.arr[i][j].value;
if(curVal == ){
var k = j -;
while(k >= ){
var nextVal = this.arr[i][k].value;
if(nextVal != ){
// this.moveAble = true;
// this.arr[i][j].value = nextVal;
// this.arr[i][k].value = 0;
this.moveCell(i,k,i,j);
break;
}
k--;
}
}
}
}
this.newCell();
},
mergeCells:function(i1,j1,i2,j2){
//合并
var temp =this.arr[i2][j2].value;
var temp1 = temp * ;
this.moveAble = true;
this.arr[i2][j2].value = temp1;
this.arr[i1][j1].value = ;
$(".pos"+i2+j2).addClass('toRemove');
var theDom = $(".pos"+i1+j1).removeClass("pos"+i1+j1).addClass("pos"+i2+j2).find('.number_cell_con');
setTimeout(function(){
$(".toRemove").remove();
theDom.addClass('n'+temp1).removeClass('n'+temp).find('span').html(temp1);
},);
this.score += temp1;
$("#score").html(this.score);
if(temp1 == ){
alert('人才啊!祖国的明天就靠你了^o^');
this.init();
}
},
moveCell:function(i1,j1,i2,j2){
this.arr[i2][j2].value = this.arr[i1][j1].value;
this.arr[i1][j1].value = ;
this.moveAble = true;
$(".pos"+i1+j1).removeClass("pos"+i1+j1).addClass("pos"+i2+j2);
},
//由于每个方向都有判断游戏是否结束,这里只判断两个方向的即可
checkLose:function(){
//判断游戏结束
var i,j,temp;
for (i = ; i < ; i++) {
for (j = ; j < ; j++) {
temp = this.arr[i][j].value;
if(temp == ){
return false;
}
if(this.arr[i+] && (this.arr[i+][j].value==temp)){
return false;
}
if((this.arr[i][j+]!=undefined) && (this.arr[i][j+].value==temp)){
return false;
}
}
}
alert('革命尚未成功,同志仍需努力^_^');
this.init();
return true;
}
}
//弹出自定义提示窗口start
var showAlert= function(msg, url){
//弹框存在
if ( $("#alert_box").length > ) {
$('#pop_box_msg').html(msg);
} else {
var alertHtml = '<div id="alert_box" class="pop_box">'
+ '<div class="center_wrap">'
+ '<div class="pop_center">'
+ '<div class="pop_head"></div>'
+ '<span id="pop_box_msg">' + msg + '</span>'
+ '<button class="closebtn" onclick="closeAlert()">再来一次</button>'
+ '</div>'
+ '</div>'
+ '</div>';
$("body").append(alertHtml);
}
$("#alert_box").show();
if(url){
setTimeout(function(){
window.location.href = url + '?id=' + *Math.random();
} , );
}
}
//重定义alert
window.alert=showAlert;
//点击遮罩关闭
function closeAlert(){
$("#alert_box").hide();
}
//弹出自定义提示窗口end
//排行榜start 静静等待后台传数据
function showRanking(){
if ( $("#ranking_box").length > ) {
} else {
//id名为rank_cell 的div块随用户玩获取成绩而增++
//id ranking 排名1 2 3...
//id headpic 用户头像
//id name 用户名
//id score 用户成绩
//
var rankingHtml = '<div id="ranking_box" class="pop_box">'
+ '<div class="center_wrap">'
+ '<div class="pop_center">'
+ '<div class="pop_head"><b>排行榜</b></div>'
+ '<div class="rank_wrap">'
+ '<div id="rank_cell">'
+ '<span id="ranking" class="ranking">1</span>'
+ '<img id="headpic" class="headpic">'
+ '<span id="name" class="name">xxx</span>'
+ '<span id="myscore" class="myscore"></span>'
+ '</div>'
+ '</div><div class="close" onclick="closeRanking()">+</div>'
+ '</div>'
+ '</div>'
+ '</div>';
$("body").append(rankingHtml);
$("#myscore").html(this.score);
}
$("#ranking_box").show();
}
function closeRanking(){
$("#ranking_box").hide();
}
//排行榜end
function getRandom(n){
return Math.floor(Math.random()*n)
}
function Game2048(){
this.addEvent();
}
var g = new Game2048();
g.init();
还要在index.html中引入jquery.js。
js2048小游戏的更多相关文章
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- 拼图小游戏之计算后样式与CSS动画的冲突
先说结论: 前几天写了几个非常简单的移动端小游戏,其中一个拼图游戏让我郁闷了一段时间.因为要获取每张图片的位置,用`<style>`标签写的样式,直接获取计算后样式再用来交换位置,结果就悲 ...
- 推荐10款超级有趣的HTML5小游戏
HTML5的发展速度比任何人的都想像都要更快.更加强大有效的和专业的解决方案已经被开发......甚至在游戏世界中!这里跟大家分享有10款超级趣味的HTML5游戏,希望大家能够喜欢! Kern Typ ...
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- JavaScript版拼图小游戏
慕课网上准备开个新的jQuery教程,花了3天空闲时间写了一个Javascript版的拼图小游戏,作为新教程配套的分析案例 拼图游戏网上有不少的实现案例了,但是此源码是我自己的实现,所以不做太多的比较 ...
- C语言-纸牌计算24点小游戏
C语言实现纸牌计算24点小游戏 利用系统时间设定随机种子生成4个随机数,并对4个数字之间的运算次序以及运算符号进行枚举,从而计算判断是否能得出24,以达到程序目的.程序主要功能已完成,目前还有部分细节 ...
- Cocos2d-x 版本小游戏 《是男人就下100层》 项目开源
这个是很久就开始动手写的一个小游戏了,直到最近才把它收尾了,拖拖拉拉的毛病总是很难改啊. 项目是基于 cocos2d-x v2.2 版本 ,目前只编译到了 Win8 平台上,并且已经上传到了商店,支持 ...
- Chrome 中的彩蛋,一款小游戏,你知道吗?
今天看到一篇文章,介绍chrome中的彩蛋,带着好奇心进去看了一眼,没想到发现了一款小游戏,个人觉得还不错,偶尔可以玩一下,放松放松心情!^_^ 当 Chrome 无法连接到互联网时, 或者上着网突然 ...
- 软件工程:黄金G点小游戏1.0
我们要做的是黄金G点小游戏: N个同学(N通常大于10),每人写一个0~100之间的有理数 (不包括0或100),交给裁判,裁判算出所有数字的平均值,然后乘以0.618(所谓黄金分割常数),得到G值. ...
随机推荐
- YUM方式安装MYSQL5.7
首先mysql官网下载yum源https://dev.mysql.com/downloads/repo/yum/ 然后将下载好的rpm文件安装并校验 [root@elegant-snap-3 /sta ...
- scrapy参数
当Scrapy正常运行时,下载器是瓶颈. 在这种情况下,你会看到调度器中有一些请求,下载器中的并发请求数目已经达到最大值,而scraper(爬虫和pipeline)的负载较轻,正在处理的Respons ...
- Java只有值传递(Java值传递还是引用传递?)
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10830521.html 一:区分Java数据类型.变量类型 Java数据类型分两种:基本数据类型.引用类型. ...
- 使用Deployment控制器创建Pods并使Service发布到外网可访问
由于NFS支持节点共同读取及写入,所以可使用Deployment控制器创建多个Pod,并且每一个Pod都共享同一个目录 k8s-master kubnet@hadoop2 volumes]$ vim ...
- lua string 下的函数
字符串操作 string.gsub(mainString,findString,replaceString,num) 在字符串中替换.mainString 为要操作的字符串, findString 为 ...
- 05、ip划分+网络配置+虚拟化基础+基本路由
-- IP IANA (Internet Assigned Numbers Authority) ,Internet号分配机构.负责对IP地 址分配规划以及对TCP/UDP公共服务的端口定义.国际 ...
- LVS (Linux虚拟服务器)模型及算法
LVS(Linux Virtual Server)Linux虚拟服务器 LVS集群采用IP负载均衡技术和基于内容请求分发技术. 用户请求发给负载均衡调度器,由负载均衡调度器根据设定的调度算法将请求发给 ...
- 性能测试基础---jmeter基础
·Jmeter的脚本构成: Jmeter的脚本是由很多不同的组件构成,在Jmeter中,组件可以分为以下几类: ·测试计划: 是默认存在的组件,所有的Jmeter的组件都是依赖于测试计划的. 在这个组 ...
- 记录一次群答问:requests获取cookie
问题: 为了测试,写的sever,下面仅为set cookie的部分代码 response = make_response('{"code":9420, "msg&quo ...
- JRebel激活教程
JRebel的官方地址(https://zeroturnaround.com/software/jrebel),土豪可以自行去官网购买. 安装 打开IDEA-->setting-->plu ...
