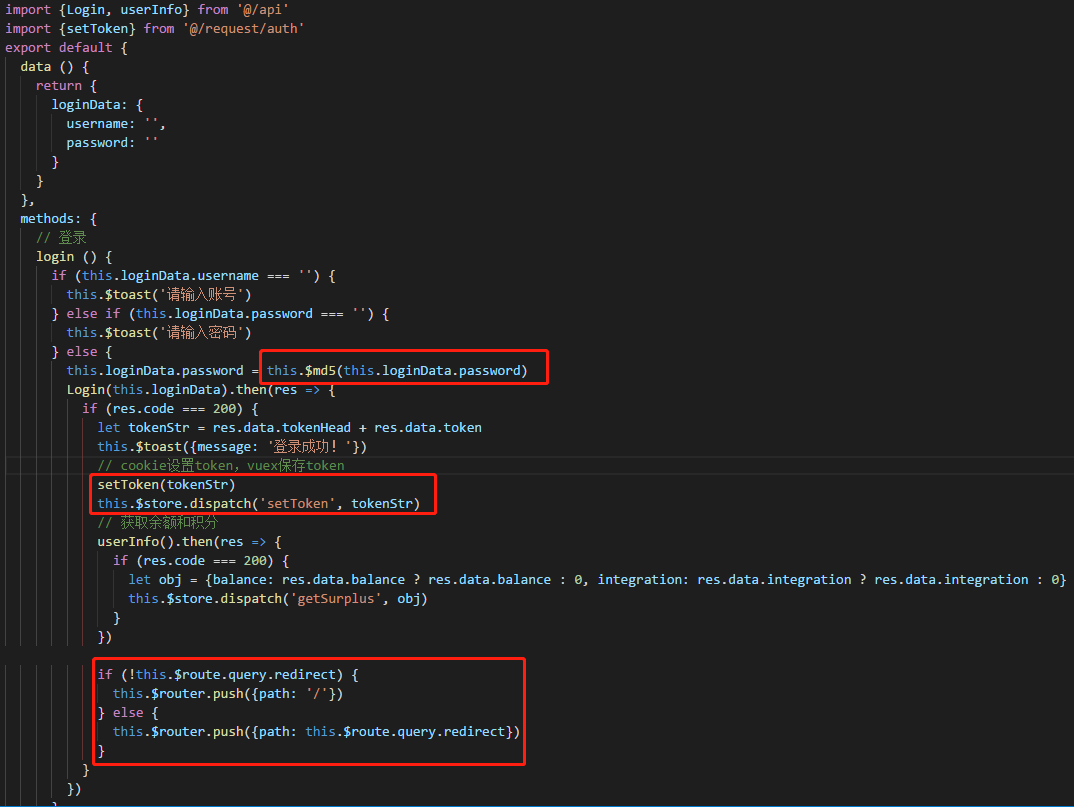
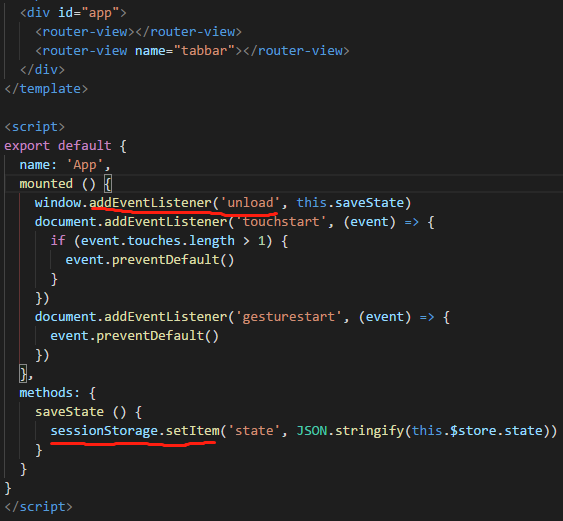
vue-router路由拦截基本设置,md5加密,js-cookie,vuex刷新页面store中的数据丢失等






vuex持久化 vuex-persistedstate
vue-router路由拦截基本设置,md5加密,js-cookie,vuex刷新页面store中的数据丢失等的更多相关文章
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- js离开或刷新页面检测(且兼容FF,IE,Chrome)
<!DOCTYPE html> <html> <head> <script> function closeIt() { return confirm(& ...
- Vue+axios(interceptors) 实现http拦截 + router路由拦截 (双拦截)+ 请求自带loading效果
axios interceptors 拦截器 //interceptors.js // vue axios配置 发起请求加载loading请求结束关闭loading // http request 请 ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
- Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程 1 导航被触发. 2 在失活的组件里调用离开守卫. 3 调用全局的 beforeEach 守卫. 4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+). ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- Vue Router路由导航及传参方式
路由导航及传参方式 一.两种导航方式 ①:声明式导航 <router-link :to="..."> ②:编程式导航 router.push(...) 二.编程式导航参 ...
随机推荐
- docker容器中用户自定bridge网络与默认bridge网络之间的区别
转载 https://blog.csdn.net/dkfajsldfsdfsd/article/details/79959534
- ES6新增的一些特性
1.let关键字,用来代替 var的关键字,特点: 1.变量不允许被重复定义 2.不会进行变量声明提升 3.保留块级作用域中i的 2.const定义常量,特点:1.常量值不允许被改变 2.不会进行变量 ...
- 在Jenkins的pipeline项目中运行jmeter测试-教程
Jenkins 2.0的发布引入了一种新的项目类型 - Pipeline,以前只能通过插件获得.从Jenkins 2.0开始,Pipeline项目开箱即用. 与通常的“自由式”项目相比,管道构建具有几 ...
- 登陆并访问k8s的apiserver
kubeadm安装的k8s集群默认需要用户登陆认证,无法直接使用命令curl访问.所以首先的第一步就是获取token. 先找到k8s集群中的dns组件coredns,之前的版本使用的是kube-dns ...
- AS3数字取整
AS3 数字取整方法int()去掉小数点trace(int(3.14)); //输出3trace(int(-3.14)); //输出-3Math.round()方法:Math.round()可以四舍五 ...
- Abp session和Cookie
问道 面向Abp 在面向服务的时候,Session 干嘛用? 先把Session 的作用说了,但是在微服务环境下给忽略了,相当于忽略了核心. Session 只是个功能.就是根据Cookie 的Ses ...
- C# vb .net实现高斯模糊
在.net中,如何简单快捷地实现Photoshop滤镜组中的高斯模糊效果呢?答案是调用SharpImage!专业图像特效滤镜和合成类库.下面开始演示关键代码,您也可以在文末下载全部源码: 设置授权 第 ...
- MySQL分库备份
1.需求概述 每天00:00备份MySQL数据库数据: 每一个库生成一个文件,使用gzip压缩,文件名:backup_库名_yyyymmdd.sql.gz,注意yyyymmdd需要是前一天: 备份文件 ...
- memcpy 速度测试
1. 小米8代i5 3840X2160X4 7.77ms 即34Gbps
- 浅析JavaScript异步
一直以来都知道JavaScript是一门单线程语言,在笔试过程中不断的遇到一些输出结果的问题,考量的是对异步编程掌握情况.一般被问到异步的时候脑子里第一反应就是Ajax,setTimseout...这 ...
