使用jQuery开发dialog对话框插件
1、插件使用
首先引入 jquery 库,然后引入 dialog.js、dialog.css,如下:
<script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/dialog.js"></script>
<link rel="stylesheet" href="css/blue/dialog.css"/>
dialog 插件是 $.dialog 上面的静态函数,可以使用 $.dialog.open({}) 方式打开一个 dialog
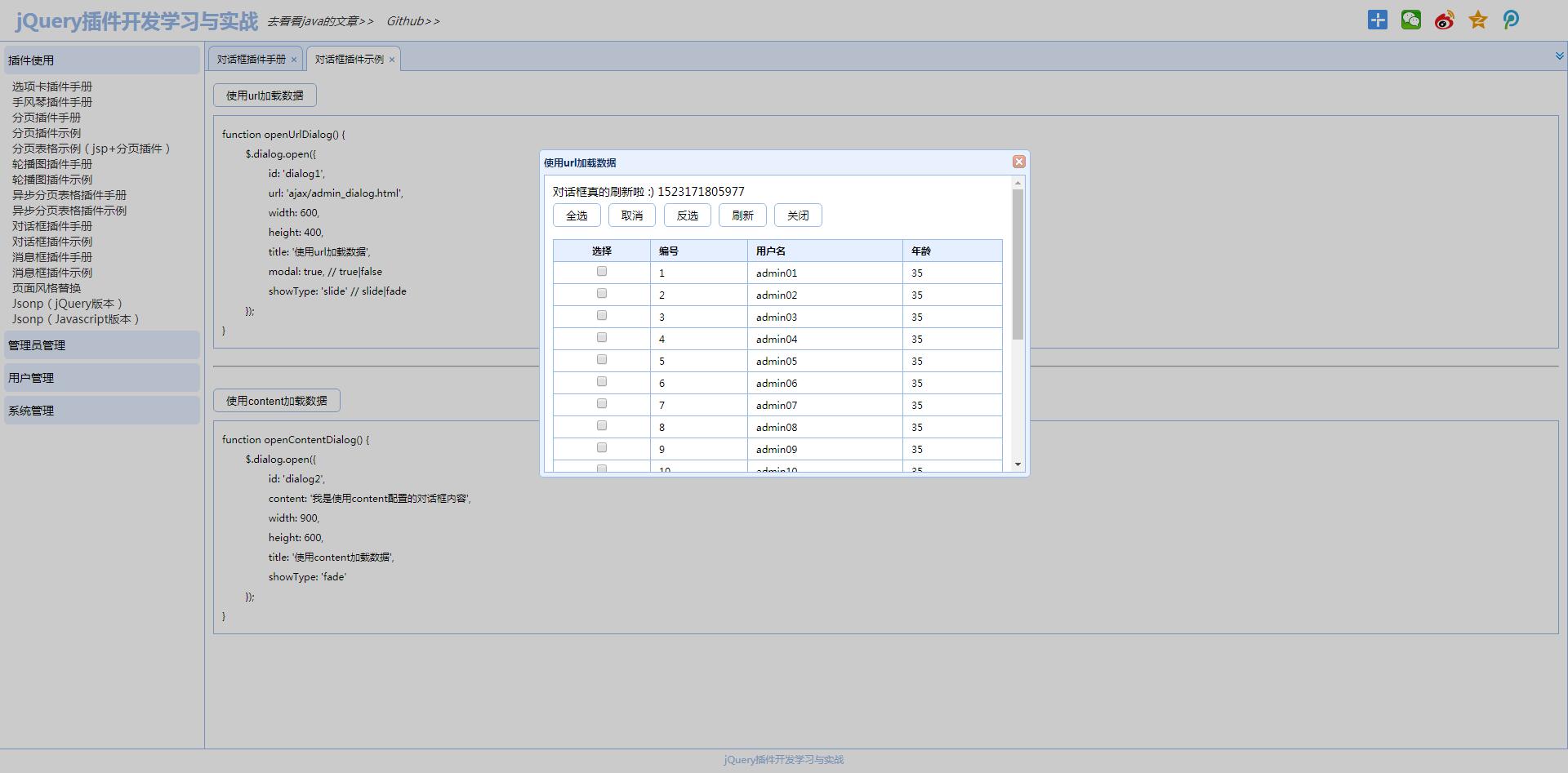
如下函数打开一个宽 600 高 400 的模态对话框,它的 id 是 dialog1,使用 ajax 方式获取对话框显示内容,显示关闭动画分别为 slideDown 和 slideUp
function openUrlDialog() {
$.dialog.open({
id: 'dialog1', // 对话框div的id
url: 'ajax/admin_dialog.html', // 用来获取远程数据的url
width: 600, // 对话框的宽
height: 400, // 对话框的高
title: '使用url加载数据', // 标题
modal: true, // 模态窗口配置, true|false,默认false
showType: 'slide' // 对话框打开、关闭时的动画效果,slide|fade,默认没有动画效果
});
}

如下函数打开一个宽 900 高 500 的对话框,它的 id 是 dialog2,显示内容使用 content 选项配置,显示关闭动画分别为 fadeIn 和 fadeOut
function openContentDialog() {
$.dialog.open({
id: 'dialog2',
content: '我是使用content配置的对话框内容',
width: 900,
height: 500,
title: '使用content加载数据',
showType: 'fade'
});
}

2、核心函数
| 函数名 | 参数 | 作用 | 返回值 | 示例 |
| open | Object | 打开一个dialog | 创建的dialog对象 | |
| close | id, 回调函数 | 根据id关闭指定dialog | 无 | $.dialog.close("dialog1"); |
| reload | id | 根据id刷新指定dialog | 无 | $.dialog.reload("dialog1"); |
3、open 函数的参数配置选项
| 参数 | 类型 | 作用 |
| id | string | dialog插件div的id属性值,默认:"jquery_dialog_" + new Date().getTime(); |
| title | string | dialog插件的标题,默认:和id一样 |
| width | int | dialog插件div的宽,默认500 |
| height | int | dialog插件div的高,默认300 |
| top | int | 用于调整与body顶部的距离,值越大,距离越小,默认3 |
| modal | boolean | 模态对话框配置,默认false |
| url | string | 获取远程内容使用的url地址,默认空字符串 |
| content | string | 内容字符串,在填充对话框内容时优先级最高,默认空字符串 |
| html | [] | 内容文档的jQuery对象数组,在填充对话框内容时优先级次于content选项,默认undefined |
| showType | string | 显示、关闭对话框时的动画效果,有slide和fade两种,默认无动画效果 |
| onClose | function | 关闭对话框(全部动画效果)之后执行的函数,默认null |
4、DOM结构
openContentDialog() 函数生成的对话框DOM结构如下:
<div id="dialog2" class="dialog-container" style="width: 900px; height: 500px; top: 149.333px; left: 510px; z-index: 1104;">
<div class="dialog-header" style="cursor: default;">
<div class="dialog-title">使用content加载数据</div>
<div class="dialog-close"></div>
</div>
<div class="dialog-content" style="width: 868px; height: 443px;">我是使用content配置的对话框内容</div>
</div>
在 dialog.js 中,234 至 239 行是生成 DOM 结构、绑定事件、加载内容的主体部分
// 创建对话框
var dialog = initDialog(dialogId, title);
initSize(dialog, options);
bindEvent(dialog);
bindDrag(dialog);
load(dialog, options);
5、演示和代码
dialog.js http://5ijy01.duapp.com/jq-ui/js/dialog.js
dialog.css http://5ijy01.duapp.com/jq-ui/css/blue/dialog.css
Github https://github.com/xuguofeng/jq-ui
演示项目 http://5ijy01.duapp.com/jq-ui/index.html
使用jQuery开发dialog对话框插件的更多相关文章
- jQuery 开发一个简易插件
jQuery 开发一个简易插件 //主要内容 $.changeCss = function(options){ var defaults = { color:'blue', ele:'text', f ...
- 使用jQuery开发tab选项卡插件(可以右键关闭多个标签)
在前一篇“使用jQuery开发tab选项卡插件”的基础上添加了tab标签右键关闭菜单功能,菜单主要包括:关闭当前标签.关闭左侧标签.关闭右侧标签.关闭其他.关闭全部. 一.插件效果 二.实现思路 为w ...
- 使用jQuery开发tab选项卡插件
为了复习巩固jQuery的插件开发.HTML和CSS方面的知识,做了一个简单的tab选项卡插件,简单记录一下开发.使用的过程,以备日后使用. 一.插件效果 tab选项卡插件常用的功能均已实现,包括:动 ...
- [转]jquery开发自定义的插件总结
本文转自:http://www.cnblogs.com/Jimmy009/archive/2013/01/17/jquery%E6%8F%92%E4%BB%B6.html 前几天在玩jquery,今天 ...
- JQuery开发工具和插件
最近的研究jquery.为大家介绍几款开发工具.能够帮助你提高开发的效率. 1.Dreamweaver Dreamweaver是建立在WEB站点和应用程序的专业工具. 将可视化工具.应用程序开发功能和 ...
- 基于jQuery开发的手风琴插件 jquery.accordion.js
1.插件代码 少说多做,基于jQuery的手风琴插件jquery.accordion.js的代码: /* * 手风琴插件说明: * 1.treeTrunk对应树干 * 2.treeLeaf对应树叶 ...
- jquery开发自定义的插件总结
1.第一种方式,有元素的插件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 使用jQuery开发accordion手风琴插件
一.插件效果 手风琴插件常用的功能均已实现,包括:手风琴菜单项的折叠展开效果.选中指定菜单项.判断菜单项是否选中等. 效果如下: 二.插件内部HTML元素结构 <!-- accordioon组件 ...
- 分享15款为jQuery Mobile定制的插件
jQuery Mobile 1.0 已经发布了, 做为jQuery的移动设备类库, 并且依靠着jQuery这个及其受欢迎的类库,必将带给大家不一样的使用体验,基于jQuery Mobile的插件开发必 ...
随机推荐
- automapper 源中有多个属性类映射到同一个 目标中
CreateMap<TempBranchActivity, BranchActivityOutput>() .ConstructUsing((src, ctx) => ctx.Map ...
- 一款阿里开源的 Java 诊断工具
Arthas是什么鬼? Arthas是一款阿里巴巴开源的 Java 线上诊断工具,功能非常强大,可以解决很多线上不方便解决的问题. Arthas诊断使用的是命令行交互模式,支持JDK6+,Linux. ...
- 运维笔记--linux环境提示python: command not found
场景描述: 新部署的容器环境,终端执行python命令,提示没有该命令. 从报错异常可以看出,可能是python环境未安装. 分析思路: 检查python路径: 方式一:type -a python ...
- 【转】redis报错“max number of clients reached"
查看redis监控的时候看到redis的graph出现不正常的情况,截图如下: 如上面截图所展示的样子,可以看到redis 的客户端连接数很突兀的上升到10K,又突然下降到0.排除了监控本身的原因,很 ...
- plsql 记录型变量
set serveroutput on declare emplist emp%rowtype; begin ; dbms_output.put_line(emplist.ename||'的薪水是'| ...
- LODOP打印项水平居中
LODOP控制打印项水平居中,可以用如下语句,该语句控制的是打印项本身在纸张中水平居中.LODOP.SET_PRINT_STYLEA(0,"Horient",2);这个根据大的打印 ...
- Office Online Server2016搭建与部署(在线编辑)
至少需要两台服务器,一台域控制器,一台部署Office Online Server https://docs.microsoft.com/zh-cn/officeonlineserver/office ...
- Spring boot后台搭建二集成Shiro实现用户验证
上一篇文章中介绍了Shiro 查看 将Shiro集成到spring boot的步骤: (1)定义一个ShiroConfig,配置SecurityManager Bean,SecurityManager ...
- idea创建一个springboot项目
第一种通过maven创建: 1.点击Create New Project 2.创建maven项目,选择jdk版本,点击next. 3.填写GroupId和ArtifactId,都是自定义的,然后点击n ...
- OpenJudge 4152 最佳加法表达式
总时间限制: 1000ms 内存限制: 65536kB 描述 给定n个1到9的数字,要求在数字之间摆放m个加号(加号两边必须有数字),使得所得到的加法表达式的值最小,并输出该值.例如,在1234中摆放 ...
