jQuery中的 AJAX
jQuery库中支持AJAX的操作,功能十分完善
详细请参考官方文档:https://www.jquery123.com/category/ajax/
首先需要引入jquery文件!!!
$.ajax
$.ajax({
// 设置请求地址
url: 'json.php',
// 设置请求方式(不设置时默认为get)
type: 'get',
// 设置的是请求参数
data: {id: 1, name: '张三'},
// 用于设置响应体的类型 注意跟 data 参数没关系
dataType: 'json',
success: function (res) {
// res 会自动根据服务端相应的 Content-Type 自动转换为对象
// 这是 jquery 内部实现的
console.log(res);
}
});
json.php
<?php
$xiaofang = array('name' => '小方', 'age' => 18);
echo json_encode($xiaofang);
控制台显示:

注意:设置了 dataType 之后,同时在服务端设置了 Content-Type之后,则不会管服务端设置了哪种文档类型!!!
现在,我们在 json.php 中设置 applicatioin/xml
<?php
$xiaofang = array('name' => '小方', 'age' => 18);
header('Content-Type: application/xml');
echo json_encode($xiaofang);
控制台还是显示

$.ajax 中的 callback
$.ajax({
url: 'time.php',
type: 'get',
beforeSend: function (xhr) {
// 在所有(open,send)之前执行
console.log('beforeSend', xhr);
},
// 只有请求成功(状态码为200)才会执行这个函数
success: function (res) {
console.log('success', res);
},
error: function (xhr) {
// 只有请求不正常(状态码不为200)才会执行
console.log('error', xhr);
},
complete: function (xhr) {
// 请求完成:不管是成功还是失败都会触发
console.log('complete', xhr);
}
});
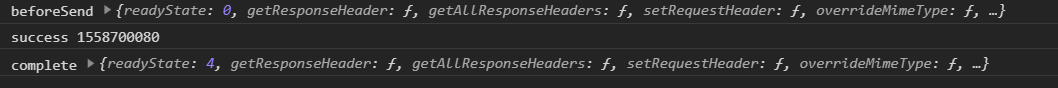
运行结果:(这算是请求成功了)

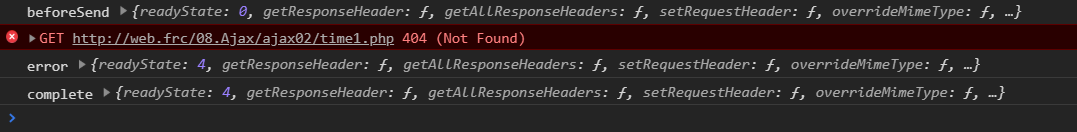
现在我们将存在的地址改变为一个不存在的地址再次请求
运行结果则会是

$.get和$.post(我们大多数使用这两个)
正如方法名一样,$.get 就是使用 get 的请求方式对服务端进行请求
$.post 就是使用 post 的请求方式对服务端进行请求
两个方法的参数为:
第一个参数:请求地址
第二个参数:传递到服务端的参数(使用对象方式即可,也可使用 urlencoded 形式)
第三个参数:回调函数(接收响应体)
$.get('time.php', {id: 1}, function (res) {
console.log(res);
});
$.post('time.php', {id: 1}, function (res) {
console.log(res);
});
$.get('time.php', 'id=1', function (res) {
console.log(res);
});
$.post('time.php', 'id=1', function (res) {
console.log(res);
});
如果我们必须要从服务端接收 JSON 格式的数据的话,那么就要使用 $.getJSON()了,并且一定要在服务端设置 'Content-Type: application/json'。不然拿到的数据是字符串类型的
例如:
json.php
$xiaofang = array('name' => '小方', 'age' => 18);
echo json_encode($xiaofang);
ajax
$.getJSON('json.php', {id: 1}, function (res) {
console.log(res);
});
运行结果

现在我们在服务端设置 'Content-Type: application/json'
<?php
$xiaofang = array('name' => '小方', 'age' => 18);
header('Content-Type: application/json');
echo json_encode($xiaofang);
那么,运行结果为:

还在学习当中,有错误的还请大佬们指正,谢谢!!!
jQuery中的 AJAX的更多相关文章
- Jquery中的Ajax
AJAX: * jQuery中的Ajax * 封装第一层 - 类似于原生Ajax的用法 * $.ajax() - 最复杂 * 选项 * url - 请求地址 * type - 请求类型,默认为GET ...
- jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- jquery中的ajax参数
jquery中将ajax封装成了函数,我们使用起来非常方便,jquery会自动根据内容选择post还是get方式提交数据,并且会自动编码,但是要想完全掌握jquery中的ajax,我们必须将它的各个参 ...
- 用JQuery中的Ajax方法获取web service等后台程序中的方法
用JQuery中的Ajax方法获取web service等后台程序中的方法 1.准备需要被前台html页面调用的web Service,这里我们就用ws来代替了,代码如下: using System; ...
- jQuery中操作Ajax方法小结
有时候,越深入去了解一个点,越发觉得自己无知,而之前当自己晓得一两个片面的点还洋洋自得,殊不知,这是多么讽刺 jQery对Ajax操作进行了封装,常见的 ajax()属于最底层的方法,使用频率很高的 ...
- $.ajax()方法详解 jquery中的ajax方法
jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(p ...
- 深入理解ajax系列第九篇——jQuery中的ajax
前面的话 jQuery提供了一些日常开发中需要的快捷操作,例如load.ajax.get和post等,使用jQuery开发ajax将变得极其简单.这样开发人员就可以将程序开发集中在业务和用户体验上,而 ...
- 两强相争,鹿死谁手 — JQuery中的Ajax与AngularJS中的$http
一.JQuery与AngularJS 首先,先简单的了解一下JQuery与AngularJS.从源头上来说,两者都属于原生JS所封装成的库,两种为平行关系. 二.Ajax请求与数据遍历打印 这里是Aj ...
- jQuery中的$.ajax()方法
jQuery中的$.ajax()方法 $.ajax({ type:"POST", url:"../page/user.action?userId=" + use ...
随机推荐
- MacBook Air装Windows7双系统后的一些(未尝试)想法
转载请标注原地址:https://www.cnblogs.com/lixiaojing/p/11458477.html 运行环境: macOS在Mojave下的Boot Camp Assistant只 ...
- Alpha总体规划 & 任务分解
目录 Alpha阶段项目目标 任务拆解和优先级 总体规划 Alpha-1任务分配 Alpha-2任务分配 Alpha阶段项目目标 初步实现北航社团小程序: 北航社团小程序基础功能(优先级中的高两级,即 ...
- Tomcat启动时,控制台和IDEA控制台中文乱码解决方案
Tomcat启动时 控制台中文乱码 cmd控制台 IDEA控制台 解决方案 cmd乱码 打开Tomcat目录下的apache-tomcat-8.5.47\conf\logging.properties ...
- 东站七雄保C位!论三线楼市网红板块的自我修养
不对!东站板块才是伍家岗的C位.这里有东站七雄! 前些天发了一篇城东C位之路的文章,居然引发了诸葛说房聊天群内大佬的激烈纷争.公说公有理婆说婆有理,一时争的是不可开交,大有约架之势.所以我决定提前写& ...
- mariadb使用with子句重写SQL性能提升5倍
几个月前,我们有个产品的开发反馈了个问题,说有个组织结构的查询很慢,几千行的复杂关联需要1秒钟,表示太慢了,原语句如下: SELECT org.org_id, org.dimension, org.o ...
- [E2E_L7 51CTO]进一步解析OpenVINO提供的例子并且独立出来(win+vs)
一.例子概览 上图中标红的都是可以运行的例子,在上一个博客中已经提示.其它的是工具等辅助内容. 例子可以简单分为3类,一类是 这个是和OpenCV相关的,可以参考: 一类是 这个是入门的,优先学习 余 ...
- 虚拟机VirtualBox 共享挂载问题:mount: /mnt/xxx: wrong fs type, bad option, bad superblock on xxx
设置好共享文件夹之后,在/mnt下面建立了一个wwwroot文件夹,然后去欢天喜地的去挂载, mount -t vboxsf www /mnt/wwwroot 结果系统提示: mount: /mnt/ ...
- Mqtt paho 回调函数触发机制跟踪
Python Mqtt paho 回调函数触发机制跟踪,我使用的是 buildroot 里面的 mqtt paho , 代码在 ''' buildroot-2017.02.8/output/build ...
- 013-centos7 常用命令--查看当前用户的4种方法
一.概述 4种查看系统用户信息(通过编号(ID))的方法. 1.1. 使用w命令查看登录用户正在使用的进程信息 w命令用于显示已经登录系统的用户的名称,以及他们正在做的事.该命令所使用的信息来源于/v ...
- kafka与Rocketmq的区别
淘宝内部的交易系统使用了淘宝自主研发的Notify消息中间件,使用Mysql作为消息存储媒介,可完全水平扩容,为了进一步降低成本,我们认为存储部分可以进一步优化,2011年初,Linkin开源了Kaf ...
