如何提交多个具有相同name属性的表单
有的时候我们会遇到这样一个需求,一个用户页面中有多条履历信息,每条履历信息对应数据表中的一条记录,用户可以进行添加或修改,点击保存时同时提交到了后台。有两个难点:1、前端怎样一次性提交多条履历信息?2、后台如何获取 form 表单提交的多个 name 属性值相同的 input 标签中的值?
例如:

<form action="test.php" method="post" enctype="application/x-www-form-urlencoded">
姓名:<input type="text" name="name">
年龄:<input type="text" name="age">
<hr>
姓名:<input type="text" name="name">
年龄:<input type="text" name="age">
<input type="submit" class="submit">
</form>
在这个表单中共有两个字段:姓名,年龄。这两个字段的input中的name属性值都相同 。如果我们用默认的表单提交方式:分成两个表单分别提交,那只能提交一个表单的信息;如果放在一个表单中直接提交,那后台只能获取表单中的最后一条信息,因为name属性值相同,后面的信息会覆盖前面的信息。这个时候就必须使用另一种方法了。
1、纯文本内容的表单提交
首先,我们要重新处理表单代码,将name属性中的属性值后面加一个[],加上[]相当于把值放入一个数组中 ,这样就不用担心后面的值会覆盖前面的值了。
<form action="test.php" method="post" enctype="application/x-www-form-urlencoded">
姓名:<input type="text" name="name[]">
年龄:<input type="text" name="age[]">
<hr>
姓名:<input type="text" name="name[]">
年龄:<input type="text" name="age[]">
<input type="submit" class="submit">
</form>
当然,你也可以手动修改name属性中的值,添加一个标志,让它们变的不同,但比较麻烦,而且后台获取到之后处理起来比较麻烦。
现在页面修改完成,后台直接使用var_dump($_POST)打印一下前端传来的结果。
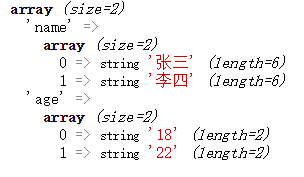
结果如下:

可以看到,后台接收到的数据是一个二维数组,key为表单中的name属性值。后台接收到之后再进行处理
for($i=0;$i<count($_POST['name']);$i++){
$arr[$i]=array_column($_POST,$i);
}
var_dump($arr);
结果如下:

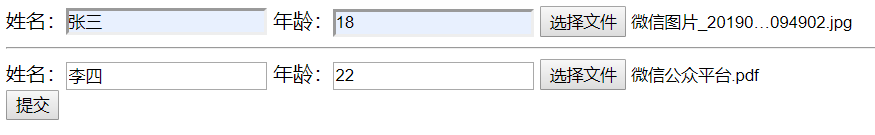
2、包含文件的表单提交

和纯文本表单上传一样,我们可以通过数组的方式提交表单信息。然后打印$_FILES数组
结果如下:

当然,除了这种方式还有另一种方式,那就是使用ajax提交。
代码如下:
<form enctype="multipart/form-data">
姓名:<input type="text" name="name">
年龄:<input type="text" name="age">
<input type="file" name="pic">
<hr>
姓名:<input type="text" name="name">
年龄:<input type="text" name="age">
<input type="file" name="pic">
</form>
<input type="submit" class="submit">
</body>
<script>
$('.submit').click(function () {
var form = $('form')[0];
var formdata = new FormData(form);
$.ajax({
url: 'test.php',
data: formdata,
type: 'post',
dataType: "json",
contentType: false,
processData: false,
success: function (data) {
// code…………
}
});
});
</script>
FormData是js中的的一个对象,无需引入其它库可以直接使用。功能是将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率,也就是说可以代替表单提交。FormData的参数是一个DOM对象,使用Jquery方法时别忘了将获取的Jquery对象转换为DOM对象。之后再使用Ajax方法传给后台。其中contentType和processData属性的值都要设为false,功能是把表单中的enctype="application/x-www-form-urlencoded"转换为enctype="multipart/form-data",否则文件会提交失败。
既然使用ajax方式提交表单非常麻烦,那我们为什么还要使用呢,主要是为了实现异步传输。很多时候用户提交完表单后想要知道是否提交成功,而后台也需要返回一个信息给用户,指导用户的下一步操作。如果不使用异步传输,那在用户填写完信息并提交后,后台如果发现错误返回错误详细给用户时,表单页面已经刷新完毕了,之前填的信息都要重新填写一遍或是更多。非常的麻烦。
如何提交多个具有相同name属性的表单的更多相关文章
- 只有设置了 name 属性的表单元素才能在提交表单时传递它们的值
$(function () { var wait = $("<img src=\"\" alt=\"正在上传\"/>"); $( ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- HTML5 autocomplete属性、表单自动完成
autocomplete属性 1.定义autocomplete属性规范表单是否启用自动完成功能.自动完成允许浏览器对字段的输入,是基于之前输入的值.2.应用范围autocomplete使用<fo ...
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元素过滤器(*),追加方法,节点,样式操作)
属性.表单过滤器 属性过滤选择器: $("div[id]")选取有id属性的<div> $("div[title=test]")选取title属性为 ...
- 异步提交form的时候利用jQuery validate实现表单验证
异步提交form的时候利用jQuery validate实现表单验证相信很多人都用过jquery validate插件,非常好用,并且可以通过下面的语句来自定义验证规则 // 电话号码验证 ...
- HTML5 Web Form 新增属性和表单验证
<form>标签的基本属性 method属性:指定浏览器向服务器传送数据的方式,可选: action属性:设置服务器接受和处理表单数据的URL: enctype属性:制定表单数据在发送到服 ...
- HTML5学习总结——HTML5新增属性与表单元素
一HTML5新增属性 1.1contcxtmcnu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> < ...
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
随机推荐
- 关于Visual Studio源代码文件的行尾
我们都知道,UNIX只使用换行符(linefeed)来结束每一行,而DOS传统上使用CR+LF来结束每一行,Visual Studio应该完全在DOS世界中,但不管出于什么原因,当我们从代码服务器上获 ...
- django ORM CRUD
一.增加数据-Create 1.类名.objects.create(属性=值,属性=值) Myomodel.objects.create(name=) 2.d={"属性":&quo ...
- ESA2GJK1DH1K基础篇: Android实现MQTT封装源码使用说明
说明 这一节说明一下基础篇APP源码里面MyMqttCilent.java这个文件的使用 新建工程 安装MQTT的jar包 implementation 'org.eclipse.paho:org.e ...
- java web开发入门三(Hibernate)基于intellig idea
Hibernate 1.开发流程 项目配置好后的结构: 1.下载源码: 版本:hibernate-distribution-3.6.0.Final 2.引入hibernate需要的开发包(3.6版本) ...
- concurrent (二)AQS
参考文档: https://www.cnblogs.com/waterystone/p/4920797.html
- 【视频开发】【计算机视觉】相机标定(Camera calibration)《二》
简介 摄像机标定(Camera calibration)简单来说是从世界坐标系换到图像坐标系的过程,也就是求最终的投影矩阵 P 的过程,下面相关的部分主要参考UIUC的计算机视觉的课件(网址Sprin ...
- linux lnmp环境下 安装apache教程
linux lnmp环境下 安装apache教程 源码安装 apr ,apr-util 安装apache要用<pre>wget http://mirrors.cnnic.cn/apache ...
- [转帖]Kubesphere all-in-one 安装方式.
All-in-One 模式 对于首次接触 KubeSphere 高级版的用户,想寻找一个最快安装和体验 KubeSphere 高级版核心功能的方式,all-in-one 模式支持一键安装 KubeSp ...
- 【转帖】Alpha、Beta、RC、GA版本的区别
[版本]Alpha.Beta.RC.GA版本的区别 https://www.jianshu.com/p/d69226decbfe Alpha:是内部测试版,一般不向外部发布,会有很多Bug.一般只有测 ...
- malloc,free,calloc,realloc函数
malloc函数 原型:extern void* malloc(unsigned int size): 功能:动态分配内存: 注意:size仅仅为申请内存字节大小,与申请内存块中存储的数据类型无关,故 ...
