iView学习笔记(四):Form表单操作
1.后端准备
环境说明
python版本:3.6.6
Django版本:1.11.8
数据库:MariaDB 5.5.60
新建Django项目,在项目中新建app,配置好数据库
2.后端代码(基于CBV方式)
api_test/app01/models.py文件内容
from django.db import models
from .utils.parse_time import parse_datetime_to_string
class HostInfo(models.Model):
hostname = models.CharField("主机名", max_length=32)
ip = models.CharField("IP地址", max_length=16)
status = models.CharField("主机状态", max_length=16)
date = models.DateTimeField("主机添加时间", auto_now_add=True)
def to_dict(self):
return {
"hostname": self.hostname,
"id": self.pk,
"ip": self.ip,
"status": self.status,
"when_insert": parse_datetime_to_string(self.date),
}
app01/utils/parse_time.py文件内容
def parse_datetime_to_string(datetime_str, flag=True):
"""
把datetime时间转化成时间字符串
:param datetime_str: datetime生成的时间,例子:datetime.datetime.now()
或者: datetime.datetime.now() - datetime.timedelta(hours=1) # 一个小时之前
或者: datetime.datetime.now() - datetime.timedelta(days=1) # 一天之前
:return:
"""
# 将日期转化为字符串 datetime => string
# 在数据库中定义字段信息时为:models.DateTimeField(auto_now_add=True)
# 查询数据库之后,使用此方法把查询到的时间转换成可用的时间字符串
# when_insert__range=(an_hour_time, now_time)
# an_hour_time和 now_time 都是 datetime时间字符串,查询两个datetime时间字符串之间的数据
if flag:
return datetime_str.strftime('%Y-%m-%d %H:%M:%S')
else:
return datetime_str.strftime('%Y-%m-%d')
api_test/urls.py文件内容
from django.conf.urls import url
from django.contrib import admin
from django.views.decorators.csrf import csrf_exempt
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^host/$', csrf_exempt(views.HostInfoView.as_view())),
]
api_test/app01/views.py文件内容
class HostInfoView(View):
def get(self, request):
res_list = []
host_list = HostInfo.objects.all()
for i in host_list:
res_list.append(i.to_dict())
return JsonResponse({"data": res_list, "result": True}, safe=False)
def post(self, request):
data = json.loads(request.body)
res = {"result": False}
id = data.get("id")
hostname = data.get("hostname")
ip = data.get("ip")
status = data.get("status")
operate = data.get("operate")
if operate == "delete":
try:
HostInfo.objects.filter(id=id).delete()
res = {"result": True}
except Exception:
res = {"result": False}
elif operate == "create":
try:
HostInfo.objects.create(hostname=hostname, ip=ip, status=status)
res = {"result": True}
except Exception:
res = {"result": False}
elif operate == "edit":
try:
HostInfo.objects.filter(id=id).update(hostname=hostname, ip=ip, status=status)
res = {"result": True}
except Exception:
res = {"result": False}
return JsonResponse(res, safe=False)
3.前端代码
首先新建一个项目,然后引入iView插件,配置好router
npm安装iView
npm install iview --save
cnpm install iview --save
src/main.js文件内容
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
src/router.js文件内容
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/form1',
component: () => import('./views/Form1.vue')
},
{
path:'/',
redirect:'/form1'
}
]
})
src/views/Form1.vue文件内容
<template>
<div style="padding: 32px 200px;">
<h1>Form组件实践</h1>
<br><br>
<Table border :columns="tableColumns" :data="tableData"></Table>
<Button @click="handleOpenCreate">添加</Button>
<Modal :title="type === 'create' ? '新增主机':'修改主机'" v-model="openModal" @on-ok="handleOk" @on-cancel="handleCancel">
<Form :model="ModelForm" :label-width="70">
<FormItem label="主机名称">
<Input v-model="ModelForm.hostname"/>
</FormItem>
<FormItem label="IP地址">
<Input v-model="ModelForm.ip"/>
</FormItem>
<FormItem label="主机状态">
<Select v-model="ModelForm.status">
<Option label="processing" value="processing"/>
<Option label="error" value="error"/>
</Select>
</FormItem>
</Form>
</Modal>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
tableData: [],
openModal: false,
deleteModal: false,
type: 'create', // create || edit
editIndex: -1,
ModelForm: {
id: '',
hostname: '',
ip: '',
status: '',
operate: ''
},
tableColumns: [
{
title: '主机名称',
key: 'hostname'
},
{
title: 'IP地址',
key: 'ip'
},
{
title: '主机状态',
key: 'status'
},
{
title: '最后修改时间',
key: 'when_insert'
},
{
title: '操作',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
},
on: {
click: () => {
this.handleOpenEdit(params.row)
}
}
}, '修改'),
h('Button', {
props: {
type: 'error',
},
style: {
marginLeft: '10px'
},
on: {
click: () => {
// this.$router.push({path: '/hostperforms', query: {host_id: Number(params.row.host_id)}})
this.handleDelete(params.row)
}
}
}, '删除'),
]);
}
}
]
}
},
mounted() {
this.getData()
},
methods: {
handleOpenEdit(row) {
this.openModal = true;
this.type = 'edit';
this.ModelForm = row;
},
handleOpenCreate() {
this.openModal = true;
this.type = 'create';
},
handleCancel() {
this.openModal = false;
this.ModelForm = {
hostname: '',
ip: '',
status: '',
}
},
handleOk() {
this.ModelForm.operate = this.type
axios.post('http://127.0.0.1:8000/host/',this.ModelForm).then(res => {
if (res.data.result) {
this.$Message.success('请求成功');
this.hostRow.status = this.ModelForm.status
} else {
this.$Message.error('请求失败');
}
})
this.openModal = false;
this.ModelForm = {
hostname: '',
ip: '',
status: '',
}
this.getData();
},
getData() {
axios.get('http://127.0.0.1:8000/host/').then(res => {
if (res.data.result) {
this.tableData = res.data.data;
} else {
this.$Message.error('请求失败');
}
})
},
handleDelete(row) {
this.$Modal.confirm({
title: '警告',
content: '正在删除主机信息,是否继续?',
onOk: () => {
row.operate = "delete"
axios.post('http://127.0.0.1:8000/host/', row).then(res => {
if (res.data.result) {
this.$Message.success('删除主机成功');
this.getData();
} else {
this.$Message.error('删除主机失败');
}
})
},
onCancel: () => {
this.$Message.info('取消删除');
}
});
}
}
}
</script>
<style scoped>
</style>
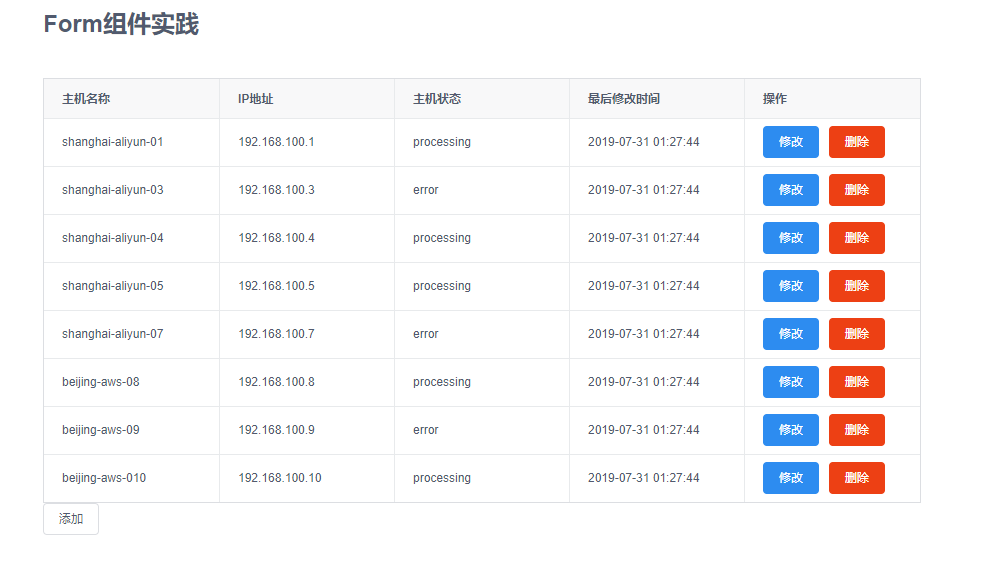
分别运行前后端代码,浏览器打开URL:http://127.0.0.1:8080/#/form1,会在页面列出所有主机

点击某台主机主机后的修改按钮,弹出模态框,模态框的title为:修改主机

点击页面的新增按钮,弹出模态框,模态框的title为:新增主机

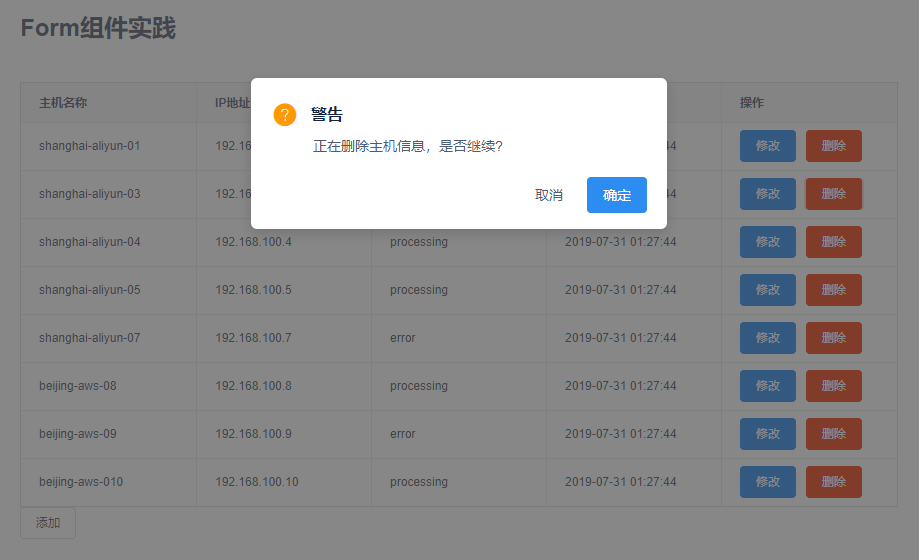
点击某台主机后的删除按钮,弹出对话框,提示用户正在删除主机

iView学习笔记(四):Form表单操作的更多相关文章
- 学习笔记之form表单
form表单提交的数据 是字典类型 这样 方便在create时候 直接解压
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- Django之form表单操作
小白必会三板斧 from django.shortcuts import render,HttpResponse,redirect HttpRespone:返回字符串 render:返回html页面 ...
- PHP全栈开发(四): HTML 学习(3. form 表单)
form 表单标签 它表的是一个区域,而非是一个具体的某个元素,它也是作为一个容器的存在. 表单域主要是允许用户在表单域中输入内容,比如文本框,下拉列表,单选框,复选框,等等. <!DOCTYP ...
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- HTML5学习笔记<五>: HTML表单和PHP环境搭建
HTML表单 1. 表单用于不同类型的用户输入 2. 常用的表单标签: 标签 说明 <form> 表单 <input> 输入域 <textarea> 文本域 < ...
- 基于JQuery的前端form表单操作
Jquery的前端表单操作: jquery提供了良好的方法封装,在一些基本的操作的时候,能节省很多的麻烦,其中,在具体使用时,form表单的数据提交是最频繁也最常见的前后数据交换方式,所以在前 ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
- Django学习系列之Form表单结合ajax
Forms结合ajax Forms的验证流程: 定义用户输入规则的类,字段的值必须等于html中name属性的值(pwd= forms.CharField(required=True)=<i ...
- HTML 学习笔记 JQuery(表单,表格 操作)
表单应用 一个表单有3个基本组成部分 (1)表单标签:包含处理表单数据所用的服务器端程序URL 以及数据提交到服务器的方法 (2)表单域:包含文本框 密码框 隐藏框 多行文本框 复选框 单选框 下拉选 ...
随机推荐
- 记忆的轮廓 期望 四边形不等式dp|题解
记忆的轮廓 题目描述 通往贤者之塔的路上,有许多的危机.我们可以把这个地形看做是一颗树,根节点编号为1,目标节点编号为n,其中1-n的简单路径上,编号依次递增,在[1,n]中,一共有n个节点.我们把编 ...
- asp.net core api 跨域配置
项目前后端分离,前端请求接口例如使用axios发送请求时浏览器会提示跨域错误,需要后端配置允许接口跨域 配置步骤: 1.通过NuGet安装Microsoft.AspNetCore.Cors.dll类库 ...
- Spring JDBC最佳实践(3)
原文地址:https://my.oschina.net/u/218421/blog/38598 spring jdbc包提供了JdbcTemplate和它的两个兄弟SimpleJdbcTemplate ...
- Python【每日一问】31
问: [基础题]:有 n 个人围成一圈,顺序排号.从第一个人开始报数(从 1 到 3 报数) ,凡报到 3 的人退出圈子,问最后留下的是原来第几号的那位. (n由键盘输入,比如n=100) [提高题] ...
- 企业SDLC建设不成熟设想
一.说明 1.1 背景说明 之前在N市,面试的是“IT系统安全工程师”的岗位但合同上签的是“集成工程师”的名头(前阵子找之前的邮件offer才注意到的),工作内容现在看来还是和当时离职时表述一样基本一 ...
- AntDesign vue学习笔记(四)使用组件切换
同样实现上一篇功能, 改为使用组件切换,实现方法如下 1.修改MainFrm中的<router-view/>如下代码 2.注册局部组件 export default { name: 'Ma ...
- 【性能优化】一文学会Java死锁和CPU100%问题的排查技巧
原文链接: 00 本文简介 作为一名搞技术的程序猿或者是攻城狮,想必你应该是对下面这两个问题有所了解,说不定你在实际的工作或者面试就有遇到过: 第一个问题:Java死锁如何排查和解决? 第二个问题:服 ...
- Scala 数组操作之Array、ArrayBuffer以及遍历数组
ArrayBuffer 在Scala中,如果需要类似于Java中的ArrayList这种长度可变的集合类,则可以使用ArrayBuffer. // 如果不想每次都使用全限定名,则可以预先导入Array ...
- MySQL面试题及答案整理,史上最全!
原文链接:https://juejin.im/post/5d351303f265da1bd30596f9 前言 本文主要受众为开发人员,所以不涉及到MySQL的服务部署等操作,且内容较多,大家准备好耐 ...
- JavaScript由来
在互联网时代,网速还很差劲的时候,表单输入数据的合法性验证需要与服务器交换数据,从而加重了使用者的负担. 网景公司为了解决这种简单问题开发了JavaScript.在1995年2月网景公司在发布自己的浏 ...
