Firefox / Chrome 开发者工具 使用技巧
附上资料
- https://developers.google.cn/web/tools/chrome-devtools/ 谷歌官方开发者工具文档
- https://developer.mozilla.org/zh-CN/docs/Tools 火狐官方开发者工具文档
- https://developer.mozilla.org/zh-CN/ 火狐开发者文档库
- https://developers.google.cn/web/ 谷歌开发者文档库
推荐使用 Firefox 开发者版,专为开发者打造,工具更好用:https://www.mozilla.org/en-US/firefox/developer/

如何打开
- F12
- (Firefox)菜单->Web开发者->切换工具箱
- (Chrome)菜单->更多工具->开发者工具
如何使用
调整开发者工具窗口位置:点该窗口右上角的 ··· ,然后就选择停靠于下侧(Dock to bottom)
查看并调试 JavaScript 代码
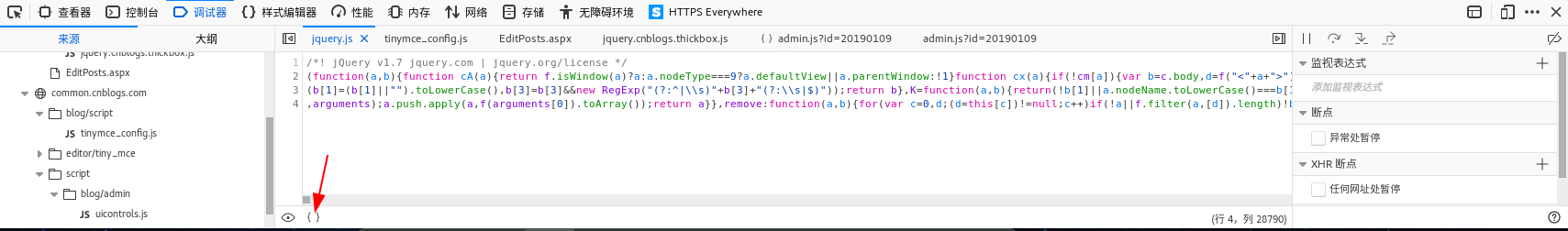
调试器(Debugger)
虽然点开一个js,
格式化代码:然后点下面的{}美化源代码(Pretty Print)
断点:右击代码行号,添加断点(Add Breakpoint)

网络抓包
Firefox 点“网络(NetWork)”,点击“启用性能分析(Start Performance Analysis)”,然后F5刷新就开始记录了
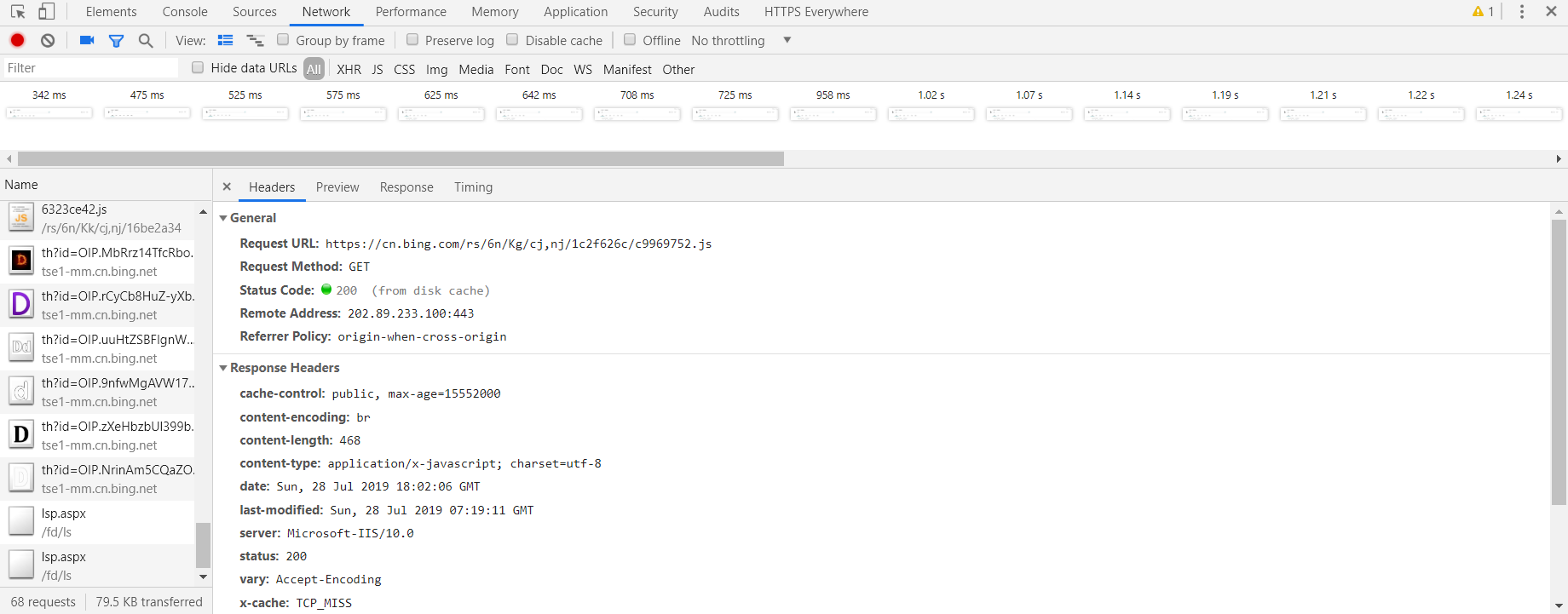
Chrome 点“网络(NetWork)”,点击"Record network log ",按F5刷新开始记录
然后随便点一个文件,可以看到 Request/Response 等信息

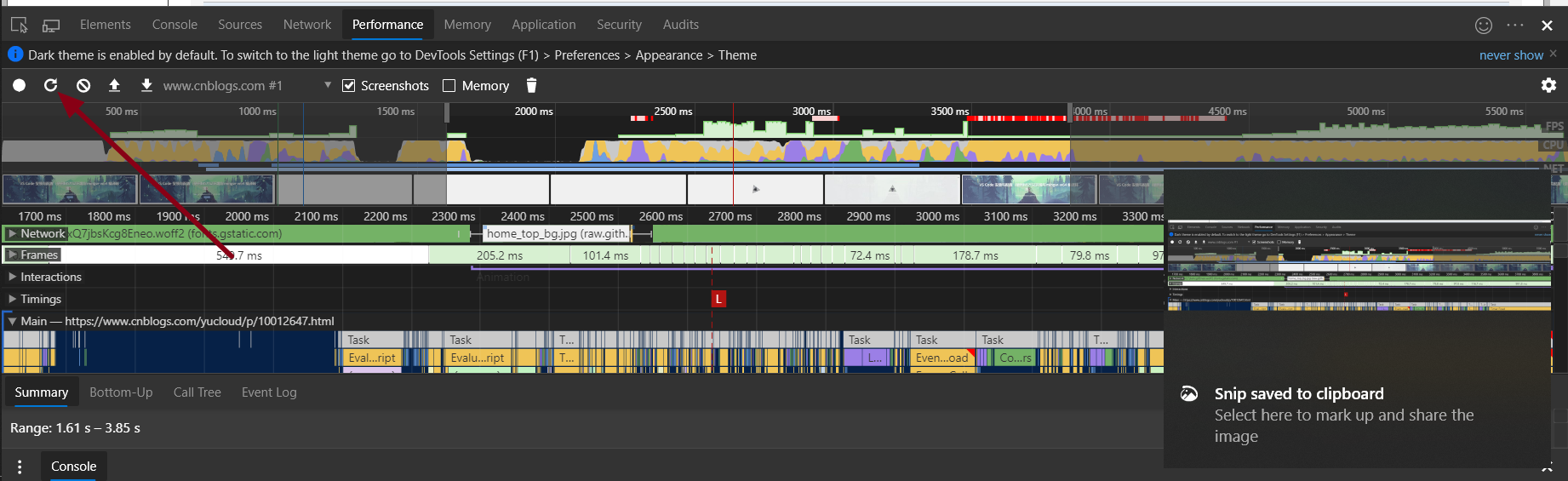
性能分析
Performance -> Start profiling and refresh the page(Ctrl+Shift+E)

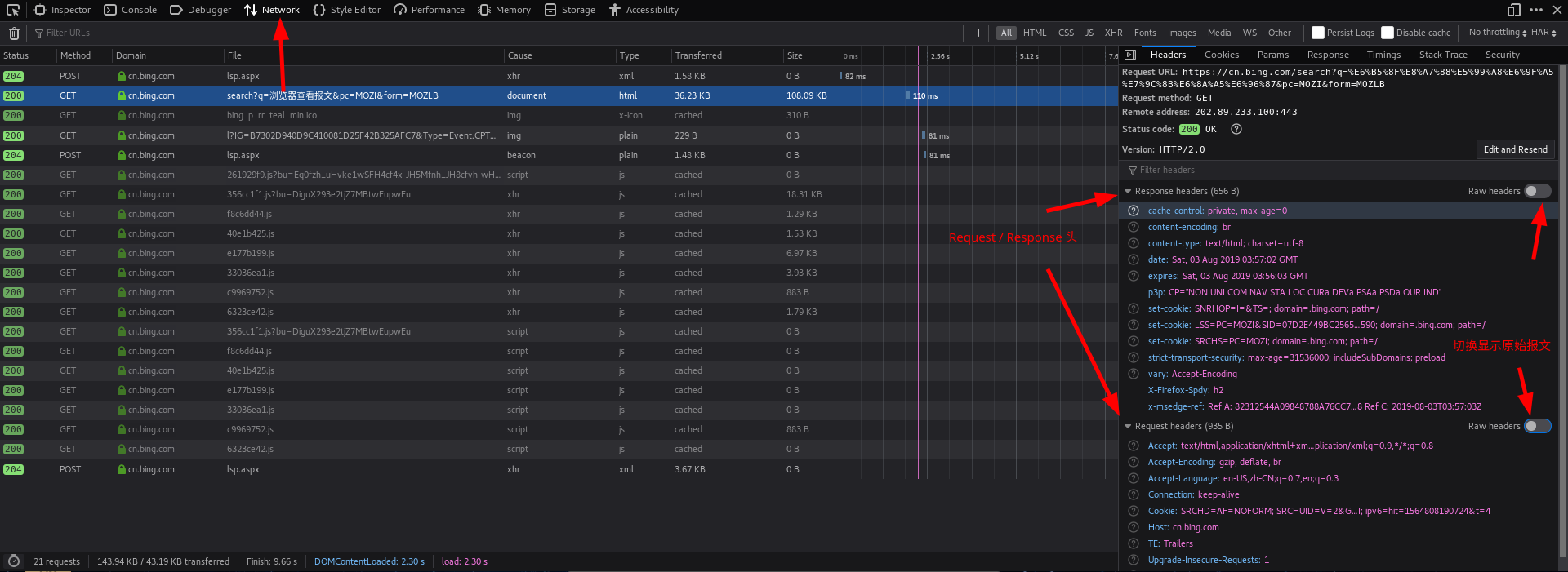
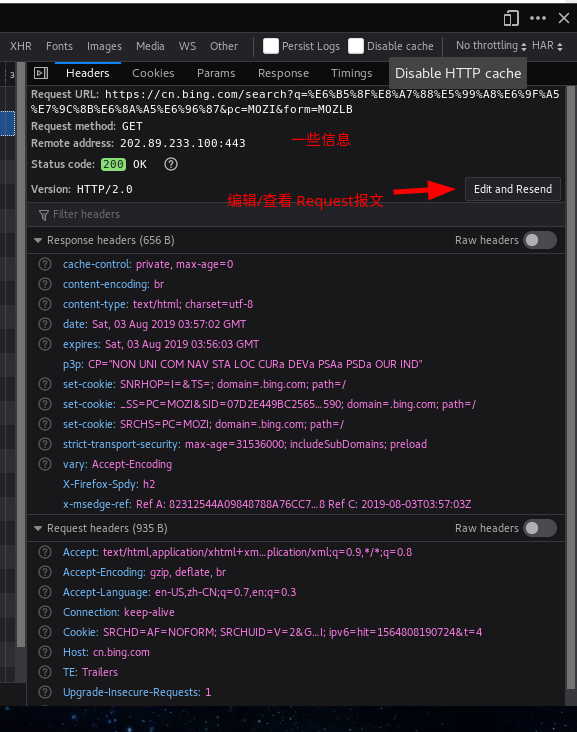
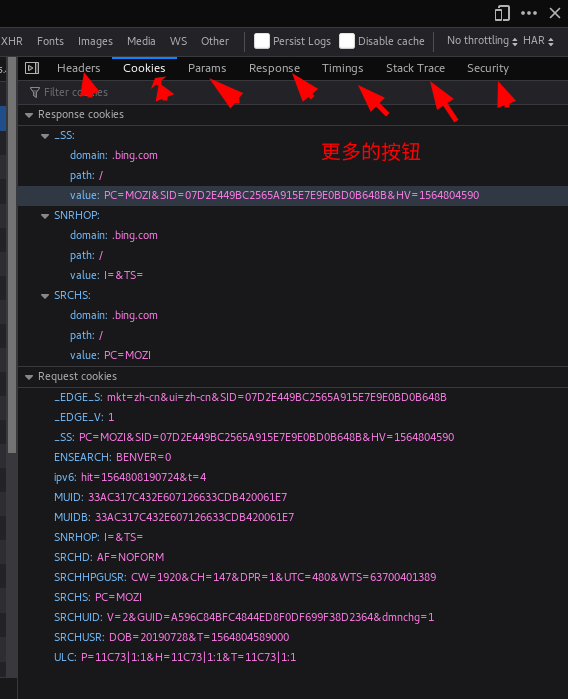
查看报文头(Firefox 开发者版本)


点击 Edit and Resend 按钮后的效果


Ps. 强大的 Edge dev版用的是 Chromium 内核,内存占用低而且流畅,建议日常使用
暂存区:
PPA,也就是“Personal Package Archives(个人软件包档案)”是Ubuntu Launchpad网站提供的一项服务,允许个人用户上传软件源代码,通过Launchpad进行编译并发布为2进制软件包,作为apt/新立得源供其他用户下载和更新。在Launchpad网站上的每一个用户和团队都可以拥有一个或多个PPA。
有些PPA是非官方的,则可能存在损坏的危险。最好使用官方PPA。
Firefox / Chrome 开发者工具 使用技巧的更多相关文章
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
摘要:今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试,优化页面渲染速度等.希望能提升Web开发人员的工作效率. 今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试, ...
- Chrome 开发者工具使用技巧
最近我花了较多的时间使用 Chrome 的开发者工具.我发现了很多之前没用过的好功能 (或还不是特别需要用到的功能,例如 blackboxing 和 asynchronous stacktraces) ...
- [转帖]CHROME开发者工具的小技巧
CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html 需要仔细学习看一看呢. 2017年01月19日 陈皓 评论 58 条评论 64,08 ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- 神器——Chrome开发者工具(一)
这里我假设你用的是Chrome浏览器,如果恰好你做web开发,或者是比较好奇网页中的一些渲染效果并且喜欢折腾,那么你一定知道Chrome的开发者工具了.其实其他浏览器也有类似工具,比如Firefox下 ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
随机推荐
- python asyncio 获取协程返回值和使用callback
1. 获取协程返回值,实质就是future中的task import asyncioimport timeasync def get_html(url): print("start get ...
- python小项目(python实现鉴黄)源码
import sys import os import _io from collections import namedtuple from PIL import Image class Nude( ...
- javascript的数据类型检测
JavaScript有两种数据类型,分别是基本数据类型和引用数据类型.其中基本数据类型包括Undefined.Null.Boolean.Number.String和Symbol(ES6新增,表示独一无 ...
- C# 中如何深度复制某一个类型(备注:可能有 N 个类型需要复制)的对象?
如题,针对某一个特定的类型,深度复制,没有那么难,最起码可以手动赋值,但如果要针对 N 多类型深度复制,最简单的方法,是把这个对象序列化成 XML.JSON 或其它可以序列化的载体,然后再将这个载体反 ...
- 【Maven】【IDEA】在idea中开发web项目,解决maven的jar包冲突的方法
在idea中开发web项目,解决maven的jar包冲突的方法 第一步: 先对项目进行 clean ,再进行install 第二步: 出现NoSuchMethodException,ClassNotF ...
- mysql建表中auto_increment=21
CREATE TABLE `demo` ( `id` ) NOT NULL AUTO_INCREMENT, `img` ) DEFAULT NULL COMMENT '大图', `status` ) ...
- C#, CSV,Generic, 泛型,导出
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- asp.net面试题总结1(未完待续。。。。)
1.MVC中的TempData\ViewBag\ViewData区别? 答:页面对象传值,有这三种对象可以传. Temp:临时的 Bag:袋子 (1) TempData 保存在Session中,C ...
- DevExpress的TreeList实现节点上添加自定义右键菜单并实现删除节点功能
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- Python如何实现单例模式?其他23中设计模式python如何实现?
单例模式主要有四种方法:new.共享属性.装饰器.import. # __ new__方法: class Singleton(object): def __new__(cls, *args, **kw ...
