如何在小程序实现图片lazy-load懒加载效果
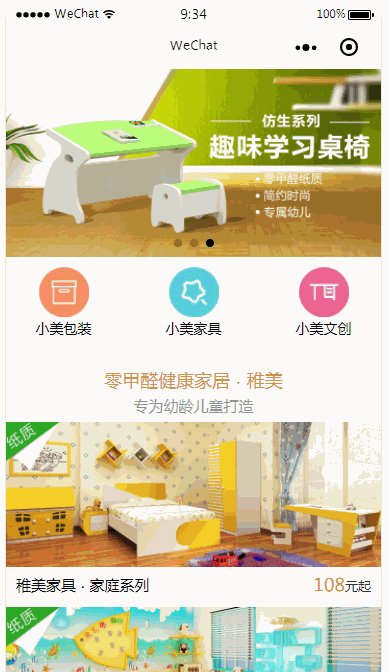
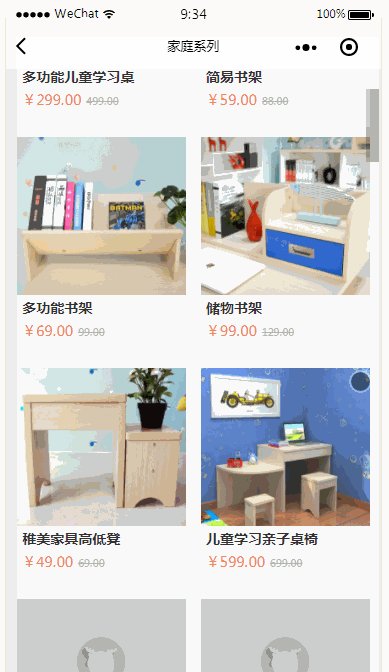
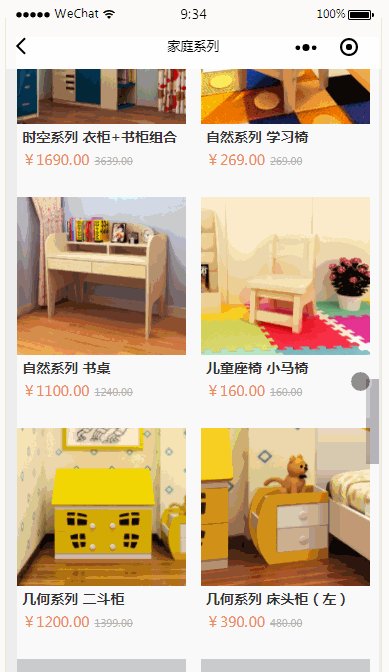
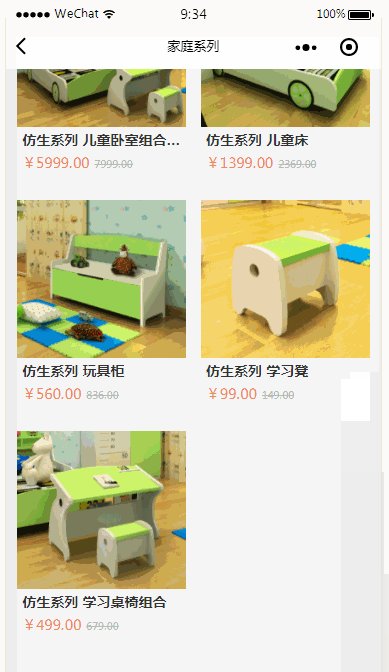
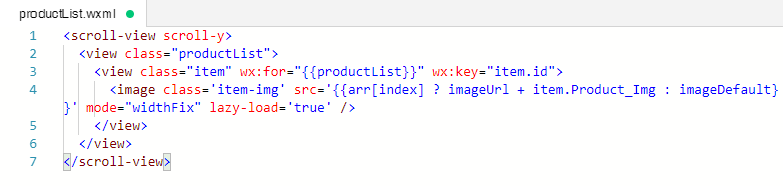
自从跳一跳出现之后小程序又开始频繁出现了,在学习过程中发现小程序虽然好但是由于api不完善导致开发过程中有很多的坑,重点是网上相对小程序出现坑时解决方案显然比较少,小程序最让人觉得痛心疾首之一就是无法引入插件,很多插件功能都只能自己写,这就令人尴尬了。比如图片懒加载,在vue里就有vue-lazyload插件,直接一条代码完事了,而这里只能自己写了,好了说正事儿,先看效果:





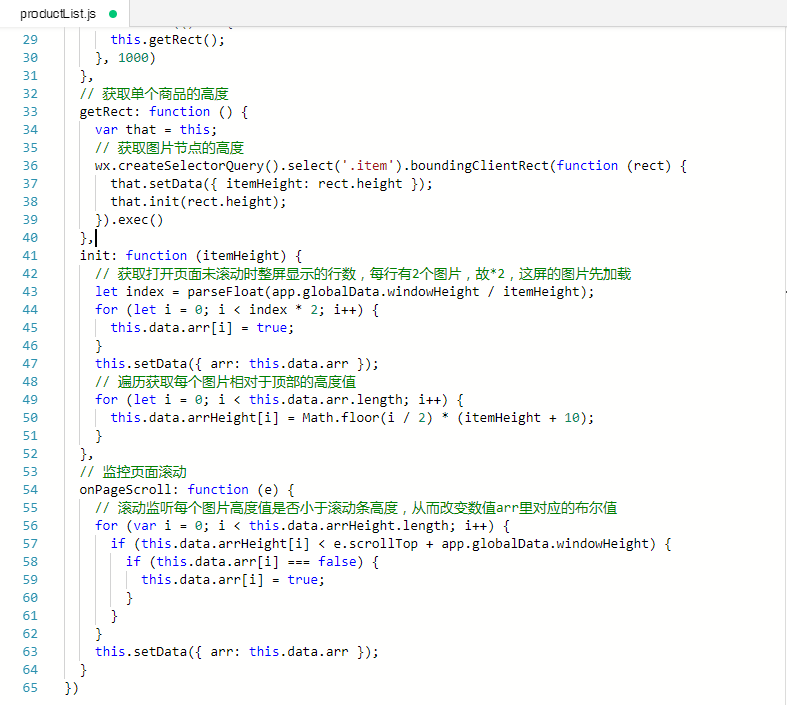
/ 2),加10是我上下图片之间的margin值;
app.globalData.windowHeight 那效果就是一滚动加载的不是底部的两张图片而是顶部的两张图片,大家可以试一下效果;
如何在小程序实现图片lazy-load懒加载效果的更多相关文章
- Django lazy load 懒加载 倒序查询
Django orm默认懒加载 Django orm默认使用的懒加载,即使用的时候才去访问数据库,且每次默认取最少的数据,当然这样有好处也有坏处... 坏处: 会导致频繁的查询数据库,如涉及到外键 ...
- 微信小程序小结(4) -- 分包加载及小程序间跳转
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载(主要是空间不够用,哈哈~). 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中 ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 微信小程序下拉刷新和上拉加载
小程序知识点二 1.上拉加载和下拉刷新 Wxml文件 <scroll-view scroll-top="{{scrollTop}}" scroll-y="true& ...
- wepy小程序实现列表分页上拉加载(2)
第一篇:wepy小程序实现列表分页上拉加载(1) 本文接着上一篇内容: 4.优化-添加加载动画 (1)首先写加载动画的结构和样式 打开list.wpy文件 template结构代码: <temp ...
- wepy小程序实现列表分页上拉加载(1)
使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 列表页效果图: 1.新建列表页 (1)在pages里面新建一个list.wpy文件 初始代码 ...
- jquery图片懒加载效果
1.要引入jquery 2.要引入underscore.js <!DOCTYPE html> <html lang="en"> <head> & ...
- 微信小程序 --- 下拉刷新上拉加载
查看文档看到:page()函数注册页面的时候,有 onPullDownRefresh 监听用户下拉动作,onReachBottom 页面上拉触底事件的函数. 在小程序里,用户顶部下拉是默认禁止的,我们 ...
- 微信小程序开发——列表分页上拉加载封装实现(订单列表为例,订单状态改变后刷新列表滚动位置不变)
业务需求: 业务需求是给订单列表添加分页功能,也就是上拉加载这种每次只请求加载固定数量的数据. 需求分析: 对业务来说就是简单的分页上拉加载,但是对于技术实现来说,除了要处理分页数据的累加加载,还要处 ...
随机推荐
- 用jquery的animate动画函数做的网页效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [LuoGu]P2664 树上游戏
Portal 这题真的好. 看到树上路径, 脑子里就要点分治 这一题对于每个点都要计算一遍, 如果暴算实在不好算, 这样我们就可以考虑算贡献. 直接计算每种颜色的贡献. 因为一条过重心的路径中, 可能 ...
- AtCoder Regular Contest 081 F - Flip and Rectangles
题目传送门:https://arc081.contest.atcoder.jp/tasks/arc081_d 题目大意: 给定一个\(n×m\)的棋盘,棋盘上有一些黑点和白点,每次你可以选择一行或一列 ...
- 2015 ACM-ICPC国际大学生程序设计竞赛北京赛区网络赛 1002 Mission Impossible 6
题目链接: #1228 : Mission Impossible 6 解题思路: 认真读题,细心模拟,注意细节,就没有什么咯!写这个题解就是想记录一下rope的用法,以后忘记方便复习. rope(块状 ...
- 二分查找 BestCoder Round #36 ($) Gunner
题目传送门 /* 题意:问值为x的个数有几个,第二次查询就是0 lower/upper_bound ()函数的使用,map也可过,hash方法不会 */ #include <cstdio> ...
- 贪心 HDOJ 5090 Game with Pearls
题目传送门 /* 题意:给n, k,然后允许给某一个数加上k的正整数倍,当然可以不加, 问你是否可以把这n个数变成1,2,3,...,n, 可以就输出Jerry, 否则输出Tom. 贪心:保存可能变成 ...
- Backbone.js入门教程第二版笔记(3)
视图渲染 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- IIS6配置FastCGI遇到ERROR5的解决方法
FastCGI Error The FastCGI Handler was unable to process the request. ------------------------------- ...
- findFile的用法
=============================================== @echo off echo **No Options: for /f %%a in (&q ...
- XCode调试器LLDB
与调试器共舞 - LLDB 的华尔兹 你是否曾经苦恼于理解你的代码,而去尝试打印一个变量的值? NSLog(@"%@", whatIsInsideThisThing); 或者跳过一 ...
