vue slot的使用介绍
插槽:slot (不知道我这样理解是不是对的,欢迎大佬指点)
具体是什么样子的,请看例子说明
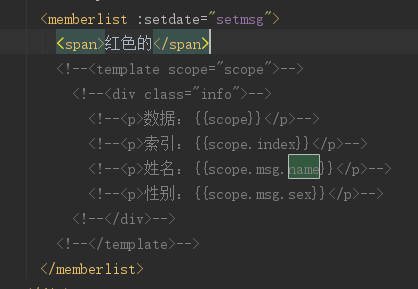
父组件代码

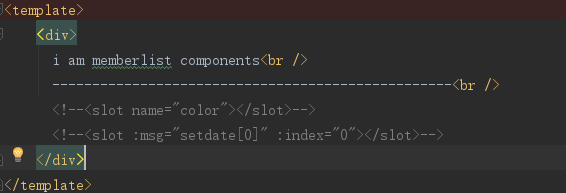
子组件代码

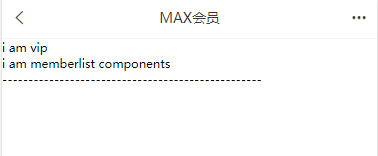
结果

可以看到 ,结果是父组件里面内容显示了,子组件内容显示了,但是在父组件中插入子组件的内容是没有显示的,这样写无效!
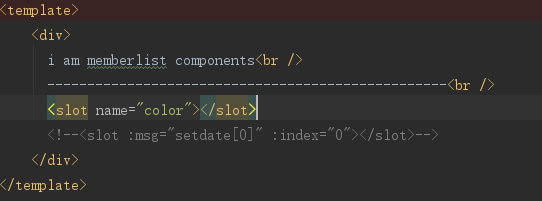
如果想要显示出来,在子组件里面添加slot标签就可以了

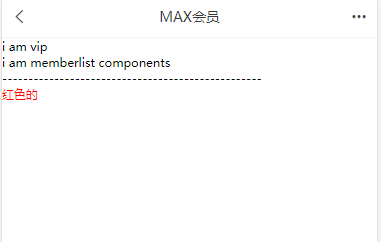
结果是

-----------------------------------------------------------------
所以,如果想要在父组件中去子组件插入内容,需要先在子组件中添加slot标签
子组件中<slot name="color"></slot>标签中 name属性是可选值,和父组件中<span slot="color" style="color: #F00;">红色的</span>里面的slot的值是对应的,如果在父组件中添加了slot=‘xxx’这个属性,
子组件中必须添加name=‘xxx’与之对应,否则无法显示。
反之如果在子组件中添加了name=‘xxx’,父组件不写相同的slot=‘xxx’属性与之对应,也无法显示。
总之,父组件中子组件的插槽属性slot=‘xxx’和子组件slot标签的name值是对应的,可以一对多,多对一,多对多,一对一随意搭配,但是要显示出来就必须有对应的值,如果父组件的插槽中只写标签,标签不添加slot=‘xxx’的属性,子组件中的slot标签也不写name=‘xxx’属性,默认的也可以显示出来
如图
父组件
子组件
结果
结束语:看懂了这个之后,同时也懂了许多框架封装的原理,实用性也是比较强的,对于需要封装代码的话。
我是刚入门不久的前端工程师,写得内容还是有点乱,我会慢慢改进排版以及内容,希望各位多多指点,多多支持,谢谢
(ps: 如果有刚加入前端这个行业的,比较迷茫的同学,欢迎进群交流,创建一个星期了,结果真的只有我一个人,但是我会努力的,希望不嫌弃的同行或者大佬加群大家一起交流,相信未来会更好
群名称:web技术交流群(往全栈发展的)
群 号:815957915
)
vue slot的使用介绍的更多相关文章
- Vue slot 插槽用法:自定义列表组件
Vue 框架的插槽(slot)功能相对于常用的 v-for, v-if 等指令使用频率少得多,但在实现可复用的自定义组件时十分有用.例如,如果经常使用前端组件库的话,就会经常看到类似的用法: < ...
- 基于Vue的Quasar Framework 介绍 这个框架UI组件很全面
基于Vue的Quasar Framework 介绍 这个框架UI组件很全面 基于Vue的Quasar Framework 中文网http://www.quasarchs.com/ quasarfram ...
- Vue安装及项目介绍
目录 创建Vue项目 环境安装 创建项目 pycharm打开Vue项目 项目目录介绍 入口文件(main.js) 路由配置(router.js ) 组件 前台路由的基本工作流程 目录结构 根组件(Ap ...
- vue自学入门-4(vue slot)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- vue slot nested bug
vue slot nested bug slot name bug Error <slot name="global-system-guide-slot"></s ...
- 新人成长之入门Vue.js弹窗Dialog介绍(二)
前言 在上一篇博文中介绍了Vue.js的常用指令,今天总结归纳一下弹窗Dialog的使用,弹窗经常被使用在一些表单的增删改查啊,或者弹出一些提示信息等等,在保留当前页面状态的情况下,告知用户并承载相关 ...
- Vue.js——vue-resource详细介绍
概述 Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery.vue-resource是Vue.js的一款插件,它可以通过 ...
- 一步步带你做vue后台管理框架(一)——介绍框架
系列教程<一步步带你做vue后台管理框架>第一课 github地址:vue-framework-wz 线上体验地址:立即体验 在如今的科技公司中有很多前端的需求都是要写一个类似于后台管理框 ...
- Vue slot插槽
插槽用于内容分发,存在于子组件之中. 插槽作用域 父级组件作用域为父级,子级组件作用域为子级,在哪定义的作用域就在哪. 子组件之间的内容是在父级作用域的,无法直接访问子组件里面的数据. 插槽元素 &l ...
随机推荐
- Python sklearn Adaboost
1. Adaboost类库概述 scikit-learn中Adaboost类库比较直接,就是AdaBoostClassifier和AdaBoostRegressor两个,从名字就可以看出AdaBoos ...
- WEB开发框架系列教程 (一)快速创建解决方案
执行<华东信息辅助开发工具> 程序 打开程序界面如下图 输入用户名.密码进行登录 如果暂时还没有用户名和密码,点击注册提供机器码给管理员进行注册. 管理员QQ:93346562 下图是:点 ...
- mysql 数据库的名称不能以数字开头
mysql 数据库的名称不能以数字开头
- bzoj 1055: [HAOI2008]玩具取名【区间dp】
不难想,就是处理起来比较麻烦 设f[i][j][k]为是否可以把区间(i,j)合并为k,初始状态是f[i][j][s[i]]=1,转移的话另一段枚举长度x,向(i-x,j),(i,j+x)转移 把四个 ...
- bzoj 3503: [Cqoi2014]和谐矩阵【高斯消元】
如果确定了第一行,那么可以推出来整个矩阵,矩阵合法的条件是n+1行全是0 所以推出来n+1行和1行的关系,然后用异或高斯消元来解即可 #include<iostream> #include ...
- 使用vmware12安装Ubuntu 遇到的两个问题和解决
1.need the x86-64 cpu,but only detected the xxx cpu. 这是因为bios中的virtual function 是 disabled,改为enabled ...
- USACO Training刷题记录 By cellur925
Section 1.1 Your Ride Is Here 貌似没啥可说 Greedy Gift Givers 上来就想stl map映射,有两个坑:如果送给别人的人数为0,那么需要特判一下,防止整数 ...
- 【SpringCloud构建微服务系列】微服务网关Zuul
一.为什么要用微服务网关 在微服务架构中,一般不同的微服务有不同的网络地址,而外部客户端(如手机APP)可能需要调用多个接口才能完成一次业务需求.例如一个电影购票的手机APP,可能会调用多个微服务的接 ...
- 169 Majority Element 求众数 数组中出现次数超过一半的数字
给定一个大小为 n 的数组,找到其中的众数.众数是指在数组中出现次数大于 ⌊ n/2 ⌋ 的元素.你可以假设数组是非空的,并且数组中的众数永远存在. 详见:https://leetcode.com/p ...
- AJPFX关于多态中的动态绑定和静态绑定的总结
在多态中:成员变量和静态方法编译和运行都看左边:成员方法编译看左边,运行看右边,这是为什么:在Java中存在两种绑定方式,一种为静态绑定,又称作早期绑定.另一种就是动态绑定,亦称为后期绑定1.静态绑定 ...