GET和POST 编码和乱码
1. 什么是URL编码。
URL编码是一种浏览器用来打包表单输入的格式,浏览器从表单中获取所有的name和其对应的value,将他们以name/value编码方式作为URL的一部分或者分离的发送到服务器上。
2. URL编码规则。
每对name/value由&分开,每对来自表单的name/value用=分开。如果用户没有输入值的那个name依旧会出现不过就是没有值。
URL编码是在字符ASCII码的十六进制数的前面加上%。例如\(她的十六进制数表示为5c)的URL编码就是%5c。
3. 简单介绍乱码和http请求
其实做web开发乱码问题是经常出现的,有了上面编码的基础之后下面来看看乱码。
1) 乱码问题是web开发过程中经常遇到的问题,主要原因就是URL中使用了非ASCII码造成服务器后台程序解析出现乱码的问题。
2) URL中最容易出现中文的地方就是在QueryString的参数值还有Servletpath中。
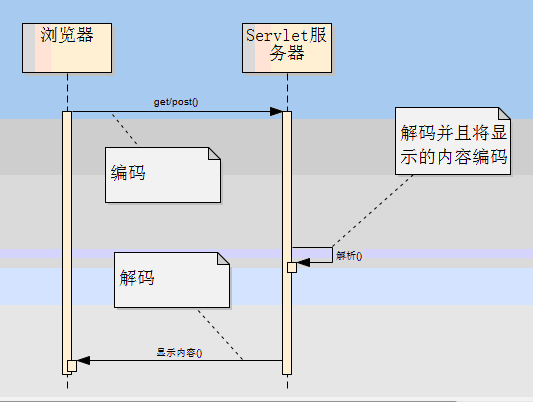
3) 简单用一个图来说明一下http请求的流程:
第一步:浏览器把URL经过编码送给服务器;
第二步:服务器把这些请求解码处理完毕之后将显示的内容进行编码发送给客户端浏览器;
第三步:浏览器按照指定的编码显示网页
4) 详细剖析GET提交如何编码以及服务器如何解码以及乱码解决方案
对于GET方式,我们知道它的提交是将请求数据附加到URL后面作为参数,这样依赖乱码就会很容易出现,因为数据name和value很有可能就是传递的为非ASCII码。
当URL拼接后,浏览器对其进行encode,然后发送到服务器。具体规则见URL编码规则。
这里详细说一下encode的过程中容易出现的问题,在这个过程中我们要明白需要URL encode的字符一般都是非ASCII码字符,所以我们就能知道出现乱码主要是URL中附加了中文或特殊字符做成的,另一个要知道URL encode到底是以什么样的编码方式对字符进行编码的,其实这个编码方式是由浏览器决定的,不同的浏览器和同一浏览器的不同设置影响了URL的编码,所以为了避免我们不需要的编码,我们可以通过java代码或javaspcript代码统一进行控制。
完成了URL encode之后URL就成了ASCII范围内的字符了,然后就以iso-8859-1的编码方式转换为二进制随着请求头一起发送出去。
到了服务器之后,首先服务器会先用iso-8859-1进行解码,服务器获取的数据都是ASCII范围内的请求头字符,其中请求URL里面带有参数数据,如果是中卫或特殊字符,那么encode后的%XY(编码规则中的十六进制数)通过request.setCharacterEncoding()是不管用的。这时候我们就能发现出现乱码的根本原因就是客户端一般是通过用UTF-8或GBK等对数据进行encode的,到了服务器却用iso-8859-1方式decoder显然不行。
这里的解决方式有两种,
一种:是通过String类的getBytes方法进行编码转换,具体java代码是:
new String(request.getParameter(“name”).getBytes(“iso-8859-1”),“客户端编码方式”)
第二种:在服务器xml代码中改配置信息:
如:修改tomcat的配置文件server.xml:
<Connector port="8080"protocol="HTTP/1.1" maxThreads="150" connectionTimeout="20000"
redirectPort="8443"URIEncoding="客户端编码"/>
5) 详细剖析POST提交如何编码以及服务器如何解码以及乱码解决方案
对于POST方式,表单中的参数值对是通过request包发送给服务器,此时浏览器会根据网页的ContentType("text/html; charset=GBK")中指定的编码进行对表单中的数据进行编码,然后发给服务器。
在服务器端的程序中我们可以通过
Request.setCharacterEncoding()设置编码,然后通过
request.getParameter获得正确的数据。
这里出现乱码可以通过Request.setCharacterEncoding()直接解决。
在Web.xml中增加如下配置(要注意的是它的位置一定要是第一个执行的过滤器):
<filter>
<filter-name>charsetFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>该过滤器要做的其实就是强制为所有请求和响应设置编码格式:
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");原文地址:http://blog.csdn.net/lfsf802/article/details/7232834
GET和POST 编码和乱码的更多相关文章
- Java:编码与乱码问题
一.为什么要编码? 由于人类的语言太多,因而表示这些语言的符号太多,无法用计算机的一个基本的存储单元----byte来表示,因而必须要经过拆分或一些翻译工作,才能让计算机能理解. byte一个字节即8 ...
- Java编码与乱码问题
一.为什么要编码? 由于人类的语言太多,因而表示这些语言的符号太多,无法用计算机的一个基本的存储单元----byte来表示,因而必须要经过拆分或一些翻译工作,才能让计算机能理解. byte一个字节即8 ...
- 【Java基础专题】编码与乱码(05)---GBK与UTF-8之间的转换
原文出自:http://www.blogjava.net/pengpenglin/archive/2010/02/22/313669.html 在很多论坛.网上经常有网友问" 为什么我使用 ...
- 编码与乱码(05)---GBK与UTF-8之间的转换--转载
原文地址:http://www.blogjava.net/pengpenglin/archive/2010/02/22/313669.html [GBK转UTF-8] 在很多论坛.网上经常有网友问“ ...
- HttpServletResponse ServletResponse 返回响应 设置响应头设置响应正文体 重定向 常用方法 如何重定向 响应编码 响应乱码
原文地址:HttpServletResponse ServletResponse 返回响应 设置响应头设置响应正文体 重定向 常用方法 如何重定向 响应编码 响应乱码 HttpServletRespo ...
- 解决Chrome网页编码显示乱码的问题
解决Chrome网页编码显示乱码的问题 记得在没多久以前,Google Chrome上面出现编码显示问题时,可以手动来调整网页编码问题,可是好像在Chrome 55.0版以后就不再提供手动调整编码,所 ...
- python学习第四天:python基础(字符编码和乱码到底咋回事儿)
字符编码 这得从字符编码开始说起: 字符串也是一种数据类型,但是,字符串比较特殊的是还有一个编码问题.因为计算机只能处理数字,如果要处理文本,就必须先把文本转换为数字才能处理. 最早的计算机在设计时采 ...
- 【UWP】解析GB2312、GBK编码网页乱码问题
在WebHttpRequest请求网页后,获取到的中文是乱码,类似这样: <title>˹ŵ��Ϸ���������� - ��̳������ - ˹ŵ��Ϸ����</title ...
- CSS字符编码引起乱码
乱码引起的CSS失效原理: 由于一个中文是两个字符组成,在编码不一致的情况下会引发字符的“重新”组合,(半个汉字的编码字符与后面的字符组合生成新的“文字”)引发原本的结束符合“变异”,从而导致 ...
- java编码解码乱码问题
服务器设值(中文)到界面使用了两次编码: String pageJson=URLEncoder.encode(URLEncoder.encode(str,"GBK"), " ...
随机推荐
- 使用github中py12306抢票系得
首先需要安装最新的python:安装步骤见:https://www.cnblogs.com/weven/p/7252917.html 其次下载python源码: 链接:https://pan.baid ...
- Laravel(4.2)-->whereHas/ whereDoesntHave
在开发过程中,有时间需要用 wherehas 联合查询 出想要的结果,但是有的时候想搜索出不在关联表中出现的数据 whereDoesntHave(例:搜索出开卡的用户和没有开卡的用户)if($is_o ...
- laravel(4.2) +Zizaco
操作步骤:https://github.com/Zizaco/entrust/tree/1.0 这篇博客说的蛮详细的:http://blog.boolw.com/?p=241 简化后的步骤 1.在根项 ...
- Shell脚本问题详解
例1:找出当前系统中端口大于1024的程序! 使用netstat -tuln查询出的结果如下,需要输出红色字体的行: [root@localhost ~]# netstat -tuln Active ...
- zoj 2772 Quick Change
Quick Change Time Limit: 2 Seconds Memory Limit: 65536 KB J.P. Flathead's Grocery Store hires c ...
- php引入PHPMailer发送邮件
昨天做了一个发送邮件的功能,如果直接用mail()函数,需要拥有自己的邮件服务器,所有引入PHPMailer类方便快捷,简单写一下开发步骤: 一.拥有自己的邮箱账号(作为发件人邮箱) 分两种情况: 1 ...
- Android渐变GradientDrawable叠加组合环ring
Android渐变GradientDrawable叠加组合环ring 写一个Android环形shape之间的叠加组合形成新图像的例子.代码: <?xml version="1. ...
- 1013. Battle Over Cities (25)(DFS遍历)
For example, if we have 3 cities and 2 highways connecting city1-city2 and city1-city3. Then if city ...
- [HNOI2015]实验比较 树形dp+组合数学
在合并的时候有可以加等于,或者继续用小于, 比如siz[x]和siz[y]合并,小于的区间为max(siz[x],siz[y])<=k<=siz[x]+siz[y], 然后就是合并成多少个 ...
- Android操作系统架构
Android操作系统架构 Android操作系统整体应用架构 Android系统架构和一些普遍的操作系统差不多,都是采用了分层的架构,从他们之间的架构图看,Android系统架构分为四个层,从高 ...