(六)Net Core项目使用Controller之一 c# log4net 不输出日志 .NET Standard库引用导致的FileNotFoundException探究 获取json串里的某个属性值 common.js 如何调用common.js js 筛选数据 Join 具体用法
(六)Net Core项目使用Controller之一
一、简介
1、当前最流行的开发模式是前后端分离,Controller作为后端的核心输出,是开发人员使用最多的技术点。
2、个人所在的团队已经选择完全抛弃传统mvc模式,使用html + webapi模式。好处是前端完全复用,后端想换语言,翻译每个api接口即可。
3、个人最新的框架也是使用这种模式开发,后续会有文章对整个框架进行分析,详见签名信息。
4、Controller开发时,有几种不同的返回值模式,这里介绍两种常用的。个人使用的是模式二。
二、Net Core 的 Controller返回值模式一
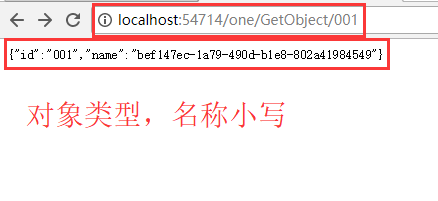
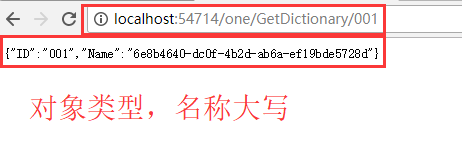
1、模式一是在函数定义时直接返回类型,具体看代码,以及运行效果。
2、分别运行三个函数得到效果。
这里有个知识点,NetCore对象返回值默认首字母小写。自行对比结果研究下。对象类型在js调用时,是区分大小写的,这里需要对应。
Controller模式一代码

1 public class OneController : Controller
2 {
3 public string GetString(string id)
4 {
5 return "string:" + id;
6 }
7 public Model GetObject(string id)
8 {
9 return new Model() { ID = id, Name = Guid.NewGuid().ToString() };
10 }
11 public Dictionary<string, string> GetDictionary(string id)
12 {
13 Dictionary<string, string> result = new Dictionary<string, string>();
14 result.Add("ID", id);
15 result.Add("Name", Guid.NewGuid().ToString());
16 return result;
17 }
18 }
19 public class Model
20 {
21 public string ID { get; set; }
22 public string Name { get; set; }
23 }

运行效果



二、Net Core 的 Controller返回值模式二
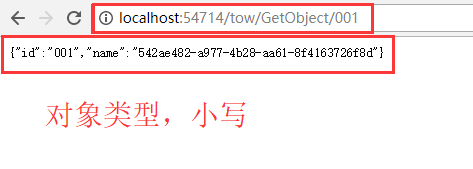
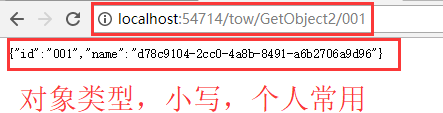
1、模式二是在函数定义返回ActionResult类型,具体看代码,以及运行效果。
2、分别运行三个函数得到效果。
Controller模式二代码

1 public class TowController : Controller
2 {
3 public ActionResult GetString(string id)
4 {
5 return Json("string:" + id);
6 }
7 public ActionResult GetObject(string id)
8 {
9 return Json(new Model() { ID = id, Name = Guid.NewGuid().ToString() });
10 }
11 public ActionResult GetObject2(string id)
12 {
13 //个人最常用的返回模式,动态匿名类型
14 return Json(new { ID = id, Name = Guid.NewGuid().ToString() });
15 }
16 public ActionResult GetContent(string id)
17 {
18 return Content("string:" + id);
19 }
20 public ActionResult GetFile(string id)
21 {
22 return File("bitdao.png", "image/jpeg");
23 }
24 }

运行效果





c# log4net 不输出日志
C# log4net 不输出日志( IsDebugEnabled、IsFatalEnabled、IsWarnEnabled、IsInfoEnabled、IsErrorEnabled的值为 false)
如果确认你的log4net.config文件配置项都已经设置好,那么运行你的项目之后查看你的项目bin目录下的debug目录[本地调试的情况]下有没有log4net.config这个文件。如果没有的话,就把这个文件拷贝到debug目录下,这样调试的时候就可以输出日志到你指定的目录了。
还可以设置log4net.config文件的属性,如图


设置“复制到输出目录”属性为“始终复制”或者“如果较新则复制”,那么你发布项目的时候这个文件就会自动拷贝到发布的目录中去。
.NET Standard库引用导致的FileNotFoundException探究
微软近几年推出.NET Standard,将.NET Framework,.NET Core,Xamarin等目标平台的api进行标准化和统一化,极大地方便了类库编写人员的工作。简单的说,类库编写人员在发布库的时候,只需要基于.NET Standard进行发布,那么编写的程序可以在各个目标平台上都能到运行。
.NET Standard是一种标准,只要符合这个标准的平台都可以运行基于此标准api构建的程序。
感觉挺好用的,但是实际上用起来就有一些坑了。比如说这个常见的FileNotFoundException,当有这个情况的时候,经常出现:
主程序的目标平台是某个具体平台(不是.NET Standard,比如说是.NET Framework 4.0),随后为了引入新的特性,升级了Framework为4.6.1,它并且引用了一个.NET Standard类库,恰好,这个类库还引用了其他的package。(即传递引用A->B->C的形式,其中A是.NET Framework程序,B是nuget包,C是B引用的nuget包。)在此情况下,如果F5启动程序,就会报FileNotFoundException。
测试条件
Visual Studio 2015 Community
测试用包:UnifiedConfig v1.1.6
提示未找到System.IO.FileSystem。乍看感觉是一个简单的引用错误,但unifiedconfig包里面已经正常引用了这个项目,按道理vs能够正常帮我们处理引用问题。到文件输出路径中查看,发现对应的包没有正确复制过来。手动从package文件夹中复制过来,问题解决。
原因出在这个跨平台上。由于存在引用传递,B不能确定需要复制哪个目标平台的package到A的输出路径。当程序是从旧的Framework升级而来的时候,旧版的项目文件不能很好地处理.NET Standard的这个问题。但我们手动一个一个复制也不是办法,以下给出解决方案。
解决方案:
- 最直接的方案,修改主项目的.csproj文件,将
<RestoreProjectStyle>PackageReference</RestoreProjectStyle>添加到第一个PropertyGroup - 如果还不行,加上
<AutoGenerateBindingRedirects>true</AutoGenerateBindingRedirects>
或者
- 在工具->nuget包管理器->程序包管理->默认包管理格式,从Packages.config改成PackageReference。
后记
我记得在visual studio 2017早期版本还存在这个bug,升级之后visual studio 2017 15.6.4这个版本测试新建项目,已经没有这个问题。并且默认生成的基于4.5.2以上Framework的.csproj文件已经添加<AutoGenerateBindingRedirects>true</AutoGenerateBindingRedirects>这个配置。但是当老版本的项目引用.NET Standard类库的时候,还是经常会出现这个问题,这时候,就需要我们手动添加配置项目了。
获取json串里的某个属性值
string jsonText = "{\"beijing\":{\"zone\":\"海淀\",\"zone_en\":\"haidian\"}}";
JObject jo = (JObject)JsonConvert.DeserializeObject(jsonText);
string zone = jo["beijing"]["zone"].ToString();
string zone_en = jo["beijing"]["zone_en"].ToString();
common.js
var Common = {
//得到url参数(例:"http://localhost:1239?a=1")
GetQueryString: function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
//if (r != null) return unescape(r[2]); return null;
if (r != null) return decodeURI(r[2]); return null;
},
//回到头部(参数为距顶部的距离,默认没有距离)
GoTop: function (marginTop) {
$('body,html').animate({ scrollTop: marginTop || 0 }, 500);
},
//回到尾部(参数为距尾部的距离,默认没有距离)
GoBottom: function (marginBottom) {
var sc = $(document).height() - (marginBottom || 0);
$('body,html').animate({ scrollTop: sc }, 500);
},
//得到选择器
ReturnObj: function (obj) {
try {
var object = typeof obj == "string" ? $("#" + obj).length ? $("#" + obj.replace("#", "")) : $("." + obj).length ? $("." + obj.replace(".", "")) : $(obj) : $(obj);
return object;
}
catch (e) {
return $(obj);
}
},
//切换验证码
ToggleCode: function (obj, codeurl) {
$(obj).children("img").eq(0).attr("src", codeurl + "?time=" + Math.random());
return false;
},
//四舍五入的函数
ForDight: function (Dight, How) {
//例:Common.ForDight(1.413, 1); 保留一位小数 结果为1.4
Dight = Math.round(Dight * Math.pow(10, How)) / Math.pow(10, How);
return Dight;
},
//toFixed() 方法可把 Number 四舍五入为指定小数位数的数字
//eg:var num = new Number(1);alert(num.toFixed(2)); 结果为1.00
ForFixed: function (num, obj) {
var num = new Number(num);
return num.toFixed(obj);
},
ForNumber: function (number) {
return number / 100;
},
//显示信息
MyMsg: {
//成功提示
SuccessMsg: function (msg, showTime, successFunction) {
Common.MyMsg.ShowMsg(msg, 1, showTime, successFunction);
},
//错误提示
ErrorMsg: function (msg, showTime) {
Common.MyMsg.ShowMsg(msg, 2, showTime);
},
//显示信息(icon 1为成功,2为失败,3为询问,4为锁,5为哭脸,6为笑脸,7为警告)
//相当于一个重载的方法 参数icon不传入的话,就是没有任何符号的提示
//如:Common.MyMsg.ShowMsg("真的",3,2000, a); a为方法名 参数必须要齐全,少一个调用方法都会失败
ShowMsg: function (msg, icon, time, successFunction) {
try {
layer.msg(msg, {
icon: icon,
time: time || 2000 //2秒关闭
}, successFunction);//提示后可以执行特定的function
} catch (e) {
alert(msg || e.message);
}
},
},
//加载层
MyLoad: {
//load下标
LoadIndexs: null,
//显示加载
ShowLoad: function () {
Common.LoadIndexs = Common.LoadIndexs || new Array();
try {
Common.LoadIndexs[Common.LoadIndexs.length] = layer.load(2);
//Common.LoadIndexs[Common.LoadIndexs.length] = layer.open({
// type: 3,
// shade: [0.4, '#000']
//});
}
catch (e)
{ }
},
//关闭所有层
CloseLoad: function () {
if (Common.LoadIndexs) {
$.each(Common.LoadIndexs, function (index, ele) {
layer.close(ele);
});
}
}
},
//可以是输入后验证的错误提示
//msg提示信息 obj是选中的对象 如:按钮、文本框等
MyTips: function (obj, msg) {
layer.tips(msg, obj, {
tips: [1, '#3595CC'],
time: 2000
});
},
//询问框
MyConForm: function (msg, successFunction) {
try {
layer.confirm(msg, { icon: 3, title: "提示" }, function (index) {
successFunction();
layer.close(index);
});
}
catch (e) {
if (confirm(msg)) {
successFunction();
}
}
},
MyAjax: {
//发起ajax请求
Ajax: function (type, url, data, async, dataType, successFunction, isShowLoad) {
//弹出遮罩
//$(document).ajaxStart(function () {
// Common.MyLoad.ShowLoad();
//});
//关闭遮罩
$(document).ajaxStop(function () {
Common.MyLoad.CloseLoad();
});
//发起请求
$.ajax({
type: type,
url: url,
data: data, //$.extend(data, { M: Math.random() }),
global: isShowLoad,
async: async,//true 异步 默认值,false 同步
contentType: dataType,//dataType
success: successFunction,
error: Common.MyAjax.AjaxError
});
},
//发起ajaxPost请求,返回json
GetJsonByPost: function (url, data, async, successFunction, isShowLoad) {
Common.MyAjax.Ajax("POST", url, data, async, "application/json", successFunction, isShowLoad);
},
//发起ajaxGet请求,返回json
GetJsonByGet: function (url, data, async, successFunction, isShowLoad) {
Common.MyAjax.Ajax("GET", url, data, async, "application/json", successFunction, isShowLoad);
},
//发起ajaxPost请求,返回html
GetHtmlByPost: function (url, data, async, successFunction, isShowLoad) {
Common.MyAjax.Ajax("POST", url, data, async, "html", successFunction, isShowLoad);
},
//发起ajaxGet请求,返回html
GetHtmlByGet: function (url, data, async, successFunction, isShowLoad) {
Common.MyAjax.Ajax("GET", url, data, async, "html", successFunction, isShowLoad);
},
//ajax错误时调用
AjaxError: function (XMLHttpRequest, textStatus, errorThrown) {
//dialog({ title: '提示', content: "状态:" + textStatus + ";出错提示:" + errorThrown, okValue: '确定', ok: function () { } }).showModal();
}
},
//操作cookies
MyCookie: {
//写cookies(过期时间默认为7天)
SetCookie: function (name, value, expiresDays) {
var exp = new Date();
expiresDays = expiresDays || 7;
exp.setTime(exp.getTime() + expiresDays * 24 * 60 * 60 * 1000);//";//
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString() + ";path=/;";//domain=" + Common.DomainName.MaxName();//domain=testcubejoy.com
},
//读取cookies
GetCookie: function (name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg)) {
return decodeURI(unescape(arr[2]));
//return unescape(arr[2]);
}
else
return null;
},
//删除cookies
DelCookie: function (name) {
var exp = new Date();
exp.setTime(exp.getTime() - 8 * 24 * 60 * 60 * 1000);
var cval = Common.MyCookie.GetCookie(name);//";//
if (cval != null)
document.cookie = name + "=" + cval + "; expires=" + exp.toGMTString() + "; path=/;";//domain=" + Common.DomainName.MaxName();//domain=testcubejoy.com
//$.cookie("idphonemail", null);
},
DelDomainCookies: function (domain) {
var cookies = document.cookie.split(/; */);
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
if (cookie.indexOf(domain) != -1) {
var eqPos = cookie.indexOf("=");
var name = cookie.substr(0, eqPos);
document.cookie = name + "=; expires=Thu, 01 Jan 1970 00:00:00 GMT; domain=" + domain;
}
}
}
},
MyVerification: {
//验证数字
VerificationInt: function (value) {
var patrn = /^[0-9]{1,20}$/;
if (typeof value == "number") {
return true;
}
else if (typeof value == "string" && !patrn.test(value)) {
Common.MyMsg.ErrorMsg("请输入正确的数字");
return false;
}
},
//验证手机(参数1为值,参数2为是否显示默认提示)
VerificationMobile: function (value, isShowMsg) {
var patrn = /^(13[0-9]|15[0|3|6|7|8|9]|18[0-9])\d{8}$/;
if (patrn.test(value)) {
return true;
}
else {
if (isShowMsg) {
Common.MyMsg.ErrorMsg("请输入有效的手机号");
}
return false;
}
},
},
}
如何调用common.js
第一步
页面需要引用此js
第二步
var loginJs = {
//登录
goLogin: function () {
var _userinfo = { name: "夏小沫", pwd: "123" };
var _addinfo = { Country: "北京", Street: "上地三街" };
Common.MyAjax.GetJsonByPost("/myinfo/GetInfo", JSON.stringify({ userinfo: _userinfo, addinfo: _addinfo }), false, function (data) {
try {
alert(data);
} catch (e) {
alert(e.message);
}
});
},
}
这是调用common.js的方法,方法很简单,common.js就相当于一个类,直接调取就可以。
备注:
loginJs是一个新的Js,写法可能和你的写法不太一样,不过没有关系,换个写法也是可以的
function aa(){
Common.MyAjax.GetJsonByPost("/myinfo/GetInfo",JSON.stringify({userinfo: _userinfo, addinfo: _addinfo}),false,function(data){
alert(data);
})
}
js 筛选数据
<input type="text" id="filterName">
<div class="scope fr">
<div class="option">
<div>全部积分范围</div>
<div>0-100积分</div>
<div>100-500积分</div>
<div>1000-5000积分</div>
<div>5000-10000积分</div>
<div>10000积分以上</div>
</div>
</div>
$(function(){
$("#filterName").keyup(function(){
$(".option div").hide().filter(":contains('"+($(this).val())+"')").show();
}).keyup();
$(".option div").click(function(){
var _txt=$(this).text();
$("#filterName").val(_txt);
})
})
Join 具体用法
一.Join 语法概念
Join 按照功能可分为三大类:
left join (左连接) 即:取左边表的全部数据,即使右边表没有对应的数据,也是会把左边表的数据取出来,并返回
right join(右连接) 即:和left join 相反,取右边表的全部数据。
inner join(内连接,也叫等值连接) 即:取两个表中共同的数据,类似于数学中的交集。
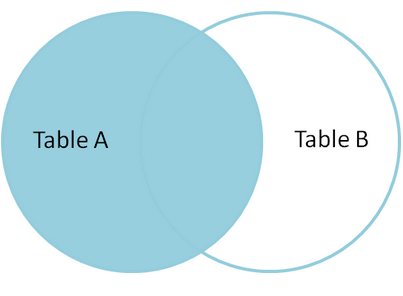
二.Left Join
语句:select * from TableA left join TableB on TableA.orderid=TableB.orderid
结果说明:取TableA表中所有的记录与匹配TableB表中的记录,如果TableB中没有匹配的数据,则返回null,返回的数据集个数是TableA表中的个数
返回的结果集如图:

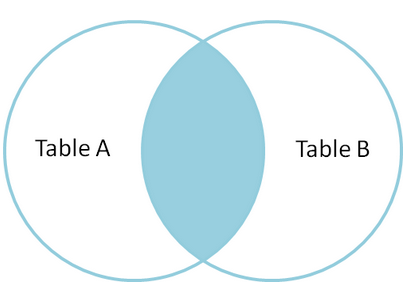
三.Inner Join
语句:select * from A inner join B on A.orderid=B.orderid
结果说明:inner join产生同时符合A和B的一组数据
返回结果集如图:

四.Right Join
语句:select * from A right join B on A.orderid=B.orderid
结果说明:取TableB表中所有的记录与匹配TableA表中的记录,如果TableA中没有匹配的数据,则返回null,返回的数据集个数是TableB表中的个数
返回结果如图:嘻嘻,没有现成的图,就不整图片啦,相信你会了解返回的数据集的
(六)Net Core项目使用Controller之一 c# log4net 不输出日志 .NET Standard库引用导致的FileNotFoundException探究 获取json串里的某个属性值 common.js 如何调用common.js js 筛选数据 Join 具体用法的更多相关文章
- 一张图搞定OAuth2.0 在Office应用中打开WPF窗体并且让子窗体显示在Office应用上 彻底关闭Excle进程的几个方法 (七)Net Core项目使用Controller之二
一张图搞定OAuth2.0 目录 1.引言 2.OAuth2.0是什么 3.OAuth2.0怎么写 回到顶部 1.引言 本篇文章是介绍OAuth2.0中最经典最常用的一种授权模式:授权码模式 非常 ...
- (十)Net Core项目使用Cookies (八)Net Core项目使用Controller之三-入参
(十)Net Core项目使用Cookies 一.简介 1.Net Core可以直接使用Cookies,但是调用方式有些区别. 2.Net Core将Request和Response分开实现. 二.基 ...
- NetCore入门篇:(六)Net Core项目使用Controller之一
一.简介 1.当前最流行的开发模式是前后端分离,Controller作为后端的核心输出,是开发人员使用最多的技术点. 2.个人所在的团队已经选择完全抛弃传统mvc模式,使用html + webapi模 ...
- NetCore入门篇:(七)Net Core项目使用Controller之二
一.简介 1.说明Post,Get定义的区别. 2.说明如何路由定义. 二.Get.Post定义 1.api不定义访问方式时,同时支持get 和 post.如果定义某种方式,则仅支持某种方式.具体看代 ...
- 将 Net 项目升级 Core项目经验:(二)修复迁移后Net Standard项目中的错误
修复迁移后Net Standard项目中的错误 接上一章,项目编译结果如下: 解决依赖dll引用 在Net Framework项目的引用如下: 各引用和作用: log4net(1.10.0.0) 用于 ...
- VisualStudioCode中用dotnet命令创建多个ASP.NET Core 项目、类库、控制台程序,并添加应用间的引用
一.准备工作 首先安装VisualStudioCode并且可以使用. 1.首先新创建空的MyApps文件夹,作为项目主目录,下面将在这个文件夹中创建多个web应用程序.类型.控制台程序等. 2.打开V ...
- bug日记之---------js中调用另一个js中的有ajax的方法, 返回值为undefind
今天做一个OCR授权的需求, 需要开发一个OCR弹框, 让用户选择是否授权给第三方识别公司(旷世科技)保存和识别用户个人信息, 照片等. 其中用到了在一个js的方法中调用另外一个js的方法, 其中有一 ...
- NetCore入门篇:(八)Net Core项目使用Controller之三
一.简介 1.本节主要说明入参的几种接收方式 二.不限定模式 1.定义一个id入参与一个model入参. 2.get\post分别查看访问效果. api代码 public class OneContr ...
- js 获取json串中的值
用js中著名的eval函数var strJSON = "{name:'json name'}";//得到的JSONvar obj = eval( "(" + s ...
随机推荐
- 06XML JavaScript
1. XML JavaScript XMLHttpRequest 对象 XML DOM (XML Document Object Model) 定义了访问和操作 XML 文档的标准方法.
- 第2节 hive基本操作:10、外部分区表综合练习
外部分区表综合练习: 需求描述:现在有一个文件score.csv文件,存放在集群的这个目录下/export/servers/scoredatas/month=201806,这个文件每天都会生成,存放到 ...
- python compare with other language
java http://dirtsimple.org/2004/12/python-is-not-java.htmlhttp://twistedmatrix.com/users/glyph/rant/ ...
- for in,Object.keys()与for of的用法与区别
Array.prototype.sayLength=function(){ console.log(this.length); } let arr = ['a','b','c','d']; arr.n ...
- 笔试算法题(14):整数二进制表示中的1 & 判定栈的push和pop序列是否对应
出题:输入一个整数,要求计算此整数的二进制表示中1的个数 分析: 如果整数表示为k,当其是负数的时候,使用1<<i分别检测k的每一位:当其位整数的时候,则k/2表示将其二进制表示右移一位, ...
- mySQL--找出各科最高成绩
//找出各科最高成绩create table gradeMax(id int primary key auto_increment,name varchar(20),subject varchar(2 ...
- Ajax实现跨域访问最新方式
在实际项目当中,我们经常会遇到同一个域名下不同项目之间通过Ajax相互调用数据,这样问题就来了,如何通过Ajax实现跨域呢? 解决方案 1.Jsonp Jsonp解决跨域相对简单,服务器无需任何配置. ...
- source insight中的快捷键总结
1.快捷键 1,Shift+F8高亮显示指定字符. 2,Ctrl+F找出来的结果用F4,F3前进后退查找. 3,Alt+,后退alt+.前进查找关键字. 4,Alt+G或者F5跳转到某个固定的行号. ...
- Github ==〉本地(克隆)
[情景] 新员工入职后,一般会将项目下载到本地. [下载(克隆)] 命令 git clone url地址 示例
- Leetcode 147.对链表进行排序
对链表进行插入排序 对链表进行插入排序. 插入排序算法: 插入排序是迭代的,每次只移动一个元素,直到所有元素可以形成一个有序的输出列表. 每次迭代中,插入排序只从输入数据中移除一个待排序的元素,找到它 ...
