navicat软件设置连接mysql数据库
navicat软件设置连接mysql数据库
适用范围及演示使用工具
适用范围:mysql全部系列(含Linux和Windows系统下的mysql)
演示使用工具:Navicat 8.0 MySQL
演示系统:Windows2003系统
navicat连接mysql数据库设置方法/步骤
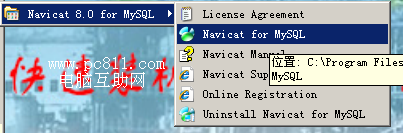
第1步:下载并安装navicat软件,本安装成功到自己电脑中,安装成功后打开開始菜单组中的navicat菜单下的“Navicat for MySQL”并单击打开。

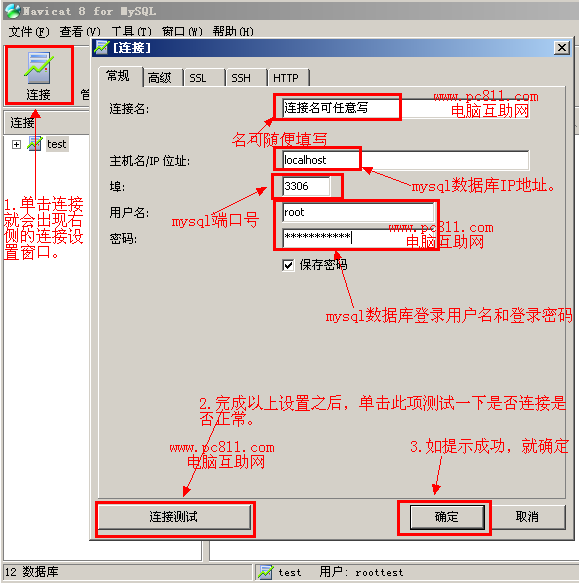
第2步:单击navicat软件左上角中的“连接”,在连接窗体中连接名按下面方法输入。
连接名:中英文均可,可随意输入。
主机名/IP地址:输入mysql数据库IP地址,本机的话就输入“localhost”或“127.0.0.1”。
埠:输入mysql数据库的port号,默认是“”。
username:mysql登录名。
password:mysql登录password。

第3步:mysql相关的连接信息确定之后,单击“连接測试”按扭。如提示“连接成功”即正常,单击确定就可以。如不是“连接成功”请检測设置相关信息是否正确。


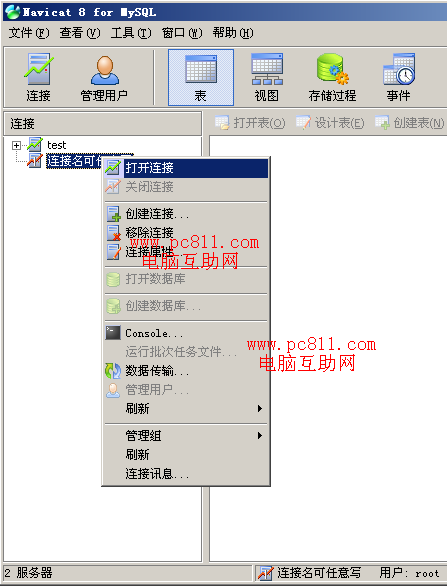
第4步:在连接设置窗体确定之后,例如以下图所看到的左側会出现一个刚刚在连接设置中的名称。双击或在此名字上右键“打开连接”就可以进入对mysql数据全部操作。

navicat软件设置连接mysql数据库的更多相关文章
- 【MySQL解惑笔记】Navicat 无法远程连接MySQL数据库
安装好Navicat之后远程连接MySQL数据库出现以下报错截图: 出现以上截图怀疑是mysql用户权限不够: GRANT ALL PRIVILEGES ON *.* TO 'root'@'192.1 ...
- 【Mac + Mysql + Navicat Premium】之Navicat Premium如何连接Mysql数据库
参考文章: <mac用brew安装mysql,设置初始密码> 因为我需要连接数据库工具,需要密码,所以下面介绍如何设置.修改密码实现Navicat Premium连接Mysql数据库 建议 ...
- Navicat Premium 12连接MySQL数据库出现Authentication plugin 'caching_sha2_password' cannot be loaded的解决方案
1. 管理员权限运行命令提示符,登陆MySQL mysql -u root -p password 2. 修改账户密码加密规则并更新用户密码 ALTER USER 'root'@'localhost' ...
- 【数据库】Navicat Premium12远程连接MySQL数据库
目录 00. 目录 01. 环境介绍 02. Navicat安装 03. MySQL开启远程登录权限 04. Navicat连接MySQL 00. 目录 @ 参考博客:https://blog.csd ...
- Navicat Premium12远程连接MySQL数据库
https://blog.csdn.net/dengjin20104042056/article/details/95091506 方法二: step1: 修改表user mysql> use ...
- Navicat for mysql 远程连接 mySql数据库10061、1045错误
原文地址:http://www.111cn.net/database/mysql/46377.htm 有朋友可能会碰到使用Navicat for mysql 远程连接 mySql数据库会提示10061 ...
- 用Navicat Premium 连接mysql数据库时报错 -- 1130 Host xxxx is not allowed to connect to this MySQL server
用Navicat Premium 连接mysql数据库时报错 报错原因:此时的MySQL默认不能远程连接. 解决方案:修改MySQL配置 具体步骤: 1.登陆服务器,进入数据库 mysql -uroo ...
- Navicat 或者Java的JDBC通过SSH Tunnel连接MySQL数据库
JDBC通过SSH Tunnel连接MySQL数据库 - 明明 - CSDN博客https://blog.csdn.net/a351945755/article/details/21782693 Na ...
- Navicat for Mysql连接mysql数据库时出现 2003-Can't connect to MySql server on 'localhost'(10061)
一.环境:linux服务器下 二.问题:在windows7下使用Navicat for Mysql连接mysql数据库时出现 2003-Can't connect to MySql server on ...
随机推荐
- Google Chrome浏览器调试
作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.ht ...
- 为什么 [\000-\177]匹配任意7bit ascii码 ?
如题 41 print \000; 42 print "\n"; 43 print \177; 输出: SCALAR(0x3fce0)SCA ...
- zeng studio的项目窗口PHP Explorer
恢复zeng studio的项目窗口PHP Explorer方法: Windows>show view >PHP Explorer
- js小结(一)
想要的效果:比如说返回 25% 12.5% 33.33% 有几位小数就显示几位,就用 a=Math.round(a*100)/100 如果想要强制返还两位小数,就使用 a=a.toFixed(2); ...
- js正则表达式,只允许输入纯数字或‘/’
//输入框,限数字和/----需要多个数量询价,请以/分隔 function onlyonce(obj) {//先把非数字的都替换掉,除了数字和.obj.value = obj.value.repla ...
- db2,差集
--漏报的数据 FROM A LEFT JOIN A′ ON 交集的条件 WHERE A′.xx IS NULL --多报的数据 FROM A′ LEFT JOIN A ON 交集的条件 WHERE ...
- JavaScript中的特殊数据类型
JavaScript中的特殊数据类型 制作人:全心全意 转义字符 以反斜杠开头的不可显示的特殊字符通常为控制字符,也被称为转义字符.通常转义字符可以在字符串中添加不可显示的特殊字符,或者防止引号匹配混 ...
- 82-Ichimoku Kinko Hyo 一目平衡表.(2015.7.3)
Ichimoku Kinko Hyo 一目平衡表 计算: 一目平衡图由五组参数合成,与现在常用的移动平均线吻合.参数基于各个长短周期的高低点,提供一明确简单的走势图.五个参数如下: 1.短轴快线 短轴 ...
- noip模拟赛 集合
分析:感觉像是贪心,再看数据范围这么大,肯定是贪心没错.但是要怎么贪呢?主要的思想是让每次往上加的数尽量多,肯定要先把0分裂,如果能正好一起跳到最终状态就好.举个例子:5,3,2,1,最大值比次大值大 ...
- Thinkphp5.0 的使用模型Model添加数据
Thinkphp5.0 的使用模型Model添加数据 使用create()方法添加数据 $res = TestUser::create([ 'name' => 'zhao liu', 'pass ...
