json2.js 源码解读
这一部分是对Date String Number Boolean扩展toString方法,Date的toString是返回UTC格式的字符串,而后面几个是返回原始值。
function f(n) {// 返回两位数字字符串
return n < 10 ? '0' + n: n;
}
if (typeof Date.prototype.toJSON !== 'function') {//如果Date不支持原生的toJSON方法
Date.prototype.toJSON = function() {//扩展Date的toJSON方法
//是否是有穷数,如果为true,返回根据UTC时间计算出的年月日时分秒 YYYY-MM-DDThh:mm:ssZ如果为false,返回null
return isFinite(this.valueOf()) ? this.getUTCFullYear() + '-' + f(this.getUTCMonth() + 1) + '-' + f(this.getUTCDate()) +
'T' + f(this.getUTCHours()) + ':' + f(this.getUTCMinutes()) + ':' + f(this.getUTCSeconds()) + 'Z': null;
};
//扩展String Number Boolean的toJSON方法
String.prototype.toJSON = Number.prototype.toJSON = Boolean.prototype.toJSON = function() {
return this.valueOf();//返回他们的原始值
};
}
这里是扩展Stringify方法
if (typeof JSON.stringify !== 'function') {//扩展JSON的stringify方法
escapable = /[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g;
meta = { // table of character substitutions
'\b': '\\b',
'\t': '\\t',
'\n': '\\n',
'\f': '\\f',
'\r': '\\r',
'"': '\\"',
'\\': '\\\\'
};
JSON.stringify = function(value, replacer, space) {//扩展JSON.stringify方法
var i;//for循环变量
gap = '';//分隔符
indent = '';//分隔符
// If the space parameter is a number, make an indent string containing that
// many spaces.
if (typeof space === 'number') {//如果是数值
for (i = 0; i < space; i += 1) {//分隔符为space个空格
indent += ' ';
}
} else if (typeof space === 'string') {//如果是字符串
indent = space;//分隔符就是字符串
}
rep = replacer;
if (replacer && typeof replacer !== 'function' && (typeof replacer !== 'object' || typeof replacer.length !== 'number')) {
throw new Error('JSON.stringify');//如果第二个参数存在,必须为函数或者数组(伪数组),否则抛出异常
}
return str('', {
'': value
});
};
}
做了2件事:获取分隔符和replacer,内部调用str方法
function str(key, holder) {//第一次调用时 key:'', holder:{'': value}
var i, // The loop counter.
k, // The member key.
v, // The member value.
length, mind = gap,//初始mind和gap都为""
partial, value = holder[key];//第二次调用时 value就是传入的键所对应的值
//如果value有toJSON方法
if (value && typeof value === 'object' && typeof value.toJSON === 'function') {
value = value.toJSON(key);//调用value.toJSON方法
}
if (typeof rep === 'function') {//如果replace是一个方法
value = rep.call(holder, key, value);
}
// 判断value类型
switch (typeof value) {
case 'string'://如果是字符串,加引号
return quote(value);
case 'number'://如果是数值
//有穷数用原生的String()将数值转为符串,否则返回null
return isFinite(value) ? String(value) : 'null';
case 'boolean'://如果是bool值或者null,返回String(value)
case 'null':
return String(value);
case 'object'://如果是对象
if (!value) {//null
return 'null';
}
gap += indent;//分隔符
partial = [];//临时数组
if (Object.prototype.toString.apply(value) === '[object Array]') {//数组
length = value.length;
for (i = 0; i < length; i += 1) {//对数组的每一项递归调用str
partial[i] = str(i, value) || 'null';
}
// 如果partial为[],返回"[]"
// 如果 gap分隔符存在,返回[\n' + gap + partial.join(',\n' + gap) + '\n' + mind + ']'
// 如果分隔符不存在,返回'[' + partial.join(',') + ']'
v = partial.length === 0 ? '[]': gap ? '[\n' + gap +
partial.join(',\n' + gap) + '\n' + mind + ']': '[' + partial.join(',') + ']';
gap = mind;//重置为""
return v;
}
if (rep && typeof rep === 'object') {//如果rep存在且为数组或者对象
length = rep.length;//如果是数组
for (i = 0; i < length; i += 1) {//过滤
if (typeof rep[i] === 'string') {
k = rep[i];//键是数组的值
v = str(k, value);//递归调用
if (v) {
//"key": value 或者"key":value
partial.push(quote(k) + (gap ? ': ': ':') + v);
}
}
}
} else {//如果不是数组或方法或不存在
for (k in value) {
if (Object.prototype.hasOwnProperty.call(value, k)) {
v = str(k, value);
if (v) {
partial.push(quote(k) + (gap ? ': ': ':') + v);
}
}
}
}
v = partial.length === 0 ? '{}': gap ? '{\n' + gap +
partial.join(',\n' + gap) + '\n' + mind + '}': '{' + partial.join(',') + '}';
gap = mind;
return v;
}
}
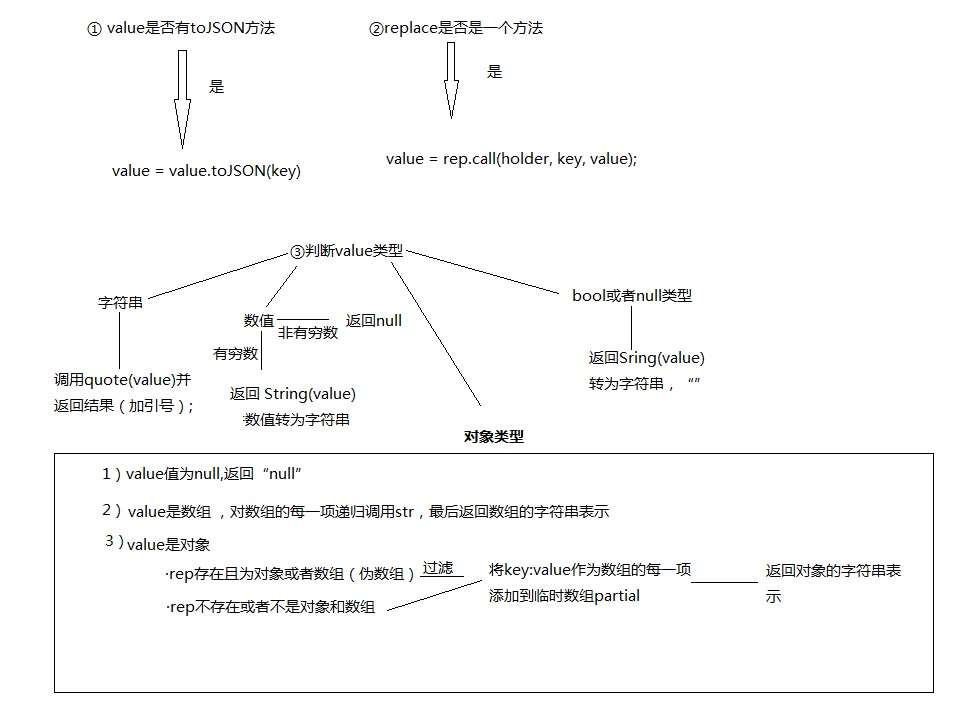
下面是图解:
function quote(string) {//将传入的字符串加上引号,有必要转义的先转义
escapable.lastIndex = 0;//起始位置从0开始
return escapable.test(string) ? '"' + string.replace(escapable,
function(a) {//匹配到的字符 如\t \n
var c = meta[a];//字符对应的转义表示
//如果c是字符串 ,直接返回对象中键所对应的值 '\t'=>'\\t'
//如果c不是字符串,也就是说它不在meta对象中,这时做不同的转义处理:
//拿 a为"\u0600"举例
//a.charCodeAt(0) =>1536
//a.charCodeAt(0).toString(16) => 600
//('0000' + a.charCodeAt(0).toString(16)) =>0000600
//('0000' + a.charCodeAt(0).toString(16)).slice( - 4) 取最后四位 => 0600
//'\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice( - 4)) '\\u0600'
return typeof c === 'string' ? c: '\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice( - 4);
}) + '"': '"' + string + '"';
}
这里是扩展parse方法
if (typeof JSON.parse !== 'function') {//如果JSON没有parse方法
cx = /[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g;
JSON.parse = function(text, reviver) {//扩展JSON方法
var j;
function walk(holder, key) {// walk({'':j},'')
var k, v, value = holder[key];//value第一次是传入的eval编译后的结果
if (value && typeof value === 'object') {//如果value存在并且是对象
for (k in value) {
if (Object.prototype.hasOwnProperty.call(value, k)) {//是否有原型上的属性
v = walk(value, k);//递归调用获取结果
if (v !== undefined) {
value[k] = v;
} else {
delete value[k];
}
}
}
}
//调用walk之前有判断,所以在这里reviver肯定存在
return reviver.call(holder, key, value);
}
text = String(text);
cx.lastIndex = 0;
if (cx.test(text)) {
text = text.replace(cx,
function(a) {
// \u0600 ---> \\u0600 因为\需要转义
return '\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice( - 4);
});
}
// text.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g, '@')
// =>把\\t \\uffff 这类转为@
// =>var text='{"a":"\\t44","b":"\\uffff"}'; text.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g, '@'); //{"a":"@44","b":"@"}
// replace(/"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g, ']')
// =>把非空字符串、数值、bool、null替换为]
// .replace(/(?:^|:|,)(?:\s*\[)+/g, '')
// => 把 [ ,[ :[ 这类的替换为''
// 如果剩余的字符串只剩下 ]:,{}和空格 就是测试通过,否则抛出异常
if (/^[\],:{}\s]*$/.test(text.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g, '@')
.replace(/"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g, ']').replace(/(?:^|:|,)(?:\s*\[)+/g, ''))) {
j = eval('(' + text + ')');//eval()传入的参数加括号编译
return typeof reviver === 'function' ? walk({//如果第二个参数是函数 返回walk({'':j},'')的结果,否则直接返回eval编译的结果
'': j
},
'') : j;
}
throw new SyntaxError('JSON.parse');
};
}
通过一系列的替换操作,如果剩下的字符串只剩下 ]:,{}和空格,测试通过,接下来就可以用eval编译。
如果parse方法的第二个参数存在,返回walk的调用结果,否则直接返回eval编译结果。
//reviver的用法:
// var jsontext = '{ "hiredate": "2008-01-01T12:00:00Z", "birthdate": "2008-12-25T12:00:00Z" }';
// var dates = JSON.parse(jsontext, dateReviver);
// console.log(dates); // function dateReviver(key, value) {
// var a;
// if (typeof value === 'string') {
// a = /^(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2}):(\d{2}(?:\.\d*)?)Z$/.exec(value);
// if (a) {
// return new Date(Date.UTC(+a[1], +a[2] - 1, +a[3], +a[4],
// +a[5], +a[6]));
// }
// }
// return value;
// };
json2.js 源码解读的更多相关文章
- js便签笔记(10) - 分享:json2.js源码解读笔记
1. 如何理解“json” 首先应该意识到,json是一种数据转换格式,既然是个“格式”,就是个抽象的东西.它不是js对象,也不是字符串,它只是一种格式,一种规定而已. 这个格式规定了如何将js对象转 ...
- json2.js源码解读记录
相关内容:json详细用法.js语法.unicode.正则 json特点--最简单.最小巧的经典js库. json作者:道克拉斯.克劳福德(Douglas Crockford)--js大牛 出 ...
- js便签笔记(10) - 分享:json.js源码解读笔记
1. 如何理解“json” 首先应该意识到,json是一种数据转换格式,既然是个“格式”,就是个抽象的东西.它不是js对象,也不是字符串,它只是一种格式,一种规定而已. 这个格式规定了如何将js对象转 ...
- fastclick.js源码解读分析
阅读优秀的js插件和库源码,可以加深我们对web开发的理解和提高js能力,本人能力有限,只能粗略读懂一些小型插件,这里带来对fastclick源码的解读,望各位大神不吝指教~! fastclick诞生 ...
- prototype.js 源码解读(02)
如果你想研究一些比较大型的js框架的源码的话,本人建议你从其最初的版本开始研读,因为最初的版本东西少,易于研究,而后的版本基本都是在其基础上不断扩充罢了,所以,接下来我不准备完全解读prototype ...
- prototype.js 源码解读(01)
prototype.js是一个设计的非常优雅且很有实用价值的js基础类库,其源码非常值得研究.研究它的源码不仅能提升个人水平,而且对你打下坚实的js基础也很有帮助.因本人技术水平有限,该解读仅供参考. ...
- require.js 源码解读——配置默认上下文
首先,我们先来简单说一下,require.js的原理: 1.载入模块 2.通过模块名解析出模块信息,以及计算出URL 3.通过创建SCRIPT的形式把模块加载到页面中. 4.判断被加载的脚本,如 ...
- 亚马逊左侧菜单延迟z三角 jquery插件jquery.menu-aim.js源码解读
关于亚马逊的左侧菜单延迟,之前一直不知道它的实现原理.梦神提到了z三角,我也不知道这是什么东西.13号那天很有空,等领导们签字完我就可以走了.下午的时候,找到了一篇博客:http://jayuh.co ...
- 前端编译原理 parser.js源码解读
前面已经介绍了一个jison的使用,在正常开发中其实已经够用下,下面主要是看了下parser.js代码解读下,作为一些了解. 下面以最简单的文法产生的parser做一些代码注释 下面是一些注释,标示了 ...
随机推荐
- Microsoft.XMLHTTP基本用法
客户端调用XMLHTTP的过程很简单,只有5个步骤:1.创建XMLHTTP对象2.打开与服务端的连接,同时定义指令发送方式,服务网页(URL)和请求权限等.客户端通过Open命令打开与服务端的服务网页 ...
- asp+jQuery解决中文乱码
1. [代码][ASP/Basic]代码 '在客户端使用javascript的escape()方法对数据进行编码,在服务器端使用对等的VbsUnEscape()对数据进行解码,同样在服务器端使用Vbs ...
- javascript 继承实现方法
1. [代码][JavaScript]代码 //1.对象冒充//说明:构造函数使用this关键字给所有属性和方法赋值(即采用类声明的构造函数方式).因为构造函数只是一个函数,所以可使Class ...
- springboot web项目搭建
1.选择spring initializr 2.填写应用名称及设置相关配置,建议使用默认配置即可 3.选择相关技术,我们现在web技术 4.填写项目名称 5.项目文件结构如下 6.直接运行 java ...
- 关于将word转化为pdf 文件调用jacob 包
用jacob. 先到官方网站上去下载:http://sourceforge.net/project/showfiles.php?group_id=109543&package_id=11836 ...
- [Java]手动编译Java
1.安装JDK 2.编写 Example.java 程序放到C 盘 public class Example { public static void main(string[] args) { sy ...
- C:static 关键字、静态变量、跨类访问数据
static 在OC中的使用 参考1 参考2 参考3 参保4 参考5 跨类访问成员 参考 +号方法就是类方法(静态方法),说明不用创建对象,可以直接通过类型去直接调用这个方法,在OC ...
- hadoop推荐
hadoop官网 我以Hadoop 2.7.3为例. hadoop 2.7.3 官网 . 用的操作系统是64bit Ubuntu14.04. 其中我们还可以学习 Apache Maven Proje ...
- 任务13:在Core Mvc中使用Options
13 新建Controllers文件夹,在里面添加HomeController控制器 新建Views文件夹,再新建Home文件夹.再新建Index.cshtml的视图页面 注释上节课的代码,否则我们的 ...
- NYOJ5——Binary String Matching
Binary String Matching 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述:Given two strings A and B, whose alph ...
