js技巧(三)
1.检测浏览器,search的用法
if(window.navigator.userAgent.search(/firefox/i)!=-1){
alert('ff');
}
else if(window.navigator.userAgent.search(/chrome/i)!=-1){
alert('gg');
}
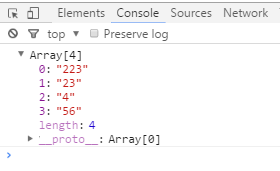
2.match的用法
var str = "str 223 frfr 23 tg 4r56e";
var re = /\d+/g;//g 全局匹配 全局指的是在当前字符串中进行全部数据的匹配。 console.log(str.match(re));

3.repalce的用法
var str = "abcdeafAg";
var n = str.replace(/a/ig,'T');//返回替换的数组
console.log(n);//TbcdeTfTg
console.log(str);//abcdeafAg
4.过滤敏感词汇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<h1>敏感词过滤</h1>
<textarea id="txt1" cols="30" rows="10"></textarea><br>
<input type="button" id="btn1" value="过滤"><br>
<textarea id="txt2" cols="30" rows="10"></textarea>
</body>
<script>
window.onload = function ()
{
var oTxt1 = document.getElementById('txt1');
var oTxt2 = document.getElementById('txt2');
var btn1 = document.getElementById('btn1'); btn1.onclick = function (){
var re = /fuck|傻吊|DDS|DSD/g;// | 或者
oTxt2.value = oTxt1.value.replace(re,'***')
}
}
</script>
</html>
5.去标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head> <body>
<textarea id="txt1" cols="30" rows="10"></textarea><br>
<input type="button" id="btn" value="提交"><br>
<textarea id="txt2" cols="30" rows="10"></textarea>
</body>
<script>
window.onload = function ()
{
/*
html 标签特点 <> 里面有内容
<> /<>/g
.
*/
var oTxt1 = document.getElementById('txt1');
var oTxt2 = document.getElementById('txt2');
var btn = document.getElementById('btn');
btn.onclick = function ()
{
var re = /<[^<>]+>/g;
oTxt2.value = oTxt1.value.replace(re,'')
}
}
</script>
</html>
js技巧(三)的更多相关文章
- JS技巧
2016-08-09 200多个js技巧代码(Down) word下载 200多个js技巧代码 目录 1.文本框焦点问题... 6 2.网页按钮的特殊颜色... 6 3.鼠标移入移出时颜色变化... ...
- 经验分享:多屏复杂动画CSS技巧三则
当下CSS3应用已经相当广泛,其中重要成员之一就是CSS3动画.并且,随着CSS动画的逐渐深入与普及,更复杂与细腻的动画场景也如雨后春笋般破土而出.例如上个月做的「企业QQ-新年祝福」活动: 感谢sh ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 你应该了解的25个JS技巧
目录 1. 类型检查小工具 2. 检查是否为空 3. 获取列表最后一项 4. 带有范围的随机数生成器 5. 随机 ID 生成器 6. 创建一个范围内的数字 7. 格式化 JSON 字符串,string ...
- 多屏复杂动画CSS技巧三则(转载)
本文转载自: 经验分享:多屏复杂动画CSS技巧三则
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
- HTML5结合CSS的三种方法+结合JS的三种方法
HTML5+CSS: HTML中应用CSS的三种方法 一.内联 内联样式通过style属性直接套进HTML中去. 示例代码 <pstylepstyle="color:red" ...
- 异步加载js的三种方法
js加载时间线 : 它是根据js出生的那一刻开始记录的一系列浏览器按照顺序做的事,形容的就是加载顺序,可以用来优化什么东西,理论基础,背下来. 1.创建Document对象,开始解析web页面.解析H ...
- (一)JQuery动态加载js的三种方法
Jquery动态加载js的三种方法如下: 第一种: $.getscript("test.js"); 例如: <script type="text/javascrip ...
- js中三种定义变量 const, var, let 的区别
js中三种定义变量的方式const, var, let的区别 1.const定义的变量不可以修改,而且必须初始化. 1 const b = 2;//正确 2 // const b;//错误,必须初始化 ...
随机推荐
- Windows下安Mac
Windows PC下安装苹果系统 第一步: 準備2個新邏輯分區,一個6G(os),一個隨意(Mac),且不要格式化. 第二步: 启动硬盘助手,选择下载好的苹果镜像文件 .再选择6G(os)分區,寫 ...
- LeetCode 之 Longest Valid Parentheses(栈)
[问题描写叙述] Given a string containing just the characters '(' and ')', find the length of the longest v ...
- 【剑指Offer学习】【面试题65:滑动窗体的最大值】
题目:给定一个数组和滑动窗体的大小,请找出全部滑动窗体里的最大值. 举例说明 比如,假设输入数组{2,3,4,2,6,2,5,1}及滑动窗体的大小.那么一共存在6个滑动窗体,它们的最大值分别为{4,4 ...
- C#计算运行时间
using System.Diagnostics; private Stopwatch stw = new Stopwatch(); stw.Start(); stw.Stop(); MessageB ...
- 并不对劲的[Noi2008]道路设计
Time Limit: 20 Sec Memory Limit: 162 MB Submit: 931 Solved: 509 [Submit][Status][Discuss] Descriptio ...
- Python实现用户交互,显示省市县三级联动的选择
题目:Python实现用户交互,显示省市县三级联动的选择 定义的字典为: dic = { "江西": { "萍乡": ["安源", &quo ...
- bzoj2558
哈希+拓扑排序 题意比较绕,先开始没看懂就看了发程序,发现好像理解的不太一样,后来找到了一个题目解释... 摘自jcvb:其实就是说颜色相同且三个出口分别对应相同(注意有可能是合并后才相同)两个结点是 ...
- 两个局域网(办公网-IDC)安全互通方案2:by GRE and linux server&深入理解GRE
(0)gre的turnel的打通 1. 这个过程就是双方建立turnel的过程. (1)局域网路由过程 1.主机A发送一个源为192.168.1.2,目的为10.1.1.2的包 ( ...
- bzoj 1682: [Usaco2005 Mar]Out of Hay 干草危机【并查集+二分】
二分答案,把边权小于mid的边的两端点都并起来,看最后是否只剩一个联通块 #include<iostream> #include<cstdio> using namespace ...
- 17年day3
/* 嗯,又一天. 时日无多了,还能蹦哒几天? 上午依旧考试,日常挂T1,读错题.还是好困. 兔子说明天晚上要请我们吃水饺~~~~去年就没这待遇. 下午打开邮箱一看,咦?嗯. 昨晚做噩梦NOIP考了状 ...
