@font-face 用fontsquirrel把ttf文件获取别的文件格式
@font-face是css3的一个模块,但是@font-face这个功能早在IE4就支持了,他主要是把自己定义的Web字体嵌入到你的网页中,
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
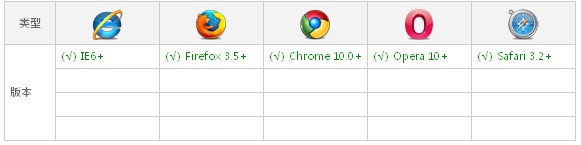
兼容浏览器

取值说明
1、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot');/*IE*/
src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/
}
但为了让各多的浏览器支持,你也可以写成:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
免费的字体下载网站Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type, 二、获取@font-face所需字体格式:
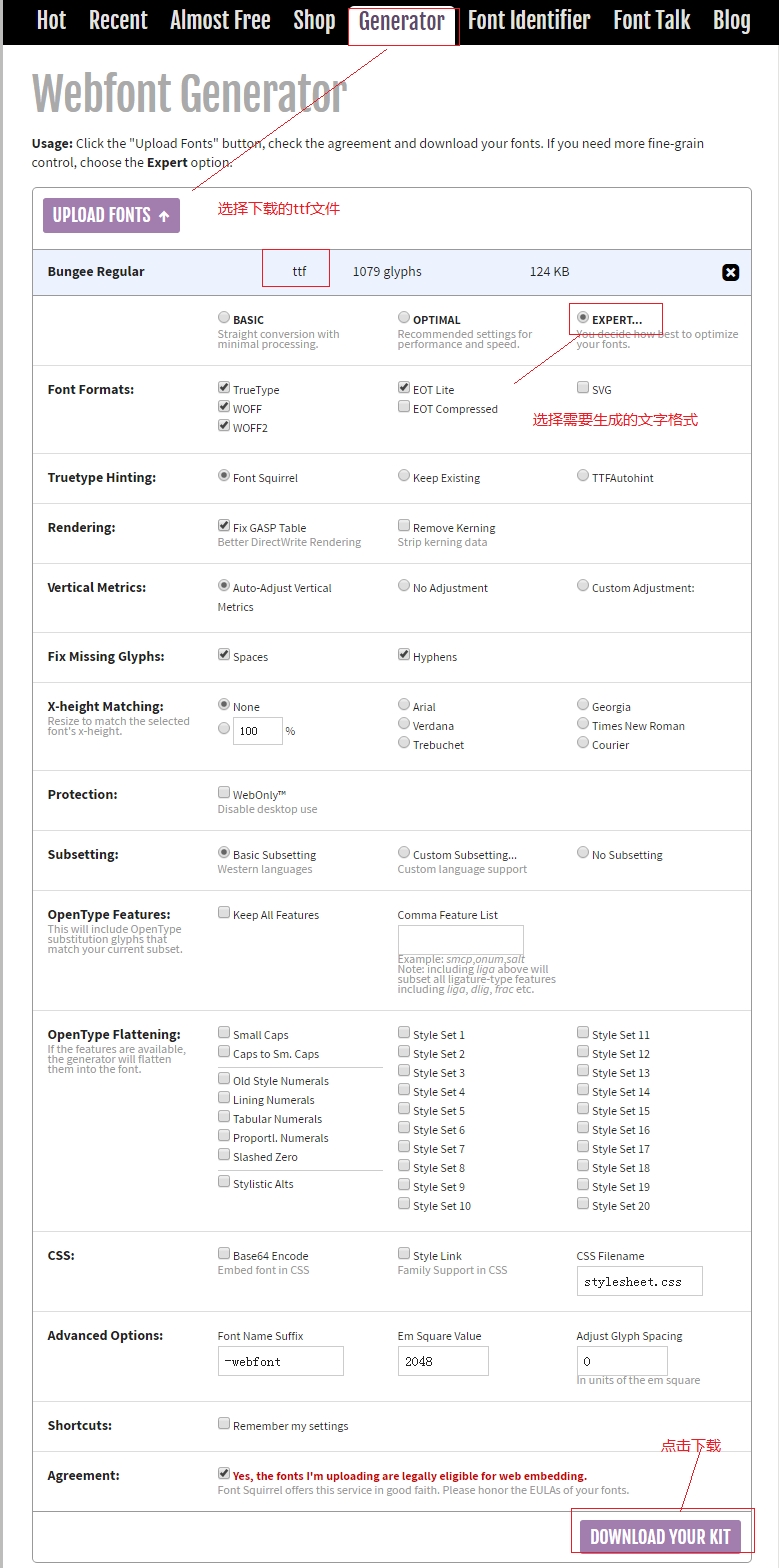
fontsquirrelDEMO:
下载字体

打开
fontsquirrel网站:

获得的文件解压得到:

tip:
1、如果你的项目中是英文网站,而且项目中的Logo,Tags等应用到较多的这种特殊字体效果,我建议你不要使用图片效果,而使用@font-face,但是你是中文网站,我觉得还是使用图片比较合适,因为加载英文字体和图片没有多大区别,但是你加载中文字体,那就不一样了,因为中文字体太大了,这样会影响到项目的某些性能的优化;
2、致命的错误,你在@font-face中定义时,文件路径没有载对;
3、你只定义了@font-face,但并没有应用到你的项目中的DOM元素上;
总结来自:http://www.w3cplus.com/content/css3-font-face
@font-face 用fontsquirrel把ttf文件获取别的文件格式的更多相关文章
- C#+OpenGL+FreeType显示3D文字(1) - 从TTF文件导出字形贴图
C#+OpenGL+FreeType显示3D文字(1) - 从TTF文件导出字形贴图 +BIT祝威+悄悄在此留下版了个权的信息说: 最近需要用OpenGL绘制文字,这是个很费时费力的事.一般的思路就是 ...
- iOS TTF文件使用---改变字体
TTF(True Type Font):是一种字库名称 TTF文件:是Apple公司和Microsoft公司共同推出的字体文件格式 使用: 1 获取字体文件 从各种渠道下载字体ttf,网站或从别的ip ...
- iOS TTF文件改变字体
TTF(True Type Font):是一种字库名称 TTF文件:是Apple公司和Microsoft公司共同推出的字体文件格式 使用: 1 获取字体文件 从各种渠道下载字体ttf,网站或从别的ip ...
- OTS parsing error: invalid version tag woff和ttf文件被Filter拦截
从服务器下载的字体文件放在本地,执行无法展示iconfont,浏览器控制台报出 Failed to decode downloaded font: http://127.0.0.1:8080/mhr/ ...
- WPF使用第三方的字体(TTF文件)
一.准备好你要使用的字体文件,以TTF结尾的文件,然后复制到项目中,并设置Build Action(生成操作)为Resource(资源): 二.在App.xaml中或者你需要的地方添加资源的定义: & ...
- logstash快速入门 (这篇文章很不错 ) | 两种方式往logstash传输数据实例:Apache 日志(从文件获取)、Syslog方式
原文地址:http://www.2cto.com/os/201411/352015.html 原文地址:http://logstash.net/docs/1.4.2/tutorials/getting ...
- 从Excel、CSV文件获取数据
#region 从Excel获取数据 /// <summary> /// 从Excel获取数据 /// </summary> /// <param name=" ...
- [Spark][Python]spark 从 avro 文件获取 Dataframe 的例子
[Spark][Python]spark 从 avro 文件获取 Dataframe 的例子 从如下地址获取文件: https://github.com/databricks/spark-avro/r ...
- 类型:Ajax;问题:ajax调用ashx参数获取不到;结果:ashx文件获取$.ajax()方法发送的数据
ashx文件获取$.ajax()方法发送的数据 今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是 ...
随机推荐
- js dom 的常用属性和方法
1.对象集合: (1).all[]; (2).images[]; (3).anchors[]; (4).forms[]; (5).links[]; ...
- scp、paramiko、rsync上传下载限流、限速、速度控制方法
1.scp限速 scp -l 800 a.txt user@ip:/home/admin/downloads 此时的传输速率就是800/8=100KB左右 man -a scp查看参数含义.注意单 ...
- [WASM] Run WebAssembly in Node.js using the node-loader
WebAssembly is great for targeting performance bottlenecks in the browser. Now with node-loader, we ...
- 安卓执行机制JNI、Dalvik、ART之间的比較 。android L 改动执行机制。
Android L默认採用ART执行环境.全然兼容64位移动处理器.Google称这将比此前的Dalvik模式性能提高两倍,可是会占用很多其它的内存空间.Android有三种执行模式:JNI.Dalv ...
- Centos6.5 安装 Oracle11gR2(64位)
Centos6.5安装 Oracle11gR2(64位) 安装centos6.5 (我的是虚拟机环境) 1. 下载centos6.5的安装包,不解释. 例如以下图: 2. 下载oracle安装包, ...
- 命令行下Android应用开发
本文介绍怎样创建你的第一个Android应用程序.您将学到怎样创建一个Androidproject和执行可调试版本号的应用程序. 開始本文学习之前.确保你已经安装了开发环境.你须要: 1.下载Andr ...
- 自定义UISearchDisplayController的“No Results“标签和”Cancel“按钮
本文转载至 http://www.cnblogs.com/pengyingh/articles/2350154.html - (void)searchDisplayControllerWillBegi ...
- HDU 6155 Subsequence Count 线段树维护矩阵
Subsequence Count Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 256000/256000 K (Java/Oth ...
- android支付
这里不讲具体的某个平台的支付使用,在工作中,公司使用到了ping++支付,使用它的好处是可以不用关心某个平台的支付了,例如:微信支付.支付宝支付等,太多的平台有个整合,是一个很好的事情,当然这也减轻了 ...
- Vijos 1921 严厉的班长 【状态压缩动态规划】
严厉的班长 描述 木姑娘在班级里面是班长.虽然是副班长,却有着比正班长更高的威信,并深受小朋友们的爱戴. 每天眼保健操时间,木姑娘都要监督所有小朋友认真做眼保健操.整个过程被描述为n个时间段,第i个时 ...
