vue v-model 的注意点
在使用表单元素 input 的 v-model 指令时,碰到一个问题:

如上图,修改 input 的内容,以便随时显示;但显示时明显慢一步。
<template>
<div>
<input type="text" v-model="obj.val" @keyup="onUpdate">
<span class="show">{{ obj.x }}</span>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
obj: {
val: ''
}
}
},
methods: {
onUpdate () {
this.obj.x = this.obj.val
}
}
}
</script>
稍微熟悉 vue 就明白,这是因为给 obj 新增了属性 x,而 x 并不是响应式的。

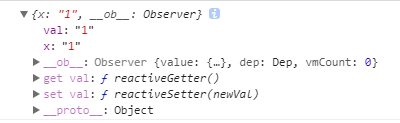
输出 obj 也可以观察到:

val 有 getter/setter,是一个 存储器属性;而新增的 x 只是一个单纯的 数据属性。
根据官方文档,用 set 方法即可解决:
this.$set(this.obj, 'x', this.obj.age)
但如果一定要用等号 = 赋值的话,是不是没办法解决视图渲染延迟的问题?
其实可以将监听事件改为 input 就行: @input="onUpdate"
为什么是 input 而不是其它事件?
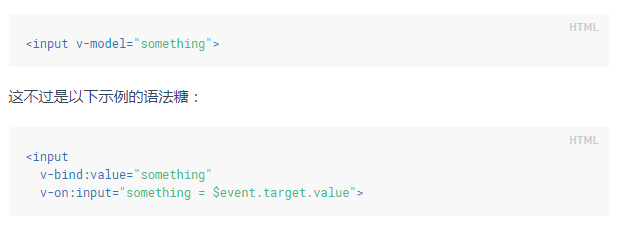
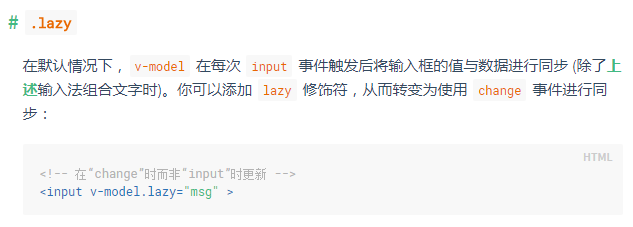
再看看文档

因为 v-model 本质上就是在 input 事件触发后同步输入框的值与数据。
再试试 change 事件:

<input v-model.lazy="obj.val" @change="onUpdate">

当然这种方式导致 x 不是响应式属性,但能解决问题,只是不知道会不会产生其它问题。
vue v-model 的注意点的更多相关文章
- [Vue +TS] Use Two-Way Binding in Vue Using @Model Decorator with TypeScript
Vue models, v-model, allow us to use two-way data binding, which is useful in some cases such as for ...
- vue之 :model和v-model的区别
v-model通常用于input的双向数据绑定 <input v-model="parentMsg">,也可以实现子组件到父组件数据的双向数据绑定 :model是v-b ...
- AntDesign VUE:Model组件的Button的事件this指向undefined的问题(箭头函数)
问题 一个很简单的this指向问题引起的报错: 记录下来主要是想看看这玩意到底指向哪里: 真不戳 解决方法 ES6的箭头函数,有人理解它就是没有this指向,我个人理解是它的this指向函数体的上一级 ...
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- vue实现对表格数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- 如何用vue实现树形菜单?
在公司培训了2周,布置的作业是从树形,grid分页以及echarts中选一个.由于都不是很熟,就挑了第一个.本来想在网上找找参考,然后模仿着做一个,但是网上的代码多少参差不齐,写到一半没了,所以只要自 ...
- vue组件详解(三)——组件通信
组件之间通信可以用下图表示: 组件关系可分为父子组件通信.兄弟组件通信.跨级组件通信. 一.自定义事件 当子组件需要向父组件传递数据时,就要用到自定义事件. 子组件用$emit ()来触发事件,父组件 ...
- Vue的使用
mvc model view controller mvvm m=>model v=>view 双向数据绑定 数据在视图呈现:在表单里用v-model,在表单外用{{}},也可以用v-te ...
- 基于Django rest framework 和Vue实现简单的在线教育平台
一.基于api前端显示课程详细信息 1.调整Course.vue模块 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 2 ...
随机推荐
- android EditText如何使光标随着输入内容移动
EditText 使光标随着输入内容移动的setSelection()
- luogu 3865 【模板】ST表
我太菜了 今天才学会现场脑补ST表静态RMQ #include<iostream> #include<cstdio> #include<algorithm> #in ...
- 不温不火WindowsPhone
最近在考虑是否转其他平台,如iOS或者Android或者javascript等. 已经以Windows Phone 开发作为工作就一年了(也不算是真正的Windows Phone开发吧,仅仅是开发高德 ...
- Python机器学习算法 — 决策树(Decision Tree)
决策树 -- 简介 决策树(decision tree)一般都是自上而下的来生成的.每个决策或事件(即自然状态)都可能引出两个或多个事件,导致不同的结果,把这种决策分支画成图形很像一棵 ...
- [Swift通天遁地]一、超级工具-(8)地图视图MKMapView的常用代理方法
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- C++函数重载的4种错误示例
函数重载的4种错误示例: #include <iostream> #include <string> using namespace std; //函数重载 同函数名,函数重载 ...
- 51nod2006 飞行员配对(二分图最大匹配)
2006 飞行员配对(二分图最大匹配) 题目来源: 网络流24题 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 收藏 关注 第二次世界大战时期,英国皇家空军从沦陷国 ...
- ACM_发工资(简单贪心)
发工资咯: Time Limit: 2000/1000ms (Java/Others) Problem Description: 作为广财大的老师,最盼望的日子就是每月的8号了,因为这一天是发工资的日 ...
- C#与正则表达式的例子
一个很好的文章,但是并没有测试 连接
- Http请求1
package Test; import java.io.IOException; import java.io.InputStreamReader; import java.net.URISynta ...
