jQuery 第九章 工具方法
$.type() $.isArray() $.isFunction() $.isWindow()...
$.trim()
$.proxy()
$.noConflict()
$.each() $.map()
$.parseJSON()
$.makeArray()
------------------------------------------------------
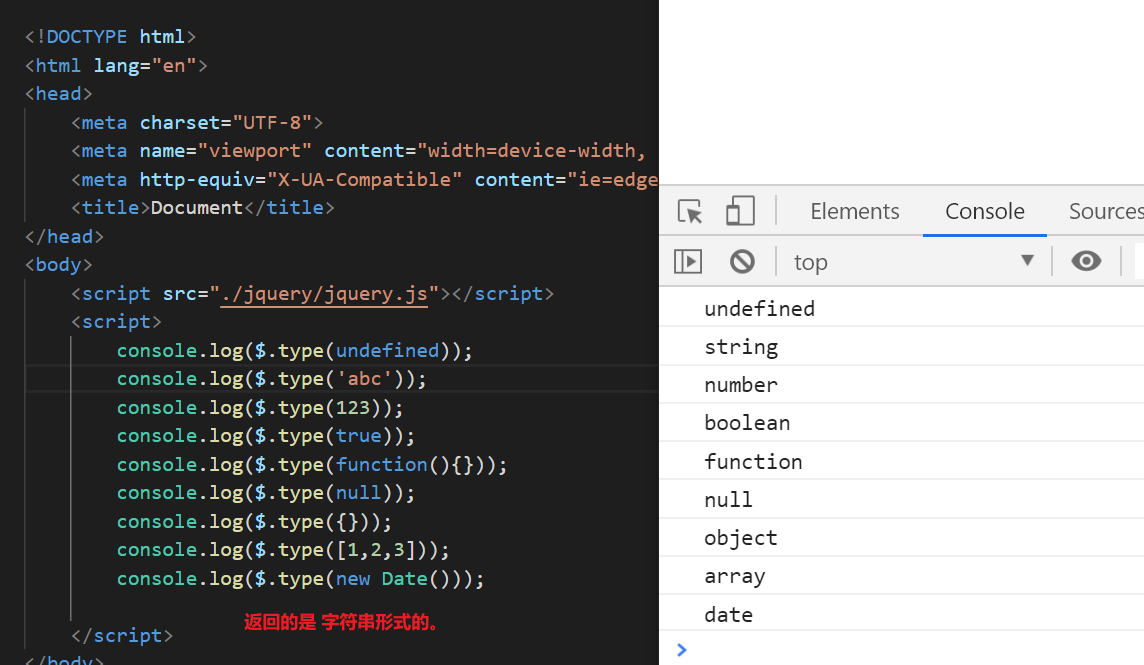
$.type() $.isArray() $.isFunction() $.isWindow()...
判断数据类型 原生js 有个typeOf() jquery 这个完善了它做不到的事,差别在, typeOf() 判断的事: 里面的数据是什么类型, jquery 判断的是:里面的数据是什么

如果要单独判断话,还是使用.isArray()方法比较省性能。

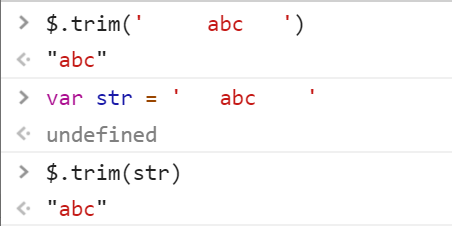
$.trim()
去取字符串的 首尾空格;跟原生js 的 trim() 一样的功能

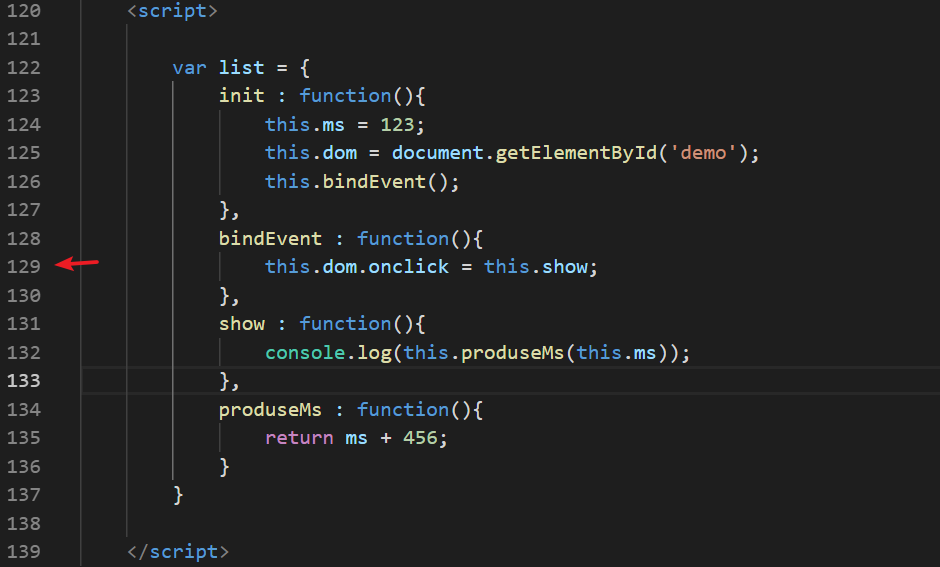
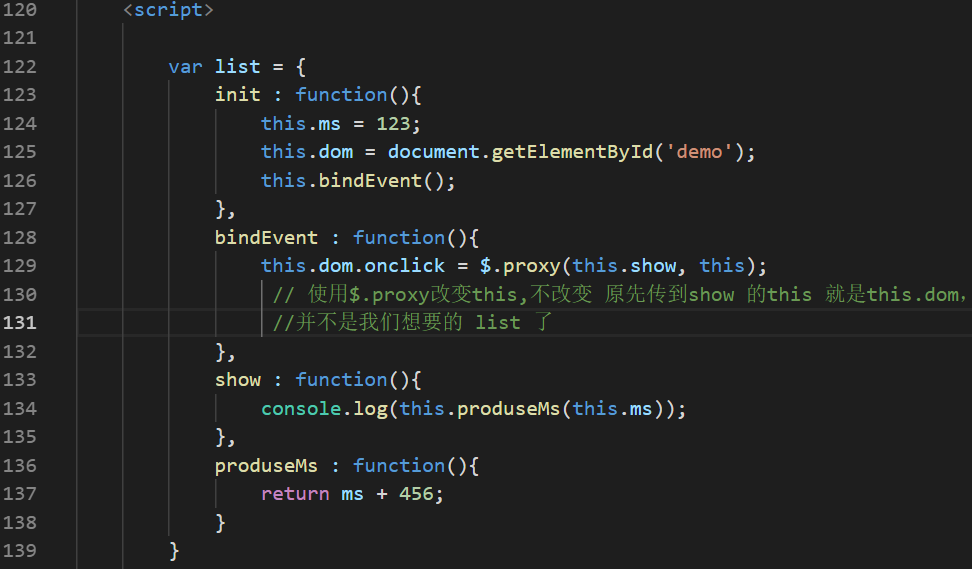
$.proxy()
改变this指向
后期使用单对象编程的时候, 很容易出现this 的错误,看下面一个简单的 绑定例子; 看起来好像没什么错, 问题在129 行


注意点: 如果像这种, show出现this 的错误, 一定要往上找, 肯定是上面传 this 进来的时候,错了。
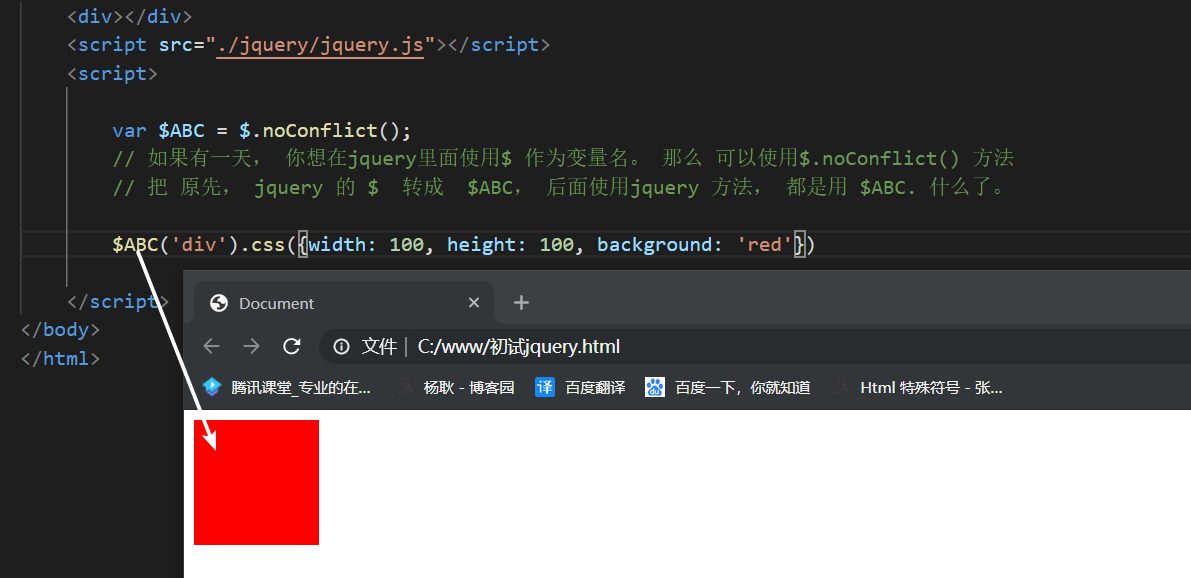
$.noConflict()
防止$ 变量冲突

$.each() $.map()
其实这两个方法,跟 原生 js 的 forEach() 和 map() 一样的, 建议还是使用 原生的 方法比较好。


$.parseJSON()
把严格规范的 json 字符串 转换成对象 -----> 跟原生js 的 JSON.parse() 方法 一样
下面, 字符串, 单引号变 双引号, 就报错了, 反正得按照严格的要求来。 键 对 值, 键要 双引号, 外面套上 单引号。


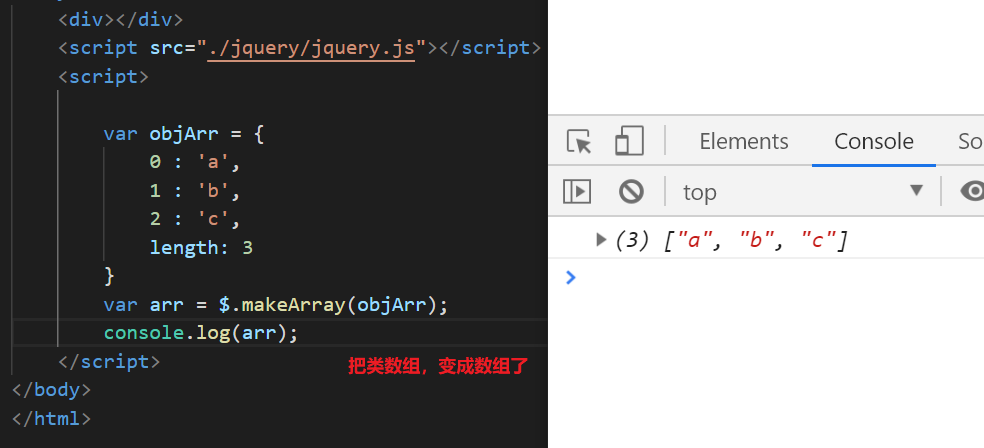
$.makeArry()
把类数组转换成数组
(传两个参数的情况下, 可以把前面的参数, push到后面的参数去)


jQuery 第九章 工具方法的更多相关文章
- jQuery 第九章 工具方法之插件扩展 $.extend() 和 $.fn.extend()
$.extend() $.fn.extend() -------------------------------------------------- $.extend() 插件扩展(工具方法) jq ...
- jquery-12 jquery中的工具方法有哪些
jquery-12 jquery中的工具方法有哪些 一.总结 一句话总结:四个较常用方法.1.isArray();2.isFunction();3.isEmptyObejct();4.trim(); ...
- jQuery第九章
第九章 jQuery Mobile 一.HTML5.0简介 谈到Web设计,我们经常把Web分为三个层: (1)结构层:(2)表现层:(3)行为层. 对应的技术分别是: (1)HTML:(2)CSS: ...
- jquery中的工具方法$.isFunction, $.isArray(), $.isWindow()
本文正式地址:http://www.xiabingbao.com/jquery/2015/07/25/jquery-judge-type 在javascript中对变量类型的判断中,我们讲解了了jqu ...
- JQuery extend()与工具方法、实例方法
使用jQuery的时候会发现,jQuery中有的函数是这样使用的: $.get(); $.post(); $.getJSON(); 有些函数是这样使用的: $('div').css(); $('ul' ...
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- jQuery笔记之工具方法
jQuery 工具方法 $.type()判断数据类型 $.isArray() $.isFunction() $.isWindow()... $.trim()消除空格 $.proxy()改变this指向 ...
- jQuery 第十章 工具方法-高级方法 $.ajax() $.Callbacks() .....
$.ajax() $.Callbacks() $.Deferred() .then() $.when() ---------------------------------------------- ...
- 《Python基础教程(第二版)》学习笔记 -> 第九章 魔法方法、属性和迭代器
准备工作 >>> class NewStyle(object): more_code_here >>> class OldStyle: more_code_here ...
随机推荐
- 解决查询access数据库含日文出现“内存溢出”问题
ACCESS有个BUG,那就是在使用 like 搜索时如果遇到日文就会出现“内存溢出”的问题,提示“80040e14/内存溢出”. 会出问题的SQL: where title like '%" ...
- [转载]JSONP跨域的原理解析
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略).这一策略对于Java ...
- Firefox OS开发指南
在海外社区Leanpub上线了<Firefox OS App开发>高速指南,指引开发人员尝试新技术. 这款<Firefox OS App开发>高速指南现已开放下载.HTML5开 ...
- bootstrap-Table服务端分页,获取到的数据怎么再页面的表格里显示
<table class="table table-hover" id="userTable" > <thead> <tr> ...
- 2016/05/25 抽象类与API(接口)差别
简单来说, 接口是公开的,里面不能有私有的方法或变量,是用于让别人使用的,而抽象类是可以有私有方法或私有变量的, 另外,实现接口的一定要实现接口里定义的所有方法,而实现抽象类可以有选择地重写需要用到的 ...
- java上下文Context类
Context在Java中的出现是如此频繁,但其中文翻译"上下文"又是如此诡异拗口,因此导致很多人不是很了解Context的具体含义是指什么,所以很有必要来深究一下这词的含义. 先 ...
- Eclipse中设置编码的方法
Eclipse中设置编码的方式如果要使插件开发应用能有更好的国际化支持,能够最大程度的支持中文输出,则最好使 Java文件使用UTF-8编码.然而,Eclipse工作空间(workspace)的缺省字 ...
- python安装easy_install和pip
1 安装easy_install https://pypi.python.org/pypi/setuptools 下载setuptools 执行python setup.py install就安装成功 ...
- char* strcpy( char* dest, const char* src ), int binary_search(int *arr, int key, int n), 可能的实现
#include <stdio.h> char* stringCopy( char* dest, const char* src ) { size_t i = 0; while (dest ...
- kafka2
Master-Slave: 读写分离,save复制master的数据.同步复制:保证了强一致性但是会影响高可用性,因为写入的时候要保证slave都写入了才能返回告诉生产者数据写入成功,如果slave过 ...
