如何用纯 CSS 创作一个 3D 文字跑马灯特效

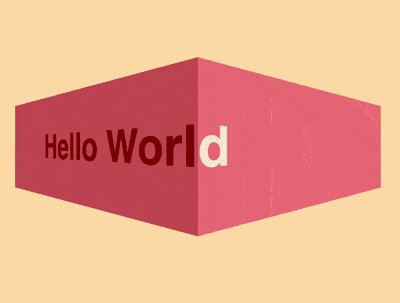
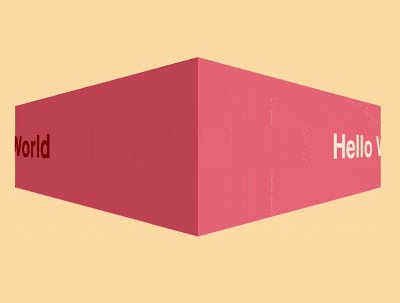
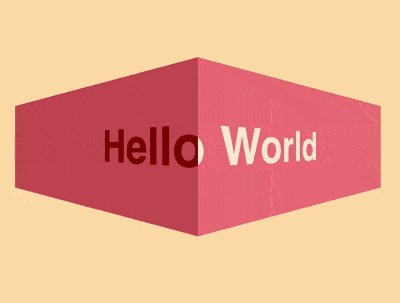
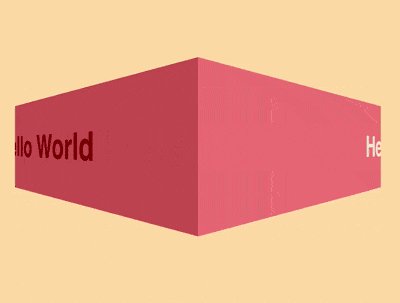
效果预览
按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/GdrrZq
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/007-3d-text-marquee-effects
代码解读
定义 dom,包含2组重复的文字:
<div class="box">
<div class="inner">
<span>Hello World</span>
</div>
<div class="inner">
<span>Hello World</span>
</div>
</div>
``` 居中显示:html,
body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
设置容器的尺寸和文字样式:
.box {
display: flex;
} .box .inner {
width: 200px;
height: 100px;
line-height: 100px;
font-size: 32px;
font-family: sans-serif;
font-weight: bold;
white-space: nowrap;
}
配色:
.box .inner:first-child {
background-color: indianred;
color: darkred;
} .box .inner:last-child {
background-color: lightcoral;
color: antiquewhite;
}
设置 3d 效果:
.box .inner:first-child {
transform-origin: left;
transform: perspective(300px) rotateY(-67.3deg);
} .box .inner:last-child {
transform-origin: right;
transform: perspective(300px) rotateY(67.3deg);
}
定义动画效果:
@keyframes marquee {
from {
left: 100%;
} to {
left: -100%;
}
}
把动画效果应用到文字上,并隐藏容器外的内容:
.box .inner span {
position: absolute;
animation: marquee 5s linear infinite;
} .box .inner {
overflow: hidden;
}
让左侧的文字延迟运动,模拟出2组文字连贯运动的效果:
.box .inner:first-child span {
animation-delay: 2.5s;
left: -100%;
}
大功告成!
知识点
- transform-origin https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
- perspective https://developer.mozilla.org/en-US/docs/Web/CSS/perspective
- rotateY() https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/rotateY
- animation-delay https://developer.mozilla.org/en-US/docs/Web/CSS/animation-delay
原文地址:https://segmentfault.com/a/1190000014663038
如何用纯 CSS 创作一个 3D 文字跑马灯特效的更多相关文章
- 前端每日实战:7# 视频演示如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视频是可以交 ...
- 7.纯 CSS 创作一个 3D 文字跑马灯特效
原文地址:https://segmentfault.com/a/1190000014663038 感想:简单的从右到左动画 HTML代码: <div class="box"& ...
- 如何用纯 CSS 创作一个按钮文字滑动特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. 在线预览 https://codepen.io/zhang-ou/pen/GdpPLE 可交互视频教 ...
- 前端每日实战:1# 视频演示如何用纯 CSS 创作一个按钮文字滑动特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/zhang-ou/pen/GdpPLE 可交互视频教程 此视频 ...
- 如何用纯 CSS 创作一个菜单反色填充特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 ...
- 前端每日实战:23# 视频演示如何用纯 CSS 创作一个菜单反色填充特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 此视频是 ...
- 如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/OZmXQX 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一个容器厚条纹边框特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/YLqbXy 可交互视频教程 此视 ...
- 前端每日实战:10# 视频演示如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/OZmXQX 可交互视频教程 此视频是可以交 ...
随机推荐
- HCNA网工笔记Day2 - IP编址
IP编址 主机地址子网掩码:区分主机位和网络位网络地址:主机位全部为0,比如 127.0.0.0/8广播地址:主机位全部为1,比如 127.255.255.255/8 一般网络地址和广播地址不能pin ...
- 黑客攻防技术宝典web实战篇:工具web服务器习题
猫宁!!! 参考链接:http://www.ituring.com.cn/book/885 随书答案. 1. 在什么情况下 Web 服务器会显示目录列表? 如果请求某目录的 URL 且满足以下条件,W ...
- Json----Jackson 下载地址
下载地址: http://repo1.maven.org/maven2/com/fasterxml/jackson/
- C++中virtual继承的深入理解
今天专门看了一下虚继承的东西,以前都没怎么用过,具体如下:父类: 复制代码代码如下: class CParent { .... }; 继承类的声明比较特别: class CChild : ...
- Party Games UVA - 1610
题目 #include<iostream> #include<string> #include<algorithm> using namespace std; // ...
- Android-apk文件反编译
一:工具介绍及下载 1:apktool 作用:资源文件获取,可以提取出图片文件和布局文件进行使用查看 2:dex2jar 作用:将apk反编译成java源码(classes ...
- 牛客国庆集训派对Day_7
A.Relic Discovery 题目描述 Recently, paleoanthropologists have found historical remains on an island in ...
- SQL 语句学习
Sql语句学习 一. select playerId, count(playerId) as num from OperateLog_$i where playerId > 0 and roo ...
- ios NSFileManager 用法详解
转自:http://blog.csdn.net/ios_che/article/details/7287266 iPhone文件系统NSFileManager讲解是本文要介绍的内容,主要是通过ipho ...
- POJ 3522 Slim Span 暴力枚举 + 并查集
http://poj.org/problem?id=3522 一开始做这个题的时候,以为复杂度最多是O(m)左右,然后一直不会.最后居然用了一个近似O(m^2)的62ms过了. 一开始想到排序,然后扫 ...
