ASP.NET Core 开发 - Entity Framework (EF) Core
最新文章:http://www.cnblogs.com/linezero/p/efcorecodefirst.html
EF Core 1.0 Database First http://www.cnblogs.com/linezero/p/EFCoreDBFirst.html
ASP.NET Core 开发 - Entity Framework (EF) Core,ASP.NET Core 操作数据库。
Entity Framework (EF) Core RC2 也发布了,可以适用于 .NET Core 及ASP.NET Core 。
EntityFrameworkCore SQLite 本篇文章以SQLite 数据库作为介绍。
目前 EF Core 支持的数据库:
- Microsoft SQL Server
- SQLite
- Postgres (Npgsql)
- SQL Server Compact Edition
- InMemory (for testing purposes)
后面将会增加:
- MySQL
- IBM DB2
介绍完了,现在正式开始。
新建项目
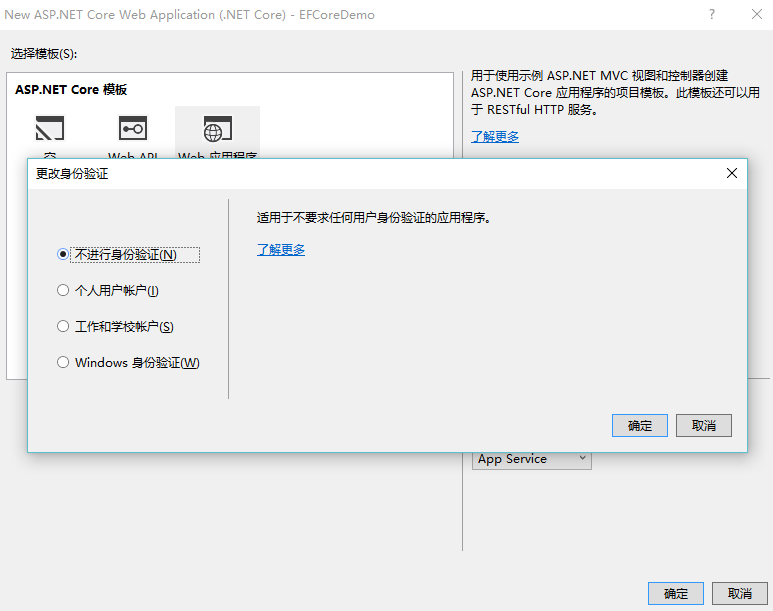
这里我们选择 ASP.NET Core Web Application (.NET Core)

这里选择web 应用程序,然后更改身份验证 改为 不进行身份验证

引用Entity Framework (EF) Core
NuGet官方源已经支持 .NET Core RC2 的相关引用。
然后在 NuGet命令行下安装 ,我们也可以使用NuGet包管理器安装。
Install-Package Microsoft.EntityFrameworkCore.Sqlite –Pre
创建实体
我们在项目添加一个 Models 文件夹。
新建一个User.cs
public class User
{
public int Id { get; set; }
public string UserName { get; set; }
public string Password { get; set; }
}
这里我为了方便,继续新建 DataContext.cs
public class DataContext : DbContext
{
public DataContext(DbContextOptions<DataContext> options)
: base(options)
{
}
public DbSet<User> Users { get; set; }
}
创建数据库
打开 Startup.cs 在 ConfigureServices 下添加如下代码:
public void ConfigureServices(IServiceCollection services)
{
var connection = "Filename=./efcoredemo.db";
services.AddDbContext<DataContext>(options => options.UseSqlite(connection));
// Add framework services.
services.AddMvc();
}
添加好以后,我们来安装 Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.Tools –Pre
安装好以后,我们在 project.json tools 节点下
"tools": {
"Microsoft.EntityFrameworkCore.Tools": {
"version": "1.0.0-preview1-final",
"imports": [
"portable-net45+win8+dnxcore50",
"portable-net45+win8"
]
},
开始创建数据库 使用 dotnet ef
打开文件夹的命令行,
输入
dotnet ef migrations add MyFirstMigration
dotnet ef database update
这样我们就创建好了数据库。更多命令请 dotnet ef -h

项目使用
新建一个 UserController
然后 在Views 添加一个 User 文件,然后添加对应的视图。
添加一个Register Action,再添加一个 Register 视图
@model EFCoreDemo.Models.User
@{
ViewBag.Title = "用户添加";
}
<form asp-controller="User" asp-action="Register" method="post">
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label">用户名:</label>
<div class="col-md-10">
<input class="form-control" asp-for="UserName" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
<label asp-for="Password" class="col-md-2 control-label">密码:</label>
<div class="col-md-10">
<input class="form-control" asp-for="Password" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="保存" class="btn btn-default" />
</div>
</div>
</form>
UserController.cs
public class UserController : Controller
{
private DataContext _context; public UserController(DataContext context)
{
_context = context;
}
// GET: /<controller>/
public IActionResult Index()
{
return View(_context.Users.ToList());
} public IActionResult Register()
{
return View();
} [HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Register(User registeruser)
{
if (ModelState.IsValid)
{
_context.Users.Add(registeruser);
_context.SaveChanges();
return RedirectToAction("Index");
}
return View(registeruser);
}
}
程序运行起来:
http://localhost:5000/User/Register

列表展示
Index.cshtml
@model IEnumerable<EFCoreDemo.Models.User>
@{
ViewBag.Title = "用户";
}
<table class="table">
<tr>
<th>Id</th>
<th>用户名</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Id)
</td>
<td>
@Html.DisplayFor(modelItem => item.UserName)
</td>
</tr>
}
</table>
http://localhost:5000/User

参考文档:https://docs.efproject.net/en/latest/platforms/aspnetcore/new-db.html
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
ASP.NET Core 开发 - Entity Framework (EF) Core的更多相关文章
- ASP.NET Core 开发-Entity Framework (EF) Core 1.0 Database First
ASP.NET Core 开发-Entity Framework Core 1.0 Database First,ASP.NET Core 1.0 EF Core操作数据库. Entity Frame ...
- Entity Framework (EF) Core学习笔记 1
1. Entity Framework (EF) Core 是轻量化.可扩展.开源和跨平台的数据访问技术,它还是一 种对象关系映射器 (ORM),它使 .NET 开发人员能够使用面向对象的思想处理数据 ...
- Entity Framework (EF) Core工具创建一对多和多对多的关系
一. EntirtyFramework(EF)简介 EntirtyFramework框架是一个轻量级的可扩展版本的流行实体框架数据访问技术,微软官方提供的ORM工具让开发人员节省数据库访问的代码时间 ...
- ASP.NET Core 配置 Entity Framework Core - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 配置 Entity Framework Core - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 配置 Entity Fram ...
- .NET Core 1.0、ASP.NET Core 1.0和EF Core 1.0简介
.NET Core 1.0.ASP.NET Core 1.0和EF Core 1.0简介 英文原文:Reintroducing .NET Core 1.0, ASP.NET Core 1.0, and ...
- ASP.NET MVC+EasyUI+Entity FrameWork 整合开发
本文详细讲解怎么用ASP.NET MVC+EasyUI+Entity FrameWork 来开发一个项目 对于ASP.NET MVC的Jscript库,主要引用 <script type=.mi ...
- [UWP小白日记-11]在UWP中使用Entity Framework Core(Entity Framework 7)操作SQLite数据库(一)
前言 本文中,您将创建一个通用应用程序(UWP),使用Entity Framework Core(Entity Framework 7)框架在SQLite数据库上执行基本的数据访问. 准备: Enti ...
- 在Asp.Net Core 5 中使用EF Core连接MariaDB
升级到Asp.Net Core 5,使用EF Core连接MariaDB,使用的Nuget包Pomelo.EntityFrameworkCore.MySql也升级到了5.0.0-alpha.2,然后发 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- [.net 面向对象编程基础] (7) 基础中的基础——流程控制语句
[.net 面向对象编程基础] (7) 基础中的基础——流程控制语句 本来没有这一节的内容,后来考虑到既然是一个系列文章,那么就尽可能写的详细一些,本节参考了网上朋友所写的例子,为的是让更多小伙伴学习 ...
- FusionCharts简单教程(八)-----使用网格组件
有时候我们会觉得使用图像不够直接,对于数据的显示没有表格那样直接明了.所以这里就介绍如何使用网格组件.将网格与图像结合起来.网格组件能够将FusionCharts中的单序列数据以列表的 ...
- Android手动签名
在生成release build时可实现自动签名,所谓手动签名,就是在命令行下完成签名,落实到Android Studio里面,就是在terminal里面做. 下面是三个命令,第一个签名,第二个验证, ...
- Redis学习笔记~关于空间换时间的查询案例
回到目录 空间与时间 空间换时间是在数据库中经常出现的术语,简单说就是把查询需要的条件进行索引的存储,然后查询时为O(1)的时间复杂度来快速获取数据,从而达到了使用空间存储来换快速的时间响应!对于re ...
- EF架构~linq to entity的随机排序问题
回到目录 对于从linq to sql迁移过来的开发者,对随机排序不会感到陌生,直接为datacontext添加一个方法再配合反射就可以实现随机排序了,代码如下: /// <summary> ...
- Lucene学习
一.全文索引的原理 数据存在形式: 1.结构化数据: 指具有固定格式或有限长度的数据,如数据库,元数据等. 2.非结构化数据(全文数据): 指不定长或无固定格式的数据,如邮件,word文档等. 3.半 ...
- Java并发包中Semaphore的工作原理、源码分析及使用示例
1. 信号量Semaphore的介绍 我们以一个停车场运作为例来说明信号量的作用.假设停车场只有三个车位,一开始三个车位都是空的.这时如果同时来了三辆车,看门人允许其中它们进入进入,然后放下车拦.以后 ...
- 查看SSIS Package 部署的历史记录
1,通过Integration Services Catalogs来查看 打开SSISDB->Projects,查看指定project的version history,这种方式查看Deploye ...
- WP中的语音识别(下):语音指令
除了系统集成的可以用于搜索.启动应用程序等语音命令外,在我们的应用程序内部还能自己定义语音指令,使得我们的APP能与语音操控结合得更加完全. 语音指令是通过一个XML文件来定义的.比如,咱小舅子开了家 ...
- ProgressBar 源码
/** * @FileName CircleProgressBar.java * @Package com.read.view * @Description TODO * @Author Alpha ...
