【iOS】Xcode8+Swift3 纯代码模式实现 UICollectionView
开发环境
macOS Sierra 10.12、Xcode 8.0,如下图所示:

总体思路
1、建立空白的storyboard用于呈现列表
2、实现自定义单个单元格(继承自:UICollectionViewCell)
3、将列表(UICollectionView)注册到页面(StoryBoard)中,同时将单元格注册到列表中
4、运行查看效果
1、建立StoryBoard
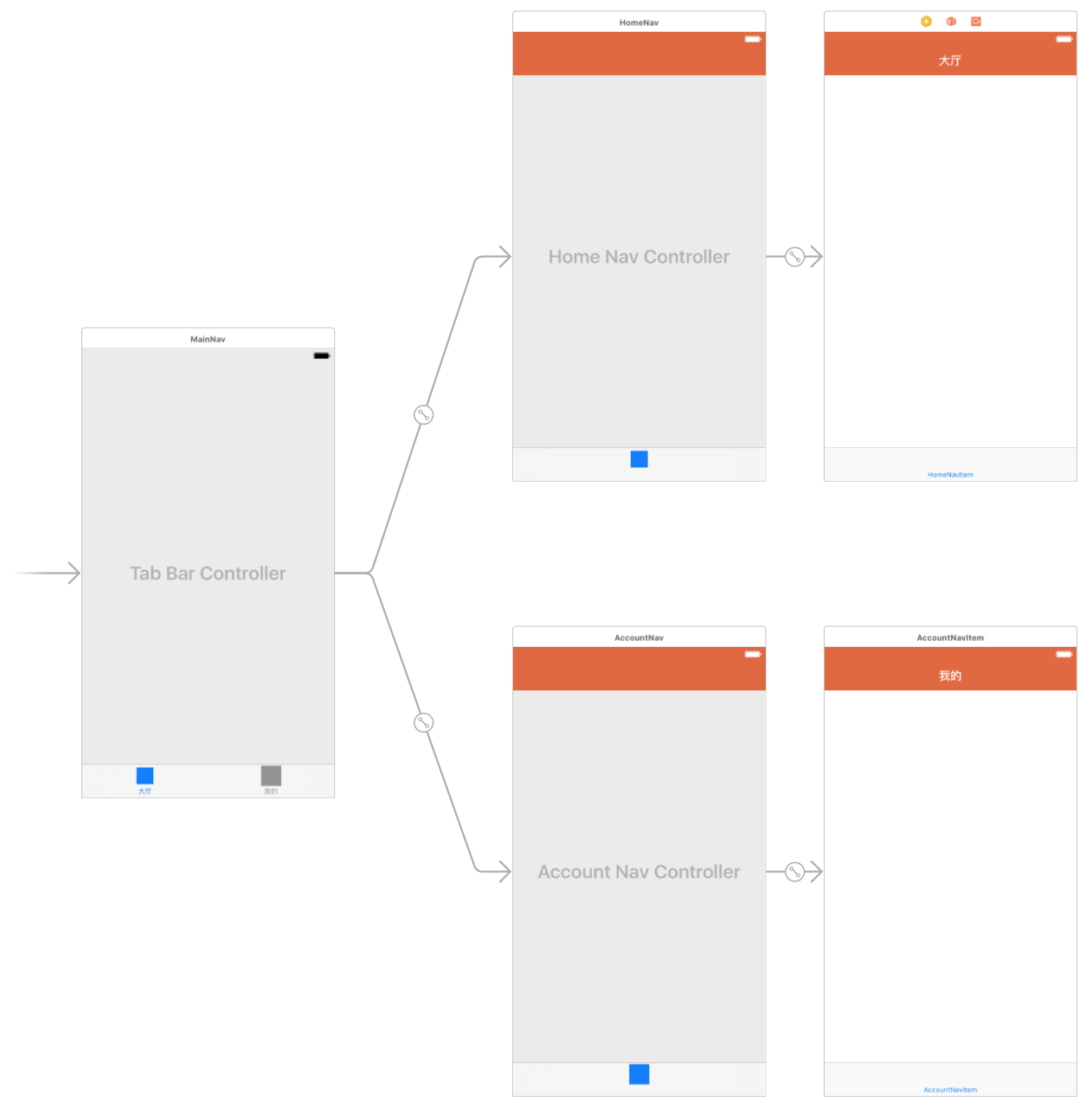
本项目集成了 Tab Bar 和 Navigation Bar,整个项目(main.storyboard)试图如下所示:

这里在大厅页面(HomeNavItem Scene)呈现列表,如下图所示:

创建 HomeNavItemController.swift,作为上述页面的后台代码,关联方式如上图右上角 Custom Class 所示。
至此,界面端的工作就全部完毕了。
2、自定义单个单元格(HomeCollectionViewCell.swift),代码如下所示:
import UIKit;
class HomeCollectionViewCell: UICollectionViewCell {
var title: UILabel?; // 单元格中的内容,如需其它控件,可自行添加
override init(frame: CGRect) {
super.init(frame: frame);
// 将 title 注册到单元格
title = UILabel(frame: CGRect(x: , y: , width: UIScreen.main.bounds.width, height: ));
title?.textColor = UIColor.black;
self.addSubview(title!);
self.backgroundColor = UIColor.blue; // 设置整个单元格背景颜色,测试单元格大小
}
required init?(coder aDecoder: NSCoder) {
fatalError("Cell 初始化失败");
}
}
3、将列表注册到页面中(HomeNavItemController.swift),同时,将单个单元格注册到列表中,代码如下所示:
import UIKit;
class HomeNavItemController: UIViewController, UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout {
var colView: UICollectionView?; // 创建一个列表
// 加载界面
override func viewDidLoad() {
super.viewDidLoad();
let layout = UICollectionViewFlowLayout();
colView = UICollectionView(frame: CGRect.init(x: , y: , width: UIScreen.main.bounds.width, height: self.view.bounds.height), collectionViewLayout: layout);
colView?.register(HomeCollectionViewCell.self, forCellWithReuseIdentifier: "colCell")
colView?.delegate = self;
colView?.dataSource = self;
colView?.backgroundColor = UIColor.white;
layout.itemSize = CGSize(width: , height: );
self.view.addSubview(colView!);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning();
}
// Cell 数量
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return ;
}
// Cell 具体内容
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "colCell", for: indexPath) as! HomeCollectionViewCell;
cell.title!.text = "这里是内容:\(indexPath.row)";
return cell;
}
}
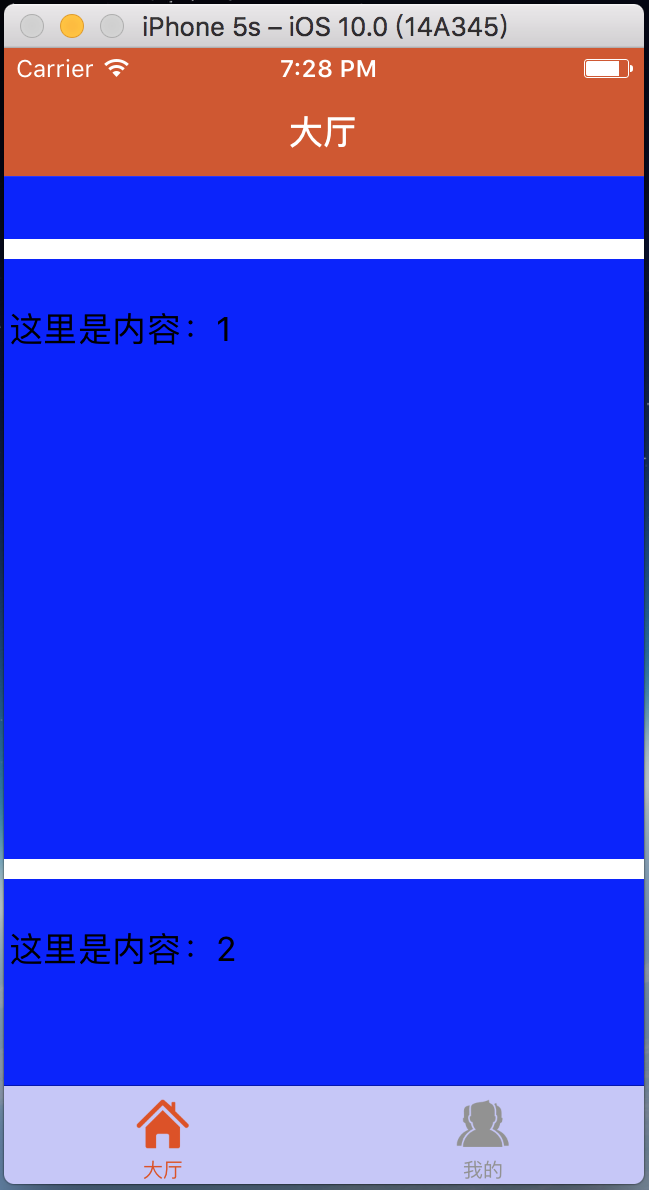
4、运行查看效果,如下图所示:

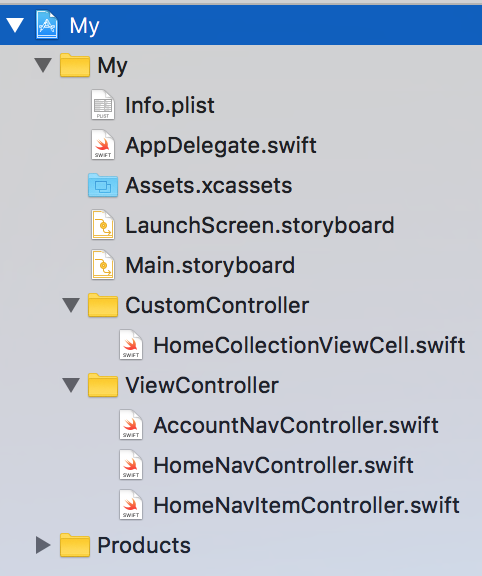
最后,插一句,整个项目的结构图如下所示:

特别说明:页面中务必继承UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout
【iOS】Xcode8+Swift3 纯代码模式实现 UICollectionView的更多相关文章
- 【好程序员笔记分享】——iOS开发之纯代码键盘退出
-iOS培训,iOS学习-------型技术博客.期待与您交流!------------ iOS开发之纯代码键盘退出(非常简单) iOS开发之纯代码键盘退出 前面说到了好几次关于键盘退出的,但 ...
- iOS UITableViewCell UITableVIewController 纯代码开发
iOS UITableViewCell UITableVIewController 纯代码开发 <原创> .纯代码 自定义UITableViewCell 直接上代码 ////// #imp ...
- iOS开发学习--纯代码 UIScrollView 无限循环的实现——代码类封装
一个简单的利用UIScrollView 实现的无线滚动banner,下面的代码实现,因为封装问题,对两个及一下的view 支持出了一点问题(view是传参进来的,不可以生成两份),但是原理是正确的,智 ...
- IOS开发之纯代码界面--基本控件使用篇 ┊
http://www.cocoachina.com/bbs/read.php?tid=131516
- Masonry -- 使用纯代码进行iOS应用的autolayout自适应布局
简介 简化iOS应用使用纯代码机型自适应布局的工作,使用一种简洁高效的语法替代NSLayoutConstraints. 项目主页: Masonry 最新示例: 点击下载 项目简议: 如果再看到关于纯代 ...
- Masonry — 使用纯代码进行iOS应用的autolayout自适应布局
本文转载至 http://www.ios122.com/2015/09/masonry/ 简化iOS应用使用纯代码机型自适应布局的工作,使用一种简洁高效的语法替代NSLayoutConstrain ...
- iOS UICollectionView(转一) XIB+纯代码创建:cell,头脚视图 cell间距
之前用CollectionViewController只是皮毛,一些iOS从入门到精通的书上也是泛泛而谈.这几天好好的搞了搞苹果的开发文档上CollectionViewController的内容,亲身 ...
- iOS开发 纯代码创建UICollectionView
转:http://jingyan.baidu.com/article/eb9f7b6d8a81a5869364e8a6.html iOS开发 纯代码创建UICollectionView 习惯了使用xi ...
- IOS之UI--小实例项目--添加商品和商品名(纯代码终结版)
前言:这个小实例项目是完完全全以MJ视频传授的优化方案一步一个思路从零开始敲出代码的,而且每一步都有思路,都有逻辑所以然.敲代码讲究思路,我个人不建议记忆太多东西,反正我记性很差的. 小贴士:文章末尾 ...
随机推荐
- Shell特殊变量
$ 表示当前Shell进程的ID,即pid $echo $$ 运行结果 特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数.n 是一个数字,表示第几个参数.例如,第一个参数 ...
- SQLSERVER走起 APP隆重推出
SQLSERVER走起 APP隆重推出 为方便大家查看本微信公众以前推送的文章,QQ群里面的某位SQLSERVER重度爱好者开发了<SQLSERVER走起>的APP 以供大家一起交流 网页 ...
- 【XSS】延长 XSS 生命期
XSS 的本质仍是一段脚本.和其他文档元素一样,页面关了一切都销毁.除非能将脚本蔓延到页面以外的地方,那样才能获得更长的生命力. 庆幸的是,从 DOM 诞生的那一天起,就已为我们准备了这个特殊的功能, ...
- UWP中实现自定义标题栏
UWP中实现自定义标题栏 0x00 起因 在UWP开发中,有时候我们希望实现自定义标题栏,例如在标题栏中加入搜索框.按钮之类的控件.搜了下资料居然在一个日文网站找到了一篇介绍这个主题的文章: http ...
- 【.net 深呼吸】启动一个进程并实时获取状态信息
地球人和火星人都知道,Process类既可以获取正在运行的进程,也可以启动一个新的进程.在79.77%应用场合,我们只需要让目标进程顺利启动就完事了,至于它执行了啥,有没有出错,啥时候退出就不管了. ...
- 分布式系列文章——从ACID到CAP/BASE
事务 事务的定义: 事务(Transaction)是由一系列对系统中数据进行访问与更新的操作所组成的一个程序执行逻辑单元(Unit),狭义上的事务特指数据库事务. 事务的作用: 当多个应用程序并发访问 ...
- nodejs项目mysql使用sequelize支持存储emoji
nodejs项目mysql使用sequelize支持存储emoji 本篇主要记录nodejs项目阿里云mysql如何支持存储emoji表情. 因由 最近项目遇到用户在文本输入emoji进行存储的时候导 ...
- iOS controller解耦探究实现——第一次写博客
大学时曾经做过android的开发,目前的工作是iOS的开发.之前自己记录东西都是通过自己比较喜欢的笔记类的应用记录下了.直到前段时一个哥们拉着我注册了一个博客.现在终于想明白了,博客这个东西受众会稍 ...
- jQuery幻灯片插件autoPic
原文地址:Jquery自定义幻灯片插件 插件效果图: 演示地址:autoPic项目地址:autoPic 欢迎批评指正!
- 游戏AI系列内容 咋样才能做个有意思的AI呢
游戏AI系列内容 咋样才能做个有意思的AI呢 写在前面的话 怪物AI怎么才能做的比较有意思.其实这个命题有点大,我作为一个仅仅进入游戏行业两年接触怪物AI还不到一年的程序员来说,来谈这个话题,我想我是 ...
