自定义一个可复用的BaseAdapter
1.我们一点点开始改:
首先我们自定义BaseAdapter,等下我们就要对他进行升级改造
/**
* Created by Jay on 2015/9/21 0021.
*/
public class MyAdapter extends BaseAdapter { private Context mContext;
private LinkedList<Data> mData; public MyAdapter() {
} public MyAdapter(LinkedList<Data> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
} @Override
public int getCount() {
return mData.size();
} @Override
public Object getItem(int position) {
return null;
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, parent, false);
holder = new ViewHolder();
holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
holder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.img_icon.setImageResource(mData.get(position).getImgId());
holder.txt_content.setText(mData.get(position).getContent());
return convertView;
} //添加一个元素
public void add(Data data) {
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(data);
notifyDataSetChanged();
} //往特定位置,添加一个元素
public void add(int position,Data data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position, data);
notifyDataSetChanged();
} public void remove(Data data) {
if(mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
} public void remove(int position) {
if(mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
} public void clear() {
if(mData != null) {
mData.clear();
}
notifyDataSetChanged();
} private class ViewHolder {
ImageView img_icon;
TextView txt_content;
} }
升级1:将Entity设置成泛型
好的,毕竟我们传递过来的Entitiy实体类可能千奇百怪,比如有Person,Book,Wether等,所以我们 将Entity设置成泛型,修改后的代码如下:
<pre>
public class MyAdapter<T> extends BaseAdapter { private Context mContext;
private LinkedList<T> mData; public MyAdapter() {
} public MyAdapter(LinkedList<T> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
} @Override
public int getCount() {
return mData.size();
} @Override
public Object getItem(int position) {
return null;
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, parent, false);
holder = new ViewHolder();
holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
holder.txt_content = (TextView) convertView.findViewById(R.id.txt_content);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.img_icon.setImageResource(mData.get(position).getImgId());
holder.txt_content.setText(mData.get(position).getContent());
return convertView;
} //添加一个元素
public void add(T data) {
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(data);
notifyDataSetChanged();
} //往特定位置,添加一个元素
public void add(int position,T data){
if (mData == null) {
mData = new LinkedList<>();
}
mData.add(position, data);
notifyDataSetChanged();
} public void remove(T data) {
if(mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
} public void remove(int position) {
if(mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
} public void clear() {
if(mData != null) {
mData.clear();
}
notifyDataSetChanged();
} private class ViewHolder {
ImageView img_icon;
TextView txt_content;
} }
好的,上面我们做的事仅仅是将Data类型换成了泛型T!
升级2:ViewHolder类的升级改造:
我们先来看看前面我们的ViewHolder干了什么? 答:findViewById,设置控件状态; 下面我们想在完成这个基础上,将getView()方法大部分的逻辑写到ViewHolder类里, 这个ViewHolder要做的事:
- 定义一个查找控件的方法,我们的思路是通过暴露公共的方法,调用方法时传递过来 控件id,以及设置的内容,比如TextView设置文本: public ViewHolder setText(int id, CharSequence text){文本设置}
- 将convertView复用部分搬到这里,那就需要传递一个context对象了,我们把需要获取 的部分都写到构造方法中!
- 写一堆设置方法(public),比如设置文字大小颜色,图片背景等!
好的,接下来我们就来一步步改造我们的ViewHolder类
1)相关参数与构造方法:
public static class ViewHolder {
private SparseArray<View> mViews; //存储ListView 的 item中的View
private View item; //存放convertView
private int position; //游标
private Context context; //Context上下文
//构造方法,完成相关初始化
private ViewHolder(Context context, ViewGroup parent, int layoutRes) {
mViews = new SparseArray<>();
this.context = context;
View convertView = LayoutInflater.from(context).inflate(layoutRes, parent,false);
convertView.setTag(this);
item = convertView;
}
ImageView img_icon;
TextView txt_content;
}
2)绑定ViewHolder与Item
在上面的基础上我们再添加一个绑定的方法
//绑定ViewHolder与item
public static ViewHolder bind(Context context, View convertView, ViewGroup parent,
int layoutRes, int position) {
ViewHolder holder;
if(convertView == null) {
holder = new ViewHolder(context, parent, layoutRes);
} else {
holder = (ViewHolder) convertView.getTag();
holder.item = convertView;
}
holder.position = position;
return holder;
}
3)根据id获取集合中保存的控件
public <T extends View> T getView(int id) {
T t = (T) mViews.get(id);
if(t == null) {
t = (T) item.findViewById(id);
mViews.put(id, t);
}
return t;
}
4) 接着我们再定义一堆暴露出来的方法
/**
* 获取当前条目
*/
public View getItemView() {
return item;
} /**
* 获取条目位置
*/
public int getItemPosition() {
return position;
} /**
* 设置文字
*/
public ViewHolder setText(int id, CharSequence text) {
View view = getView(id);
if(view instanceof TextView) {
((TextView) view).setText(text);
}
return this;
} /**
* 设置图片
*/
public ViewHolder setImageResource(int id, int drawableRes) {
View view = getView(id);
if(view instanceof ImageView) {
((ImageView) view).setImageResource(drawableRes);
} else {
view.setBackgroundResource(drawableRes);
}
return this;
} /**
* 设置点击监听
*/
public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {
getView(id).setOnClickListener(listener);
return this;
} /**
* 设置可见
*/
public ViewHolder setVisibility(int id, int visible) {
getView(id).setVisibility(visible);
return this;
} /**
* 设置标签
*/
public ViewHolder setTag(int id, Object obj) {
getView(id).setTag(obj);
return this;
} //其他方法可自行扩展
好的,ViewHolder的改造升级完成~
升级3:定义一个抽象方法,完成ViewHolder与Data数据集的绑定
public abstract void bindView(ViewHolder holder, T obj);
我们创建新的BaseAdapter的时候,实现这个方法就好,另外,别忘了把我们自定义 的BaseAdapter改成abstact抽象的!
升级4:修改getView()部分的内容
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder,getItem(position));
return holder.getItemView();
}
2.升级完毕,我们写代码来体验下:
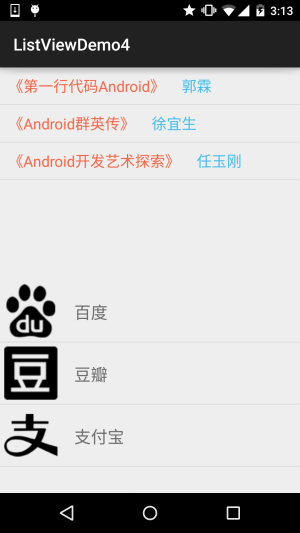
我们要实现的效果图:

就是上面有两个列表,布局不一样,但是我只使用一个BaseAdapter类来完成上述效果!
关键代码如下:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private ListView list_book;
private ListView list_app;
private MyAdapter<App> myAdapter1 = null;
private MyAdapter<Book> myAdapter2 = null;
private List<App> mData1 = null;
private List<Book> mData2 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
init();
}
private void init() {
list_book = (ListView) findViewById(R.id.list_book);
list_app = (ListView) findViewById(R.id.list_app);
//数据初始化
mData1 = new ArrayList<App>();
mData1.add(new App(R.mipmap.iv_icon_baidu,"百度"));
mData1.add(new App(R.mipmap.iv_icon_douban,"豆瓣"));
mData1.add(new App(R.mipmap.iv_icon_zhifubao,"支付宝"));
mData2 = new ArrayList<Book>();
mData2.add(new Book("《第一行代码Android》","郭霖"));
mData2.add(new Book("《Android群英传》","徐宜生"));
mData2.add(new Book("《Android开发艺术探索》","任玉刚"));
//Adapter初始化
myAdapter1 = new MyAdapter<App>((ArrayList)mData1,R.layout.item_one) {
@Override
public void bindView(ViewHolder holder, App obj) {
holder.setImageResource(R.id.img_icon,obj.getaIcon());
holder.setText(R.id.txt_aname,obj.getaName());
}
};
myAdapter2 = new MyAdapter<Book>((ArrayList)mData2,R.layout.item_two) {
@Override
public void bindView(ViewHolder holder, Book obj) {
holder.setText(R.id.txt_bname,obj.getbName());
holder.setText(R.id.txt_bauthor,obj.getbAuthor());
}
};
//ListView设置下Adapter:
list_book.setAdapter(myAdapter2);
list_app.setAdapter(myAdapter1);
}
}
我们写的可复用的BaseAdapter的使用就如上面所述~
3.代码示例下载:
贴下最后写好的MyAdapter类吧,可根据自己的需求进行扩展:
MyAdapter.java:
/**
* Created by Jay on 2015/9/22 0022.
*/
public abstract class MyAdapter<T> extends BaseAdapter { private ArrayList<T> mData;
private int mLayoutRes; //布局id public MyAdapter() {
} public MyAdapter(ArrayList<T> mData, int mLayoutRes) {
this.mData = mData;
this.mLayoutRes = mLayoutRes;
} @Override
public int getCount() {
return mData != null ? mData.size() : 0;
} @Override
public T getItem(int position) {
return mData.get(position);
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder, getItem(position));
return holder.getItemView();
} public abstract void bindView(ViewHolder holder, T obj); //添加一个元素
public void add(T data) {
if (mData == null) {
mData = new ArrayList<>();
}
mData.add(data);
notifyDataSetChanged();
} //往特定位置,添加一个元素
public void add(int position, T data) {
if (mData == null) {
mData = new ArrayList<>();
}
mData.add(position, data);
notifyDataSetChanged();
} public void remove(T data) {
if (mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
} public void remove(int position) {
if (mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
} public void clear() {
if (mData != null) {
mData.clear();
}
notifyDataSetChanged();
} public static class ViewHolder { private SparseArray<View> mViews; //存储ListView 的 item中的View
private View item; //存放convertView
private int position; //游标
private Context context; //Context上下文 //构造方法,完成相关初始化
private ViewHolder(Context context, ViewGroup parent, int layoutRes) {
mViews = new SparseArray<>();
this.context = context;
View convertView = LayoutInflater.from(context).inflate(layoutRes, parent, false);
convertView.setTag(this);
item = convertView;}//绑定ViewHolder与itempublicstaticViewHolder bind(Context context,View convertView,ViewGroup parent,int layoutRes,int position){ViewHolder holder;if(convertView ==null){
holder =newViewHolder(context, parent, layoutRes);}else{
holder =(ViewHolder) convertView.getTag();
holder.item = convertView;}
holder.position = position;return holder;}@SuppressWarnings("unchecked")public<T extendsView> T getView(int id){
T t =(T) mViews.get(id);if(t ==null){
t =(T) item.findViewById(id);
mViews.put(id, t);}return t;}/**
* 获取当前条目
*/publicView getItemView(){return item;}/**
* 获取条目位置
*/publicint getItemPosition(){return position;}/**
* 设置文字
*/publicViewHolder setText(int id,CharSequence text){View view = getView(id);if(view instanceofTextView){((TextView) view).setText(text);}returnthis;}/**
* 设置图片
*/publicViewHolder setImageResource(int id,int drawableRes){View view = getView(id);if(view instanceofImageView){((ImageView) view).setImageResource(drawableRes);}else{
view.setBackgroundResource(drawableRes);}returnthis;}/**
* 设置点击监听
*/publicViewHolder setOnClickListener(int id,View.OnClickListener listener){
getView(id).setOnClickListener(listener);returnthis;}/**
* 设置可见
*/publicViewHolder setVisibility(int id,int visible){
getView(id).setVisibility(visible);returnthis;}/**
* 设置标签
*/publicViewHolder setTag(int id,Object obj){
getView(id).setTag(obj);returnthis;}//其他方法可自行扩展}}
自定义一个可复用的BaseAdapter的更多相关文章
- Android学习笔记-构建一个可复用的自定义BaseAdapter
转载自http://www.runoob.com/w3cnote/android-tutorial-customer-baseadapter.html 作者:coder-pig 本节引言: 如题, ...
- SpringMVC 自定义一个拦截器
自定义一个拦截器方法,实现HandlerInterceptor方法 public class FirstInterceptor implements HandlerInterceptor{ /** * ...
- jQuery Validate 表单验证插件----自定义一个验证方法
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- Spring自定义一个拦截器类SomeInterceptor,实现HandlerInterceptor接口及其方法的实例
利用Spring的拦截器可以在处理器Controller方法执行前和后增加逻辑代码,了解拦截器中preHandle.postHandle和afterCompletion方法执行时机. 自定义一个拦截器 ...
- JSTL,自定义一个标签的功能案例
1.自定义一个带有两个属性的标签<max>,用于计算并输出两个数的最大值: 2.自定义一个带有一个属性的标签<lxn:readFile src=“”>,用于输出指定文件的内容 ...
- 自定义View(7)官方教程:自定义View(含onMeasure),自定义一个Layout(混合组件),重写一个现有组件
Custom Components In this document The Basic Approach Fully Customized Components Compound Controls ...
- Volley HTTP库系列教程(5)自定义一个Volley请求
Implementing a Custom Request Previous Next This lesson teaches you to Write a Custom Request parse ...
- 在String()构造器不存在的情况下自定义一个MyString()函数,实现如下内建String()方法和属性:
在String()构造器不存在的情况下自定义一个MyString()函数,实现如下内建String()方法和属性: var s = new MyString("hello"); s ...
- 不使用border-radius,实现一个可复用的高度和宽度都自适应的圆角矩形
现在css3支持圆角矩形,但是为了兼容性问题,虽然比较麻烦,但还是有必要了解一下以下方法. 在一个div内,包含8个div,控制这个8个div的height.margin以及border属性值,以达到 ...
随机推荐
- 【转载】查看freebsd 服务器硬件信息
http://3918479.blog.51cto.com/3908479/857900 查看服务器的cpu配置 Fb-bj138# dmesg | grep CPU CPU: Intel(R) Co ...
- @Html.Raw()
在用VS 2015写代码时,匹配邮箱的正则表达式 /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/ @报错 主要因为 @是MVC里的关键字,所以不能直 ...
- bmp图片的有关操作
读取bmp图片 并生成新的bmp图片 #include "stdafx.h"#include <windows.h>#include <cmath>#inc ...
- 毕设1--利用Java实现网页的模板功能技术---简要了解
首先,关于我对自己的毕业设计题目的理解,其中没有接触过的技术有怎么用Java实现将原有的Word的模板上传到网页中,在网页中进行相关操作.之所以把这部分放在一开始来进行了解是因为没有接触过这一方面,比 ...
- 使用HTML5技术控制电脑或手机上的摄像头
移动设备和桌面电脑上的客户端API起初并不是同步的.最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上.其中一个应用接口技术就是getUserMedia API,它 ...
- Open Close Principle 开闭合原则
- android.graphic.Path
类path是一个封装的几何学路径包括直线,二次曲线,三次曲线.它可以通过函数canvas.drawPath(path, paint)画出来,可以通过填充方式或者画线方式(由paint的style决定) ...
- Docker应用程序容器技术_转
转自:百度百科 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相 ...
- c++防止客户端多开巧妙代码
在读OBS源码时看到一个比较有意思的关于防止用户多开程序的写法,简单有效,记录下 //make sure only one instance of the application can be ope ...
- win7 64位 asp+access 数据库连接出错[代码:02],请检查数据库链接文件中的连接字串
解决办法,启用32位应用程序改为true 打开“Internet 信息服务(IIS)管理器”,在最右边的窗口中点击“应用程序池”,在用到的应用程序池上点击右键,选择“高级设置”
