html+jquery翻页相册(原创)
本人开发的开发者技术变现资源聚集地,大家支持下,下面是网址
https://www.baiydu.com
呵呵 今天心情大好,再发一篇最进前端实现的相册模仿功能
这个相册是在一个网站的案例展示页面上实现的,没单独写出来,没时间,重用性也很差,以后有时间了再单独提取出来,
写这个玩意前,我在网上找了一些案例,但是一看代码都比较傻眼,固不想去研究,所以自己写了.....
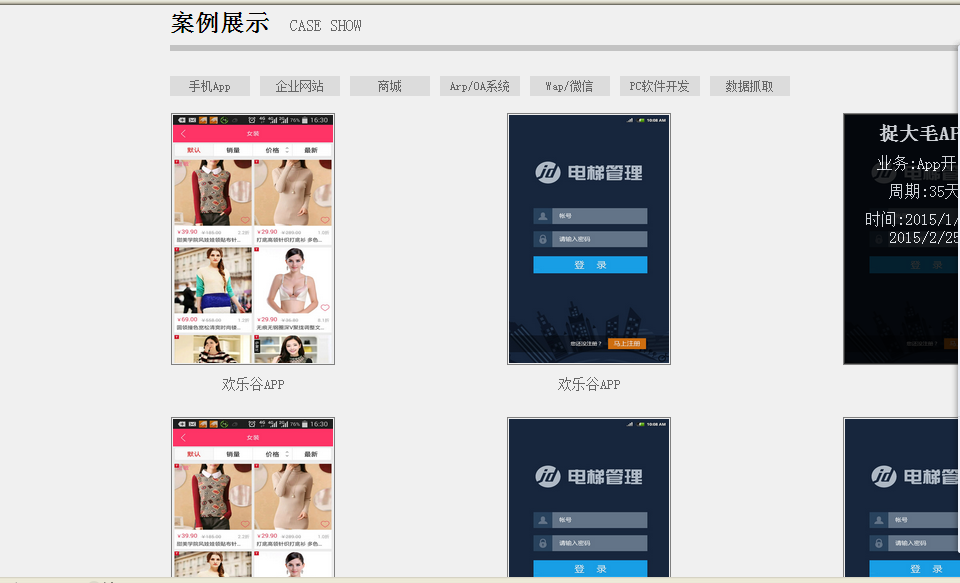
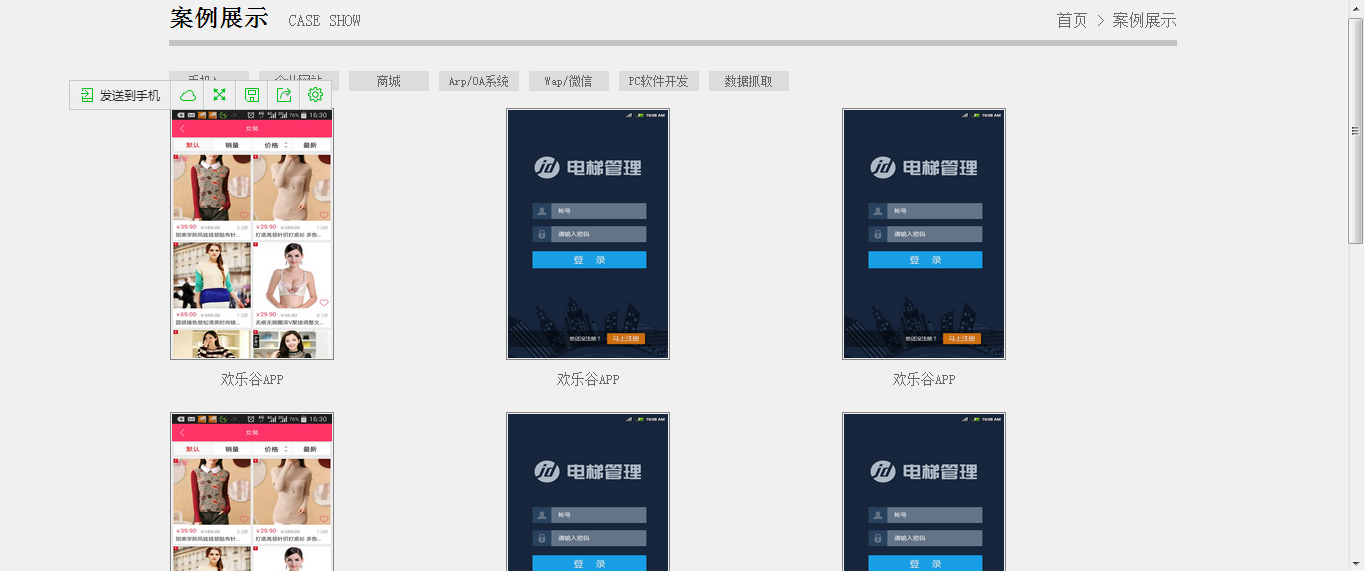
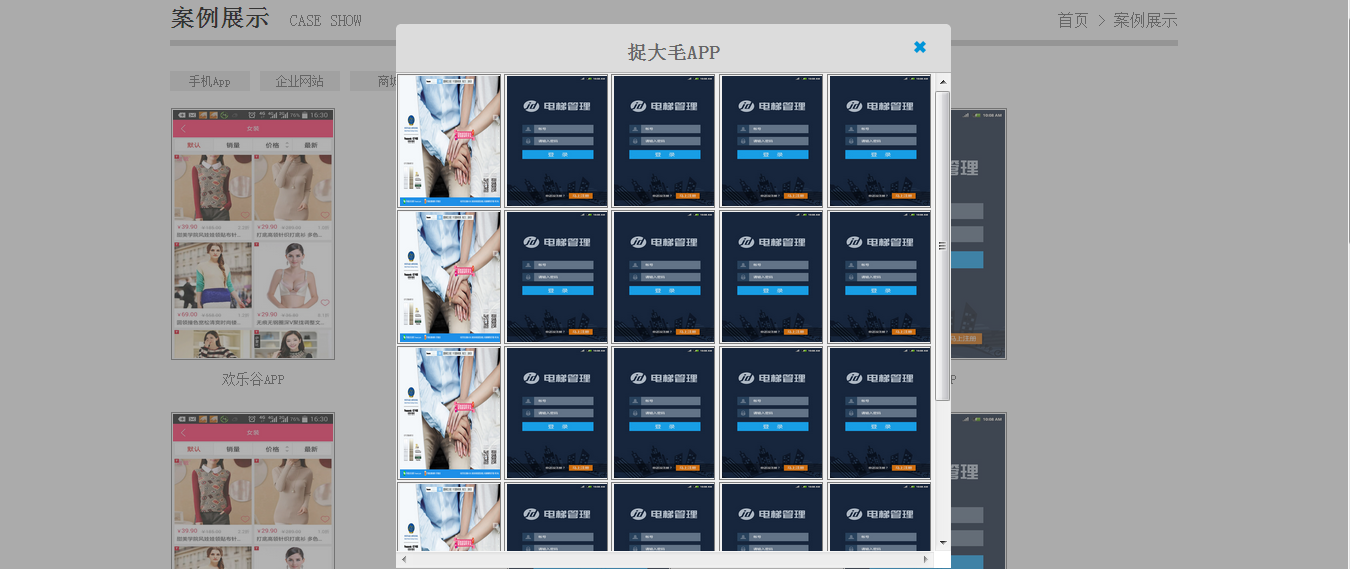
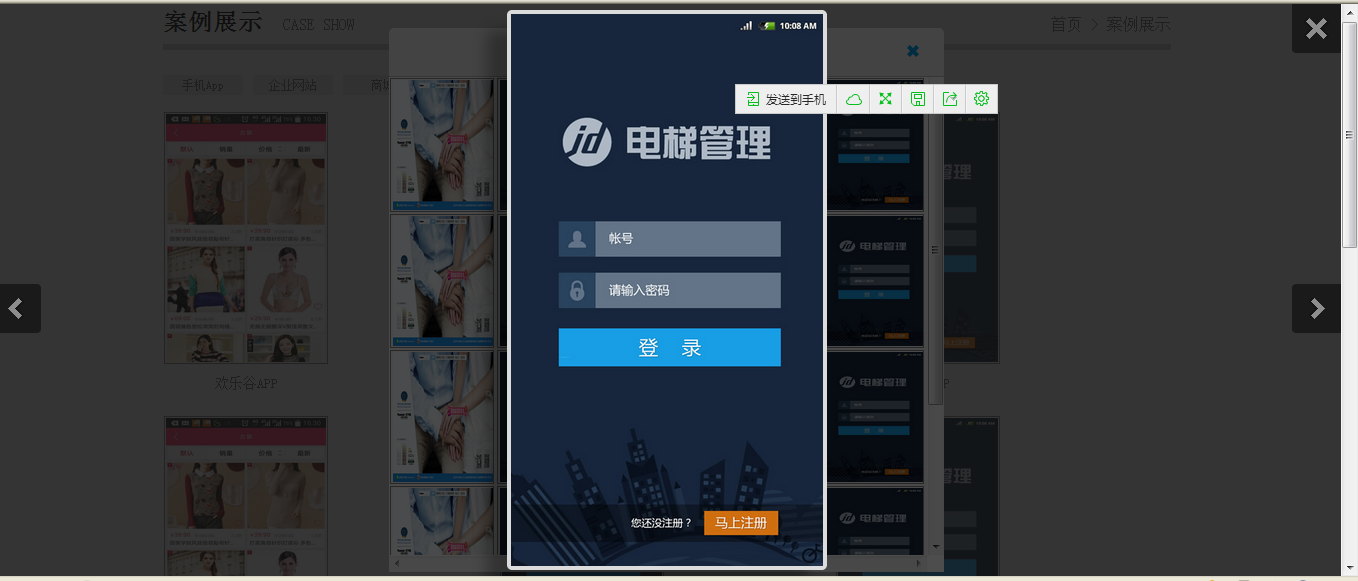
下面是实现这个功能的截图





如果你是一个前端,这个功能对你来说除了逻辑复杂点,其他的可能实现起都比较简单,我不是做前端的,所以前端HTML这块遇到了一些问题。下面我会将我遇到的这些问题的解决方法分享出来。
首先说下:postion这个属性 以前我要用一般是用这个属性值一般是absolute和relative相对定位和绝对定位,但是相对用得都比较少,如果你是前端你应该知道,多数用的是Margin-.....Padding-......,这次用到了postion的fixed:他被用在我的弹出层背景层里面,当然用absolute和relative也可以,但是实践证明fixed在弹出层遮罩中使用更加精准合理。为什么我知道勒,这个是由于中途出现的一个BUG后被我发现的..关于BUG我这里就不谈了,反正你记弹出层背景定位时用POSTION的fixed就对了。(下面是css样式表代码:)
/*相册背景层 PhoneTeamrTransperantDiv这个是DIV,他的父节点是BODY,在不使用时你需要设置他的display:none*/
.PhoneTeamrTransperantDiv{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color:black; opacity: 0.7; z-index: 2147000002;}
接着说下:拼接table表单, 呵呵关于这种玩法,做PHP的比较多,ASP.NET的是比较少的,因为ASP.NET有相应的控件,我现在虽然在ASP.NET的开发工具平台下开发网站,但是
我已经多久没使用过拖控件的方式了。。。一般都是ASP.NET页面+HTML+AJAX做网站。 关于这个拼接table中所遇被我解决的问题,是我1-2年前做网站没解决的, 这次被我解决了呵呵,这个问题就是使用jquery来操作拼接中的标签,上次没解决我使用了javascript方法代替。这次MD标签多了,我是死了心要用jquery,没想到,功夫不负有心人,这问题就这样被我给解决了。 解决方法:将操作拼接table标签的juqery方法写在拼接table标签方法的的内部(下面我贴代码):
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentDiv").click(function (e) { var el = e.srcElement || e.target; var transparentBackViewArray = $(".transparentDiv");
var AppTitleArray = $(".appDetialTitleClass"); for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片 //transParentLawyer全屏幕遮蔽层
$("#masterDiv").after('<div class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </div>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/ var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight; var alertBackDivWidth = 555;
var alertBackDivHeight = 525; var alertBackStyleMarginLeft = (addPxWidth - alertBackDivWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackDivHeight) / 2; var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
var ProjectName = "捉大毛APP";
var combindTable = "<div id='contentShowAppProjectImageDiv' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </div>" combindTable += "<div id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) { combindTable += "<tr><td><div class='showProjectDetailBackImageDivForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></div></td><td><div class='showProjectDetailBackImageDivForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></div></td><td><div class='showProjectDetailBackImageDivForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></div></td><td><div class='showProjectDetailBackImageDivForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></div></td><td><div class='showProjectDetailBackImageDivForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></div></td></tr>";
} //overFlow-y:scroll;overFlow-x:scroll; combindTable += '<table/></div>' $(".transParentLawyer").after('<div class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </div>') break;
} }//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面 /*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
$(".showPorjectAppImg").click(function(e)
{ var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
} var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight; var alertBackDivWidth = 320;
var alertBackDivHeight = 560; var alertBackStyleMarginLeft = (addPxWidth - alertBackDivWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackDivHeight) / 2; var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px'; $("#masterDiv").after('<div class="PhoneTeamrTransperantDiv" style="display:block"> </div>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
$(".PhoneTeamrTransperantDiv").after('<div class="albumShowImageDiv" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </div>') $(".appProjectPrevious").click(function (e) {//上一页 var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src; // $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow"); //var image = $("#rollAblumImage"); // resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg"; $("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
}) }) }); });
本人做的一款androidApp, 下载量已经有2000多万,各种当前热门的网络手机奖励红包全部集成,另外还有热门电影和淘宝高额优惠券!很适合各类型的用户。

html+jquery翻页相册(原创)的更多相关文章
- jquery 实现智能炫酷的翻页相册效果
jquery 实现智能炫酷的翻页相册效果巧妙的运用 Html 的文档属性,大大减少jquery 的代码量,实现了智能炫酷的翻页相册.兼容性很好,实现了代码与标签的完全分离1. [代码]jquery ...
- 简单3D翻页相册制作教程
3D效果看起来总是要比平面的图形看起来视觉效果要好的多,今天来教大家制作简单的3D翻页效果的视频. 视频预览链接:https://v.youku.com/v_show/id_XMzgxOTY5NzQz ...
- 第2课 android机器人的翻页相册
一.准备:准备像素大小相同的图片若干张.(本例中的图片,统一像素大小为310*310,请保存至本机电脑并按顺序命名为1.jpg至6.jpg) 二.启动与登陆: 启动谷歌浏览器,并在地址栏里输入loca ...
- jquery翻页turnjs简单实例
jquery翻页turnjs简单实例<pre><div id="flipbook"> <div class="hard" styl ...
- jquery翻页
http://js.itivy.com/simplePagination.js/index.html#page-10 http://www.oschina.net/news/41941/7-html5 ...
- jQuery中turn.js(翻页效果)学习笔记
Turn.js是一个内置的jQuery翻页插件1 html中引入<script type="text/javascript" src="js/turn.js&quo ...
- HTML5翻页电子书
体验效果:http://hovertree.com/texiao/jquery/60/ 图片请用正方形的 参考:http://hovertree.com/h/bjaf/d339euw9.htmhttp ...
- 15 个最佳 jQuery 翻书效果插件
本文为你带来15个非常实用的.实现类似翻书效果的jQuery插件,你可以很容易地整合到你的web应用中,提升用户体验. 1. BookBlock BookBlock可以将任何内容(如图像.文本)创建 ...
- jquery css3问卷答题卡翻页动画效果
这个选项调查的特效以选项卡的形式,每答完一道题目自动切换到下一条,颇具特色.使用jQuery和CSS3,适合HTML5浏览器. 效果展示 http://hovertree.com/texiao/jqu ...
随机推荐
- Atitit 破解qq空间(2)-------探测权限
Atitit 破解qq空间(2)-------探测权限 /AtiPlatf_cms/src/com/attilax/net/httpTest.java package com.attilax.net ...
- angularjs的$filter使用
angularjs的$filter使用 $filter服务可以在js中对数据进行过滤处理,ng有几个内建的filter,其中有一个叫filter的filter,可方便的实现属性的过滤. 详细的API参 ...
- 第五节:表单标签的用法——value绑定和修饰符
1.表单标签的用法--value绑定和修饰符 value绑定的写法:v-bind:value 或者简写 :value 修饰符: lazy , Number , trim . 用法如: v-model ...
- 快速入门系列--WCF--05事务
最近开始WCF相关知识的学习,虽然实际工作中使用公司自己的一套SOA系统,但微软的一套服务架构还是具有很大的参考意义.除了WCF的一些基础使用,相对比较复杂的内容有分布式的事务和通信的安全等,不过基本 ...
- RESTORE DATABASE的standby选项
RESTORE DATABASE [db1] FROM DISK = N'E:\Backup\db2.bak' , MOVE N'db1_Data' TO N'D:\Data\db2.MDF', MO ...
- RAC碎碎念
1. 如何查看Oracle是否启动了RAC. SQL> show parameter cluster_database; NAME TYPE VALUE ------------------- ...
- 360wifi使用方法|360wifi使用教程
360随身WiFi是一款超迷你.操作极其简单的无线路由器,只需把360随身WiFi插到一台可以上网的电脑上,不用做任何设置,就把连接有线网络的电脑转变成接入点,实现与其他终端的网络共享.简单方便实现手 ...
- [Node.js] Node.js中的流
原文地址:http://www.moye.me/2015/03/29/streaming_in_node/ 什么是流? 说到流,就涉及到一个*nix的概念:管道——在*nix中,流在Shell中被实现 ...
- 使用 CSS3 & jQuery 制作漂亮的书签动画
今天的教程是关于创建使用 CSS 旋转变换和 JavaScript 制作动画书签效果.我们的想法是展现出样书状结构,使单一的色板或列表点击切换.当点击其中一项,我们就会旋转以显示所选择的项目. 在线演 ...
- 炫!一组单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合.这些加载效果都是基于一个 DIV 元素实现的,十分强悍. 温馨 ...
