Javascript - Arraylike的7种实现
jQuery的崛起让ArrayLike(类数组)在javascript中大放异彩,它的出现为一组数据的行为(函数)扩展提供了基础。
类数组和数组相似,具有数组的某些行为,但是它相比数组可以更加自由的扩展,它的存在让一组数据的表现不再受限于数组,也无需去污染数组本身的原型——它来自javascript对象的挖掘和扩展,而并非javascript本身就存在的。简单的说,它来自数组,比数组更加适合扩展。
这篇文章主要分为以下知识
锋芒毕露的ArrayLike
如果你已经了解了ArrayLike,这一节可以略过。
ArrayLike(类数组/伪数组)即拥有数组的一部分行为,在DOM中早已表现出来,而jQuery的崛起让ArrayLike在javascript中大放异彩。正如它的翻译一样:它类似于数组。
ArrayLike对象的精妙在于它和javascript原生的Array类似,但是它是自由构建的,它来自开发者对javascript对象的扩展,也就是说:对于它的原型(prototype)我们可以自由定义,而不会污染到javascript原生的Array。
过去针对一组数据的扩展是下面这个样子的:
//污染Array实现扩展
Array.prototype.demo = function () {
//check
};
var test = [];
test.demo();
上面代码你们懂的,污染了Array,在协同式开发中这简直就是作孽啊——ArrayLike应此诞生。
ArrayLike让你对一组数据的扩展不再受限于Array本身,同时也不会影响到Array,说白了就是:一组数据,肯定是有数组来存,但是如果要对这组数据进行扩展,会影响到数组原型,ArrayLike的出现则提供了一个中间数据桥梁,ArrayLike有数组的特性, 但是对ArrayLike的扩展并不会影响到原生的数组。举个栗子:
爸爸妈妈对你期望很高,你要好好学习,但是舍友基佬教会了你打dota,整天拉你打dota让你没时间看书学习,结果呢,就是打得一手好dota学习掉下去了——但是如果,你开了分身斧,让你的分身去打dota,你自己仍然好好学习,dota学习两不误,而且你的分身不仅仅可以打dota,也可以去打wow,把妹,做你做不到的事情,是不是觉得这样不就碉堡了么!!!
没错,ArrayLike就是要干这么碉堡的事情。
常见的ArrayLike有下面这几个,详见:其他。
- Arguments
- NodeList
- StyleSheetList
- HTMLCollection
- HTMLFormControlsCollection (继承HTMLCollection)
- HTMLOptionsCollection(继承HTMLCollection)
- HTMLAllCollection
- DOMTokenList
ArrayLike的实现
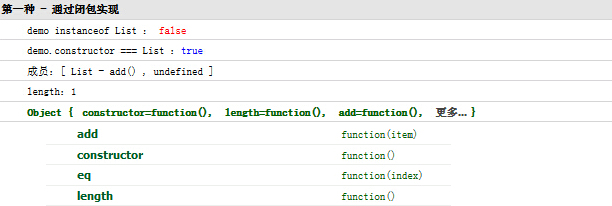
第一种 - 通过闭包实现:
通过闭包实现,内部采用一个Array作为基础,API是针对数组进行操作,在API的实现上较差。并且不支持直接通过索引(array[0])来访问元素,通过闭包实现上会丢失instanceof的判定,优点是够轻。
!function () {
//通过闭包实现
var List = function () {
var list = [],
self = {
constructor: List,
//如果希望更像原生一点,将length定义为属性,那么length则需要自己维护
length: function () { return list.length; },
add: function (item) {
list.push(item);
},
eq: function (index) {
return list[index];
}
};
return self;
};
//测试
console.group('第一种 - 通过闭包实现');
var demo = new List();
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:red;');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
//无法通过索引demo[0]这种方式访问
console.log('成员:[ ' + demo.eq(0) + ' , ' + demo.eq(1) + ' ]');
console.log('length:' + demo.length());
//注意看demo对象
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

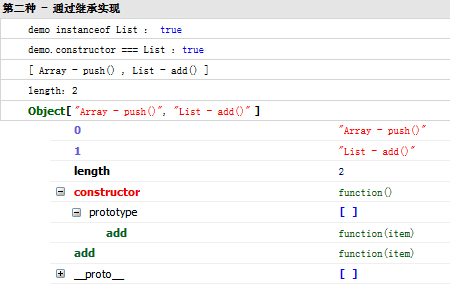
第二种 - 通过继承实现:
主要亮点(应用)在保留Array的API,在Array上二次封装,可以通过索引来访问。
!function () {
//通过继承数组实现,数组原生方法会被继承过来
var List = function () { };
List.prototype = [];
List.prototype.constructor = List;
List.prototype.add = function (item) {
this.push(item);
};
//测试
console.group('第二种 - 通过继承实现');
var demo = new List();
//源于继承
demo.push('Array - push()');
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:blue;');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
//注意看demo对象
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

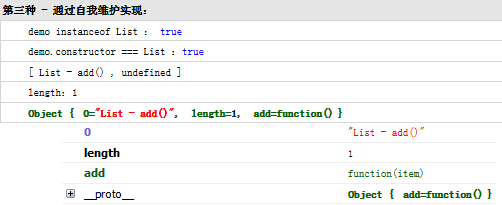
第三种 - 通过自我维护实现:
在增删改上需要自我维护length,相比下来很是折腾和繁琐,只是提供一种代码思路,并不提倡,可以通过索引访问,
!function () {
//通过自动维护length实现
var List = function () {
this.length = 0;
};
List.prototype.add = function (item) {
//让对象模拟Array的行为
this[this.length++] = item;
};
console.group('第三种 - 通过自我维护实现');
var demo = new List();
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:blue');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
//注意看demo对象
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

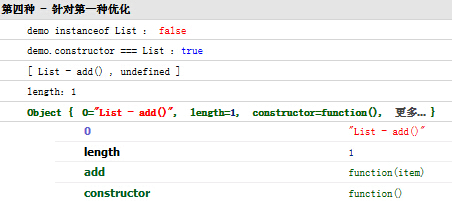
第四种 - 针对第一种优化:
在add中通过Array原生的APIArray.prototype.push来实现,原理是只要调用过Array原生的增删改API操作函数(仅第一次即可),则可以通过索引来访问元素,但是instanceof的判定仍未修复。
!function () {
//第四种Array-Like
var List = function () {
var self = {
constructor: List,
length: 0,
add: function (item) {
//本质在这里,交给Array的自动维护
[].push.call(this, item);
}
};
return self;
};
console.group('第四种 - 针对第一种优化');
var demo = new List();
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:red;');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

第五种 - 修复instenceof判定:
这种修复有点勉强,因为在ie下并没有__proto__,所以这里所谓的修复只不过是针对现代浏览器而已,只是提供一种思路,关于instenceof请参考请参考:其他。
!function () {
//第五种,我们看见上面那种instanceOf并不能返回正确的结果,于是我们修正它
var List = function () {
/*
instanceof 检测一个对象A是不是另一个对象B的实例的原理是:
查看对象B的prototype指向的对象是否在对象A的[[prototype]]链上。
如果在,则返回true,如果不在则返回false。
不过有一个特殊的情况,当对象B的prototype为null将会报错(类似于空指针异常)。
reference:http://kb.cnblogs.com/page/77478/
*/
self = {
constructor: List,
length: 0,
//强制引用__proto__,IE并不支持
__proto__: List.prototype,
add: function (item) {
push.call(this, item);
}
},
//cache
push = Array.prototype.push;
return self;
};
console.group('第五种 - 修复instenceOf判定');
var demo = new List();
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:blue;');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

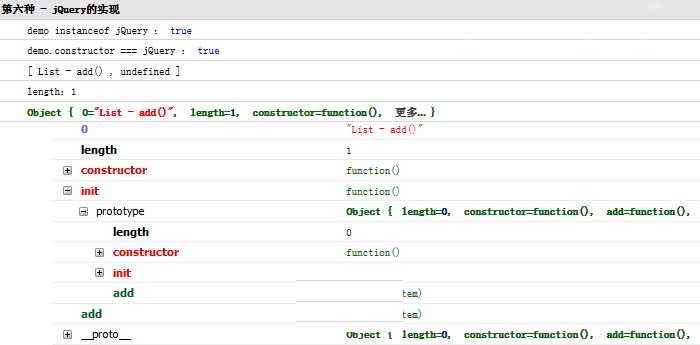
第六种 - jQuery的实现:
jQuery构造函数繁琐的实现不仅仅只是为了去new化,同时也修复了针对jQuery对象的判定,巧妙的将原型重新指向,让instenceof可以在原型链中查找到jQuery构造函数,使得instenceOf判定有效,让jQuery直逼真正的javascript对象。
!function () {
//jQuery Array-Like实现
var jQuery = function () {
return new jQuery.fn.init();
}, push = Array.prototype.push;
jQuery.fn = jQuery.prototype = {
constructor: jQuery,
length: 0,
add: function (item) {
//使用Array.prototype.push添加元素,会自动维护length
push.call(this, item);
}
};
jQuery.fn.init = function () {
return this;
};
//漂亮的重置prototype
jQuery.fn.init.prototype = jQuery.fn;
console.group('第六种 - jQuery的实现');
var demo = new jQuery();
demo.add('List - add()');
console.log('demo instanceof jQuery : %c' + (demo instanceof jQuery), 'color:blue');
console.log('demo.constructor === jQuery : %c' + (demo.constructor === jQuery), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

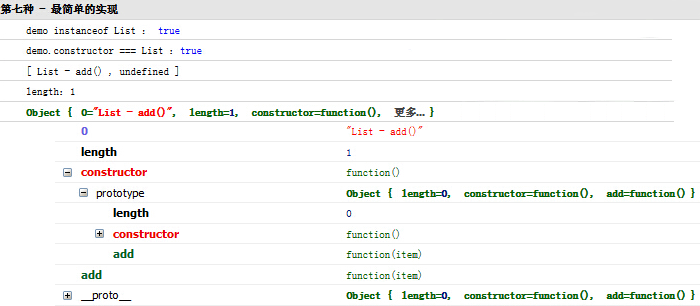
第七种 - 最简单的实现:
并没有采用闭包,而是通过定义原型实现,实现方法类似第四种,但是原型指向正确,instenceof判定有效。
//最简单的类数组实现
!function () {
var List = function () { }, push = Array.prototype.push;
List.prototype = {
constructor: List,
length: 0,
add: function (item) {
push.call(this, item);
}
};
console.group('第七种 - 最简单的实现');
var demo = new List();//只是需要new
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:blue;');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
console.log(demo);
console.groupEnd();
}();
运行结果和demo对象结构:

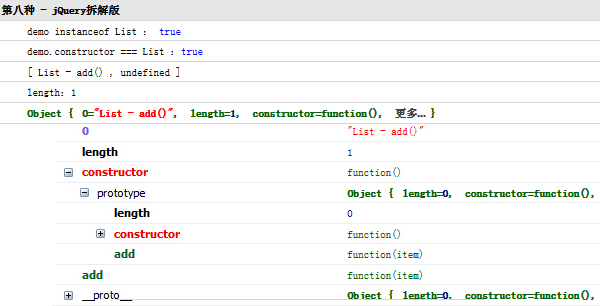
第八种 - jQuery拆解版:
为了更好的理解jQuery的构造函数实现,所以给出了这种,jQuery.fn.init就是本例中的ArrayLike对象,jQuery只是把init挂载到jQuery.prototype上了而已。
(function () {
var List = function () {
return new ArrayLike();
}, ArrayLike = function () {//这个array-like就是jQuery拆解版的实现
};
List.prototype = {
constructor: List,
length: 0,
add: function (item) {
Array.prototype.push.call(this, item);
}
};
//就是jQuery的jQuery.fn.init.prototype = jQuery.fn;
ArrayLike.prototype = List.prototype;
//测试
console.group('第八种 - jQuery拆解版');
var demo = List(); //这样就不用new了
demo.add('List - add()');
console.log('demo instanceof List : %c' + (demo instanceof List), 'color:blue;');
console.log('demo.constructor === List :%c' + (demo.constructor === List), 'color:blue');
console.log('[ ' + demo[0] + ' , ' + demo[1] + ' ]');
console.log('length:' + demo.length);
console.log(demo);
console.groupEnd();
})();
运行结果和demo对象结构:

其实应该叫做类数组对象的7次实现...有点标题党的意思.....不要打脸...
其他
Javascript - Arraylike的7种实现的更多相关文章
- Javascript函数调用的四种模式
一 前言 Javascript一共有四种调用模式:方法调用模式.函数调用模式.构造器调用模式以及apply调用模式.调用模式不同,对应的隐藏参数this值也会不同. 二 方法调用模式 函数作为对象的属 ...
- 探究JavaScript中的五种事件处理程序
探究JavaScript中的五种事件处理程序 我们知道JavaScript与HTML之间的交互是通过事件实现的.事件最早是在IE3和Netscape Navigator 2中出现的,当时是作为分担服务 ...
- 在WebBrowser中执行javascript脚本的几种方法整理(execScript/InvokeScript/NavigateScript) 附完整源码
[实例简介] 涵盖了几种常用的 webBrowser执行javascript的方法,详见示例截图以及代码 [实例截图] [核心代码] execScript方式: 1 2 3 4 5 6 7 8 9 1 ...
- JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)
JavaScript继承的6种方法 1,原型链继承 2,借用构造函数继承 3,组合继承(原型+借用构造) 4,原型式继承 5,寄生式继承 6,寄生组合式继承 1.原型链继承. <script t ...
- 面向面试编程——javascript对象的几种创建方式
javascript对象的几种创建方式 总共有以下几个模式: 1.工厂模式 2.构造函数模式 3.原型模式 4.混合构造函数和原型模式 5.动态原型模式 6.寄生构造函数模式 7.稳妥构造函数模式 1 ...
- JavaScript中的三种弹出对话框
学习过js的小伙伴会发现,我们在一些实例中用到了alert()方法.prompt()方法.prompt()方法,他们都是在屏幕上弹出一个对话框,并且在上面显示括号内的内容,使用这种方法使得页面的交互性 ...
- JavaScript中的三种弹出框的区别与使用
JavaScript中有三种原生的弹出框,分别是alert.confirm.prompt.分别表示弹出框.确认框.信息框. 以下是示例代码: <!DOCTYPE html> <htm ...
- JavaScript脚本的两种放置方式
JavaScript脚本的两种放置方式 1在body里用 script标签引用 2 直接写在<script></script>标签之中
- 对 JavaScript 中的5种主要的数据类型进行值复制
定义一个函数 clone(),可以对 JavaScript 中的5种主要的数据类型(包括 Number.String.Object.Array.Boolean)进行值复制 使用 typeof 判断值得 ...
随机推荐
- Android notification的使用
notification出现在通知栏中的提示,特别是在4.0以后改进了不少,这里讲得都是基于4.0及4.1以后的. 分类: 1.普通Notification 2.大布局Notification 图1 ...
- Hadoop入门学习笔记---part1
随着毕业设计的进行,大学四年正式进入尾声.任你玩四年的大学的最后一次作业最后在激烈的选题中尘埃落定.无论选择了怎样的选题,无论最后的结果是怎样的,对于大学里面的这最后一份作业,也希望自己能够尽心尽力, ...
- Apache+MySQL+PHP开发环境的搭建(二)
通过自主选择相应的apache,mysql,php等软件,根据自己的应用开发需求进行安装.此方法搭建的环境自主性较强,搭建过程较为复杂,繁琐. 1.所需软件: Apache: http-2.2.22- ...
- JS读书心得:《JavaScript框架设计》——第12章 异步处理
一.何为异步 执行任务的过程可以被分为发起和执行两个部分. 同步执行模式:任务发起后必须等待直到任务执行完成并返回结果后,才会执行下一个任务. 异步执行模式:任务发起后不等待任务执行完成,而是马上 ...
- Android SDK Manager国内更新代理
在Android SDK Manager Setting 窗口设置HTTP Proxy server和HTTP Proxy Port这个2个参数,分别设置为: HTTP Proxy server:mi ...
- html5和css3的常用参考网
当我们使用HTML5, CSS3,甚至Bootstrap设计网站的时候,有些方面是必须考虑的,比如字体大小,标题大小,行间距,每行字数,字体,颜色,背景图片和文字的搭 配,图标,留白和布局...... ...
- Entity Framework 实体框架的形成之旅--为基础类库接口增加单元测试,对基类接口进行正确性校验(10)
本篇介绍Entity Framework 实体框架的文章已经到了第十篇了,对实体框架的各个分层以及基类的封装管理,已经臻于完善,为了方便对基类接口的正确性校验,以及方便对以后完善或扩展接口进行回归测试 ...
- php 获取当前用户的IP
代码如下: <?php if($_SERVER['HTTP_CLIENT_IP']){ $onlineip=$_SERVER['HTTP_CLIENT_IP']; }elseif($_SERVE ...
- Oracle to_char()函数的使用细则
Oracle to_char()函数的使用细则,学习连接 http://www.cnblogs.com/reborter/archive/2008/11/28/1343195.html
- c语言语系的命名风格和java系命名风格
c语言系的命名风格:单词之间使用下划线分隔.如上图. java语言是另外一个系,javascript属于java语系(当年就是想借助java的名气所以命名javascript).java语系是驼峰式命 ...
